:max_bytes(150000):strip_icc():format(webp)/GettyImages-504331578-cheering-football-on-tv-5a231ffdaad52b00372ae2a6.jpg)
2024 Approved The Top 20 Motion Graphics Companies & Studios

The Top 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
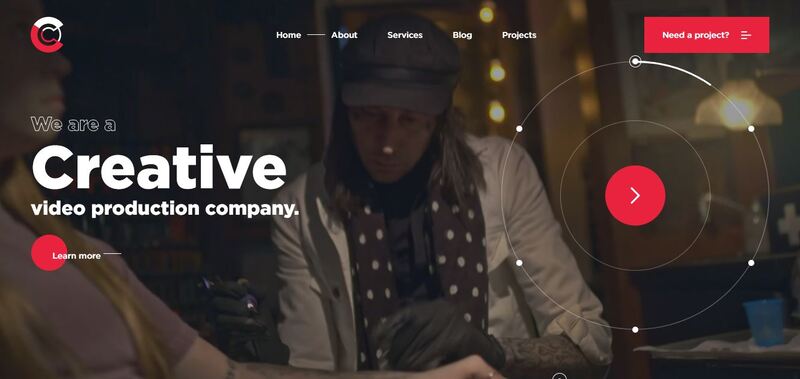
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
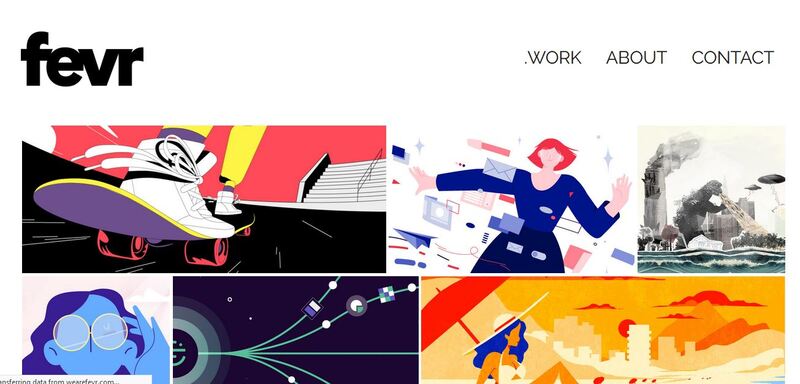
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
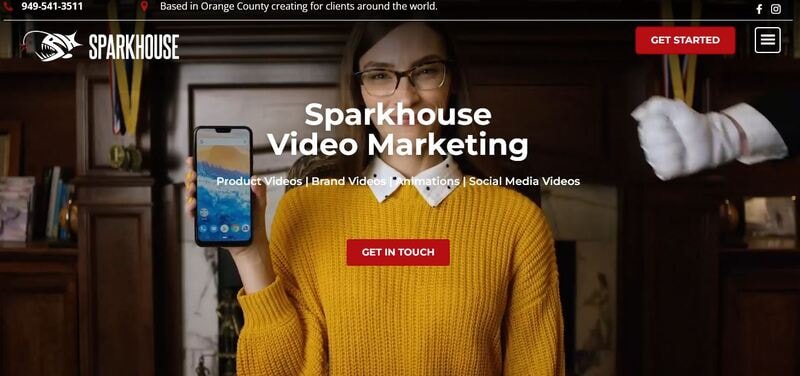
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
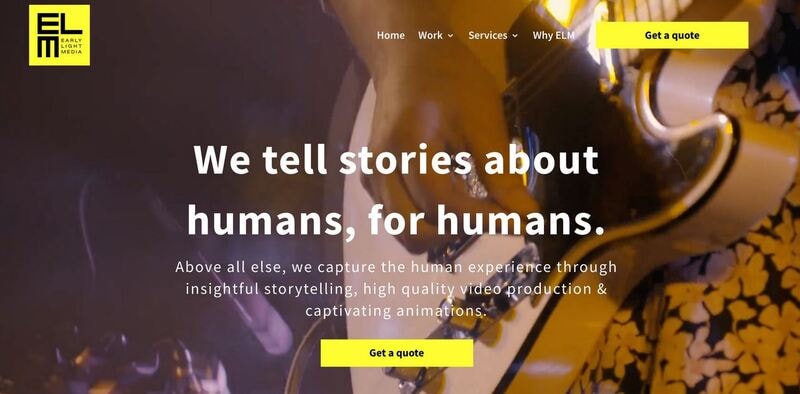
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
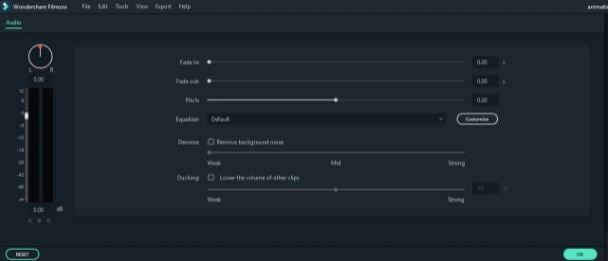
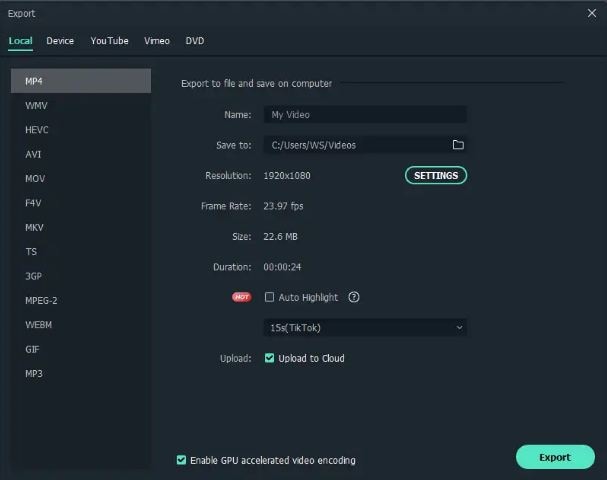
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

