
10 Caricature Makers to Turn Your Photo to Caricature Effects

10 Caricature Makers to Turn Your Photo to Caricature Effects
10 Caricature Makers to Turn Your Photo to Caricature Effects
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We certainly have a couple of recommendations to offer to you. There’s a surprisingly large amount of both caricature photo maker apps and online caricature maker tools.
Today, we’ll be focusing on the apps, to keep things easily accessible. And, in the end, we’ve even included a quick step-by-step guide on how to make a caricature of a photo.
In this article
01 [The 10 Best Makers to Turn Photos to Caricature Effects](#Part 1)
02 [How to Draw a Caricature — Step by Step Guide](#Part 2)
Part 1 The 10 Best Makers to Turn Photos to Caricature Effects
As promised, part one of this article is devoted to a list of the 10 best caricature maker apps that we can find. We’ll be focusing on the Apple App Store, in this case, but it’s important to note that most of these are available on the Google play store as well. (A link to the app has been provided for your convenience as well.)
011. MomentCam Cartoons & Stickers
The first of the caricature maker apps on our list is ‘MomentCam Cartoon & Stickers’ — this app is part of another tool called ‘Avatar Maker Bundle’, but it can be used on its own to create caricature versions of yourself that you can use to express emotions (an avatar, if you will).
This app was made primarily to help the user to create an avatar that matches their look (with accessorization features to complete the set). However, you can interact with other members of the community to create multiple avatars if you wish. Or, you can share your caricature pictures on social media.
URL: https://apps.apple.com/ca/app/momentcam-cartoons-stickers/id687624831

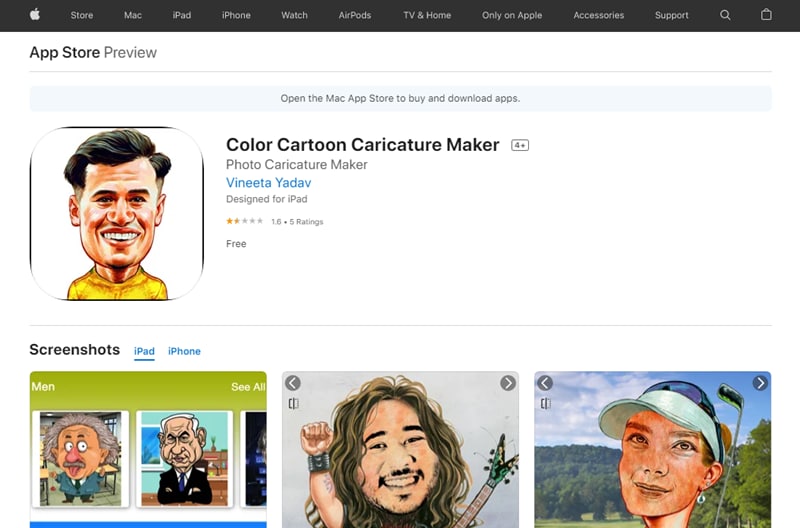
02Color Cartoon Caricature Maker
This next caricature maker app uses a more realistic style akin to what is usually used for a political caricature of famous individuals and politicians. It’s called ‘Color Cartoon Caricature Maker’ and, while not as extensive in its features as the previous app, it can be used to turn an image completely into a caricature (which means that it can be used for photographs with more than one person or focus.)
URL: https://apps.apple.com/ca/app/color-cartoon-caricature-maker/id1448093448

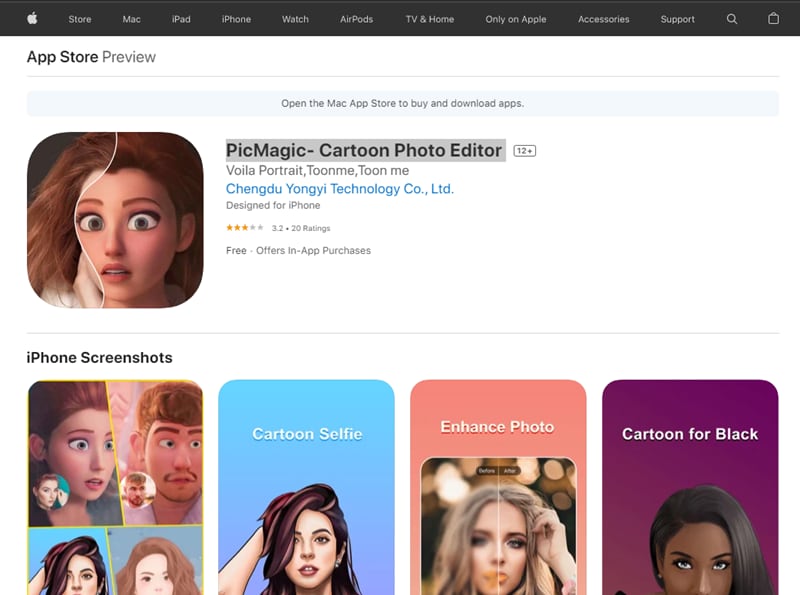
03PicMagic- Cartoon Photo Editor
Up next, we have ‘Pic Magic’ which is better described as a ‘cartoon photo editor’ but still works as a serviceable caricature maker if all you’re looking for is a subtle enhancement of features (unlike what was shown in the political caricature maker we showed previously.)
Much like the second app, while it’s more suitable for enhancing the features of one person, it does work for group pictures as well.
URL: https://apps.apple.com/ca/app/picmagic-cartoon-photo-editor/id1491645007

