2024 Approved 12 Captivating Websites with Triggered Animate on Scroll Examples

12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
5 Recommended Websites for Text GIF Maker
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Arguably the hilarious moment of online communication, GIFs are a sequence of static images that throw a unique effect when strung together. They add excitement to social media posts, energy to email conversations, and even standard text, and usually create the internet (and this post) the funniest place to be.
Many people like to create GIFs on their websites, on digital platforms, or within their social media. We’ve collected a list of the best-animated GIF text makers around and reviewed them, so you don’t have to. You’ve come to the perfect article if you’re also one among them.
Top 7 Animated GIF Text Makers 2022
Without further ado, let’s jump in! Here are the five best-recommended websites or text GIF makers worth considering in 2021.
1. Bloggif

This site shows an appropriate GIF for just about anything you’re wondering. Based upon what you’re looking for, there are numerous ways to uncover a perfect match.
One way is to search among the dropdown menus on the main website’s interface. These menus allow users to surface GIFs such as animated text, resize a picture, GIF slideshow, GIF effect, and more.
2. Gfycat

Gfycat is another online text GIF maker with millions of GIFs to dive into as a GIF text generator. Not only is it one of the highly famous GIF sites, but it has a simple animated GIF text maker to turn your favorite Vimeo, Twitter, and Twitch streams into your library of memes.
You can easily navigate its wide variety of GIFs from the search bar or left menu, select from the latest “Explore” or “Trending” section to look for multiple categories of stickers or GIFs.
3. GIPHY

This is another go-to resource for text GIF maker hunting. Alex Chung and Jace Cooke launched it; GIPHY began as a search engine for GIFs. The platform has seen significant growth by introducing integrations, partnering with brands, and making browser extensions, and a lot more. (Check out GIPHY Labs to explore their expansion efforts.)
The best part? Looking for the database of GIFs couldn’t be easier: Users can browse categories — Music, Adjectives, Nature, Science, Nature, etc. — or seek out a specific phrase or a word using the search feature.
4. Make a GIF

Make A GIF allows you to create a GIF from many images, a video from your computer, a Facebook or YouTube video, or directly from your webcam.
With this tool, it’s pretty simple to customize the order of the photos and rearrange them via drag-and-drop editor. You can also resize its images and create a personalized animation speed. In addition, there is a captioning tool included to add text on top of your GIF, but you can’t preview it before creating the GIF or change where the text GIF maker is displayed.
You can save the GIF to your PC and copy its URL to find it online once created. It further consists of options for making your GIF public, private, or unlisted. You can even link directly to the GIF file.
5. ImgFlip

ImgFlip displays a preview of your GIF during the creation, which is valuable. You can develop these GIFs from images, a GIF URL, a video URL, or a video you upload yourself.
Besides, you can alter animation delay, width, height, photo order, and quality for a GIF created with images. There’s also a crop option, text tool, and the ability to rotate the GIF, change the play count, reverse it, and change the background color.
You can download your GIF and share it over a few social media sites once done, or not post it online while setting it as private.
A watermark displayed on all GIFs created is here at Imgflip. Also, most of the custom settings for making a GIF from this GIF text generator are usable only if you subscribe to ImgFlip Pro.
Tip: Make animated GIF Text in video
Now you may be wandering to create your GIF. The market comes loaded with many websites, tools, and the above-mentioned animated GIF text makers.
Additionally, you can use Adobe Photoshop too or some other popular software for the purpose. If we talk about online tools, the above-mentioned animated text generator GIFs are the standard options.
It is also relatively easier to find text GIF maker online applications for smartphones or mobile devices. It is possible to develop gifs from the collection of still images or even from moving videos, and this task is much easier than anyone can perform. To execute this task with simplicity, we would like to recommend Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
This recommendation is the most interactive yet simple to understand interface of this software tool. You can easily combine various stills into GIFs using Filmora or turn small videos into GIFs. The more exciting thing is that Filmora also helps in easy Gifs customization as users can add elements, overlays, text, etc., to their GIFs using this platform as the ideal animated GIF text maker.
How to make GIFs with Wondershare Filmora
Here are a few easy to execute steps to accomplish this operation:
Step 1 Upload media files
The primary task is to import some editable video files or collections of photos to the Wondershare Filmora’s timeline. This software tool is compatible with more than 150 media file formats to easily upload any of your images ranging somewhere between png, jpg, avi, mpg, wav, mkv, mp4, or WMV, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2 Drag to timeline
Users can drag their image/video file and drop it on the timeline of Wondershare Filmora. Once your file goes there, it will be easily edited using a wide range of tools.

