2024 Approved How to Send and Add Snapchat GIFs 100 in Easy Way

How to Send and Add Snapchat GIFs 100% in Easy Way
How to Send and Add Snapchat GIFs 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
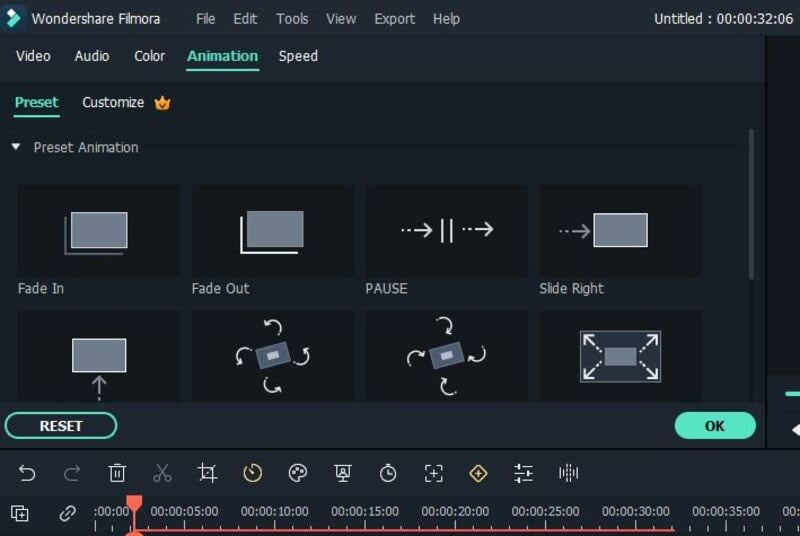
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Top 3 Ways to Create Gif Images with Great 3D Gif Maker
Top 3 Ways to Create Gif Images with Great 3D Gif Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 ** Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With ** Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch ** Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

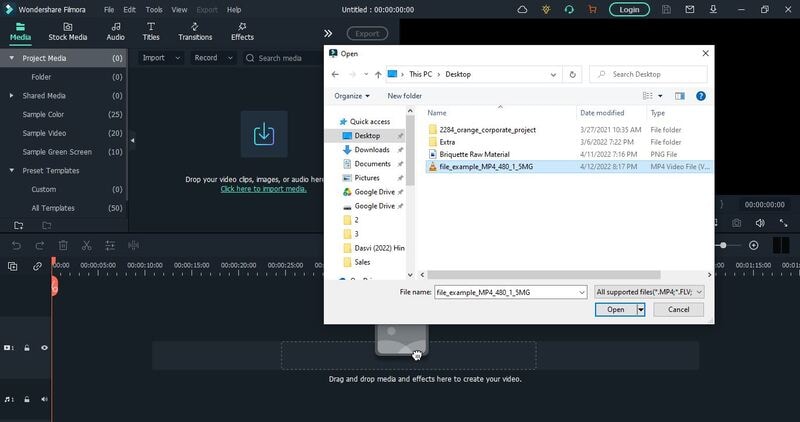
02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

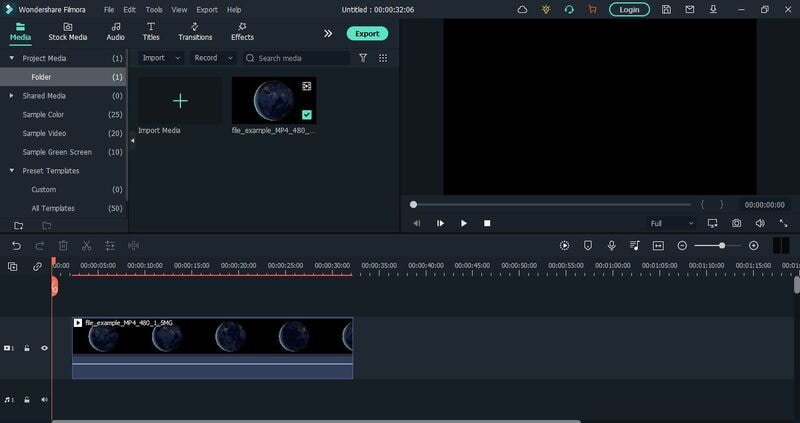
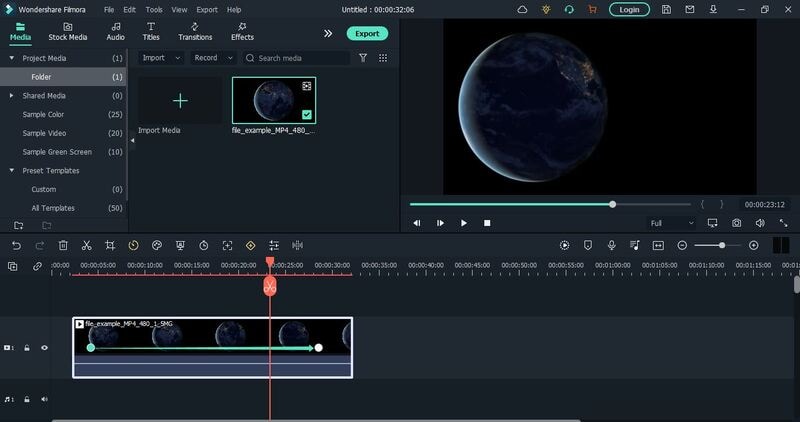
03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