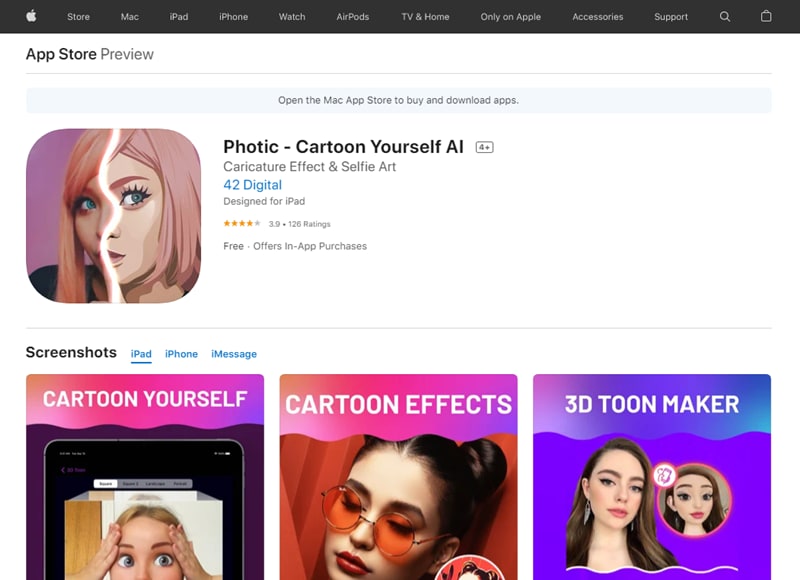
04Photic - Cartoon Yourself AI
This next app, called ‘Photic’ is much like our previously listed app, PicMagic. As you can see from the image provided, it can make a caricature of a photo but in a subtle way that is undeniably more of a ‘cartoony’ style than what you might be looking for. Keep that in mind.
The best part of it is that you can use it along with iMessage — making it very easy to share your finished caricature pictures with friends and family. The downside? It is best used for solo picture caricature-like only.
URL: https://apps.apple.com/ca/app/photic-cartoon-yourself-ai/id1484108330

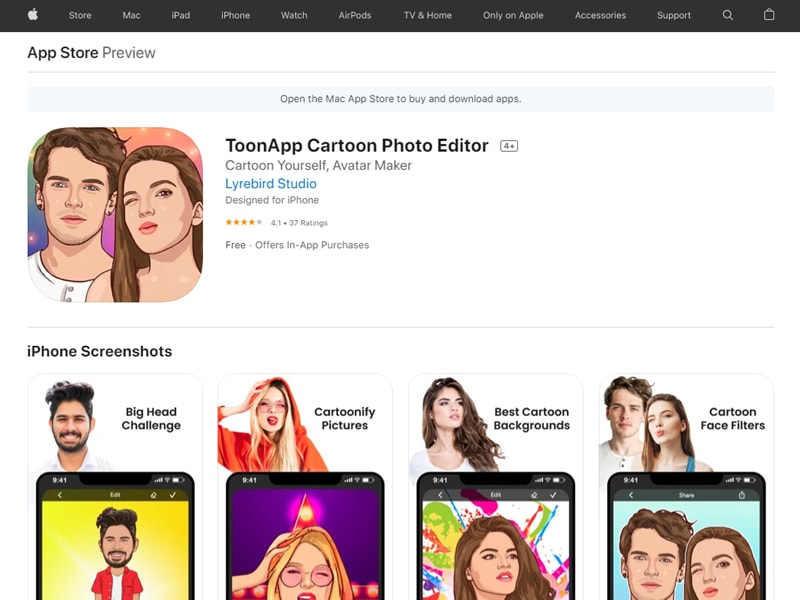
05ToonApp Cartoon Photo Editor
‘ToonApp’ is the next caricature maker on our list. As you can see from the image provided, the style of caricature is a lot more realistic here. Very similar to what you normally see of western comics (which only subtly changes the features of a person to look more rendered.) The best part of this app? Well, unlike some of the other options on this list, it works great for group pictures.
URL: https://apps.apple.com/ca/app/toonapp-cartoon-photo-editor/id1540719743

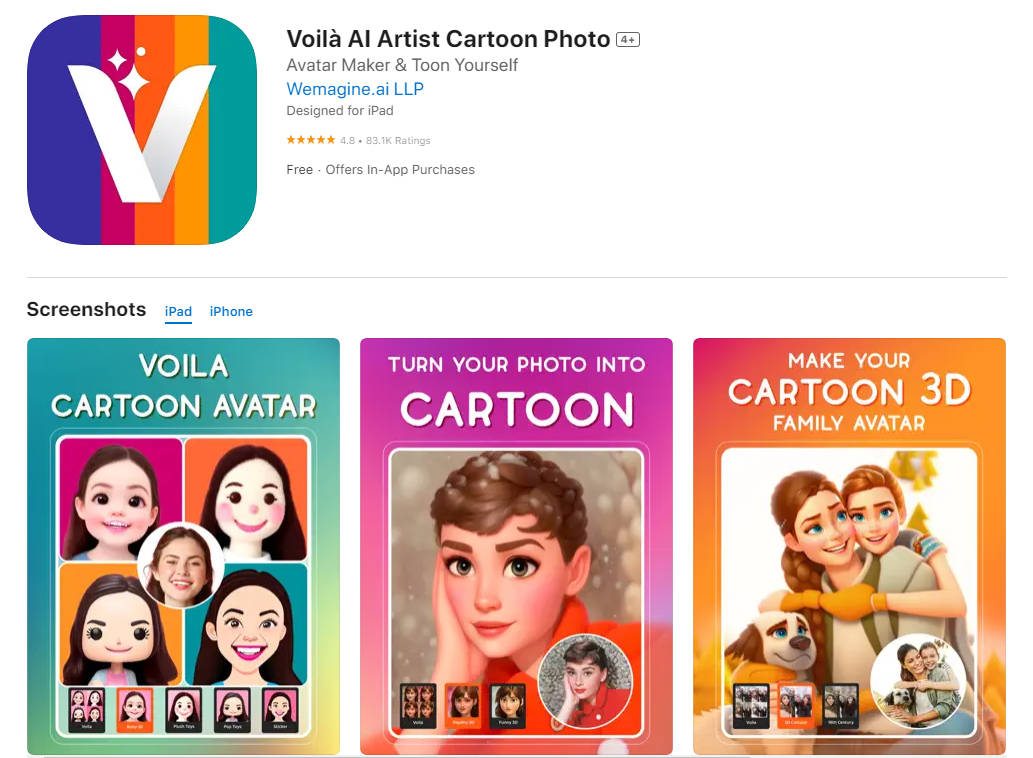
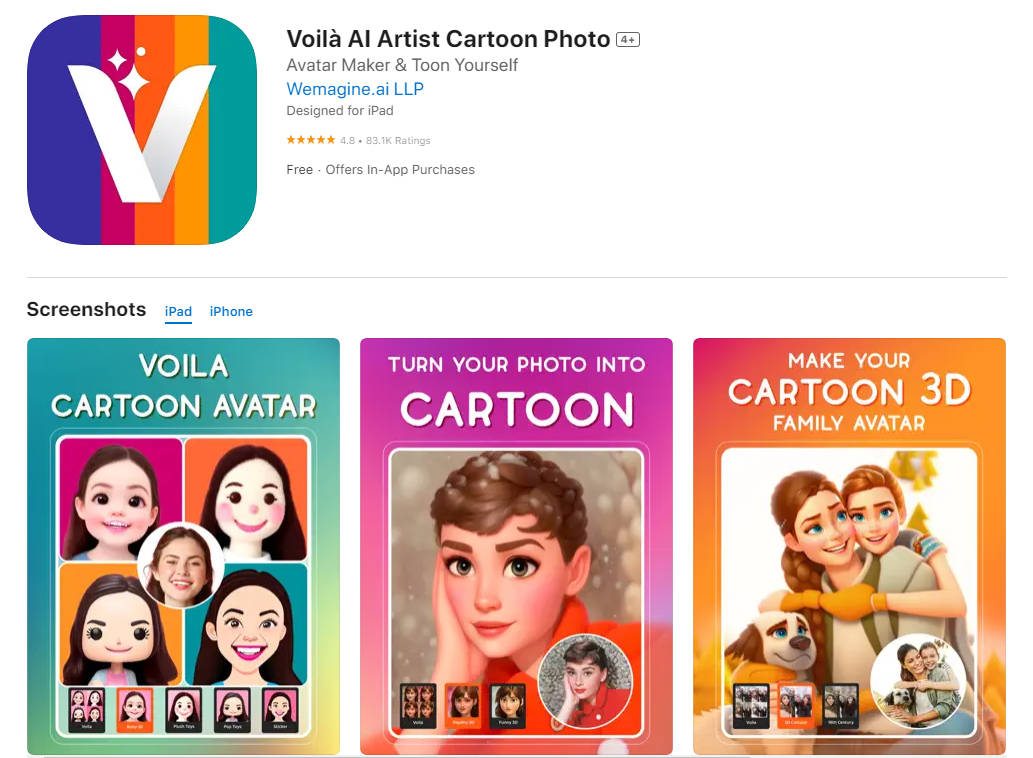
06Voilà AI Artist Cartoon Photo
This next app is very similar to the previous one we introduced. It’s called ‘Voilà AI Artist Cartoon Photo’ and the main difference between it and the ToonApp app that we introduced earlier is that it uses a different caricature style. Not unlike what you see from 3D animations — which is a mix of realism and cartoony.
This tool, much like a lot of other alternatives, is best used for selfies.
URL: https://apps.apple.com/us/app/voil%C3%A0-ai-artist-cartoon-photo/id1558421405