Step 3 Edit media files
There are unlimited editing elements and tools with numerous exciting features of Filmora.
Users can easily select among options like slow down, speed up, combine, rotate, split, crop, etc., to develop eye-catching video as per available content.
Step 4 Add text effect to GIF files
It is the right time to update text-based GIFs. There are certain small messages used that always appear suitable in GIFs.

Step 5 Save and export
Once you complete all these steps, save your file with a GIF extension and get it uploaded on social media platforms, if you wish so.

Conclusion
Thus, there are plenty of websites to choose from among animated GIF text makers when it comes to searching for some genuine yet cool GIFs. Whether you must send one to the email chain of your coworker’s birthday, or make your brother, Zayn, laugh at the dinner table, we hope this list helps narrow down your search for the perfect maker to create text GIF.
Arguably the hilarious moment of online communication, GIFs are a sequence of static images that throw a unique effect when strung together. They add excitement to social media posts, energy to email conversations, and even standard text, and usually create the internet (and this post) the funniest place to be.
Many people like to create GIFs on their websites, on digital platforms, or within their social media. We’ve collected a list of the best-animated GIF text makers around and reviewed them, so you don’t have to. You’ve come to the perfect article if you’re also one among them.
Top 7 Animated GIF Text Makers 2022
Without further ado, let’s jump in! Here are the five best-recommended websites or text GIF makers worth considering in 2021.
1. Bloggif

This site shows an appropriate GIF for just about anything you’re wondering. Based upon what you’re looking for, there are numerous ways to uncover a perfect match.
One way is to search among the dropdown menus on the main website’s interface. These menus allow users to surface GIFs such as animated text, resize a picture, GIF slideshow, GIF effect, and more.
2. Gfycat

Gfycat is another online text GIF maker with millions of GIFs to dive into as a GIF text generator. Not only is it one of the highly famous GIF sites, but it has a simple animated GIF text maker to turn your favorite Vimeo, Twitter, and Twitch streams into your library of memes.
You can easily navigate its wide variety of GIFs from the search bar or left menu, select from the latest “Explore” or “Trending” section to look for multiple categories of stickers or GIFs.
3. GIPHY

This is another go-to resource for text GIF maker hunting. Alex Chung and Jace Cooke launched it; GIPHY began as a search engine for GIFs. The platform has seen significant growth by introducing integrations, partnering with brands, and making browser extensions, and a lot more. (Check out GIPHY Labs to explore their expansion efforts.)
The best part? Looking for the database of GIFs couldn’t be easier: Users can browse categories — Music, Adjectives, Nature, Science, Nature, etc. — or seek out a specific phrase or a word using the search feature.
4. Make a GIF

Make A GIF allows you to create a GIF from many images, a video from your computer, a Facebook or YouTube video, or directly from your webcam.
With this tool, it’s pretty simple to customize the order of the photos and rearrange them via drag-and-drop editor. You can also resize its images and create a personalized animation speed. In addition, there is a captioning tool included to add text on top of your GIF, but you can’t preview it before creating the GIF or change where the text GIF maker is displayed.
You can save the GIF to your PC and copy its URL to find it online once created. It further consists of options for making your GIF public, private, or unlisted. You can even link directly to the GIF file.
5. ImgFlip

