:max_bytes(150000):strip_icc():format(webp)/Unlockedphone_mikkelwilliam_Getty_Eplus-bd0f806b392b4069ab6618d3b520f5b7.jpg)
2024 Approved Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint

Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
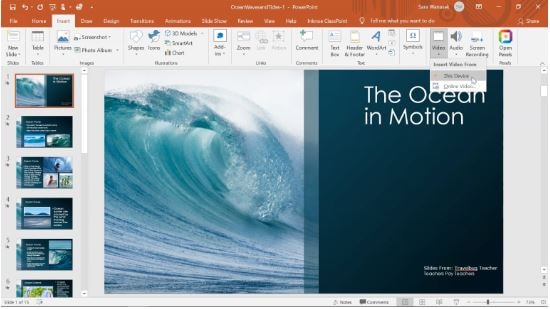
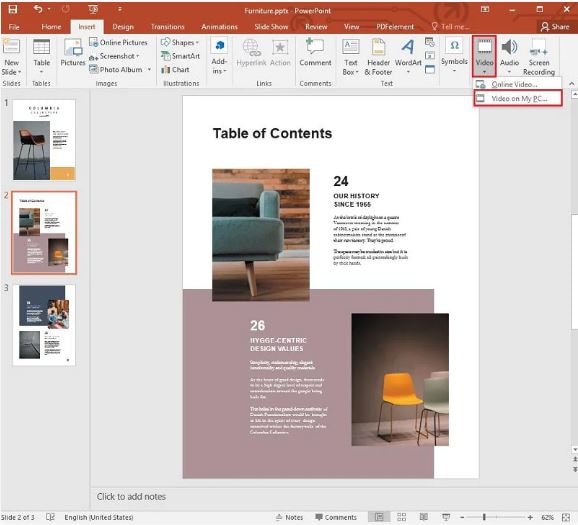
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
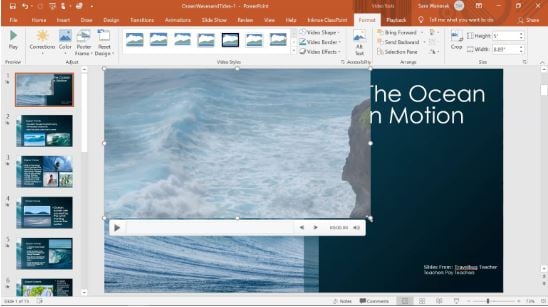
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
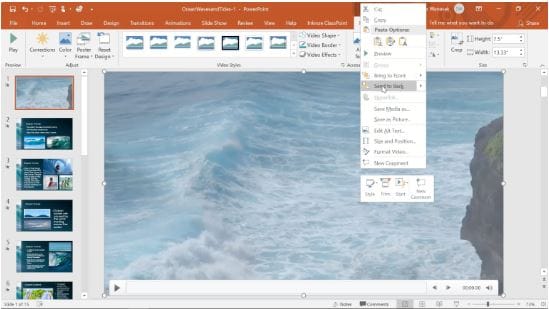
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
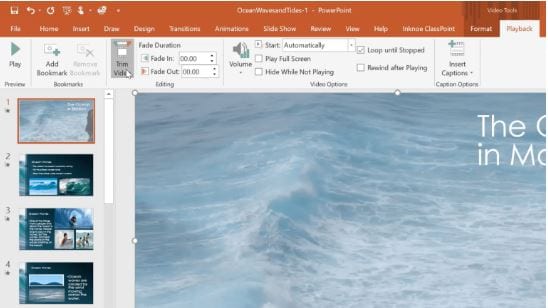
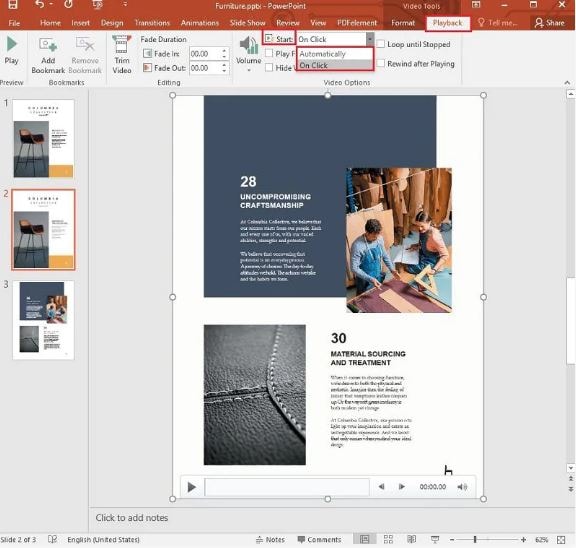
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
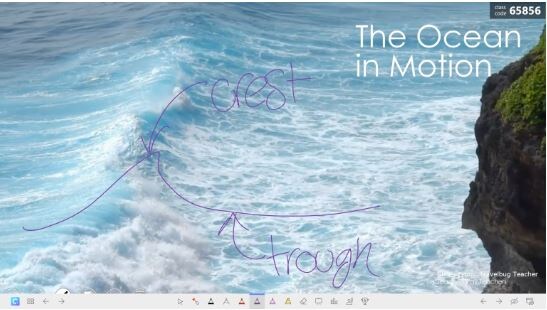
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
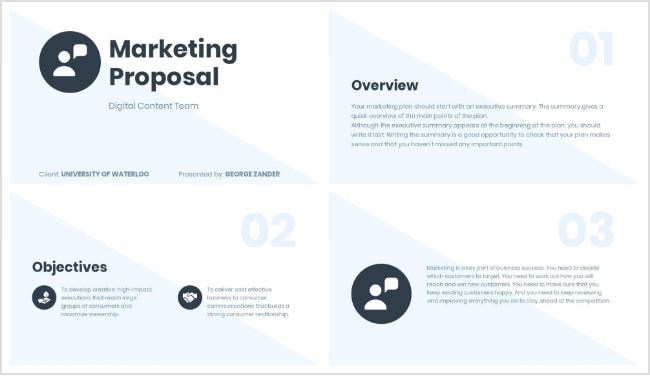
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Best 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
The Coolest Anime Characters Ever| List of Top Favorites
The Coolest Anime Characters Ever| List of Top Favorites

Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is an elaborate form of animation with its bright colors and vivid imagination. It is a modified version of animation as we know it in the West with a peculiar Japanese taste of art. Combining the thematic elements of fiction and fantasy with science give a distinctive feel. Anime brings a wide variety of characters and personalities to life, from hardcore badass to shy girls, and everything in between. There is a unique character for everyone out there to relate to in this vast universe of Japanese anime series.