07Caricature Hyper Face Morph
Now we go back to what most people usually consider ‘caricature’ with the ‘Caricature Hyper Face Morph’ app. This app, as you can see from the image below, allows you to morph a photograph into something more exaggerated (turning it into a true-to-form caricature; like what you would see in political caricature segments in newspapers or old animated short films.)
It works for group photographs surprisingly well as well. With the AI recognizing and applying the ‘morph’ effect to everyone.
URL: https://apps.apple.com/ca/app/caricature-hyper-face-morph-from-photos-camera-shots/id587429629

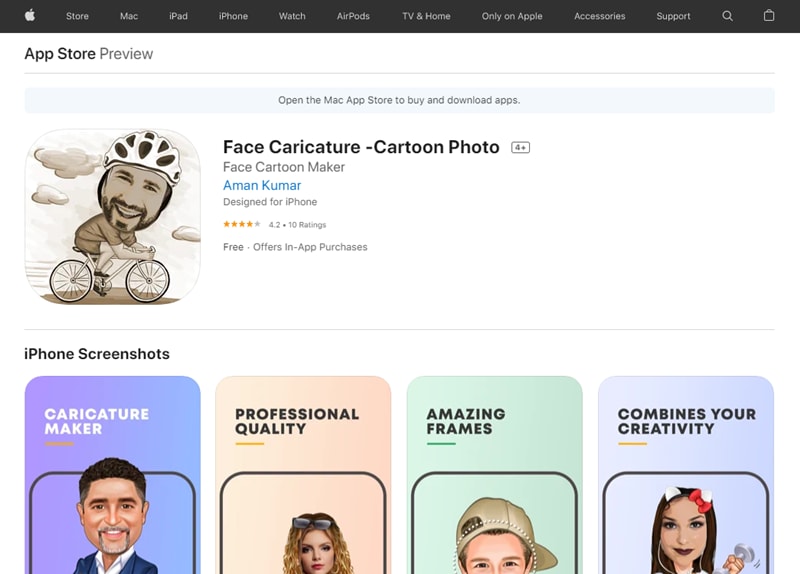
08Face Caricature
The next caricature maker on our list is the app called ‘Face Caricature.’ The best part of this app, undoubtedly, is the fact that it offers several ‘caricature’ styles that you can choose from. So, you aren’t stuck with just one cartoon style. It’s better for selfies, however — it doesn’t work as well as a group picture caricature maker.
URL: https://apps.apple.com/ca/app/face-caricature-cartoon-photo/id1007143753

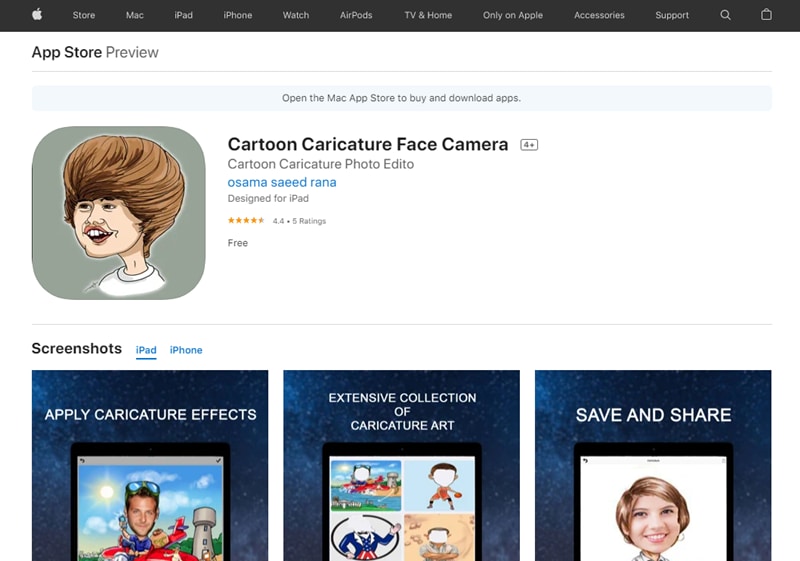
09Cartoon Caricature Face Camera
This is a camera tool that you can use in order to take photographs and turn them into caricatures. There are several caricature art styles for you to choose from, which are always fun. Plus, it offers easy save-and-share features. As a final note, this app works best as a selfie app.
URL: https://apps.apple.com/ca/app/cartoon-caricature-face-camera/id1424277519