ImgFlip displays a preview of your GIF during the creation, which is valuable. You can develop these GIFs from images, a GIF URL, a video URL, or a video you upload yourself.
Besides, you can alter animation delay, width, height, photo order, and quality for a GIF created with images. There’s also a crop option, text tool, and the ability to rotate the GIF, change the play count, reverse it, and change the background color.
You can download your GIF and share it over a few social media sites once done, or not post it online while setting it as private.
A watermark displayed on all GIFs created is here at Imgflip. Also, most of the custom settings for making a GIF from this GIF text generator are usable only if you subscribe to ImgFlip Pro.
Tip: Make animated GIF Text in video
Now you may be wandering to create your GIF. The market comes loaded with many websites, tools, and the above-mentioned animated GIF text makers.
Additionally, you can use Adobe Photoshop too or some other popular software for the purpose. If we talk about online tools, the above-mentioned animated text generator GIFs are the standard options.
It is also relatively easier to find text GIF maker online applications for smartphones or mobile devices. It is possible to develop gifs from the collection of still images or even from moving videos, and this task is much easier than anyone can perform. To execute this task with simplicity, we would like to recommend Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
This recommendation is the most interactive yet simple to understand interface of this software tool. You can easily combine various stills into GIFs using Filmora or turn small videos into GIFs. The more exciting thing is that Filmora also helps in easy Gifs customization as users can add elements, overlays, text, etc., to their GIFs using this platform as the ideal animated GIF text maker.
How to make GIFs with Wondershare Filmora
Here are a few easy to execute steps to accomplish this operation:
Step 1 Upload media files
The primary task is to import some editable video files or collections of photos to the Wondershare Filmora’s timeline. This software tool is compatible with more than 150 media file formats to easily upload any of your images ranging somewhere between png, jpg, avi, mpg, wav, mkv, mp4, or WMV, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2 Drag to timeline
Users can drag their image/video file and drop it on the timeline of Wondershare Filmora. Once your file goes there, it will be easily edited using a wide range of tools.

Step 3 Edit media files
There are unlimited editing elements and tools with numerous exciting features of Filmora.
Users can easily select among options like slow down, speed up, combine, rotate, split, crop, etc., to develop eye-catching video as per available content.
Step 4 Add text effect to GIF files
It is the right time to update text-based GIFs. There are certain small messages used that always appear suitable in GIFs.

Step 5 Save and export
Once you complete all these steps, save your file with a GIF extension and get it uploaded on social media platforms, if you wish so.

Conclusion
Thus, there are plenty of websites to choose from among animated GIF text makers when it comes to searching for some genuine yet cool GIFs. Whether you must send one to the email chain of your coworker’s birthday, or make your brother, Zayn, laugh at the dinner table, we hope this list helps narrow down your search for the perfect maker to create text GIF.
Arguably the hilarious moment of online communication, GIFs are a sequence of static images that throw a unique effect when strung together. They add excitement to social media posts, energy to email conversations, and even standard text, and usually create the internet (and this post) the funniest place to be.
Many people like to create GIFs on their websites, on digital platforms, or within their social media. We’ve collected a list of the best-animated GIF text makers around and reviewed them, so you don’t have to. You’ve come to the perfect article if you’re also one among them.
Top 7 Animated GIF Text Makers 2022
Without further ado, let’s jump in! Here are the five best-recommended websites or text GIF makers worth considering in 2021.
1. Bloggif

This site shows an appropriate GIF for just about anything you’re wondering. Based upon what you’re looking for, there are numerous ways to uncover a perfect match.
One way is to search among the dropdown menus on the main website’s interface. These menus allow users to surface GIFs such as animated text, resize a picture, GIF slideshow, GIF effect, and more.
2. Gfycat

