:max_bytes(150000):strip_icc():format(webp)/family-hanging-out-watching-videos-online-1166432791-309c6f7ac8cb4cc99875db5a77fd6f35.jpg)
2024 Approved How to Combine Two/More GIFs Into One GIF Mergers Offered

How to Combine Two/More GIFs Into One [GIF Mergers Offered]
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
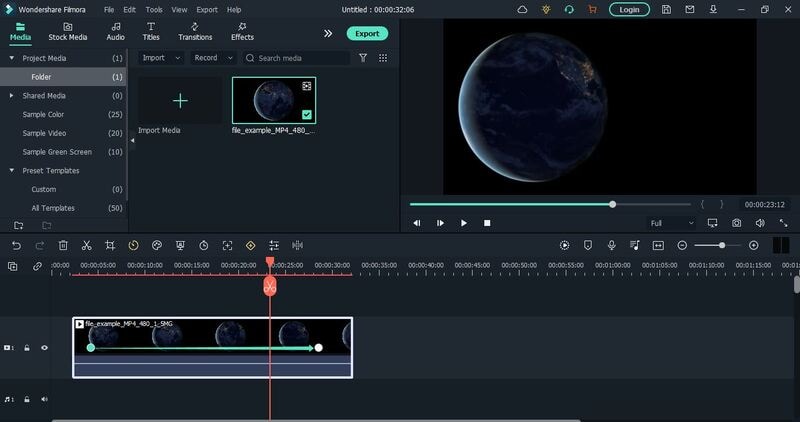
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
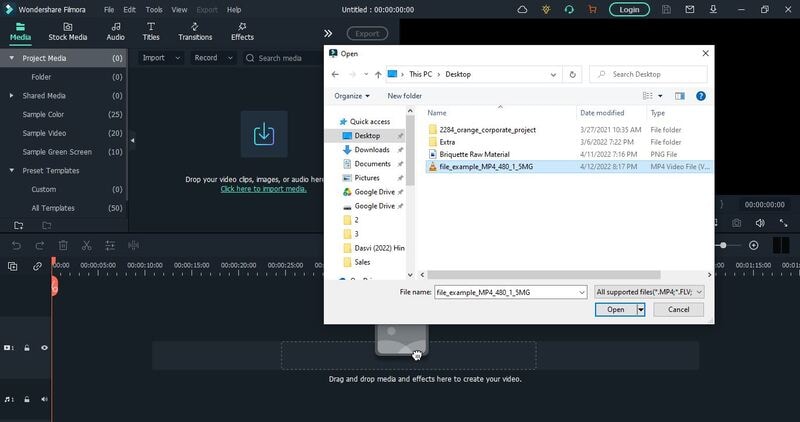
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

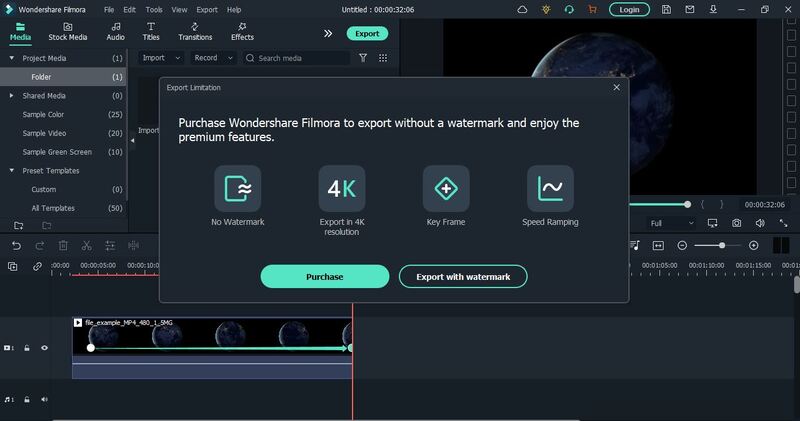
Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
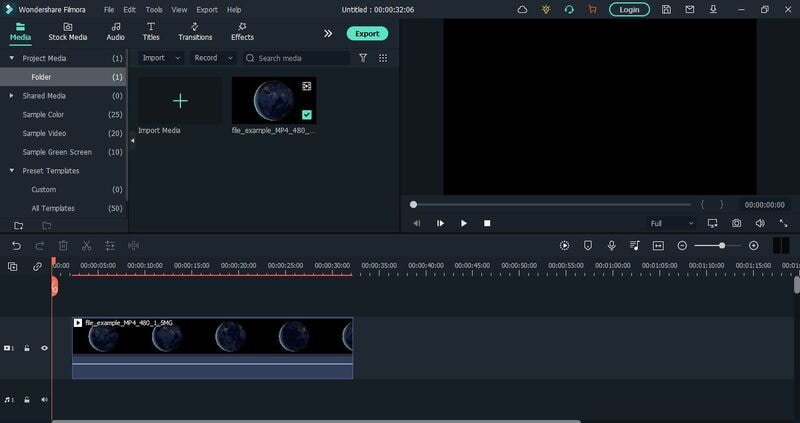
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
8 Top Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Secrets to Make 2D Game Animation
Secrets to Make 2D Game Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
Finding Some Different Ways to Animated Cartoon of Yourself
How to Find Some Different Ways to Animated Cartoon of Yourself
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
How to Send and Add Snapchat GIFs 100% in Easy Way
How to Send and Add Snapchat GIFs 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Also read:
- Updated Make Well Done Animated GIF for 2024
- Top 10 3D Text Animation Templates for 2024
- New In 2024, 5 Foolproof Amazing Anime Text to Speech Tips for Makers
- Updated In 2024, Top 4 Websites to Get Anime Footage for Free
- Top 10 Best Photo to Animation Converters That Give You an Advantage for 2024
- Updated Ways to Stop Animation From Looping in Unity for 2024
- New In 2024, 10 Best Photoshop Cartoon Effects For Creatives
- 2024 Approved How to Create a YouTube Intro Animation Like a Pro
- Top 10 Websites to Download Anime Subtitles for Free
- New In 2024, Learn Simple Blender Rigging in Only 2 Minutes
- Updated 2024 Approved The Complete Guide to Whiteboard Animation
- Updated 15 Forgotten Cartoon Characters of All Time You Used to Love
- Updated 2024 Approved Handy Tip From Adobe Animate Rigging Tutorial for All Learners
- 2024 Approved Nurturing the Spirit Through the Top 10 Intellectual Anime Websites
- New 2024 Approved Ways on How to Liven Up Your Animate Website on Scroll
- Updated 8 Top Motion Graphics Online Tools for Your Inspiration for 2024
- New Adobe Animate Text Effects Skills That You Need to Know
- Best 15 Anime Fonts-Find Your Favorite One for 2024