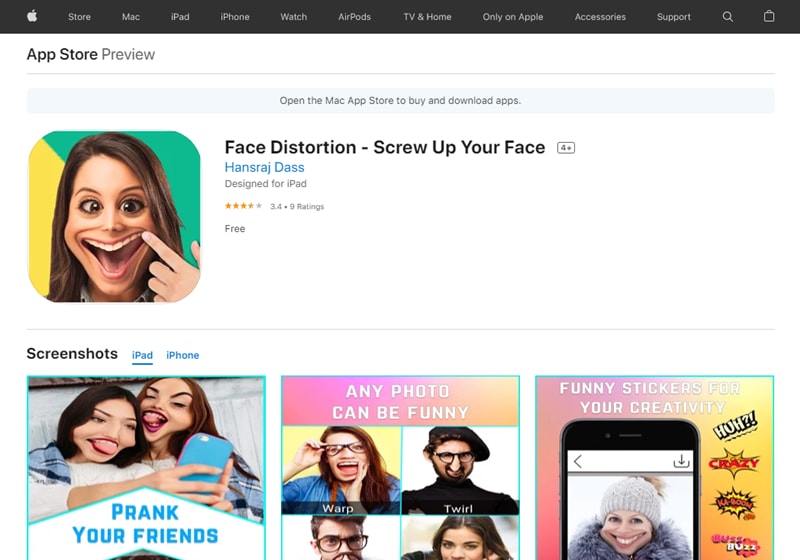
10Face Distortion - Screw Up Your Face
Though this app isn’t exactly a ‘caricature maker‘ it does work like one. It’s just a matter of finding the right distortive effect to mimic the look of an actual caricature sketch. The best part about it is that it’s basically a custom caricature maker — one that allows you to control exactly what features are exaggerated.
URL: https://apps.apple.com/ca/app/face-distortion-screw-up-your-face/id1188623179

Part 2 How to Draw a Caricature — Step by Step Guide
Now for our promised tutorial. Here, we introduce a quick and easy way to draw caricatures. Take it more as an overview of what exactly caricatures are and how you can create them by following a specific set of steps. Ah, but of course, just to make sure that you are getting something out of it, we’ve also included a recommendation for a tool that you can use in order to step up your caricature creation.
Step 1: Get a Reference Photo.
Any good caricature starts with a good reference photo. If you’re not familiar with the term, a reference photo is basically any photograph that you use in order to draw inspiration from.
When making a caricature, that usually means finding a portrait (like the one below) that you can directly refer to when making your caricature sketch.

Step 2: Exaggerate Features.
What is the point of caricatures? Well, it all comes down to the exaggeration of features. Whether that’s enlarging the person’s head to be half the size of a person or distorting the features of their face to make one more prominent than another. There’s an endless number of ways you can go about doing it.
Just remember, when making a caricature sketch, there are no such things as rules. While you do have a reference photo in front of you, you don’t have to draw it exactly as you see it. Make the eyes farther apart, exaggerate the lift of the eyebrows, give them a teeny tiny nose, etc., etc..
Just let your imagination run wild.

Step 3: Find a Reliable Tool.
And, finally, if you really want to take your caricatures to the next level, consider animating them. That is the main point of caricatures, after all.
And, if you’re going to go about doing such a thing, make sure that you have a reliable tool on your side. For example, having something like Wondershare Filmora Video Editor , a video editor that has an endless amount of presets and effects that you can choose from, may prove to be exactly what you need to get to the next stage of your caricature creation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Photo to Caricature is now possible in an instant with the use of a caricature maker app. These tools render an existing photograph with the use of filters and effects to create a caricature sketch worthy of any artist’s skill.
● There’s a lot of these caricature makers for you to choose from as well. Proven by the fact that we were able to easily find at least ten — all of which you can use (some in different ways) to transform your photographs into caricature works.
● Of course, if you want to take the traditional route and draw caricatures yourself, that’s possible too. Just remember the three tips that we outlined above: get a reference, exaggerate, and use good tools.
We certainly have a couple of recommendations to offer to you. There’s a surprisingly large amount of both caricature photo maker apps and online caricature maker tools.
Today, we’ll be focusing on the apps, to keep things easily accessible. And, in the end, we’ve even included a quick step-by-step guide on how to make a caricature of a photo.
In this article
01 [The 10 Best Makers to Turn Photos to Caricature Effects](#Part 1)
02 [How to Draw a Caricature — Step by Step Guide](#Part 2)
Part 1 The 10 Best Makers to Turn Photos to Caricature Effects
As promised, part one of this article is devoted to a list of the 10 best caricature maker apps that we can find. We’ll be focusing on the Apple App Store, in this case, but it’s important to note that most of these are available on the Google play store as well. (A link to the app has been provided for your convenience as well.)
011. MomentCam Cartoons & Stickers
The first of the caricature maker apps on our list is ‘MomentCam Cartoon & Stickers’ — this app is part of another tool called ‘Avatar Maker Bundle’, but it can be used on its own to create caricature versions of yourself that you can use to express emotions (an avatar, if you will).
This app was made primarily to help the user to create an avatar that matches their look (with accessorization features to complete the set). However, you can interact with other members of the community to create multiple avatars if you wish. Or, you can share your caricature pictures on social media.
URL: https://apps.apple.com/ca/app/momentcam-cartoons-stickers/id687624831