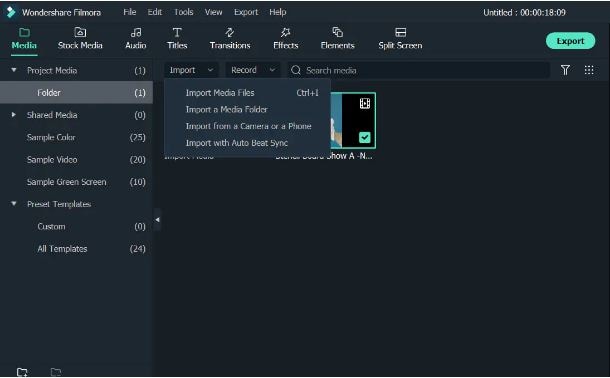
02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Top 10 Free Online Animated Logo Makers Everyone Should Know
Top 10 Free Online Animated Logo Makers Everyone Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
And as we all know objects in motion are much more attractive than static visuals, logo animation is the latest trend that is gaining popularity at a fast pace.

If you too want to create some interesting 3D logo motion and other types of animated logos but are confused about how to start, we are here to help you.
In this article
01 [What are Animated Logos and their benefits](#Part 1)
02 [Top 10 online tools for creating animated logos ](#Part 2)
03 [The Best Alternative to Online Animated Logo Makers](#Part 3)
Part 1 What Are Animated Logos and Their Benefits
A logo can be termed as the first face of your brand or a business which gives it a visual identity. A logo works as the foundation of the brand that helps in its growth as well as reputation. The trend has shifted from basic static logos to animated ones which include interesting motion graphics. These logos are catchy and capable of getting the instant attention of the people.

There are several benefits associated with using logo animation and some of the key ones are enlisted below.
● Create brand awareness A well-designed animated logo can create brand awareness by grabbing the interest of the potential clients and also creating a strong connection with them.
● Goes well with the brand story Animated logos gives you the freedom to use images, sounds, and motion graphics to have a connect with the audience. Thus, using animations logos that match your brand story can be created efficiently.
● Add professionalism and create a modern look Moving ahead with the times is the best thing with its business or promotion. So, a good animated logo will not only add a professional touch to your brand or a business but will also give a modern touch.
Part 2 Top 10 Online Tools for Creating Animated Logos
If you are low on budget or do not want to risk initially with the paid animated logos, free online tools work best. These programs work from your browser, need no software download, and are simple to use. Some of these tools can also be used to create logo to 3D animation. To cut down on your research work, we have shortlisted some of the widely used online animated logo makers as below.
01 Renderforest
When it comes to branding and animations online, this is the top-rated tool in its category. The tool allows creating impressive animated logos in just a few minutes. Pre-set styles are available that can be used according to the brand type.
Key Features:
● Allows creating animated logos using the AI of the tool.
● Intuitive and user-friendly interface.
● Comes with pre-set styles and readymade templates to choose from like minimal, abstract, organic, and more.
● Fonts and icons can be customized.
● High-definition export.

02 Viddyoze
This is another popular cloud-based tool that helps create interesting animated logos in a few simple clicks. The created animations can be further customized by making changes in the color scheme and other parameters.
Key Features:
● Simple to use online tool for creating 3D animations.
● Offers live-action animation.
● Characters and logos can be mixed and combined in a video.
● Comes with multiple templates and movie filters.

