:max_bytes(150000):strip_icc():format(webp)/GettyImages-664800650-4349941504c24712b81975694798236b.jpg)
2024 Approved 12 Animated Slideshow PowerPoint Templates and Tools to Make Them

12 Animated Slideshow PowerPoint Templates and Tools to Make Them
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
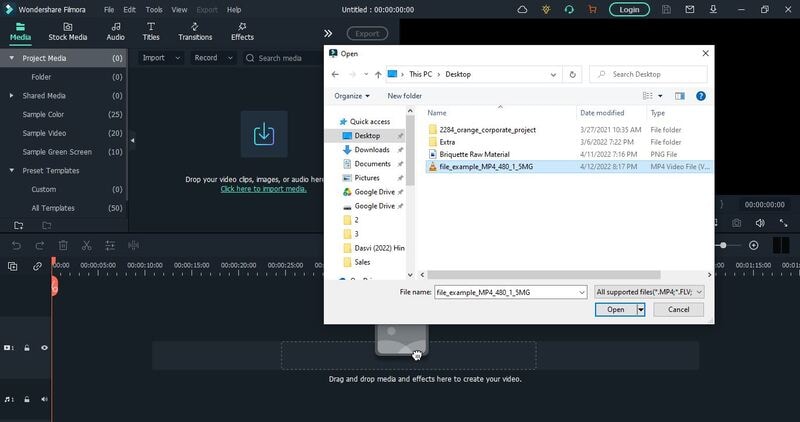
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
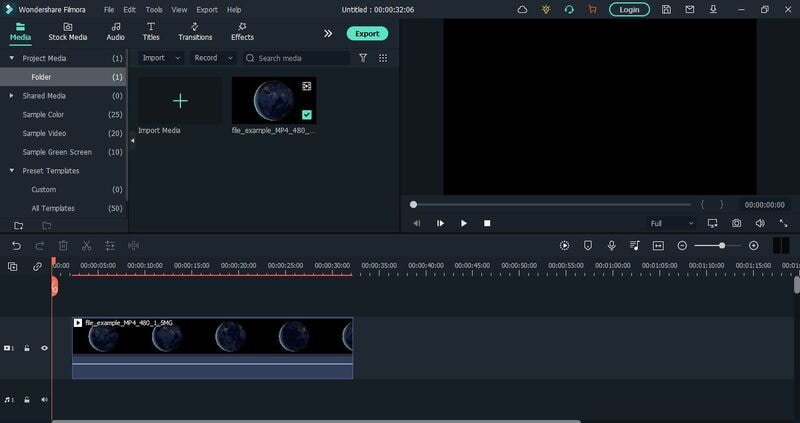
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
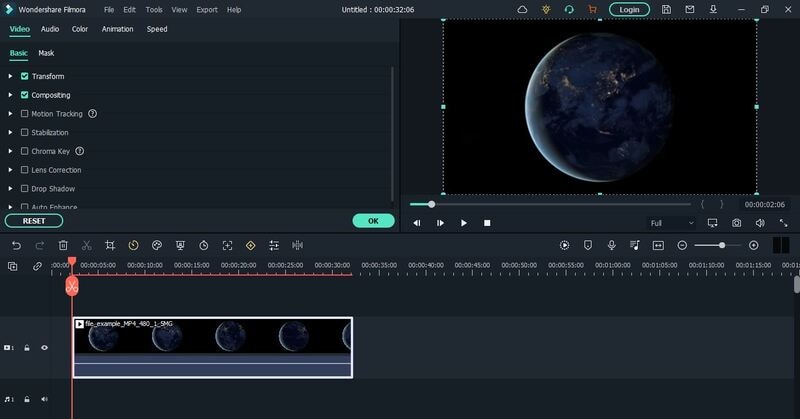
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
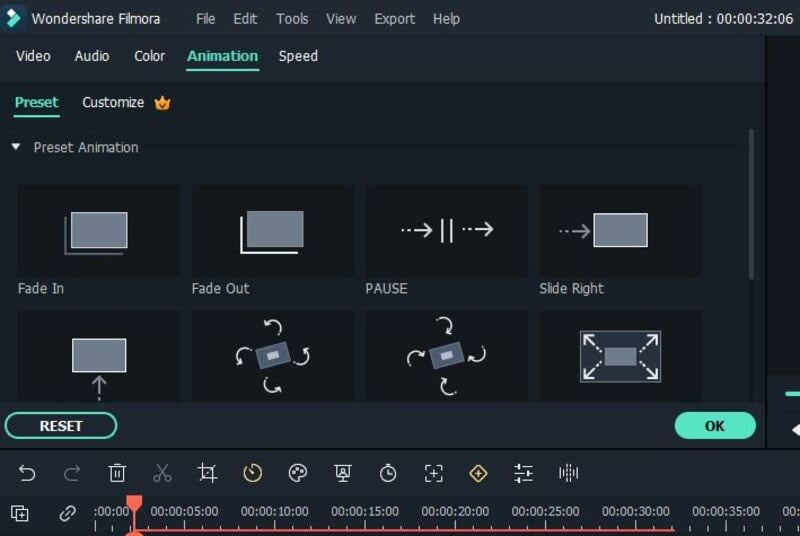
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
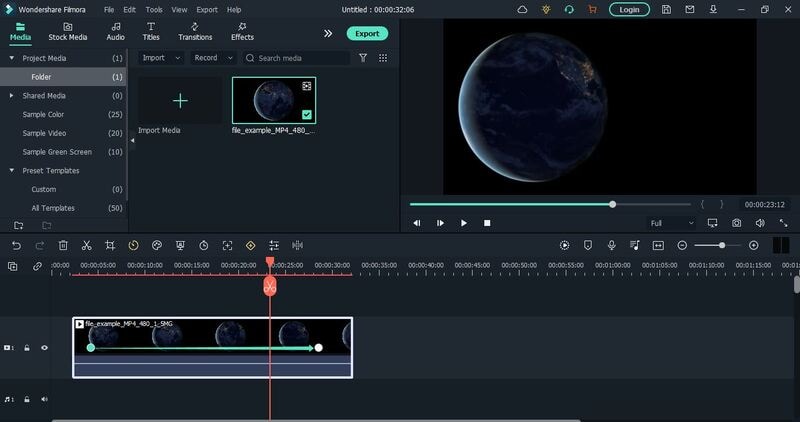
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
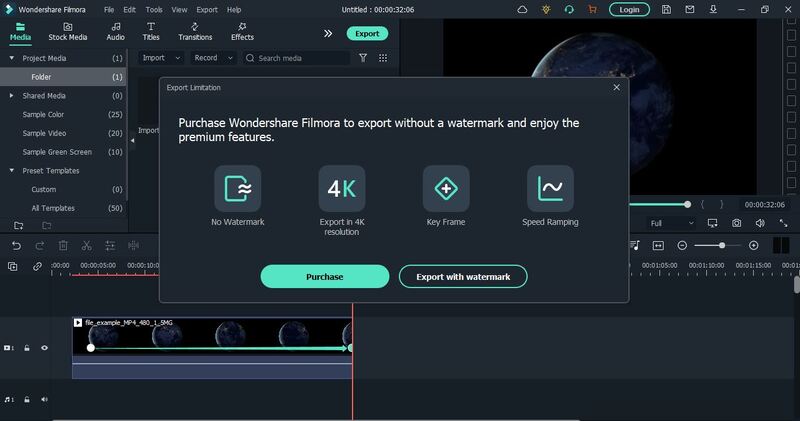
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
Best 10 Animated DP for WhatsApp
Top 10 Animated DP for WhatsApp
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Variation in WhatsApp DPs is the current trend of the time. We all want to make our presence on social media attractive.