02Color Cartoon Caricature Maker
This next caricature maker app uses a more realistic style akin to what is usually used for a political caricature of famous individuals and politicians. It’s called ‘Color Cartoon Caricature Maker’ and, while not as extensive in its features as the previous app, it can be used to turn an image completely into a caricature (which means that it can be used for photographs with more than one person or focus.)
URL: https://apps.apple.com/ca/app/color-cartoon-caricature-maker/id1448093448

03PicMagic- Cartoon Photo Editor
Up next, we have ‘Pic Magic’ which is better described as a ‘cartoon photo editor’ but still works as a serviceable caricature maker if all you’re looking for is a subtle enhancement of features (unlike what was shown in the political caricature maker we showed previously.)
Much like the second app, while it’s more suitable for enhancing the features of one person, it does work for group pictures as well.
URL: https://apps.apple.com/ca/app/picmagic-cartoon-photo-editor/id1491645007

04Photic - Cartoon Yourself AI
This next app, called ‘Photic’ is much like our previously listed app, PicMagic. As you can see from the image provided, it can make a caricature of a photo but in a subtle way that is undeniably more of a ‘cartoony’ style than what you might be looking for. Keep that in mind.
The best part of it is that you can use it along with iMessage — making it very easy to share your finished caricature pictures with friends and family. The downside? It is best used for solo picture caricature-like only.
URL: https://apps.apple.com/ca/app/photic-cartoon-yourself-ai/id1484108330

05ToonApp Cartoon Photo Editor
‘ToonApp’ is the next caricature maker on our list. As you can see from the image provided, the style of caricature is a lot more realistic here. Very similar to what you normally see of western comics (which only subtly changes the features of a person to look more rendered.) The best part of this app? Well, unlike some of the other options on this list, it works great for group pictures.
URL: https://apps.apple.com/ca/app/toonapp-cartoon-photo-editor/id1540719743

06Voilà AI Artist Cartoon Photo
This next app is very similar to the previous one we introduced. It’s called ‘Voilà AI Artist Cartoon Photo’ and the main difference between it and the ToonApp app that we introduced earlier is that it uses a different caricature style. Not unlike what you see from 3D animations — which is a mix of realism and cartoony.
This tool, much like a lot of other alternatives, is best used for selfies.
URL: https://apps.apple.com/us/app/voil%C3%A0-ai-artist-cartoon-photo/id1558421405

07Caricature Hyper Face Morph
Now we go back to what most people usually consider ‘caricature’ with the ‘Caricature Hyper Face Morph’ app. This app, as you can see from the image below, allows you to morph a photograph into something more exaggerated (turning it into a true-to-form caricature; like what you would see in political caricature segments in newspapers or old animated short films.)
It works for group photographs surprisingly well as well. With the AI recognizing and applying the ‘morph’ effect to everyone.
URL: https://apps.apple.com/ca/app/caricature-hyper-face-morph-from-photos-camera-shots/id587429629

08Face Caricature
The next caricature maker on our list is the app called ‘Face Caricature.’ The best part of this app, undoubtedly, is the fact that it offers several ‘caricature’ styles that you can choose from. So, you aren’t stuck with just one cartoon style. It’s better for selfies, however — it doesn’t work as well as a group picture caricature maker.
URL: https://apps.apple.com/ca/app/face-caricature-cartoon-photo/id1007143753

09Cartoon Caricature Face Camera
This is a camera tool that you can use in order to take photographs and turn them into caricatures. There are several caricature art styles for you to choose from, which are always fun. Plus, it offers easy save-and-share features. As a final note, this app works best as a selfie app.
URL: https://apps.apple.com/ca/app/cartoon-caricature-face-camera/id1424277519

10Face Distortion - Screw Up Your Face
Though this app isn’t exactly a ‘caricature maker‘ it does work like one. It’s just a matter of finding the right distortive effect to mimic the look of an actual caricature sketch. The best part about it is that it’s basically a custom caricature maker — one that allows you to control exactly what features are exaggerated.
URL: https://apps.apple.com/ca/app/face-distortion-screw-up-your-face/id1188623179

Part 2 How to Draw a Caricature — Step by Step Guide
Now for our promised tutorial. Here, we introduce a quick and easy way to draw caricatures. Take it more as an overview of what exactly caricatures are and how you can create them by following a specific set of steps. Ah, but of course, just to make sure that you are getting something out of it, we’ve also included a recommendation for a tool that you can use in order to step up your caricature creation.
Step 1: Get a Reference Photo.
Any good caricature starts with a good reference photo. If you’re not familiar with the term, a reference photo is basically any photograph that you use in order to draw inspiration from.
When making a caricature, that usually means finding a portrait (like the one below) that you can directly refer to when making your caricature sketch.

Step 2: Exaggerate Features.
What is the point of caricatures? Well, it all comes down to the exaggeration of features. Whether that’s enlarging the person’s head to be half the size of a person or distorting the features of their face to make one more prominent than another. There’s an endless number of ways you can go about doing it.
Just remember, when making a caricature sketch, there are no such things as rules. While you do have a reference photo in front of you, you don’t have to draw it exactly as you see it. Make the eyes farther apart, exaggerate the lift of the eyebrows, give them a teeny tiny nose, etc., etc..
Just let your imagination run wild.

Step 3: Find a Reliable Tool.
And, finally, if you really want to take your caricatures to the next level, consider animating them. That is the main point of caricatures, after all.
And, if you’re going to go about doing such a thing, make sure that you have a reliable tool on your side. For example, having something like Wondershare Filmora Video Editor , a video editor that has an endless amount of presets and effects that you can choose from, may prove to be exactly what you need to get to the next stage of your caricature creation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Photo to Caricature is now possible in an instant with the use of a caricature maker app. These tools render an existing photograph with the use of filters and effects to create a caricature sketch worthy of any artist’s skill.
● There’s a lot of these caricature makers for you to choose from as well. Proven by the fact that we were able to easily find at least ten — all of which you can use (some in different ways) to transform your photographs into caricature works.
● Of course, if you want to take the traditional route and draw caricatures yourself, that’s possible too. Just remember the three tips that we outlined above: get a reference, exaggerate, and use good tools.
We certainly have a couple of recommendations to offer to you. There’s a surprisingly large amount of both caricature photo maker apps and online caricature maker tools.
Today, we’ll be focusing on the apps, to keep things easily accessible. And, in the end, we’ve even included a quick step-by-step guide on how to make a caricature of a photo.
In this article
01 [The 10 Best Makers to Turn Photos to Caricature Effects](#Part 1)
02 [How to Draw a Caricature — Step by Step Guide](#Part 2)
Part 1 The 10 Best Makers to Turn Photos to Caricature Effects
As promised, part one of this article is devoted to a list of the 10 best caricature maker apps that we can find. We’ll be focusing on the Apple App Store, in this case, but it’s important to note that most of these are available on the Google play store as well. (A link to the app has been provided for your convenience as well.)
011. MomentCam Cartoons & Stickers
The first of the caricature maker apps on our list is ‘MomentCam Cartoon & Stickers’ — this app is part of another tool called ‘Avatar Maker Bundle’, but it can be used on its own to create caricature versions of yourself that you can use to express emotions (an avatar, if you will).
This app was made primarily to help the user to create an avatar that matches their look (with accessorization features to complete the set). However, you can interact with other members of the community to create multiple avatars if you wish. Or, you can share your caricature pictures on social media.
URL: https://apps.apple.com/ca/app/momentcam-cartoons-stickers/id687624831