Gfycat is another online text GIF maker with millions of GIFs to dive into as a GIF text generator. Not only is it one of the highly famous GIF sites, but it has a simple animated GIF text maker to turn your favorite Vimeo, Twitter, and Twitch streams into your library of memes.
You can easily navigate its wide variety of GIFs from the search bar or left menu, select from the latest “Explore” or “Trending” section to look for multiple categories of stickers or GIFs.
3. GIPHY

This is another go-to resource for text GIF maker hunting. Alex Chung and Jace Cooke launched it; GIPHY began as a search engine for GIFs. The platform has seen significant growth by introducing integrations, partnering with brands, and making browser extensions, and a lot more. (Check out GIPHY Labs to explore their expansion efforts.)
The best part? Looking for the database of GIFs couldn’t be easier: Users can browse categories — Music, Adjectives, Nature, Science, Nature, etc. — or seek out a specific phrase or a word using the search feature.
4. Make a GIF

Make A GIF allows you to create a GIF from many images, a video from your computer, a Facebook or YouTube video, or directly from your webcam.
With this tool, it’s pretty simple to customize the order of the photos and rearrange them via drag-and-drop editor. You can also resize its images and create a personalized animation speed. In addition, there is a captioning tool included to add text on top of your GIF, but you can’t preview it before creating the GIF or change where the text GIF maker is displayed.
You can save the GIF to your PC and copy its URL to find it online once created. It further consists of options for making your GIF public, private, or unlisted. You can even link directly to the GIF file.
5. ImgFlip

ImgFlip displays a preview of your GIF during the creation, which is valuable. You can develop these GIFs from images, a GIF URL, a video URL, or a video you upload yourself.
Besides, you can alter animation delay, width, height, photo order, and quality for a GIF created with images. There’s also a crop option, text tool, and the ability to rotate the GIF, change the play count, reverse it, and change the background color.
You can download your GIF and share it over a few social media sites once done, or not post it online while setting it as private.
A watermark displayed on all GIFs created is here at Imgflip. Also, most of the custom settings for making a GIF from this GIF text generator are usable only if you subscribe to ImgFlip Pro.
Tip: Make animated GIF Text in video
Now you may be wandering to create your GIF. The market comes loaded with many websites, tools, and the above-mentioned animated GIF text makers.
Additionally, you can use Adobe Photoshop too or some other popular software for the purpose. If we talk about online tools, the above-mentioned animated text generator GIFs are the standard options.
It is also relatively easier to find text GIF maker online applications for smartphones or mobile devices. It is possible to develop gifs from the collection of still images or even from moving videos, and this task is much easier than anyone can perform. To execute this task with simplicity, we would like to recommend Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
This recommendation is the most interactive yet simple to understand interface of this software tool. You can easily combine various stills into GIFs using Filmora or turn small videos into GIFs. The more exciting thing is that Filmora also helps in easy Gifs customization as users can add elements, overlays, text, etc., to their GIFs using this platform as the ideal animated GIF text maker.
How to make GIFs with Wondershare Filmora
Here are a few easy to execute steps to accomplish this operation:
Step 1 Upload media files
The primary task is to import some editable video files or collections of photos to the Wondershare Filmora’s timeline. This software tool is compatible with more than 150 media file formats to easily upload any of your images ranging somewhere between png, jpg, avi, mpg, wav, mkv, mp4, or WMV, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2 Drag to timeline
Users can drag their image/video file and drop it on the timeline of Wondershare Filmora. Once your file goes there, it will be easily edited using a wide range of tools.

Step 3 Edit media files
There are unlimited editing elements and tools with numerous exciting features of Filmora.
Users can easily select among options like slow down, speed up, combine, rotate, split, crop, etc., to develop eye-catching video as per available content.
Step 4 Add text effect to GIF files
It is the right time to update text-based GIFs. There are certain small messages used that always appear suitable in GIFs.

Step 5 Save and export
Once you complete all these steps, save your file with a GIF extension and get it uploaded on social media platforms, if you wish so.