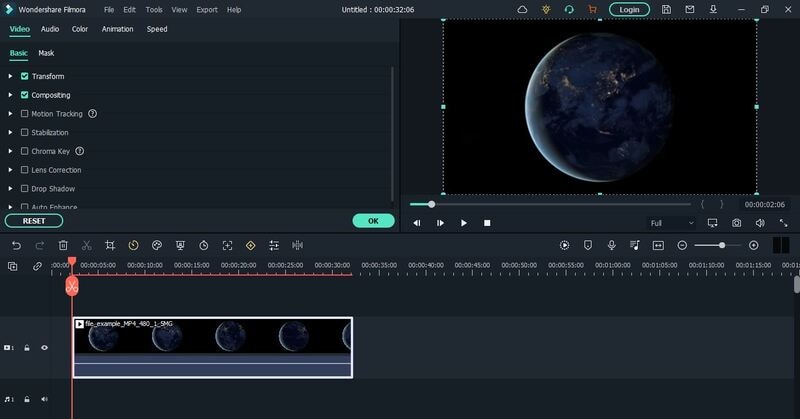
04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

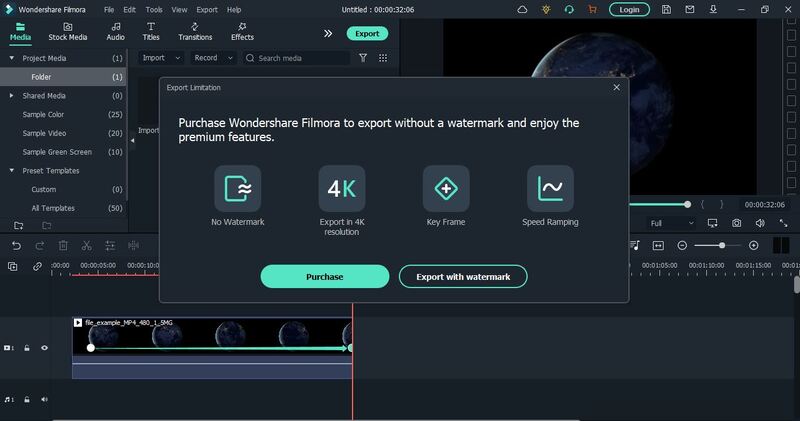
05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 ** Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With ** Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch ** Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 ** Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With ** Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch ** Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 ** Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With ** Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch ** Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
How to Make Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
5 Best Adobe Animate Courses & Classes
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by official channel
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Best 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
Fuel your Creativity with 10 Awesome Collection of 2D Animation Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
Also read:
- New In 2024, How-To Guide Make Animation Characters with the Best Animated Character Creators
- What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024
- 2024 Approved Want to Make a Meme GIF?
- 2024 Approved Best 15 Female Anime Characters-Who Is Your Favorite?
- Updated In 2024, 20 Free After Effects Logo Reveal Templates You Will Want to Know
- Updated 8 Free GIF Animators to Make Your Own GIF
- Is Blender 2D Animation As Awesome As 3D?
- New 8 Blender 3D Animation Tutorials for 2024
- In 2024, How to Create Slideshow in LinkedIn
- New 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- New Ways on How to Liven Up Your Animate Website on Scroll
- Updated 2024 Approved Best 10 Animoji Apps You Can Use to Edit Animoji
- 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- New Ways on How to Liven Up Your Animate Website on Scroll for 2024
- Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF for 2024
- In 2024, Top 10 Animated DP for WhatsApp
- In 2024, The 10 Most Adorable Aesthetic Cartoon Characters of All Time
- How to Create an Animated Sticky Navbar
- Updated Simple Guide to Create New and Exciting Blackboard Animation
- How to Make Photo Motion Effect Online for 2024
- In 2024, Tips on How to Get Awesome Background for Slideshow in PowerPoint
- New 2024 Approved How to Create Benime Whiteboard Animation in Android
- New 2024 Approved 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- The Secret Sauce for Making GIF Instagram Story More Aesthetic
- Updated In 2024, 26 Cool Anime Girl Names and Their Meanings
- In 2024, How to Combine Multiple GIFs Into One with GIF Combiner
- Updated Top 10 Best Photo to Animation Converters for 2024
- Updated Secret Shortcut to Adobe Animate Character Tutorial for 2024
- New 10 Stunning Stop Motion Movies That You Should Not Miss for 2024
- 2024 Approved What Is Still Motion Animation?
- New 2024 Approved The Complete Guide to Whiteboard Animation
- Updated Top 7 Best Animated Lyric Video Software for FREE for 2024
- Secret Shortcut to Adobe Animate Character Tutorial for 2024
- New Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Top IMEI Unlokers for Your Motorola Moto G73 5G Phone
- How to Reset a Locked Itel A05s Phone
- Top 4 Android System Repair Software for Realme 12 Pro 5G Bricked Devices | Dr.fone
- In 2024, How Can Vivo S17Mirror Share to PC? | Dr.fone
- In 2024, How To Do Vivo Y100i Screen Sharing | Dr.fone
- In 2024, Unlock iPhone 11 Pro With Forgotten Passcode Different Methods You Can Try
- Find My App Troubleshooting No Location Found vs. Location Not Available & How to Fix Them On Apple iPhone 13 Pro Max | Dr.fone
- Remove Google FRP Lock on Vivo Y27 4G
- In 2024, How To Fix OEM Unlock Missing on Vivo S17 Pro?
- Updated In 2024, Complete Guide of Top Video Language Translators
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Motorola Edge 40 | Dr.fone
- Title: 2024 Approved How to Send and Add Snapchat GIFs 100 in Easy Way
- Author: Elon
- Created at : 2024-06-23 02:09:26
- Updated at : 2024-06-24 02:09:26
- Link: https://animation-videos.techidaily.com/2024-approved-how-to-send-and-add-snapchat-gifs-100-in-easy-way/
- License: This work is licensed under CC BY-NC-SA 4.0.