Putting animated dp for WhatsApp is the the simplest way, but there are people who prefer to use animated DPs due to privacy reasons or simply because they like the animated ones.
In this article
01 [How Do You Add A GIF File As a Whatsapp DP?](#Part 1)
02 [Best 10 Fascinating Animated DP for Whatsapp](#Part 2)
03 [How to Turn Your Animated DP into Video?](#Part 3)
Part 1 How Do You Add A GIF File As a Whatsapp DP?
01Can you put a GIF as a WhatsApp picture?
There have been times when you might have thought of adding an Animated DP for WhatsApp or a GIF DP for WhatsApp and have tried various methods to upload it. So here is a piece of information, and that, “you will not be able to upload GIF DP for WhatsApp, as WhatsApp does not have the technical settings that are required for a GIF to get uploaded as DP.
02How do you add a GIF to DP?
WhatsApp only supports the JPEG format for uploading a DP in WhatsApp. You can only use the first frame of the animated GIF and create an Animated DP for WhatsApp.
03How do I make myself a GIF for WhatsApp?
As a WhatsApp user, you now know that you can send GIFs to other users. But are you aware of the fact that you can also design and customize your own GIF? The answer is most of you are not aware of it. Even if you know it lately you are not sure that how it is made.
The next few steps will help you to understand that how can you design your own WhatsApp GIF:
● Open the WhatsApp application and open a chat window.
● You need to locate the attachment icon and tap it on. Then choose the video from your smartphone gallery that you wish to customize as a GIF.
● You will get the option of “trim the video”, with add emojis, texts and etc.
● You need to trim the part you want by sliding the trim bars. After doing it choose the GIF option.
● When it is done, tap on the send button and share it.
Part 2 Best 10 Fascinating Animated DP for Whatsapp
01Madoka Kaname