Now, who is the coolest anime character in the history of anime, and what are 10 popular cartoon characters that you won’t want to miss ? It’s been debated on the internet forums for as long as the forums have been around. I thought I’d also give my perspective to the conversation, so I’ve compiled a list of the best anime characters in the anime world. The factors I considered were impact, legacy, recognition, and, most importantly, the artistic greatness giving the character unique power.
Top 10 Coolest Anime Characters Ever
- 1. Light Yagami (Death Note)
- 2. Itachi Uchiha (Naruto)
- 3. Naruto Uzumaki(Naruto)
- 4. Spike Spiegel (Cowboy Bebop)
- 5. Levi (Attack on Titan)
- 6. Saitama (One Punch Man)
- 7. Portagas D Ace (One Piece)
- 8. Meliodas(The Seven Deadly Sins)
- 9. Shoto Todoroki(My Hero Academia)
- 10. Killua Zaoldyeck(Hunter X Hunter)
1. Light Yagami (Death Note)
Devilish, determined, and calculating to revamp the world in his own image, Light Yagami was the force behind the success of Death Note. The story much relied on Light’s cleverness and his layered plans. But once he gets possession of the death note, he commences an astonishing into a disturbing mastermind who becomes judge, jury, and the executioner for the whole world. The anime was exceedingly addictive, an absolute unputdownable material due to the author Tsugumi Ohba’s clever use of cliffhangers.
The misguided character of Light is an intricate mix of goals to make the world a happier, safer place but with a wrong mindset. His brilliance marks Light’s development throughout the series. His idealism and nobility shine when he relinquishes the hold of the Death Note, temporarily turning into a kindhearted and moral being. These intricate set qualities pool together to end up creating a complicated character who ends up being a despicable villain; still, you root for him to come out of the story as a winner.