02Color Cartoon Caricature Maker
This next caricature maker app uses a more realistic style akin to what is usually used for a political caricature of famous individuals and politicians. It’s called ‘Color Cartoon Caricature Maker’ and, while not as extensive in its features as the previous app, it can be used to turn an image completely into a caricature (which means that it can be used for photographs with more than one person or focus.)
URL: https://apps.apple.com/ca/app/color-cartoon-caricature-maker/id1448093448

03PicMagic- Cartoon Photo Editor
Up next, we have ‘Pic Magic’ which is better described as a ‘cartoon photo editor’ but still works as a serviceable caricature maker if all you’re looking for is a subtle enhancement of features (unlike what was shown in the political caricature maker we showed previously.)
Much like the second app, while it’s more suitable for enhancing the features of one person, it does work for group pictures as well.
URL: https://apps.apple.com/ca/app/picmagic-cartoon-photo-editor/id1491645007

04Photic - Cartoon Yourself AI
This next app, called ‘Photic’ is much like our previously listed app, PicMagic. As you can see from the image provided, it can make a caricature of a photo but in a subtle way that is undeniably more of a ‘cartoony’ style than what you might be looking for. Keep that in mind.
The best part of it is that you can use it along with iMessage — making it very easy to share your finished caricature pictures with friends and family. The downside? It is best used for solo picture caricature-like only.
URL: https://apps.apple.com/ca/app/photic-cartoon-yourself-ai/id1484108330

05ToonApp Cartoon Photo Editor
‘ToonApp’ is the next caricature maker on our list. As you can see from the image provided, the style of caricature is a lot more realistic here. Very similar to what you normally see of western comics (which only subtly changes the features of a person to look more rendered.) The best part of this app? Well, unlike some of the other options on this list, it works great for group pictures.
URL: https://apps.apple.com/ca/app/toonapp-cartoon-photo-editor/id1540719743

06Voilà AI Artist Cartoon Photo
This next app is very similar to the previous one we introduced. It’s called ‘Voilà AI Artist Cartoon Photo’ and the main difference between it and the ToonApp app that we introduced earlier is that it uses a different caricature style. Not unlike what you see from 3D animations — which is a mix of realism and cartoony.
This tool, much like a lot of other alternatives, is best used for selfies.
URL: https://apps.apple.com/us/app/voil%C3%A0-ai-artist-cartoon-photo/id1558421405

07Caricature Hyper Face Morph
Now we go back to what most people usually consider ‘caricature’ with the ‘Caricature Hyper Face Morph’ app. This app, as you can see from the image below, allows you to morph a photograph into something more exaggerated (turning it into a true-to-form caricature; like what you would see in political caricature segments in newspapers or old animated short films.)
It works for group photographs surprisingly well as well. With the AI recognizing and applying the ‘morph’ effect to everyone.
URL: https://apps.apple.com/ca/app/caricature-hyper-face-morph-from-photos-camera-shots/id587429629

08Face Caricature
The next caricature maker on our list is the app called ‘Face Caricature.’ The best part of this app, undoubtedly, is the fact that it offers several ‘caricature’ styles that you can choose from. So, you aren’t stuck with just one cartoon style. It’s better for selfies, however — it doesn’t work as well as a group picture caricature maker.
URL: https://apps.apple.com/ca/app/face-caricature-cartoon-photo/id1007143753

09Cartoon Caricature Face Camera
This is a camera tool that you can use in order to take photographs and turn them into caricatures. There are several caricature art styles for you to choose from, which are always fun. Plus, it offers easy save-and-share features. As a final note, this app works best as a selfie app.
URL: https://apps.apple.com/ca/app/cartoon-caricature-face-camera/id1424277519

10Face Distortion - Screw Up Your Face
Though this app isn’t exactly a ‘caricature maker‘ it does work like one. It’s just a matter of finding the right distortive effect to mimic the look of an actual caricature sketch. The best part about it is that it’s basically a custom caricature maker — one that allows you to control exactly what features are exaggerated.
URL: https://apps.apple.com/ca/app/face-distortion-screw-up-your-face/id1188623179

Part 2 How to Draw a Caricature — Step by Step Guide
Now for our promised tutorial. Here, we introduce a quick and easy way to draw caricatures. Take it more as an overview of what exactly caricatures are and how you can create them by following a specific set of steps. Ah, but of course, just to make sure that you are getting something out of it, we’ve also included a recommendation for a tool that you can use in order to step up your caricature creation.
Step 1: Get a Reference Photo.
Any good caricature starts with a good reference photo. If you’re not familiar with the term, a reference photo is basically any photograph that you use in order to draw inspiration from.
When making a caricature, that usually means finding a portrait (like the one below) that you can directly refer to when making your caricature sketch.

Step 2: Exaggerate Features.
What is the point of caricatures? Well, it all comes down to the exaggeration of features. Whether that’s enlarging the person’s head to be half the size of a person or distorting the features of their face to make one more prominent than another. There’s an endless number of ways you can go about doing it.
Just remember, when making a caricature sketch, there are no such things as rules. While you do have a reference photo in front of you, you don’t have to draw it exactly as you see it. Make the eyes farther apart, exaggerate the lift of the eyebrows, give them a teeny tiny nose, etc., etc..
Just let your imagination run wild.