Madoka Kaname is one of the most like animated DP. The reason for it being liked by people is her selfless act of saving people. Madoka is a character from Puella Magi Madoka Magica. Madoka becomes a magical girl and erases the witches completely. In the end, she is considered a deity and sacrifices the life of a normal girl. The IMDb rating is 8.3/10.
02Emma

Emma is another most loved character from The Promised Neverland. She is a young girl of The Promised Neverland who fights for her survival as well as for all humans. Her only goal is safely to escape to the Human World. A place where there will be no terror. She is popular for her bravery. The IMDb rating is 8.4/10
03Kaori Miyazono

Kaori is the iconic character from Your Lie in April. She is considered to be a character that bears a lot of burden at a very young age and fights back till the end. From childhood, she has always been ill and was aware that she won’t live much, yet she decided to live her life full. Her willpower is the reason for being liked by people. The IMDb rating is 6.7/10
04Levi Ackerman

Levi Ackerman from Attack on Titan is also famous among people. In the series when the humans are suffering due to the Titans, Levi pledges to put an end to it. He leads the squad. Levi is determined to see the destruction of the Titans. Levi has all of the strength and courage to face the Titans. The IMDB rating is 9/10
05Dororo

Another famous anime character is Dororo from the series Dororo who learns to survive in a world of cruelty. She starts throwing herself into danger. A young girl learns to adapt at a very tender age. After joining Hyakkimaru she faces great danger but she never left at the worst situation and him and helped him to get back his humanity. Her faithfulness makes her famous among people. The IMDb rating is 8.4/10
06Ash Ketchum- Pokemon

This anime story tells how Ash Ketchum becomes a Pokemon Master. The journey of unknowns and dangers, the risks he takes up and saves all them he loves. In his entire journey, he comes across many villains like Hunter J, Team Rocket, and others. He is loved by all because he is always there to face challenges. Ash Ketchum is never found to back down but when required he is never scared to put his life in danger. The IMDb rating is 7.5/10
07Nagisa Furukawa

Nagisa Furukawa is an anime character from Clannad. Even though she is weak yet she is loved by people because of the inner strength she possesses and love for her daughter. In the series, it was found that her life is in danger due to her pregnancy. She is aware giving birth to Ushio might even risk her life. Yet she delivers the baby and brings Ushio to this world. But in the end, she sacrifices her life for her daughter. The IMDB rating is 8.6/10
08Tohru

This animated character is from the series Fruit Basket. When Tohru’s mother dies her life is devastated. She tries to learn to be self-sufficient and several times put others before her desires. She is famous for her bravery in spite of being in trauma. All the while she tries to be that hardest person that her mother always wanted. The IMDB rating is 8.6/10
09Kagome Higurashi

Kagome Higurashi a student suddenly reaches the Feudal Era. The series is from Inuyasha. She travels back to 500 years and discovers she is in the modern-day and reincarnation of Priestess Kikyo. There she joins Inuyasha to collect Shikon Jewel. She fought bravely with demons and villainous Naraku. Her fearless attitude makes her famous among people. In the end, she is found to be the strongest and capable fighter. The IMDb rating is 7.9/10
10Subaru

Subaru from Re: Zero franchise is one of the weakest protagonists. Yet he portrays bravery and untimely death many times. He has the power to return back from death. This ability makes Subaru’s life difficult both mentally and emotionally. He suffers traumas after each death. But his inner strength makes him fight all obstacles. This inner strength makes Subaru famous among the people. The IMDb rating is 8.1/10
Key Takeaways from This Episode
● By the end of this article, you have got an idea that how you can turn your animated DP into a video with the help of Fimora Pro.
● Also, you got a basic understanding as to why you cannot use GIF DP for WhatsApp.
● Finally, the 10 best-animated DP that is liked most.
Variation in WhatsApp DPs is the current trend of the time. We all want to make our presence on social media attractive.