Conclusion
Thus, there are plenty of websites to choose from among animated GIF text makers when it comes to searching for some genuine yet cool GIFs. Whether you must send one to the email chain of your coworker’s birthday, or make your brother, Zayn, laugh at the dinner table, we hope this list helps narrow down your search for the perfect maker to create text GIF.
Arguably the hilarious moment of online communication, GIFs are a sequence of static images that throw a unique effect when strung together. They add excitement to social media posts, energy to email conversations, and even standard text, and usually create the internet (and this post) the funniest place to be.
Many people like to create GIFs on their websites, on digital platforms, or within their social media. We’ve collected a list of the best-animated GIF text makers around and reviewed them, so you don’t have to. You’ve come to the perfect article if you’re also one among them.
Top 7 Animated GIF Text Makers 2022
Without further ado, let’s jump in! Here are the five best-recommended websites or text GIF makers worth considering in 2021.
1. Bloggif

This site shows an appropriate GIF for just about anything you’re wondering. Based upon what you’re looking for, there are numerous ways to uncover a perfect match.
One way is to search among the dropdown menus on the main website’s interface. These menus allow users to surface GIFs such as animated text, resize a picture, GIF slideshow, GIF effect, and more.
2. Gfycat

Gfycat is another online text GIF maker with millions of GIFs to dive into as a GIF text generator. Not only is it one of the highly famous GIF sites, but it has a simple animated GIF text maker to turn your favorite Vimeo, Twitter, and Twitch streams into your library of memes.
You can easily navigate its wide variety of GIFs from the search bar or left menu, select from the latest “Explore” or “Trending” section to look for multiple categories of stickers or GIFs.
3. GIPHY

This is another go-to resource for text GIF maker hunting. Alex Chung and Jace Cooke launched it; GIPHY began as a search engine for GIFs. The platform has seen significant growth by introducing integrations, partnering with brands, and making browser extensions, and a lot more. (Check out GIPHY Labs to explore their expansion efforts.)
The best part? Looking for the database of GIFs couldn’t be easier: Users can browse categories — Music, Adjectives, Nature, Science, Nature, etc. — or seek out a specific phrase or a word using the search feature.
4. Make a GIF

Make A GIF allows you to create a GIF from many images, a video from your computer, a Facebook or YouTube video, or directly from your webcam.
With this tool, it’s pretty simple to customize the order of the photos and rearrange them via drag-and-drop editor. You can also resize its images and create a personalized animation speed. In addition, there is a captioning tool included to add text on top of your GIF, but you can’t preview it before creating the GIF or change where the text GIF maker is displayed.
You can save the GIF to your PC and copy its URL to find it online once created. It further consists of options for making your GIF public, private, or unlisted. You can even link directly to the GIF file.
5. ImgFlip

ImgFlip displays a preview of your GIF during the creation, which is valuable. You can develop these GIFs from images, a GIF URL, a video URL, or a video you upload yourself.
Besides, you can alter animation delay, width, height, photo order, and quality for a GIF created with images. There’s also a crop option, text tool, and the ability to rotate the GIF, change the play count, reverse it, and change the background color.
You can download your GIF and share it over a few social media sites once done, or not post it online while setting it as private.
A watermark displayed on all GIFs created is here at Imgflip. Also, most of the custom settings for making a GIF from this GIF text generator are usable only if you subscribe to ImgFlip Pro.
Tip: Make animated GIF Text in video
Now you may be wandering to create your GIF. The market comes loaded with many websites, tools, and the above-mentioned animated GIF text makers.
Additionally, you can use Adobe Photoshop too or some other popular software for the purpose. If we talk about online tools, the above-mentioned animated text generator GIFs are the standard options.
It is also relatively easier to find text GIF maker online applications for smartphones or mobile devices. It is possible to develop gifs from the collection of still images or even from moving videos, and this task is much easier than anyone can perform. To execute this task with simplicity, we would like to recommend Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
This recommendation is the most interactive yet simple to understand interface of this software tool. You can easily combine various stills into GIFs using Filmora or turn small videos into GIFs. The more exciting thing is that Filmora also helps in easy Gifs customization as users can add elements, overlays, text, etc., to their GIFs using this platform as the ideal animated GIF text maker.
How to make GIFs with Wondershare Filmora
Here are a few easy to execute steps to accomplish this operation:
Step 1 Upload media files
The primary task is to import some editable video files or collections of photos to the Wondershare Filmora’s timeline. This software tool is compatible with more than 150 media file formats to easily upload any of your images ranging somewhere between png, jpg, avi, mpg, wav, mkv, mp4, or WMV, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2 Drag to timeline
Users can drag their image/video file and drop it on the timeline of Wondershare Filmora. Once your file goes there, it will be easily edited using a wide range of tools.