- Updated In 2024, How to Animate - Adobe Animate Tutorial for All
- Updated 2024 Approved How to Create a Whiteboard Video Step by Step 2023 Updated
- Updated 2024 Approved The Top 20 Motion Graphics Companies & Studios
- New 10 Great Apps for Turning Funny Animated Images Into Comics for 2024
- Christmas Is Coming! How to Find & Make Animated Christmas GIFs for 2024
- In 2024, Best 15 Greatest Claymation Movies of All Time
- New Beginners Guide for Learning 3D Animation for 2024
- Updated Top 10 Best Batman Anime Movies 2024 Updated
- New In 2024, 10 Top Memorable Japanese Cat Cartoons
- In 2024, How to Track WhatsApp Messages on Motorola G54 5G Without Them Knowing? | Dr.fone
- Full Guide to Fix iToolab AnyGO Not Working On Poco X5 Pro | Dr.fone
- In 2024, How does the stardust trade cost In pokemon go On Samsung Galaxy S24 Ultra? | Dr.fone
- How to Cast Honor X50i+ to Computer for iPhone and Android? | Dr.fone
- How to Upgrade iPhone 11 Pro Max to the Latest iOS Version? | Dr.fone
- A Detailed Pokemon Go PvP Tier List to Make you a Pro Trainer For Apple iPhone XS | Dr.fone
- Bricked Your Xiaomi Redmi Note 13 Pro 5G? Heres A Full Solution | Dr.fone
- How to Fix Unfortunately, Contacts Has Stopped Error on Itel S23+ | Dr.fone
- In 2024, Top 7 iCloud Activation Bypass Tools For your Apple iPhone 14
- Can't play MP4 files on Samsung Galaxy F54 5G
- In 2024, Unlock iPhone SE Without Passcode Easily | Dr.fone
- The Complete Guide to Samsung Galaxy A54 5G FRP Bypass Everything You Need to Know
- How to Fix Pokemon Go Route Not Working On Realme V30T? | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Motorola Moto G34 5G Phones
- Solutions to Spy on Lava Yuva 2 Pro with and without jailbreak | Dr.fone
- In 2024, The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Realme Note 50 | Dr.fone
- In 2024, Delete Gmail Account With/Without Password On Xiaomi Redmi Note 12 Pro 5G
- Step-by-Step Tutorial How To Bypass Motorola Edge 2023 FRP
- How to Detect and Remove Spyware on Vivo V30 Pro? | Dr.fone
- Title: 2024 Approved How to Combine Two/More GIFs Into One GIF Mergers Offered
- Author: Elon
- Created at : 2024-05-19 03:04:45
- Updated at : 2024-05-20 03:04:45
- Link: https://animation-videos.techidaily.com/2024-approved-how-to-combine-twomore-gifs-into-one-gif-mergers-offered/
- License: This work is licensed under CC BY-NC-SA 4.0.