Putting animated dp for WhatsApp is the the simplest way, but there are people who prefer to use animated DPs due to privacy reasons or simply because they like the animated ones.
In this article
01 [How Do You Add A GIF File As a Whatsapp DP?](#Part 1)
02 [Best 10 Fascinating Animated DP for Whatsapp](#Part 2)
03 [How to Turn Your Animated DP into Video?](#Part 3)
Part 1 How Do You Add A GIF File As a Whatsapp DP?
01Can you put a GIF as a WhatsApp picture?
There have been times when you might have thought of adding an Animated DP for WhatsApp or a GIF DP for WhatsApp and have tried various methods to upload it. So here is a piece of information, and that, “you will not be able to upload GIF DP for WhatsApp, as WhatsApp does not have the technical settings that are required for a GIF to get uploaded as DP.
02How do you add a GIF to DP?
WhatsApp only supports the JPEG format for uploading a DP in WhatsApp. You can only use the first frame of the animated GIF and create an Animated DP for WhatsApp.
03How do I make myself a GIF for WhatsApp?
As a WhatsApp user, you now know that you can send GIFs to other users. But are you aware of the fact that you can also design and customize your own GIF? The answer is most of you are not aware of it. Even if you know it lately you are not sure that how it is made.
The next few steps will help you to understand that how can you design your own WhatsApp GIF:
● Open the WhatsApp application and open a chat window.
● You need to locate the attachment icon and tap it on. Then choose the video from your smartphone gallery that you wish to customize as a GIF.
● You will get the option of “trim the video”, with add emojis, texts and etc.
● You need to trim the part you want by sliding the trim bars. After doing it choose the GIF option.
● When it is done, tap on the send button and share it.
Part 2 Best 10 Fascinating Animated DP for Whatsapp
01Madoka Kaname

Madoka Kaname is one of the most like animated DP. The reason for it being liked by people is her selfless act of saving people. Madoka is a character from Puella Magi Madoka Magica. Madoka becomes a magical girl and erases the witches completely. In the end, she is considered a deity and sacrifices the life of a normal girl. The IMDb rating is 8.3/10.
02Emma

Emma is another most loved character from The Promised Neverland. She is a young girl of The Promised Neverland who fights for her survival as well as for all humans. Her only goal is safely to escape to the Human World. A place where there will be no terror. She is popular for her bravery. The IMDb rating is 8.4/10
03Kaori Miyazono

Kaori is the iconic character from Your Lie in April. She is considered to be a character that bears a lot of burden at a very young age and fights back till the end. From childhood, she has always been ill and was aware that she won’t live much, yet she decided to live her life full. Her willpower is the reason for being liked by people. The IMDb rating is 6.7/10
04Levi Ackerman

Levi Ackerman from Attack on Titan is also famous among people. In the series when the humans are suffering due to the Titans, Levi pledges to put an end to it. He leads the squad. Levi is determined to see the destruction of the Titans. Levi has all of the strength and courage to face the Titans. The IMDB rating is 9/10
05Dororo

Another famous anime character is Dororo from the series Dororo who learns to survive in a world of cruelty. She starts throwing herself into danger. A young girl learns to adapt at a very tender age. After joining Hyakkimaru she faces great danger but she never left at the worst situation and him and helped him to get back his humanity. Her faithfulness makes her famous among people. The IMDb rating is 8.4/10
06Ash Ketchum- Pokemon

This anime story tells how Ash Ketchum becomes a Pokemon Master. The journey of unknowns and dangers, the risks he takes up and saves all them he loves. In his entire journey, he comes across many villains like Hunter J, Team Rocket, and others. He is loved by all because he is always there to face challenges. Ash Ketchum is never found to back down but when required he is never scared to put his life in danger. The IMDb rating is 7.5/10
07Nagisa Furukawa

Nagisa Furukawa is an anime character from Clannad. Even though she is weak yet she is loved by people because of the inner strength she possesses and love for her daughter. In the series, it was found that her life is in danger due to her pregnancy. She is aware giving birth to Ushio might even risk her life. Yet she delivers the baby and brings Ushio to this world. But in the end, she sacrifices her life for her daughter. The IMDB rating is 8.6/10
08Tohru

This animated character is from the series Fruit Basket. When Tohru’s mother dies her life is devastated. She tries to learn to be self-sufficient and several times put others before her desires. She is famous for her bravery in spite of being in trauma. All the while she tries to be that hardest person that her mother always wanted. The IMDB rating is 8.6/10
09Kagome Higurashi