03 Adobe Spark
Adobe needs no introduction when it comes to editing and animations. Adobe Spark is a feature-packed online tool that helps you perform multiple functions including animated logo creation. Several templates in different categories are available to match your brand or business.
Key Features:
● Cloud-based tool for creating creative animated logos.
● Designs and templates are available in multiple categories.
● Customizable icons, colors, texts, fonts, and others.
● Support a wide range of additional features.

04 Design Free Logo
This is a free online 3D animated logo maker that comes with several pre-designed samples and templates for creating a perfect animated logo for your company. Simple to use, the tool is apt even for beginners in designing.
Key Features:
● This is 3D animation logo online free tool.
● Comes with a wide range of templates in an array of categories like the abstract, alphabet, floral, food, 3D, and more.
● Logos can be created based on the industry type.
● Simple and user-friendly interface.

05 PixTeller
Using this browser-based tool, motion to your logo elements can be added to create an impressive animated logo. A wide range of logo shapes, templates, and designs are available and option for customization is also there.
Key Features:
● Create animated logos frame by frame for better editing and customization.
● Comes with more than 100,000 shapes for the logos and over 130 fonts for creating a logo of your choice.
● Multiple customizable templates and designs in different categories are available.
● Support multiple filters like shadow, warp, blur, spacing, height, pixelate, and more.
● Created animated logos can be downloaded in MP4 or GIF format.

06 Offeo
This online animation tool is apt for creating hi-tech animated logos and the simple interface makes it perfect even for beginners. The tool is known for the perfect blend of creativity and handcraft.
Key Features:
● Create animated logos for websites as well as other platforms easily and quickly.
● Multiple library functions and customizable options are available.
● Allows adjusting the speed of the animation.
● Comes with multiple templates and graphics to choose from.
● Option to choose the ready-made elements or add the local ones.

07 Animaker
This free online tool just requires free sign-up after which it is all set to help you create rich animated logos. You can choose from the wide range of supported built-in templates as well as characters to match your requirements.
Key Features:
● This free SaaS video animation online tool helps create impressive animated logos, cartoons, and others.
● Comes with multiple templates, designs, characters, icons, charts, maps, and bags to choose from.
● Icons, colors, and other parameters can be customized using this 3D animation logo online free tool**.**
● Allows viewing the logo in different styles using the board style.
● Comes with sound effects and an option for voice recording and text to speech.
● Easy drag and drop interface make functioning quick.
● Software is supported in 50 languages worldwide.
● Created animations can be uploaded to social media sites.

08 Quince Media
For creating different types of animated media including animated logos this is a decent tool to use. Being an online program, it works from your browser and is free to use. Images in PNG and vector format can be added to the tool for creating the choice of animation.
Key Features:
● Create animated logos and other animated media using this simple and quick online tool.
● Comes with multiple designs and templates.
● 3D animated logos can be created for social media, films, broadcasts, and other platforms.
● Simple and fast to use.

09 MotionDen
This is a simple and easy online tool that can help you create animated logos in a hassle-free manner. You can even create other animated projects like slideshows, intros, and others using the program.
Key Features:
● A simple online tool with a user-friendly interface for creating logos.
● Comes with multiple templates in different categories like serenity, dark smoke, fire red, and more.
● Support to a wide range of devices including desktop, smartphone, and tablets.
● Allows creating 3D logos.
● Templates can be customized as per the requirements.

10 Tube Arsenal
This online tool is mainly used for creating YouTube video intros but it supports other functions as well including animated logo creation. The 3D editor of the program will let you add animations as needed. The extensive collection of templates lets you choose the design that best matches your requirements.
Key Features:
● Create animated logos using the 3D editor of the tool.
● Comes with an array of templates to choose from.
● Allows customizing color, text, images, and other parameters.
● This 3D animation logo online free support unlimited quick previews.
● Simple and user-friendly interface.

Key Takeaways from This Episode
● Logos are an integral part of brands and businesses that helps create brand awareness among potential clients.
● Animated logos are the present-day trend where motion graphics are added to the logos. These logo animation are interesting and can reach a broader audience and leave more impact.
● Several online tools for creating animated logos for free are available. Check out the features of these tools and choose the most suitable one.
● Wondershare Filmoa works as the best online alternative that helps in creating rich animated logos with an option for customization.
And as we all know objects in motion are much more attractive than static visuals, logo animation is the latest trend that is gaining popularity at a fast pace.