Step 3: Find a Reliable Tool.
And, finally, if you really want to take your caricatures to the next level, consider animating them. That is the main point of caricatures, after all.
And, if you’re going to go about doing such a thing, make sure that you have a reliable tool on your side. For example, having something like Wondershare Filmora Video Editor , a video editor that has an endless amount of presets and effects that you can choose from, may prove to be exactly what you need to get to the next stage of your caricature creation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Photo to Caricature is now possible in an instant with the use of a caricature maker app. These tools render an existing photograph with the use of filters and effects to create a caricature sketch worthy of any artist’s skill.
● There’s a lot of these caricature makers for you to choose from as well. Proven by the fact that we were able to easily find at least ten — all of which you can use (some in different ways) to transform your photographs into caricature works.
● Of course, if you want to take the traditional route and draw caricatures yourself, that’s possible too. Just remember the three tips that we outlined above: get a reference, exaggerate, and use good tools.
We certainly have a couple of recommendations to offer to you. There’s a surprisingly large amount of both caricature photo maker apps and online caricature maker tools.
Today, we’ll be focusing on the apps, to keep things easily accessible. And, in the end, we’ve even included a quick step-by-step guide on how to make a caricature of a photo.
In this article
01 [The 10 Best Makers to Turn Photos to Caricature Effects](#Part 1)
02 [How to Draw a Caricature — Step by Step Guide](#Part 2)
Part 1 The 10 Best Makers to Turn Photos to Caricature Effects
As promised, part one of this article is devoted to a list of the 10 best caricature maker apps that we can find. We’ll be focusing on the Apple App Store, in this case, but it’s important to note that most of these are available on the Google play store as well. (A link to the app has been provided for your convenience as well.)
011. MomentCam Cartoons & Stickers
The first of the caricature maker apps on our list is ‘MomentCam Cartoon & Stickers’ — this app is part of another tool called ‘Avatar Maker Bundle’, but it can be used on its own to create caricature versions of yourself that you can use to express emotions (an avatar, if you will).
This app was made primarily to help the user to create an avatar that matches their look (with accessorization features to complete the set). However, you can interact with other members of the community to create multiple avatars if you wish. Or, you can share your caricature pictures on social media.
URL: https://apps.apple.com/ca/app/momentcam-cartoons-stickers/id687624831

02Color Cartoon Caricature Maker
This next caricature maker app uses a more realistic style akin to what is usually used for a political caricature of famous individuals and politicians. It’s called ‘Color Cartoon Caricature Maker’ and, while not as extensive in its features as the previous app, it can be used to turn an image completely into a caricature (which means that it can be used for photographs with more than one person or focus.)
URL: https://apps.apple.com/ca/app/color-cartoon-caricature-maker/id1448093448

03PicMagic- Cartoon Photo Editor
Up next, we have ‘Pic Magic’ which is better described as a ‘cartoon photo editor’ but still works as a serviceable caricature maker if all you’re looking for is a subtle enhancement of features (unlike what was shown in the political caricature maker we showed previously.)
Much like the second app, while it’s more suitable for enhancing the features of one person, it does work for group pictures as well.
URL: https://apps.apple.com/ca/app/picmagic-cartoon-photo-editor/id1491645007

04Photic - Cartoon Yourself AI
This next app, called ‘Photic’ is much like our previously listed app, PicMagic. As you can see from the image provided, it can make a caricature of a photo but in a subtle way that is undeniably more of a ‘cartoony’ style than what you might be looking for. Keep that in mind.
The best part of it is that you can use it along with iMessage — making it very easy to share your finished caricature pictures with friends and family. The downside? It is best used for solo picture caricature-like only.
URL: https://apps.apple.com/ca/app/photic-cartoon-yourself-ai/id1484108330

05ToonApp Cartoon Photo Editor
‘ToonApp’ is the next caricature maker on our list. As you can see from the image provided, the style of caricature is a lot more realistic here. Very similar to what you normally see of western comics (which only subtly changes the features of a person to look more rendered.) The best part of this app? Well, unlike some of the other options on this list, it works great for group pictures.
URL: https://apps.apple.com/ca/app/toonapp-cartoon-photo-editor/id1540719743

06Voilà AI Artist Cartoon Photo
This next app is very similar to the previous one we introduced. It’s called ‘Voilà AI Artist Cartoon Photo’ and the main difference between it and the ToonApp app that we introduced earlier is that it uses a different caricature style. Not unlike what you see from 3D animations — which is a mix of realism and cartoony.
This tool, much like a lot of other alternatives, is best used for selfies.
URL: https://apps.apple.com/us/app/voil%C3%A0-ai-artist-cartoon-photo/id1558421405

07Caricature Hyper Face Morph
Now we go back to what most people usually consider ‘caricature’ with the ‘Caricature Hyper Face Morph’ app. This app, as you can see from the image below, allows you to morph a photograph into something more exaggerated (turning it into a true-to-form caricature; like what you would see in political caricature segments in newspapers or old animated short films.)
It works for group photographs surprisingly well as well. With the AI recognizing and applying the ‘morph’ effect to everyone.
URL: https://apps.apple.com/ca/app/caricature-hyper-face-morph-from-photos-camera-shots/id587429629

08Face Caricature
The next caricature maker on our list is the app called ‘Face Caricature.’ The best part of this app, undoubtedly, is the fact that it offers several ‘caricature’ styles that you can choose from. So, you aren’t stuck with just one cartoon style. It’s better for selfies, however — it doesn’t work as well as a group picture caricature maker.
URL: https://apps.apple.com/ca/app/face-caricature-cartoon-photo/id1007143753

09Cartoon Caricature Face Camera
This is a camera tool that you can use in order to take photographs and turn them into caricatures. There are several caricature art styles for you to choose from, which are always fun. Plus, it offers easy save-and-share features. As a final note, this app works best as a selfie app.
URL: https://apps.apple.com/ca/app/cartoon-caricature-face-camera/id1424277519

10Face Distortion - Screw Up Your Face
Though this app isn’t exactly a ‘caricature maker‘ it does work like one. It’s just a matter of finding the right distortive effect to mimic the look of an actual caricature sketch. The best part about it is that it’s basically a custom caricature maker — one that allows you to control exactly what features are exaggerated.
URL: https://apps.apple.com/ca/app/face-distortion-screw-up-your-face/id1188623179

Part 2 How to Draw a Caricature — Step by Step Guide
Now for our promised tutorial. Here, we introduce a quick and easy way to draw caricatures. Take it more as an overview of what exactly caricatures are and how you can create them by following a specific set of steps. Ah, but of course, just to make sure that you are getting something out of it, we’ve also included a recommendation for a tool that you can use in order to step up your caricature creation.
Step 1: Get a Reference Photo.
Any good caricature starts with a good reference photo. If you’re not familiar with the term, a reference photo is basically any photograph that you use in order to draw inspiration from.
When making a caricature, that usually means finding a portrait (like the one below) that you can directly refer to when making your caricature sketch.