Kagome Higurashi a student suddenly reaches the Feudal Era. The series is from Inuyasha. She travels back to 500 years and discovers she is in the modern-day and reincarnation of Priestess Kikyo. There she joins Inuyasha to collect Shikon Jewel. She fought bravely with demons and villainous Naraku. Her fearless attitude makes her famous among people. In the end, she is found to be the strongest and capable fighter. The IMDb rating is 7.9/10
10Subaru

Subaru from Re: Zero franchise is one of the weakest protagonists. Yet he portrays bravery and untimely death many times. He has the power to return back from death. This ability makes Subaru’s life difficult both mentally and emotionally. He suffers traumas after each death. But his inner strength makes him fight all obstacles. This inner strength makes Subaru famous among the people. The IMDb rating is 8.1/10
Key Takeaways from This Episode
● By the end of this article, you have got an idea that how you can turn your animated DP into a video with the help of Fimora Pro.
● Also, you got a basic understanding as to why you cannot use GIF DP for WhatsApp.
● Finally, the 10 best-animated DP that is liked most.
Variation in WhatsApp DPs is the current trend of the time. We all want to make our presence on social media attractive.

Putting animated dp for WhatsApp is the the simplest way, but there are people who prefer to use animated DPs due to privacy reasons or simply because they like the animated ones.
In this article
01 [How Do You Add A GIF File As a Whatsapp DP?](#Part 1)
02 [Best 10 Fascinating Animated DP for Whatsapp](#Part 2)
03 [How to Turn Your Animated DP into Video?](#Part 3)
Part 1 How Do You Add A GIF File As a Whatsapp DP?
01Can you put a GIF as a WhatsApp picture?
There have been times when you might have thought of adding an Animated DP for WhatsApp or a GIF DP for WhatsApp and have tried various methods to upload it. So here is a piece of information, and that, “you will not be able to upload GIF DP for WhatsApp, as WhatsApp does not have the technical settings that are required for a GIF to get uploaded as DP.
02How do you add a GIF to DP?
WhatsApp only supports the JPEG format for uploading a DP in WhatsApp. You can only use the first frame of the animated GIF and create an Animated DP for WhatsApp.
03How do I make myself a GIF for WhatsApp?
As a WhatsApp user, you now know that you can send GIFs to other users. But are you aware of the fact that you can also design and customize your own GIF? The answer is most of you are not aware of it. Even if you know it lately you are not sure that how it is made.
The next few steps will help you to understand that how can you design your own WhatsApp GIF:
● Open the WhatsApp application and open a chat window.
● You need to locate the attachment icon and tap it on. Then choose the video from your smartphone gallery that you wish to customize as a GIF.
● You will get the option of “trim the video”, with add emojis, texts and etc.
● You need to trim the part you want by sliding the trim bars. After doing it choose the GIF option.
● When it is done, tap on the send button and share it.
Part 2 Best 10 Fascinating Animated DP for Whatsapp
01Madoka Kaname

Madoka Kaname is one of the most like animated DP. The reason for it being liked by people is her selfless act of saving people. Madoka is a character from Puella Magi Madoka Magica. Madoka becomes a magical girl and erases the witches completely. In the end, she is considered a deity and sacrifices the life of a normal girl. The IMDb rating is 8.3/10.
02Emma

Emma is another most loved character from The Promised Neverland. She is a young girl of The Promised Neverland who fights for her survival as well as for all humans. Her only goal is safely to escape to the Human World. A place where there will be no terror. She is popular for her bravery. The IMDb rating is 8.4/10
03Kaori Miyazono

Kaori is the iconic character from Your Lie in April. She is considered to be a character that bears a lot of burden at a very young age and fights back till the end. From childhood, she has always been ill and was aware that she won’t live much, yet she decided to live her life full. Her willpower is the reason for being liked by people. The IMDb rating is 6.7/10
04Levi Ackerman

Levi Ackerman from Attack on Titan is also famous among people. In the series when the humans are suffering due to the Titans, Levi pledges to put an end to it. He leads the squad. Levi is determined to see the destruction of the Titans. Levi has all of the strength and courage to face the Titans. The IMDB rating is 9/10
05Dororo

Another famous anime character is Dororo from the series Dororo who learns to survive in a world of cruelty. She starts throwing herself into danger. A young girl learns to adapt at a very tender age. After joining Hyakkimaru she faces great danger but she never left at the worst situation and him and helped him to get back his humanity. Her faithfulness makes her famous among people. The IMDb rating is 8.4/10
06Ash Ketchum- Pokemon