If you too want to create some interesting 3D logo motion and other types of animated logos but are confused about how to start, we are here to help you.
In this article
01 [What are Animated Logos and their benefits](#Part 1)
02 [Top 10 online tools for creating animated logos ](#Part 2)
03 [The Best Alternative to Online Animated Logo Makers](#Part 3)
Part 1 What Are Animated Logos and Their Benefits
A logo can be termed as the first face of your brand or a business which gives it a visual identity. A logo works as the foundation of the brand that helps in its growth as well as reputation. The trend has shifted from basic static logos to animated ones which include interesting motion graphics. These logos are catchy and capable of getting the instant attention of the people.

There are several benefits associated with using logo animation and some of the key ones are enlisted below.
● Create brand awareness A well-designed animated logo can create brand awareness by grabbing the interest of the potential clients and also creating a strong connection with them.
● Goes well with the brand story Animated logos gives you the freedom to use images, sounds, and motion graphics to have a connect with the audience. Thus, using animations logos that match your brand story can be created efficiently.
● Add professionalism and create a modern look Moving ahead with the times is the best thing with its business or promotion. So, a good animated logo will not only add a professional touch to your brand or a business but will also give a modern touch.
Part 2 Top 10 Online Tools for Creating Animated Logos
If you are low on budget or do not want to risk initially with the paid animated logos, free online tools work best. These programs work from your browser, need no software download, and are simple to use. Some of these tools can also be used to create logo to 3D animation. To cut down on your research work, we have shortlisted some of the widely used online animated logo makers as below.
01 Renderforest
When it comes to branding and animations online, this is the top-rated tool in its category. The tool allows creating impressive animated logos in just a few minutes. Pre-set styles are available that can be used according to the brand type.
Key Features:
● Allows creating animated logos using the AI of the tool.
● Intuitive and user-friendly interface.
● Comes with pre-set styles and readymade templates to choose from like minimal, abstract, organic, and more.
● Fonts and icons can be customized.
● High-definition export.

02 Viddyoze
This is another popular cloud-based tool that helps create interesting animated logos in a few simple clicks. The created animations can be further customized by making changes in the color scheme and other parameters.
Key Features:
● Simple to use online tool for creating 3D animations.
● Offers live-action animation.
● Characters and logos can be mixed and combined in a video.
● Comes with multiple templates and movie filters.

03 Adobe Spark
Adobe needs no introduction when it comes to editing and animations. Adobe Spark is a feature-packed online tool that helps you perform multiple functions including animated logo creation. Several templates in different categories are available to match your brand or business.
Key Features:
● Cloud-based tool for creating creative animated logos.
● Designs and templates are available in multiple categories.
● Customizable icons, colors, texts, fonts, and others.
● Support a wide range of additional features.

04 Design Free Logo
This is a free online 3D animated logo maker that comes with several pre-designed samples and templates for creating a perfect animated logo for your company. Simple to use, the tool is apt even for beginners in designing.
Key Features:
● This is 3D animation logo online free tool.
● Comes with a wide range of templates in an array of categories like the abstract, alphabet, floral, food, 3D, and more.
● Logos can be created based on the industry type.
● Simple and user-friendly interface.

05 PixTeller
Using this browser-based tool, motion to your logo elements can be added to create an impressive animated logo. A wide range of logo shapes, templates, and designs are available and option for customization is also there.
Key Features:
● Create animated logos frame by frame for better editing and customization.
● Comes with more than 100,000 shapes for the logos and over 130 fonts for creating a logo of your choice.
● Multiple customizable templates and designs in different categories are available.
● Support multiple filters like shadow, warp, blur, spacing, height, pixelate, and more.
● Created animated logos can be downloaded in MP4 or GIF format.

06 Offeo
This online animation tool is apt for creating hi-tech animated logos and the simple interface makes it perfect even for beginners. The tool is known for the perfect blend of creativity and handcraft.
Key Features:
● Create animated logos for websites as well as other platforms easily and quickly.
● Multiple library functions and customizable options are available.
● Allows adjusting the speed of the animation.
● Comes with multiple templates and graphics to choose from.
● Option to choose the ready-made elements or add the local ones.

07 Animaker
This free online tool just requires free sign-up after which it is all set to help you create rich animated logos. You can choose from the wide range of supported built-in templates as well as characters to match your requirements.
Key Features:
● This free SaaS video animation online tool helps create impressive animated logos, cartoons, and others.
● Comes with multiple templates, designs, characters, icons, charts, maps, and bags to choose from.
● Icons, colors, and other parameters can be customized using this 3D animation logo online free tool**.**
● Allows viewing the logo in different styles using the board style.
● Comes with sound effects and an option for voice recording and text to speech.
● Easy drag and drop interface make functioning quick.
● Software is supported in 50 languages worldwide.
● Created animations can be uploaded to social media sites.

