
10 Cartoon Canvas Painting Ideas for Total Beginners for 2024

10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
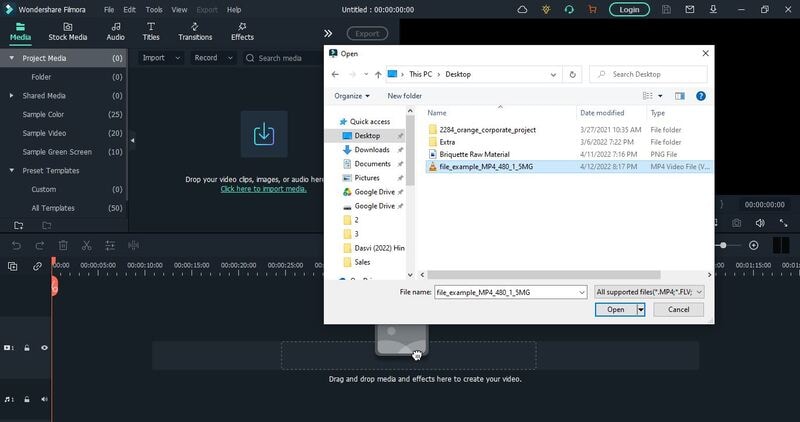
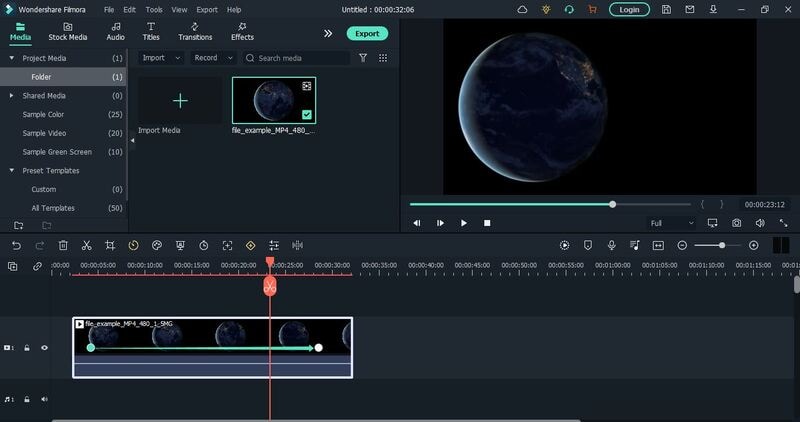
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
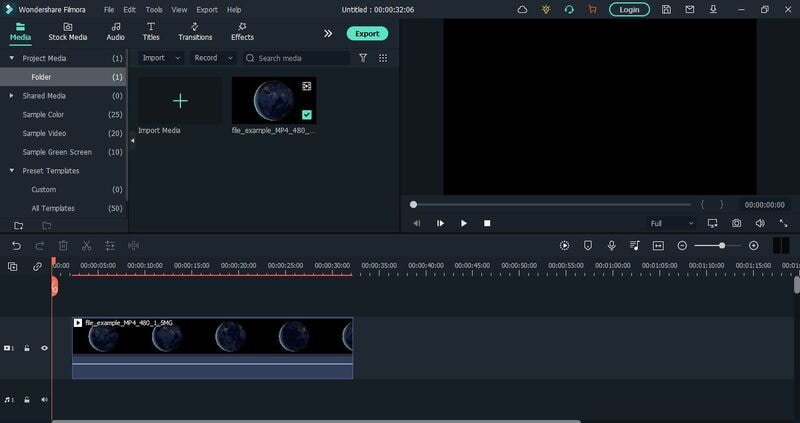
Once you have added the video then simply drag and drop it in the timeline.
Step 3
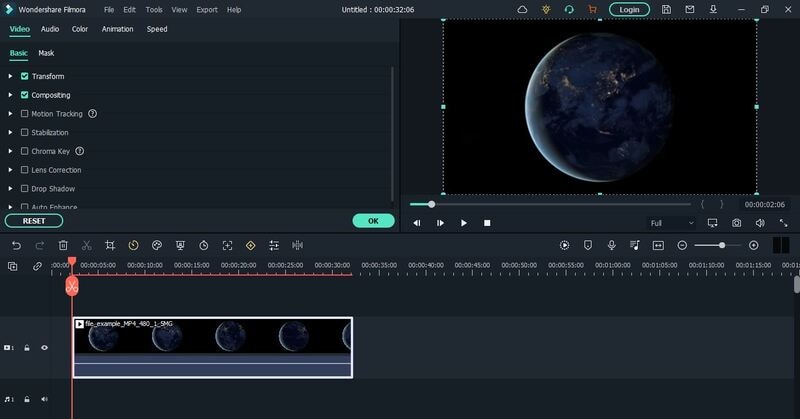
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
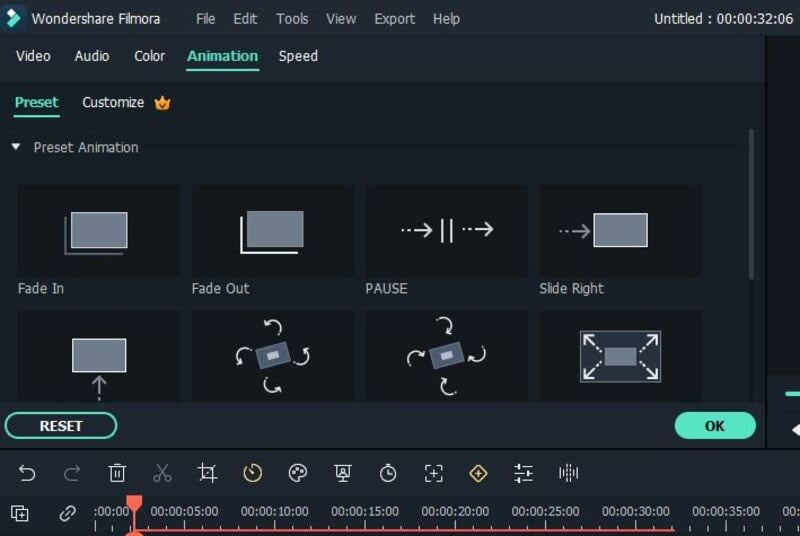
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
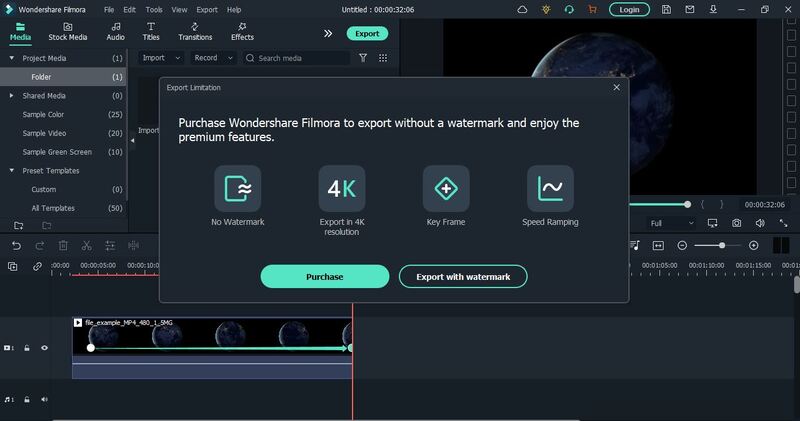
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Obtain and Create Animated GIF Icons
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
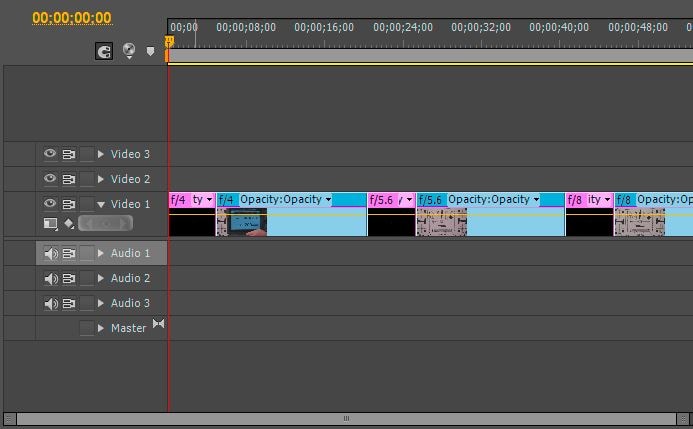
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Best 8 Tools Tell You How to Make Slideshows for Instagram
Top 8 Tools Tell You How to Make Slideshows for Instagram
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
10 2D/3D Animation Tips & Tricks for You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
Fuel your Creativity with 10 Awesome Collection of 2D Animation Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
All About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Best Tips for Effortless Unity 3D Animation
Top Tips for Effortless Unity 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Also read:
- In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- Updated In 2024, How to Make GIF Stickers for WhatsApp 100 The Simple Way
- New In 2024, The Secret Sauce for Making GIF Instagram Story More Stunning
- 2024 Approved 10 Stunning Stop Motion Movies You Should Not Miss
- New A Beginners Guide to Explain What 3D Animation Is
- Top 7 Best Free GIF Apps for Android for 2024
- New Best GIF to Video Converters
- In 2024, How to Animate Picture Online Without Learning From Scratch
- Updated Best GIF Maker Software for Windows and Mac for 2024