This anime story tells how Ash Ketchum becomes a Pokemon Master. The journey of unknowns and dangers, the risks he takes up and saves all them he loves. In his entire journey, he comes across many villains like Hunter J, Team Rocket, and others. He is loved by all because he is always there to face challenges. Ash Ketchum is never found to back down but when required he is never scared to put his life in danger. The IMDb rating is 7.5/10
07Nagisa Furukawa

Nagisa Furukawa is an anime character from Clannad. Even though she is weak yet she is loved by people because of the inner strength she possesses and love for her daughter. In the series, it was found that her life is in danger due to her pregnancy. She is aware giving birth to Ushio might even risk her life. Yet she delivers the baby and brings Ushio to this world. But in the end, she sacrifices her life for her daughter. The IMDB rating is 8.6/10
08Tohru

This animated character is from the series Fruit Basket. When Tohru’s mother dies her life is devastated. She tries to learn to be self-sufficient and several times put others before her desires. She is famous for her bravery in spite of being in trauma. All the while she tries to be that hardest person that her mother always wanted. The IMDB rating is 8.6/10
09Kagome Higurashi

Kagome Higurashi a student suddenly reaches the Feudal Era. The series is from Inuyasha. She travels back to 500 years and discovers she is in the modern-day and reincarnation of Priestess Kikyo. There she joins Inuyasha to collect Shikon Jewel. She fought bravely with demons and villainous Naraku. Her fearless attitude makes her famous among people. In the end, she is found to be the strongest and capable fighter. The IMDb rating is 7.9/10
10Subaru

Subaru from Re: Zero franchise is one of the weakest protagonists. Yet he portrays bravery and untimely death many times. He has the power to return back from death. This ability makes Subaru’s life difficult both mentally and emotionally. He suffers traumas after each death. But his inner strength makes him fight all obstacles. This inner strength makes Subaru famous among the people. The IMDb rating is 8.1/10
Key Takeaways from This Episode
● By the end of this article, you have got an idea that how you can turn your animated DP into a video with the help of Fimora Pro.
● Also, you got a basic understanding as to why you cannot use GIF DP for WhatsApp.
● Finally, the 10 best-animated DP that is liked most.
Variation in WhatsApp DPs is the current trend of the time. We all want to make our presence on social media attractive.

Putting animated dp for WhatsApp is the the simplest way, but there are people who prefer to use animated DPs due to privacy reasons or simply because they like the animated ones.
In this article
01 [How Do You Add A GIF File As a Whatsapp DP?](#Part 1)
02 [Best 10 Fascinating Animated DP for Whatsapp](#Part 2)
03 [How to Turn Your Animated DP into Video?](#Part 3)
Part 1 How Do You Add A GIF File As a Whatsapp DP?
01Can you put a GIF as a WhatsApp picture?
There have been times when you might have thought of adding an Animated DP for WhatsApp or a GIF DP for WhatsApp and have tried various methods to upload it. So here is a piece of information, and that, “you will not be able to upload GIF DP for WhatsApp, as WhatsApp does not have the technical settings that are required for a GIF to get uploaded as DP.
02How do you add a GIF to DP?
WhatsApp only supports the JPEG format for uploading a DP in WhatsApp. You can only use the first frame of the animated GIF and create an Animated DP for WhatsApp.
03How do I make myself a GIF for WhatsApp?
As a WhatsApp user, you now know that you can send GIFs to other users. But are you aware of the fact that you can also design and customize your own GIF? The answer is most of you are not aware of it. Even if you know it lately you are not sure that how it is made.
The next few steps will help you to understand that how can you design your own WhatsApp GIF:
● Open the WhatsApp application and open a chat window.
● You need to locate the attachment icon and tap it on. Then choose the video from your smartphone gallery that you wish to customize as a GIF.
● You will get the option of “trim the video”, with add emojis, texts and etc.
● You need to trim the part you want by sliding the trim bars. After doing it choose the GIF option.
● When it is done, tap on the send button and share it.
Part 2 Best 10 Fascinating Animated DP for Whatsapp
01Madoka Kaname

Madoka Kaname is one of the most like animated DP. The reason for it being liked by people is her selfless act of saving people. Madoka is a character from Puella Magi Madoka Magica. Madoka becomes a magical girl and erases the witches completely. In the end, she is considered a deity and sacrifices the life of a normal girl. The IMDb rating is 8.3/10.
02Emma