08 Quince Media
For creating different types of animated media including animated logos this is a decent tool to use. Being an online program, it works from your browser and is free to use. Images in PNG and vector format can be added to the tool for creating the choice of animation.
Key Features:
● Create animated logos and other animated media using this simple and quick online tool.
● Comes with multiple designs and templates.
● 3D animated logos can be created for social media, films, broadcasts, and other platforms.
● Simple and fast to use.

09 MotionDen
This is a simple and easy online tool that can help you create animated logos in a hassle-free manner. You can even create other animated projects like slideshows, intros, and others using the program.
Key Features:
● A simple online tool with a user-friendly interface for creating logos.
● Comes with multiple templates in different categories like serenity, dark smoke, fire red, and more.
● Support to a wide range of devices including desktop, smartphone, and tablets.
● Allows creating 3D logos.
● Templates can be customized as per the requirements.

10 Tube Arsenal
This online tool is mainly used for creating YouTube video intros but it supports other functions as well including animated logo creation. The 3D editor of the program will let you add animations as needed. The extensive collection of templates lets you choose the design that best matches your requirements.
Key Features:
● Create animated logos using the 3D editor of the tool.
● Comes with an array of templates to choose from.
● Allows customizing color, text, images, and other parameters.
● This 3D animation logo online free support unlimited quick previews.
● Simple and user-friendly interface.

Key Takeaways from This Episode
● Logos are an integral part of brands and businesses that helps create brand awareness among potential clients.
● Animated logos are the present-day trend where motion graphics are added to the logos. These logo animation are interesting and can reach a broader audience and leave more impact.
● Several online tools for creating animated logos for free are available. Check out the features of these tools and choose the most suitable one.
● Wondershare Filmoa works as the best online alternative that helps in creating rich animated logos with an option for customization.
And as we all know objects in motion are much more attractive than static visuals, logo animation is the latest trend that is gaining popularity at a fast pace.

If you too want to create some interesting 3D logo motion and other types of animated logos but are confused about how to start, we are here to help you.
In this article
01 [What are Animated Logos and their benefits](#Part 1)
02 [Top 10 online tools for creating animated logos ](#Part 2)
03 [The Best Alternative to Online Animated Logo Makers](#Part 3)
Part 1 What Are Animated Logos and Their Benefits
A logo can be termed as the first face of your brand or a business which gives it a visual identity. A logo works as the foundation of the brand that helps in its growth as well as reputation. The trend has shifted from basic static logos to animated ones which include interesting motion graphics. These logos are catchy and capable of getting the instant attention of the people.

There are several benefits associated with using logo animation and some of the key ones are enlisted below.
● Create brand awareness A well-designed animated logo can create brand awareness by grabbing the interest of the potential clients and also creating a strong connection with them.
● Goes well with the brand story Animated logos gives you the freedom to use images, sounds, and motion graphics to have a connect with the audience. Thus, using animations logos that match your brand story can be created efficiently.
● Add professionalism and create a modern look Moving ahead with the times is the best thing with its business or promotion. So, a good animated logo will not only add a professional touch to your brand or a business but will also give a modern touch.
Part 2 Top 10 Online Tools for Creating Animated Logos
If you are low on budget or do not want to risk initially with the paid animated logos, free online tools work best. These programs work from your browser, need no software download, and are simple to use. Some of these tools can also be used to create logo to 3D animation. To cut down on your research work, we have shortlisted some of the widely used online animated logo makers as below.
01 Renderforest
When it comes to branding and animations online, this is the top-rated tool in its category. The tool allows creating impressive animated logos in just a few minutes. Pre-set styles are available that can be used according to the brand type.
Key Features:
● Allows creating animated logos using the AI of the tool.
● Intuitive and user-friendly interface.
● Comes with pre-set styles and readymade templates to choose from like minimal, abstract, organic, and more.
● Fonts and icons can be customized.
● High-definition export.

02 Viddyoze
This is another popular cloud-based tool that helps create interesting animated logos in a few simple clicks. The created animations can be further customized by making changes in the color scheme and other parameters.
Key Features:
● Simple to use online tool for creating 3D animations.
● Offers live-action animation.
● Characters and logos can be mixed and combined in a video.
● Comes with multiple templates and movie filters.

03 Adobe Spark
Adobe needs no introduction when it comes to editing and animations. Adobe Spark is a feature-packed online tool that helps you perform multiple functions including animated logo creation. Several templates in different categories are available to match your brand or business.
Key Features:
● Cloud-based tool for creating creative animated logos.
● Designs and templates are available in multiple categories.
● Customizable icons, colors, texts, fonts, and others.
● Support a wide range of additional features.