2. Itachi Uchiha (Naruto)
Itachi Uchiha has a vivid and unique backstory, known as the Batman of anime, which sums up how cool he is. He is a martyr, a true hero who was wronged by those in power and, therefore, a pitiable character. The character starts their journey by witnessing a World War at the age of 4 years old, which turned him into a pacifist. Itachi has a strange sadness, willingness to do what’s right, and faithfulness to the leaf village. He is the anti-hero that fans couldn’t think as bad as they stared into his dreamy Sharingan-filled eyes. Their charisma is extraordinary with his iconic design, mysterious history, and cool moves.
3. Naruto Uzumaki(Naruto)
The loudmouth ninja in the leaf village is a brash and immature person from the start, and the most usual way of communication is screaming in your face. Naruto is a pure goofball, but when it comes to his capabilities, he’s by far the most determined and fierce fighter I’ve ever seen in the anime world. He’s an idealistic fool, but it’s hard not to admire the code of honor that goes with it. Naruto’s only life goal is to become Hokage; however, passing ninja school proves to be a tough goal.
Naruto grew up feared and shunned by his fellow villagers because of the nine-tailed fox malevolent spirit sealed inside his body. Under the mentorship of Kakashi, he learns to overcome many obstacles for a carefree soul to handle. In his prankish and ramen-loving character, an ambitious, loftier Naruto is hidden, trying to achieve his life goal and lead his village is no romantic fantasy. His determination is so strong that his character becomes the very epicenter of persistence in life, as he often announces, “I’m going to make everyone recognize my existence!”.
4. Spike Spiegel (Cowboy Bebop)
Blend Bruce Lee’s martial art with an overdose of film noir, with a bit of a cool, and you get Spike Spiegel. Spike was an amalgamation of several influences resulting in a creation that was more than the sum of its parts. Cowboy Bebop 1998 was a mixture of cultures from around the world, and Spike was the essence of the story. Voice actor Steve Blum gave Spike a feel of smooth, effortless cool that arguably outshined the original Japanese version.
Spike presented a versatile character, a gearhead working on this own spaceship, an expert pickpocket, a smart detective, a hardcore fighter, while also a bit of a philosopher. However, the most attractive thing that made Spike was his past as a gangster, and a man hopelessly in love. Spike left in a blaze of glory unique in all anime history.
5. Levi (Attack on Titan)
A personification of the phrase “big things come in small packages.” Levi has a complicated and fascinating history and humanity’s strongest yet short. He never smiles and appears irritable, short-tempered, and challenging to approach. Notwithstanding his coarse behavior, fashions a trademark cravat around the neck. A steadfast, realistic, empathetic character expresses no fear, anxiety, and glaring weakness. He’s a veteran and knows his stuff is through everything. Levi is always focused on finding no time for humor or banter. With virtually no social skills and can be considered a sincere man.
His character challenges the notion of perfection and attains maximum potential when the main story even begins. He embodies many positive traits such as passion and love for humanity, skills, decisiveness, pragmatism, and wisdom. He’s the very best humanity has to offer but still flawed.
6. Saitama (One Punch Man)
Saitama, the One Punch Man, is formidably the strongest character in anime. The series is different from most other combat anime, as, in this series, the protagonist is already the most hardened person around. After three years of rigorous training, Saitama was able to withstand any blow and defeat any enemy. Though his supreme power and strength leave him depressed, the character explores the emptiness after achieving a lifelong goal. The entire series surrounds the point that the pursuit of power or one’s lifelong goal is more fulfilling than actually holding such a position. He is not after popularity, reward, or not even survival; Saitama did everything for fun.
7. Portagas D Ace (One Piece)
Portagas is a two-faced one-piece character that manages to combine his goofy side with the loyal side, and everything is sprinkled with a tinge of cool over. The character is never backing from a fight. His love for his brother is so deep that he is willing to protect him even if it costs him his life. He is much polite and pragmatic than his younger brother. At times he is cool during combat, while at other times, his softer side shows when he is with his brother. His fire abilities help in the fight and will not let anyone hurt Monkey.