Emma is another most loved character from The Promised Neverland. She is a young girl of The Promised Neverland who fights for her survival as well as for all humans. Her only goal is safely to escape to the Human World. A place where there will be no terror. She is popular for her bravery. The IMDb rating is 8.4/10
03Kaori Miyazono

Kaori is the iconic character from Your Lie in April. She is considered to be a character that bears a lot of burden at a very young age and fights back till the end. From childhood, she has always been ill and was aware that she won’t live much, yet she decided to live her life full. Her willpower is the reason for being liked by people. The IMDb rating is 6.7/10
04Levi Ackerman

Levi Ackerman from Attack on Titan is also famous among people. In the series when the humans are suffering due to the Titans, Levi pledges to put an end to it. He leads the squad. Levi is determined to see the destruction of the Titans. Levi has all of the strength and courage to face the Titans. The IMDB rating is 9/10
05Dororo

Another famous anime character is Dororo from the series Dororo who learns to survive in a world of cruelty. She starts throwing herself into danger. A young girl learns to adapt at a very tender age. After joining Hyakkimaru she faces great danger but she never left at the worst situation and him and helped him to get back his humanity. Her faithfulness makes her famous among people. The IMDb rating is 8.4/10
06Ash Ketchum- Pokemon

This anime story tells how Ash Ketchum becomes a Pokemon Master. The journey of unknowns and dangers, the risks he takes up and saves all them he loves. In his entire journey, he comes across many villains like Hunter J, Team Rocket, and others. He is loved by all because he is always there to face challenges. Ash Ketchum is never found to back down but when required he is never scared to put his life in danger. The IMDb rating is 7.5/10
07Nagisa Furukawa

Nagisa Furukawa is an anime character from Clannad. Even though she is weak yet she is loved by people because of the inner strength she possesses and love for her daughter. In the series, it was found that her life is in danger due to her pregnancy. She is aware giving birth to Ushio might even risk her life. Yet she delivers the baby and brings Ushio to this world. But in the end, she sacrifices her life for her daughter. The IMDB rating is 8.6/10
08Tohru

This animated character is from the series Fruit Basket. When Tohru’s mother dies her life is devastated. She tries to learn to be self-sufficient and several times put others before her desires. She is famous for her bravery in spite of being in trauma. All the while she tries to be that hardest person that her mother always wanted. The IMDB rating is 8.6/10
09Kagome Higurashi

Kagome Higurashi a student suddenly reaches the Feudal Era. The series is from Inuyasha. She travels back to 500 years and discovers she is in the modern-day and reincarnation of Priestess Kikyo. There she joins Inuyasha to collect Shikon Jewel. She fought bravely with demons and villainous Naraku. Her fearless attitude makes her famous among people. In the end, she is found to be the strongest and capable fighter. The IMDb rating is 7.9/10
10Subaru