04 Design Free Logo
This is a free online 3D animated logo maker that comes with several pre-designed samples and templates for creating a perfect animated logo for your company. Simple to use, the tool is apt even for beginners in designing.
Key Features:
● This is 3D animation logo online free tool.
● Comes with a wide range of templates in an array of categories like the abstract, alphabet, floral, food, 3D, and more.
● Logos can be created based on the industry type.
● Simple and user-friendly interface.

05 PixTeller
Using this browser-based tool, motion to your logo elements can be added to create an impressive animated logo. A wide range of logo shapes, templates, and designs are available and option for customization is also there.
Key Features:
● Create animated logos frame by frame for better editing and customization.
● Comes with more than 100,000 shapes for the logos and over 130 fonts for creating a logo of your choice.
● Multiple customizable templates and designs in different categories are available.
● Support multiple filters like shadow, warp, blur, spacing, height, pixelate, and more.
● Created animated logos can be downloaded in MP4 or GIF format.

06 Offeo
This online animation tool is apt for creating hi-tech animated logos and the simple interface makes it perfect even for beginners. The tool is known for the perfect blend of creativity and handcraft.
Key Features:
● Create animated logos for websites as well as other platforms easily and quickly.
● Multiple library functions and customizable options are available.
● Allows adjusting the speed of the animation.
● Comes with multiple templates and graphics to choose from.
● Option to choose the ready-made elements or add the local ones.

07 Animaker
This free online tool just requires free sign-up after which it is all set to help you create rich animated logos. You can choose from the wide range of supported built-in templates as well as characters to match your requirements.
Key Features:
● This free SaaS video animation online tool helps create impressive animated logos, cartoons, and others.
● Comes with multiple templates, designs, characters, icons, charts, maps, and bags to choose from.
● Icons, colors, and other parameters can be customized using this 3D animation logo online free tool**.**
● Allows viewing the logo in different styles using the board style.
● Comes with sound effects and an option for voice recording and text to speech.
● Easy drag and drop interface make functioning quick.
● Software is supported in 50 languages worldwide.
● Created animations can be uploaded to social media sites.

08 Quince Media
For creating different types of animated media including animated logos this is a decent tool to use. Being an online program, it works from your browser and is free to use. Images in PNG and vector format can be added to the tool for creating the choice of animation.
Key Features:
● Create animated logos and other animated media using this simple and quick online tool.
● Comes with multiple designs and templates.
● 3D animated logos can be created for social media, films, broadcasts, and other platforms.
● Simple and fast to use.

09 MotionDen
This is a simple and easy online tool that can help you create animated logos in a hassle-free manner. You can even create other animated projects like slideshows, intros, and others using the program.
Key Features:
● A simple online tool with a user-friendly interface for creating logos.
● Comes with multiple templates in different categories like serenity, dark smoke, fire red, and more.
● Support to a wide range of devices including desktop, smartphone, and tablets.
● Allows creating 3D logos.
● Templates can be customized as per the requirements.

10 Tube Arsenal
This online tool is mainly used for creating YouTube video intros but it supports other functions as well including animated logo creation. The 3D editor of the program will let you add animations as needed. The extensive collection of templates lets you choose the design that best matches your requirements.
Key Features:
● Create animated logos using the 3D editor of the tool.
● Comes with an array of templates to choose from.
● Allows customizing color, text, images, and other parameters.
● This 3D animation logo online free support unlimited quick previews.
● Simple and user-friendly interface.

Key Takeaways from This Episode
● Logos are an integral part of brands and businesses that helps create brand awareness among potential clients.
● Animated logos are the present-day trend where motion graphics are added to the logos. These logo animation are interesting and can reach a broader audience and leave more impact.
● Several online tools for creating animated logos for free are available. Check out the features of these tools and choose the most suitable one.
● Wondershare Filmoa works as the best online alternative that helps in creating rich animated logos with an option for customization.
And as we all know objects in motion are much more attractive than static visuals, logo animation is the latest trend that is gaining popularity at a fast pace.

If you too want to create some interesting 3D logo motion and other types of animated logos but are confused about how to start, we are here to help you.
In this article
01 [What are Animated Logos and their benefits](#Part 1)
02 [Top 10 online tools for creating animated logos ](#Part 2)
03 [The Best Alternative to Online Animated Logo Makers](#Part 3)
Part 1 What Are Animated Logos and Their Benefits
A logo can be termed as the first face of your brand or a business which gives it a visual identity. A logo works as the foundation of the brand that helps in its growth as well as reputation. The trend has shifted from basic static logos to animated ones which include interesting motion graphics. These logos are catchy and capable of getting the instant attention of the people.