- 2024 Approved Whats Your No. 1 Maker to Animate Your Logo Online Free
- Updated How to Create Your Own Avatar Free
- 2024 Approved 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF for 2024
- 10 Top Tools to Make Pic Collage for Windows for 2024
- New Creative Ways to Create iPhone Text GIF
- In 2024, Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- New How to Create YouTube Intro Animation Like a Pro
- New Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- New Is Blender 2D Animation As Awesome As 3D for 2024
- New 2024 Approved Tips to Create Animated Social Media Posts in Canva
- 2024 Approved Amazing Techniques of Motion Graphics in Premiere Pro
- New In 2024, Best 8 Tools Tell You How to Make Slideshows for Instagram
- Updated Can I Do Animated Logo Design Without Design Skills, In 2024
- New In 2024, Best 10 Anime Series of All Time | Watch Anime Online
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Vivo V29 Pro | Dr.fone
- Tips And Tricks To Tell if Your iPhone 11 Is Unlocked
- 9 Solutions to Fix Process System Isnt Responding Error on Infinix GT 10 Pro | Dr.fone
- Why Is My Honor 90 Pro Offline? Troubleshooting Guide | Dr.fone
- How to Use Pokémon Emerald Master Ball Cheat On Samsung Galaxy F04 | Dr.fone
- In 2024, All You Need To Know About Mega Greninja For Google Pixel 7a | Dr.fone
- Possible solutions to restore deleted contacts from Xiaomi Redmi Note 12 Pro 4G.
- Hassle-Free Ways to Remove FRP Lock from Infinix Smart 7 Phones with/without a PC
- Undelete lost call logs from Realme
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Infinix Note 30 5G
- Remove Google FRP lock on Infinix
- Apple ID Unlock From Apple iPhone 14 Plus? How to Fix it?
- Title: 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- Author: Elon
- Created at : 2024-06-30 12:27:52
- Updated at : 2024-07-01 12:27:52
- Link: https://animation-videos.techidaily.com/10-cartoon-canvas-painting-ideas-for-total-beginners-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.