8. Meliodas(The Seven Deadly Sins)
Meliodas is the son of the Demon King and is sturdy and durable. Having monstrous strength, ability to reflect any magic, and command over the flames of hell, as well as cursed immortality. Meliodas is perhaps the most powerful and strongest character in The Seven Deadly Sins and any anime series for that matter. From his stature and cute appearance, he appears a physically weak and less potent; however, he essentially holds an incredible demonic strength that is yet to appear in any other anime series.
The dominant traits of Meliodas are frankness and utter fearlessness. He’s also very vulgar and loves to tell jokes frequently, while his strong sense of justice and willingness to help people in distress stand out.
9. Shoto Todoroki(My Hero Academia)
Shoto Todoroki is a wealthy and serious but well-meaning young man. He is reasonably tall, quite muscular, with a well-built body for his age. He is the son of Endeavor (Enji Todoroki), the Flame Hero. However, Shoto grew up resenting his father as a result of the lifetime abuse he endured from his father, both physical and verbal. He is half cold and half hot, a combination of ice Quirk of his mother and fire Quirk of his father. He’s raised by Endeavor for the sole purpose of surpassing All Might and being a successor to him. He hates his father for only viewing him as a tool and as a rebellion, vows to become the number one her without ever using his fire abilities.
Shoto wears a hero costume while performing heroics and is packed with a list of features like resisting intense heat, body temperature sensor to either cool or heat it to keep it regulated. Despite his stoic exterior and proficient combating skills, he’s socially awkward and is quite compassionate. One of the most influential and intelligent people in his Class 1-A, he tends to get very intense with his emotions.
10. Killua Zaoldyeck(Hunter X Hunter)
Killua Zoldyck’s story is about finding purpose and love in life without having to abandon nature. He develops from a young assassin who lacked self-worth to a hunter that became the brother and best friend anyone could ever ask. Killua’s character is attractive because he tackles his inner struggles by learning from the relationships he makes in his life. He belongs to an infamous hunter family and has to bear many tortures at a young age. As a result, he becomes immune to poison, agile and strong, develops high electricity tolerance, and turns his nails into sharp claws.
Despite his training and years of torture, he doesn’t accept his fate and yearns for something more – being a normal childhood life for once. He wants to make friends, notwithstanding his brother saying he can’t have friends. He becomes best friends with Gon, a complete opposite of Killua, innocent, honest, and having an optimistic look at life. He feels indebted to Gon and struggles to protect his friend while simultaneously dealing with his fear of being unable to fight against a stronger opponent. Gon became the Light for Killua’s inner darkness and proof of self-worth; Gon learns compassion and friendship.
Final Words
Every anime character brings its feel and looks to the fictional world. As the vivid and ornate form of art, anime presents a different view of the world and the human mind’s capabilities in creating such an intense augmentation of unreal to animated life. In addition to this, I also suggest that you learn more about how you can turn yourself into anime character using anime filter to deepen your understanding of anime.
What do you think about my picks as the coolest anime characters? Who would you rank as number one? Comment below and let us know.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is an elaborate form of animation with its bright colors and vivid imagination. It is a modified version of animation as we know it in the West with a peculiar Japanese taste of art. Combining the thematic elements of fiction and fantasy with science give a distinctive feel. Anime brings a wide variety of characters and personalities to life, from hardcore badass to shy girls, and everything in between. There is a unique character for everyone out there to relate to in this vast universe of Japanese anime series.
Now, who is the coolest anime character in the history of anime, and what are 10 popular cartoon characters that you won’t want to miss ? It’s been debated on the internet forums for as long as the forums have been around. I thought I’d also give my perspective to the conversation, so I’ve compiled a list of the best anime characters in the anime world. The factors I considered were impact, legacy, recognition, and, most importantly, the artistic greatness giving the character unique power.
Top 10 Coolest Anime Characters Ever
- 1. Light Yagami (Death Note)
- 2. Itachi Uchiha (Naruto)
- 3. Naruto Uzumaki(Naruto)
- 4. Spike Spiegel (Cowboy Bebop)
- 5. Levi (Attack on Titan)
- 6. Saitama (One Punch Man)
- 7. Portagas D Ace (One Piece)
- 8. Meliodas(The Seven Deadly Sins)
- 9. Shoto Todoroki(My Hero Academia)
- 10. Killua Zaoldyeck(Hunter X Hunter)
1. Light Yagami (Death Note)
Devilish, determined, and calculating to revamp the world in his own image, Light Yagami was the force behind the success of Death Note. The story much relied on Light’s cleverness and his layered plans. But once he gets possession of the death note, he commences an astonishing into a disturbing mastermind who becomes judge, jury, and the executioner for the whole world. The anime was exceedingly addictive, an absolute unputdownable material due to the author Tsugumi Ohba’s clever use of cliffhangers.