There are several benefits associated with using logo animation and some of the key ones are enlisted below.
● Create brand awareness A well-designed animated logo can create brand awareness by grabbing the interest of the potential clients and also creating a strong connection with them.
● Goes well with the brand story Animated logos gives you the freedom to use images, sounds, and motion graphics to have a connect with the audience. Thus, using animations logos that match your brand story can be created efficiently.
● Add professionalism and create a modern look Moving ahead with the times is the best thing with its business or promotion. So, a good animated logo will not only add a professional touch to your brand or a business but will also give a modern touch.
Part 2 Top 10 Online Tools for Creating Animated Logos
If you are low on budget or do not want to risk initially with the paid animated logos, free online tools work best. These programs work from your browser, need no software download, and are simple to use. Some of these tools can also be used to create logo to 3D animation. To cut down on your research work, we have shortlisted some of the widely used online animated logo makers as below.
01 Renderforest
When it comes to branding and animations online, this is the top-rated tool in its category. The tool allows creating impressive animated logos in just a few minutes. Pre-set styles are available that can be used according to the brand type.
Key Features:
● Allows creating animated logos using the AI of the tool.
● Intuitive and user-friendly interface.
● Comes with pre-set styles and readymade templates to choose from like minimal, abstract, organic, and more.
● Fonts and icons can be customized.
● High-definition export.

02 Viddyoze
This is another popular cloud-based tool that helps create interesting animated logos in a few simple clicks. The created animations can be further customized by making changes in the color scheme and other parameters.
Key Features:
● Simple to use online tool for creating 3D animations.
● Offers live-action animation.
● Characters and logos can be mixed and combined in a video.
● Comes with multiple templates and movie filters.

03 Adobe Spark
Adobe needs no introduction when it comes to editing and animations. Adobe Spark is a feature-packed online tool that helps you perform multiple functions including animated logo creation. Several templates in different categories are available to match your brand or business.
Key Features:
● Cloud-based tool for creating creative animated logos.
● Designs and templates are available in multiple categories.
● Customizable icons, colors, texts, fonts, and others.
● Support a wide range of additional features.

04 Design Free Logo
This is a free online 3D animated logo maker that comes with several pre-designed samples and templates for creating a perfect animated logo for your company. Simple to use, the tool is apt even for beginners in designing.
Key Features:
● This is 3D animation logo online free tool.
● Comes with a wide range of templates in an array of categories like the abstract, alphabet, floral, food, 3D, and more.
● Logos can be created based on the industry type.
● Simple and user-friendly interface.

05 PixTeller
Using this browser-based tool, motion to your logo elements can be added to create an impressive animated logo. A wide range of logo shapes, templates, and designs are available and option for customization is also there.
Key Features:
● Create animated logos frame by frame for better editing and customization.
● Comes with more than 100,000 shapes for the logos and over 130 fonts for creating a logo of your choice.
● Multiple customizable templates and designs in different categories are available.
● Support multiple filters like shadow, warp, blur, spacing, height, pixelate, and more.
● Created animated logos can be downloaded in MP4 or GIF format.

06 Offeo
This online animation tool is apt for creating hi-tech animated logos and the simple interface makes it perfect even for beginners. The tool is known for the perfect blend of creativity and handcraft.
Key Features:
● Create animated logos for websites as well as other platforms easily and quickly.
● Multiple library functions and customizable options are available.
● Allows adjusting the speed of the animation.
● Comes with multiple templates and graphics to choose from.
● Option to choose the ready-made elements or add the local ones.

07 Animaker
This free online tool just requires free sign-up after which it is all set to help you create rich animated logos. You can choose from the wide range of supported built-in templates as well as characters to match your requirements.
Key Features:
● This free SaaS video animation online tool helps create impressive animated logos, cartoons, and others.
● Comes with multiple templates, designs, characters, icons, charts, maps, and bags to choose from.
● Icons, colors, and other parameters can be customized using this 3D animation logo online free tool**.**
● Allows viewing the logo in different styles using the board style.
● Comes with sound effects and an option for voice recording and text to speech.
● Easy drag and drop interface make functioning quick.
● Software is supported in 50 languages worldwide.
● Created animations can be uploaded to social media sites.

08 Quince Media
For creating different types of animated media including animated logos this is a decent tool to use. Being an online program, it works from your browser and is free to use. Images in PNG and vector format can be added to the tool for creating the choice of animation.
Key Features:
● Create animated logos and other animated media using this simple and quick online tool.
● Comes with multiple designs and templates.
● 3D animated logos can be created for social media, films, broadcasts, and other platforms.
● Simple and fast to use.