Step 3 Edit media files
There are unlimited editing elements and tools with numerous exciting features of Filmora.
Users can easily select among options like slow down, speed up, combine, rotate, split, crop, etc., to develop eye-catching video as per available content.
Step 4 Add text effect to GIF files
It is the right time to update text-based GIFs. There are certain small messages used that always appear suitable in GIFs.

Step 5 Save and export
Once you complete all these steps, save your file with a GIF extension and get it uploaded on social media platforms, if you wish so.

Conclusion
Thus, there are plenty of websites to choose from among animated GIF text makers when it comes to searching for some genuine yet cool GIFs. Whether you must send one to the email chain of your coworker’s birthday, or make your brother, Zayn, laugh at the dinner table, we hope this list helps narrow down your search for the perfect maker to create text GIF.
10 Best Animation Makers for Kids to Have Fun
10 Best Animation Makers for Kids to Have Fun

Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
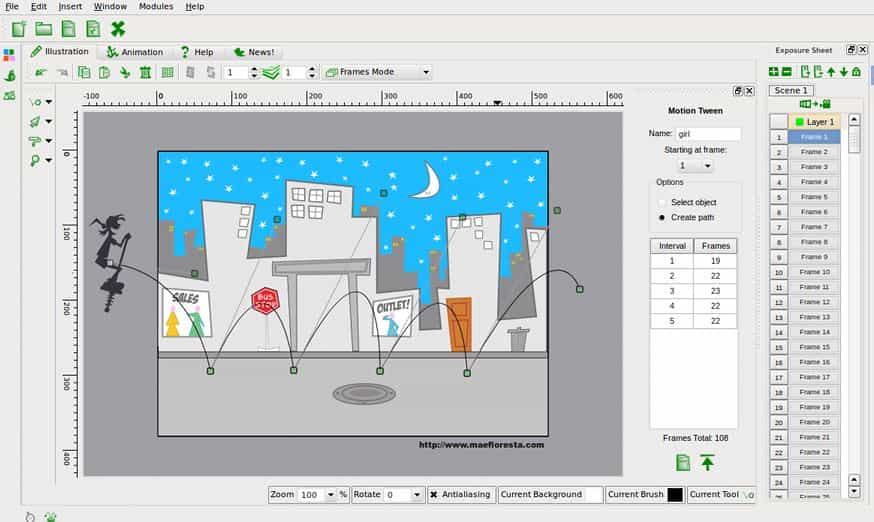
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
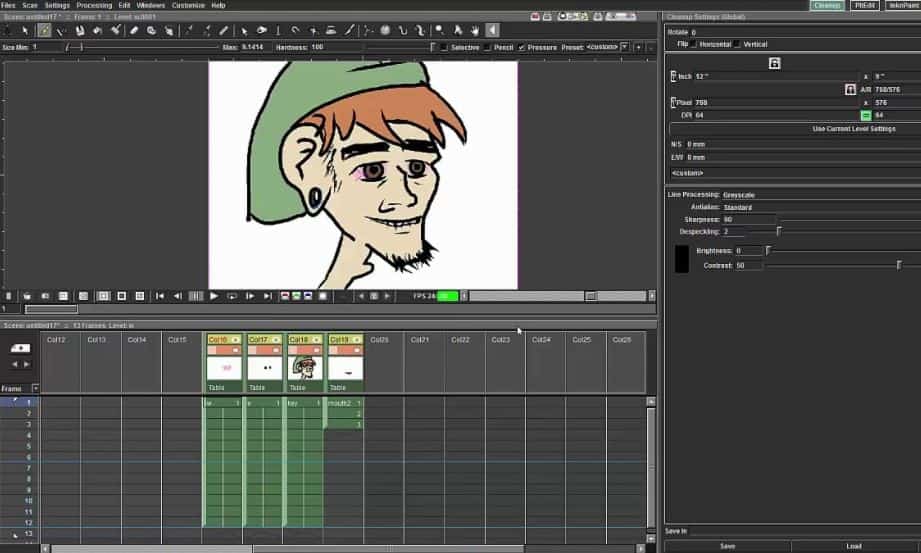
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a tryDownload Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a tryDownload Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a tryDownload Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a tryDownload Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How To Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
How to Make Your GIF on WhatsApp in Simple Ways
How to Make Your Own GIF on WhatsApp in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
How to Combine Two/More GIFs Into One [GIF Mergers Offered]
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Learn 3D Logo Animation and Templates
Learn All About 3D Logo Animation and Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01** Wondershare Filmora Video Editor
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01** Wondershare Filmora Video Editor
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01** Wondershare Filmora Video Editor
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01** Wondershare Filmora Video Editor