Step 2: Exaggerate Features.
What is the point of caricatures? Well, it all comes down to the exaggeration of features. Whether that’s enlarging the person’s head to be half the size of a person or distorting the features of their face to make one more prominent than another. There’s an endless number of ways you can go about doing it.
Just remember, when making a caricature sketch, there are no such things as rules. While you do have a reference photo in front of you, you don’t have to draw it exactly as you see it. Make the eyes farther apart, exaggerate the lift of the eyebrows, give them a teeny tiny nose, etc., etc..
Just let your imagination run wild.

Step 3: Find a Reliable Tool.
And, finally, if you really want to take your caricatures to the next level, consider animating them. That is the main point of caricatures, after all.
And, if you’re going to go about doing such a thing, make sure that you have a reliable tool on your side. For example, having something like Wondershare Filmora Video Editor , a video editor that has an endless amount of presets and effects that you can choose from, may prove to be exactly what you need to get to the next stage of your caricature creation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Photo to Caricature is now possible in an instant with the use of a caricature maker app. These tools render an existing photograph with the use of filters and effects to create a caricature sketch worthy of any artist’s skill.
● There’s a lot of these caricature makers for you to choose from as well. Proven by the fact that we were able to easily find at least ten — all of which you can use (some in different ways) to transform your photographs into caricature works.
● Of course, if you want to take the traditional route and draw caricatures yourself, that’s possible too. Just remember the three tips that we outlined above: get a reference, exaggerate, and use good tools.
12 Captivating Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
A Beginner’s Guide to Explain What 3D Animation Is
A Beginner’s Guide to Explain What 3D Animation Is
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
How to Create a YouTube Intro Animation Like a Pro
How to Create a YouTube Intro Animation like a Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
10 Amazing Whiteboard Animation Video Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
How to Create a Whiteboard Video Step by Step
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Also read:
- Updated 2024 Approved How to Create Free Photo Collage Frame in Minutes?
- Top 12 Evil Cartoon Characters of All Time
- Updated In 2024, Adobe Auto Rigger Is AWESOME
- 2024 Approved How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- In 2024, Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- Updated Top 10 Best and Fast Ways to Turn Image Into Gif
- Updated The Complete Guide to Whiteboard Animation for 2024
- New In 2024, How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- Updated Top 10 Animated DP for WhatsApp for 2024
- Updated 2024 Approved Best 10 Old Cartoons From Cartoon Network That You Miss
- New How to Stop Animation From Looping in Unity
- Updated How to Create Benime Whiteboard Animation in Android
- 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- In 2024, What Wikipedia Wont Tell You About Character Rigging
- Updated 10 Awesome Moving Animation PowerPoint Techniques for 2024
- Updated 2024 Approved Learn How to Make Architecture Animation
- 10 Cartoon Characters That Should Top Your List
- You Can Turn a TikTok Into a GIF Now for 2024
- New How to Create Picsart Cartoon in Simple Ways
- Best 10 3D Text Animation Templates for 2024
- 2024 Approved How to Make Your GIF on WhatsApp in Simple Ways
- Updated How to Cartoonize Photo Photoshop in Easy Steps
- Updated Top 10 Sketch Animation Video Makers for 2024
- Updated 2024 Approved How To Turn Yourself Into Anime Character
- 6 Types of Animation You May Like
- Updated How to Create Free Photo Collage Frame in Minutes, In 2024
- New 2024 Approved How to Convert Animated GIF From Video
- New How to Convert Video to GIF Fast & Easy
- 2024 Approved What Wikipedia Cant Tell You About the 10 Batman Cartoons
- Updated In 2024, How to Create a Whiteboard Video Step by Step
- Updated 2024 Approved Tips on How to Get Awesome Background for Slideshow in PowerPoint
- Updated 2024 Approved Types of Cartoon Styles You May Use for The Next Marketing Project
- 10 Amazing Wallpaper Collage Ideas and Photos for 2024
- In 2024, How to Screen Mirroring Infinix GT 10 Pro to PC? | Dr.fone
- In 2024, Delete Gmail Account With/Without Password On Motorola Moto G24
- How to Fix Android App Not Installed Error on Honor X7b Quickly? | Dr.fone
- How to Fix Unfortunately, Contacts Has Stopped Error on OnePlus Ace 3 | Dr.fone
- How to Reset Gmail Password on Samsung Galaxy M34 Devices
- In 2024, How To Change Country on App Store for iPhone 15 Plus With 7 Methods
- How to Transfer Text Messages from Xiaomi 13T to New Phone | Dr.fone
- Strategies for Apps That Wont Download From Play Store On Vivo Y200 | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Oppo Reno 10 Pro+ 5G | Dr.fone
- Downloading SamFw FRP Tool 3.0 for Realme GT 3
- In 2024, How To Do OnePlus Ace 2 Pro Screen Sharing | Dr.fone
- In 2024, Process of Screen Sharing Xiaomi Redmi Note 12 Pro 5G to PC- Detailed Steps | Dr.fone
- Recover iPhone X Data From iOS iCloud | Dr.fone
- In 2024, Top 10 Lava Yuva 3 Android SIM Unlock APK
- MKV playback issues on Redmi Note 13 Pro+ 5G
- Title: 10 Caricature Makers to Turn Your Photo to Caricature Effects
- Author: Elon
- Created at : 2024-06-30 12:28:13
- Updated at : 2024-07-01 12:28:13
- Link: https://animation-videos.techidaily.com/10-caricature-makers-to-turn-your-photo-to-caricature-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.