09 MotionDen
This is a simple and easy online tool that can help you create animated logos in a hassle-free manner. You can even create other animated projects like slideshows, intros, and others using the program.
Key Features:
● A simple online tool with a user-friendly interface for creating logos.
● Comes with multiple templates in different categories like serenity, dark smoke, fire red, and more.
● Support to a wide range of devices including desktop, smartphone, and tablets.
● Allows creating 3D logos.
● Templates can be customized as per the requirements.

10 Tube Arsenal
This online tool is mainly used for creating YouTube video intros but it supports other functions as well including animated logo creation. The 3D editor of the program will let you add animations as needed. The extensive collection of templates lets you choose the design that best matches your requirements.
Key Features:
● Create animated logos using the 3D editor of the tool.
● Comes with an array of templates to choose from.
● Allows customizing color, text, images, and other parameters.
● This 3D animation logo online free support unlimited quick previews.
● Simple and user-friendly interface.

Key Takeaways from This Episode
● Logos are an integral part of brands and businesses that helps create brand awareness among potential clients.
● Animated logos are the present-day trend where motion graphics are added to the logos. These logo animation are interesting and can reach a broader audience and leave more impact.
● Several online tools for creating animated logos for free are available. Check out the features of these tools and choose the most suitable one.
● Wondershare Filmoa works as the best online alternative that helps in creating rich animated logos with an option for customization.
Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
10 Amazing Cartoon Music Examples You Need to Bookmark
10 Amazing Cartoon Music Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
How to Reduce GIF Size and Best GIF Resizers
How to Reduce GIF Size and Best GIF Resizers

Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Also read:
- Updated Handy Tips From Adobe Animate Rigging Tutorial for All Learners for 2024
- Updated In 2024, 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated In 2024, How-To Guide Make Animation Characters with the Best Animated Character Creators
- New 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- How to Make Animated Videos for Business – an Ultimate Guide for 2024
- 15 Best Stop Motion Animation Kits to Fuel Creativity for 2024
- Updated In 2024, 4 Things You Need to Know About Pinterest GIF
- Updated In 2024, 15 Animated Characters We All Had A Crush On
- Updated 10 Scary Anime Girls That Will Make You Creepy
- New 2024 Approved 10 Best Romance Anime Movies You Need to Watch
- Updated In 2024, Are You Ready to Animate Game Character From Scratch?
- Updated 2024 Approved Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated In 2024, Tips to Create Animated Social Media Posts in Canva
- New In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- New 10 Great Apps for Turning Funny Animated Images Into Comics
- Updated 2024 Approved Complete Guide to Send Gif WhatsApp on Android
- New In 2024, What Is Still Motion Animation?
- New Best 15 Anime Fonts-Find Your Favorite One
- New In 2024, The 10 Most Adorable Aesthetic Cartoon Characters
- New 2024 Approved How to Make a Video a Live Photo
- Updated 2024 Approved Adobe Animate CC Everything You Need to Know
- In 2024, Ways to Get the Most up to Date Cartoon Character Design Tips
- Updated 2024 Approved Top 10 Apps to Enhance Your Instagram Story Slideshow
- In 2024, Types of Cartoon Styles You May Use for The Next Marketing Project
- Updated In 2024, Want to Make a Meme GIF? Heres How to Do
- Updated In 2024, 15 Forgotten Cartoon Characters of All Time
- New 15 Best Sites to Watch Cartoons Online Free And So Can You for 2024
- Updated Learn Pencil2D Animation Tutorial Overview for 2024
- 2024 Approved Tutorials for Animating Picture Online Without Learning From Scratch
- Updated 10 Caricature Makers to Turn Your Photo to Caricature Effects for 2024
- In 2024, Why is iPogo not working On Lava Storm 5G? Fixed | Dr.fone
- Bypassing Google Account With vnROM Bypass For Itel A05s
- Meizu ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Play Store Stuck on Downloading Of Nubia Z50 Ultra? 7 Ways to Resolve | Dr.fone
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Apple iPhone 6s Plus | Dr.fone
- How to retrieve erased call logs from Note 50?
- How to Share Location in Messenger On Tecno Spark 10 5G? | Dr.fone
- How to Fix It ZTE Blade A73 5G Wont Turn On | Dr.fone
- How to Repair a Damaged video file of Realme C67 4G using Video Repair Utility on Windows?
- In 2024, 9 Best Phone Monitoring Apps for Asus ROG Phone 7 | Dr.fone
- Title: 2024 Approved The Top 20 Motion Graphics Companies & Studios
- Author: Elon
- Created at : 2024-05-19 03:04:58
- Updated at : 2024-05-20 03:04:58
- Link: https://animation-videos.techidaily.com/2024-approved-the-top-20-motion-graphics-companies-and-studios/
- License: This work is licensed under CC BY-NC-SA 4.0.