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
Also read:
- Updated In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Updated 2024 Approved Samples of Cartoon Character Face to Inspire You
- New 2024 Approved Techniques on How to Make After Effects 2D Animation
- Updated 2024 Approved OBS Animated Alternatives
- Updated 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- New 2024 Approved The 10 Most Adorable Aesthetic Cartoon Characters of All Time
- Updated Make Well Done Animated GIF
- New 2024 Approved How To Animate Graphics in Canva
- Updated 2024 Approved 12 Animated Slideshow PowerPoint Templates
- New Adobe Animate Riggings PROPER Tutorial for You for 2024
- Updated Best 10 Animated DP for WhatsApp for 2024
- 2024 Approved How to Create an Animated Sticky Navbar
- New 10 Great Moving Animation PowerPoint Techniques for 2024
- 2024 Approved How to Animate - Adobe Animate Tutorias
- What Is Still Motion Animation and How Does It Work for 2024
- Updated 2024 Approved Best Websites to Download Animated GIFs for Free
- New Top 10 Sketch Animation Video Makers
- How to Make an Animation With 7 Steps
- All Things You Need to Know about Wipe Data/Factory Reset For OnePlus Ace 3 | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Vivo S17e | Dr.fone
- Easily Unlock Your Samsung Galaxy XCover 7 Device SIM
- Unlocking the Power of Smart Lock A Beginners Guide for Samsung Galaxy A25 5G Users
- Top 10 Best Spy Watches For your Vivo Y100t | Dr.fone
- Does Samsung Galaxy A15 5G support MKV video files?
- Proven Ways to Fix There Was A Problem Parsing the Package on Honor 90 GT | Dr.fone
- In 2024, Forgotten The Voicemail Password Of ZTE? Try These Fixes
- Top 10 Best Spy Watches For your Nokia C12 | Dr.fone
- Updated The Best AI Translator to Translate Videos Online
- Chrome Video Translator Select the Perfect Platform for 2024
- In 2024, Simple and Effective Ways to Change Your Country on YouTube App Of your Vivo Y02T | Dr.fone
- Title: 2024 Approved 12 Captivating Websites with Triggered Animate on Scroll Examples
- Author: Elon
- Created at : 2024-06-23 02:10:14
- Updated at : 2024-06-24 02:10:14
- Link: https://animation-videos.techidaily.com/2024-approved-12-captivating-websites-with-triggered-animate-on-scroll-examples/
- License: This work is licensed under CC BY-NC-SA 4.0.