:max_bytes(150000):strip_icc():format(webp)/Race-982fb219114a48fb96b9c5a2c6f93847.jpg)
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life for 2024

10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
5 Must Try Ways to Add and Send GIF in Text Message on Android
5 Must Try Ways to Add and Send GIF in Text Message on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
10 Amazing Cartoon Music Examples You Need to Bookmark
10 Amazing Cartoon Music Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
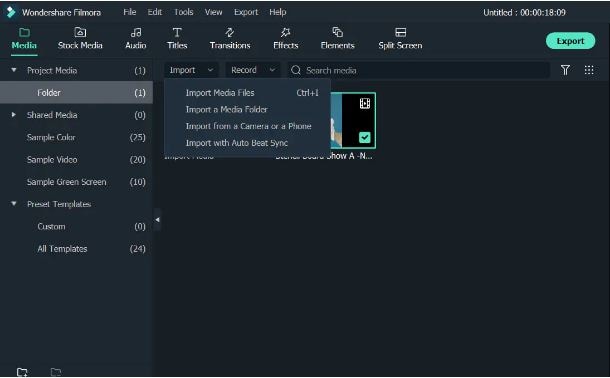
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
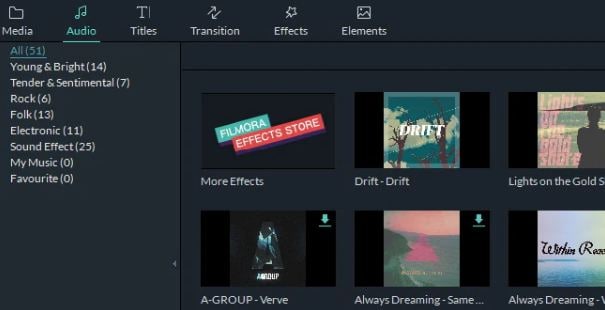
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
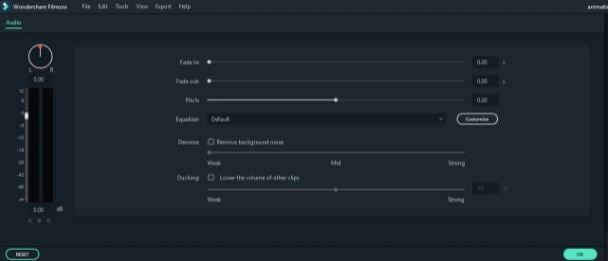
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
Top 12 Evil Cartoon Characters of All Time
Top 12 Evil Cartoon Characters of All Time
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
How to Obtain and Create Animated GIF Icons Like a Pro?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
How to Animate Image on Scroll and Text on Scroll?
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Also read:
- Top 10 Best Photo to Animation Converters
- New In 2024, Best 10 Photo Animator Templates
- New 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- 2024 Approved How to Make My Photo 3D Cartoon Online
- 2024 Approved 8 Best Motion Graphics Online Tools for Your Inspiration
- New Fuel Creativity with 10 Awesome Collection of 2D Animation Examples for 2024
- New Obtain and Create Animated GIF Icons
- New 2024 Approved Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- New How to Combine Two/More GIFs Into One GIF Mergers Offered
- Updated How to Liven Up Your Animate Website on Scroll
- 2024 Approved How to Make an Animation With 7 Steps
- The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- New How to Create Animated Video on Canva, In 2024
- 2024 Approved The Best 8 Places for High-Quality Royalty Free Gifs
- Updated Ways You Can Master to Make Claymation Videos
- In 2024, How to Transfer from Apple iPhone XS to iPhone 8/X/11 | Dr.fone
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Oppo Reno 8T | Dr.fone
- Possible ways to recover deleted files from Vivo X Fold 2
- 2024 Approved Easy Steps To Create Talking Memoji on iPhone Free
- Thinking About Changing Your Netflix Region Without a VPN On Oppo A2? | Dr.fone
- A Quick Guide to Itel A70 FRP Bypass Instantly
- Reasons for Honor 70 Lite 5G Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- 10 Free Location Spoofers to Fake GPS Location on your Realme C53 | Dr.fone
- In 2024, 2 Ways to Monitor Realme C67 5G Activity | Dr.fone
- How To Transfer Data From Apple iPhone 11 Pro Max To Others ios devices? | Dr.fone
- Updated 2024 Approved AI Translation | Wondershare Virbo Online
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Oppo A1x 5G | Dr.fone
- In 2024, 5 Easy Ways to Transfer Contacts from Apple iPhone 7 Plus to Android | Dr.fone
- Title: 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life for 2024
- Author: Elon
- Created at : 2024-05-19 03:04:29
- Updated at : 2024-05-20 03:04:29
- Link: https://animation-videos.techidaily.com/10-realistic-cartoon-characters-you-would-run-away-from-if-you-met-in-real-life-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.