Subaru from Re: Zero franchise is one of the weakest protagonists. Yet he portrays bravery and untimely death many times. He has the power to return back from death. This ability makes Subaru’s life difficult both mentally and emotionally. He suffers traumas after each death. But his inner strength makes him fight all obstacles. This inner strength makes Subaru famous among the people. The IMDb rating is 8.1/10
Key Takeaways from This Episode
● By the end of this article, you have got an idea that how you can turn your animated DP into a video with the help of Fimora Pro.
● Also, you got a basic understanding as to why you cannot use GIF DP for WhatsApp.
● Finally, the 10 best-animated DP that is liked most.
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
All About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Some Must-Know Useful Lego Animation Ideas
Some Must-know Useful Lego Animation ideas for you
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
Also read:
- New 2024 Approved The 10 Most Adorable Aesthetic Cartoon Characters of All Time
- 2024 Approved How To Learn Cartoon Sketch Drawing
- All About Types of Motion Graphics for 2024
- New All About Types of Motion Graphics
- New In 2024, Whats Music Video GIF & How to Add Music to Your GIF Files
- 12 Aesthetic GIF Instagram for Marketers and Creatives for 2024
- New 2024 Approved Whats Rigging Animation
- Updated 10 Cartoon Photo Converters You Couldnt Do Without for 2024
- How to Create a YouTube Intro Animation Like a Pro for 2024
- 5 Recommended Websites for Text GIF Maker
- 2024 Approved How to Send and Add Snapchat GIFs 100 in Easy Way
- New How to Liven Up Your Animate Website on Scroll
- New Top Tips for Effortless Unity 3D Animation for 2024
- New In 2024, Best Canva 10 Animated Templates
- Updated Techniques on Making After Effects 2D Animation
- 2024 Approved How to Make a GIF in Photoshop
- 10 Great Moving Animation PowerPoint Techniques for 2024
- 2024 Approved What Is Still Motion Animation?
- Updated Ways to Master to Find 10 Best Free Animated Text Generator for 2024
- New What Wikipedia Wont Tell You About Character Rigging for 2024
- Updated Adobe Rigger Is AWESOME
- Updated In 2024, 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- How to Reduce GIF Size and Best GIF Resizers
- Updated 2024 Approved Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- Animate Pictures in Canva for 2024
- New 2024 Approved The Only Guide Youll Need to Learn About GIF Video Downloader
- Updated How to Make Slideshow in LinkedIn
- Updated Learn What Are Differences Between 2D And 3D Animation
- Updated In 2024, How to Create a Whiteboard Animation Video
- New In 2024, Best 12 Evil Cartoon Characters of All Time
- How to Make a Photoshop Collage in Simple Steps
- 2024 Approved Want to Make a Meme GIF?
- New The Best Free 12 GIF Meme Maker at a Glance
- Updated How to Make My Photo 3D Cartoon Online
- Updated 2024 Approved 10 Photoshop Cartoon Effects For Creatives
- New 15 Types of Cartoon Drawing Styles with Examples
- Updated 20 Free After Effects Logo Reveal Templates You Will Want to Know for 2024
- Updated What Make Aesthetic Cartoon Drawing More Understandable
- Ways to Get the Most up to Date Cartoon Character Design Tips for 2024
- New 5 Must Try Ways to Add and Send GIF in Text Message on Android for 2024
- New 2024 Approved Top 10 Best Photo to Animation Converters
- New 15 Iconic Cartoon Characters of All Time
- Updated 15 Best Sites to Watch Cartoons Online Free And So Can You
- In 2024, 8 Free GIF Animators to Make Your Own GIF
- New 2024 Approved Techniques for Creating Animated Logo That Few People Know About
- In 2024, How To Turn Yourself Into Anime Character
- New 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- In 2024, How Do You Remove Restricted Mode on iPhone 8 | Dr.fone
- Easy Fixes How To Recover Forgotten iCloud Password From your Apple iPhone 11
- In 2024, 6 Proven Ways to Unlock Infinix Hot 30 5G Phone When You Forget the Password
- In 2024, Preparation to Beat Giovani in Pokemon Go For Nokia 130 Music | Dr.fone
- App Wont Open on Your Tecno Pop 8? Here Are All Fixes | Dr.fone
- Why Your Oppo Reno 8T 5G Screen Might be Unresponsive and How to Fix It | Dr.fone
- 6 Ways to Change Spotify Location On Your Huawei Nova Y91 | Dr.fone
- 2 Ways to Transfer Text Messages from Samsung Galaxy S23 Ultra to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Three Solutions to Hard Reset Samsung Galaxy A23 5G? | Dr.fone
- In 2024, Fake Android Location without Rooting For Your Vivo Y100 | Dr.fone
- Updated 2024 Approved 8 Best Multi-Subtitles Translators You Shouldnt Miss
- Why Apple Account Disabled On your iPhone 7 Plus? How to Fix
- How To Repair iOS System Issues of iPhone SE? | Dr.fone
- In 2024, Ultimate Guide on iPhone 7 Plus iCloud Activation Lock Bypass
- In 2024, How to Change Netflix Location to Get More Country Version On Apple iPhone 13 | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your OnePlus Phone
- How To Enable USB Debugging on a Locked Itel P40 Phone
- How to Track Xiaomi Redmi Note 13 Pro 5G Location by Number | Dr.fone
- How to Stop Life360 from Tracking You On Samsung Galaxy S23 FE? | Dr.fone
- In 2024, Top 10 Vivo V30 Lite 5G Android SIM Unlock APK
- Title: 2024 Approved 12 Animated Slideshow PowerPoint Templates and Tools to Make Them
- Author: Elon
- Created at : 2024-05-19 03:04:30
- Updated at : 2024-05-20 03:04:30
- Link: https://animation-videos.techidaily.com/2024-approved-12-animated-slideshow-powerpoint-templates-and-tools-to-make-them/
- License: This work is licensed under CC BY-NC-SA 4.0.