The misguided character of Light is an intricate mix of goals to make the world a happier, safer place but with a wrong mindset. His brilliance marks Light’s development throughout the series. His idealism and nobility shine when he relinquishes the hold of the Death Note, temporarily turning into a kindhearted and moral being. These intricate set qualities pool together to end up creating a complicated character who ends up being a despicable villain; still, you root for him to come out of the story as a winner.
2. Itachi Uchiha (Naruto)
Itachi Uchiha has a vivid and unique backstory, known as the Batman of anime, which sums up how cool he is. He is a martyr, a true hero who was wronged by those in power and, therefore, a pitiable character. The character starts their journey by witnessing a World War at the age of 4 years old, which turned him into a pacifist. Itachi has a strange sadness, willingness to do what’s right, and faithfulness to the leaf village. He is the anti-hero that fans couldn’t think as bad as they stared into his dreamy Sharingan-filled eyes. Their charisma is extraordinary with his iconic design, mysterious history, and cool moves.
3. Naruto Uzumaki(Naruto)
The loudmouth ninja in the leaf village is a brash and immature person from the start, and the most usual way of communication is screaming in your face. Naruto is a pure goofball, but when it comes to his capabilities, he’s by far the most determined and fierce fighter I’ve ever seen in the anime world. He’s an idealistic fool, but it’s hard not to admire the code of honor that goes with it. Naruto’s only life goal is to become Hokage; however, passing ninja school proves to be a tough goal.
Naruto grew up feared and shunned by his fellow villagers because of the nine-tailed fox malevolent spirit sealed inside his body. Under the mentorship of Kakashi, he learns to overcome many obstacles for a carefree soul to handle. In his prankish and ramen-loving character, an ambitious, loftier Naruto is hidden, trying to achieve his life goal and lead his village is no romantic fantasy. His determination is so strong that his character becomes the very epicenter of persistence in life, as he often announces, “I’m going to make everyone recognize my existence!”.
4. Spike Spiegel (Cowboy Bebop)
Blend Bruce Lee’s martial art with an overdose of film noir, with a bit of a cool, and you get Spike Spiegel. Spike was an amalgamation of several influences resulting in a creation that was more than the sum of its parts. Cowboy Bebop 1998 was a mixture of cultures from around the world, and Spike was the essence of the story. Voice actor Steve Blum gave Spike a feel of smooth, effortless cool that arguably outshined the original Japanese version.
Spike presented a versatile character, a gearhead working on this own spaceship, an expert pickpocket, a smart detective, a hardcore fighter, while also a bit of a philosopher. However, the most attractive thing that made Spike was his past as a gangster, and a man hopelessly in love. Spike left in a blaze of glory unique in all anime history.
5. Levi (Attack on Titan)
A personification of the phrase “big things come in small packages.” Levi has a complicated and fascinating history and humanity’s strongest yet short. He never smiles and appears irritable, short-tempered, and challenging to approach. Notwithstanding his coarse behavior, fashions a trademark cravat around the neck. A steadfast, realistic, empathetic character expresses no fear, anxiety, and glaring weakness. He’s a veteran and knows his stuff is through everything. Levi is always focused on finding no time for humor or banter. With virtually no social skills and can be considered a sincere man.
His character challenges the notion of perfection and attains maximum potential when the main story even begins. He embodies many positive traits such as passion and love for humanity, skills, decisiveness, pragmatism, and wisdom. He’s the very best humanity has to offer but still flawed.
6. Saitama (One Punch Man)
Saitama, the One Punch Man, is formidably the strongest character in anime. The series is different from most other combat anime, as, in this series, the protagonist is already the most hardened person around. After three years of rigorous training, Saitama was able to withstand any blow and defeat any enemy. Though his supreme power and strength leave him depressed, the character explores the emptiness after achieving a lifelong goal. The entire series surrounds the point that the pursuit of power or one’s lifelong goal is more fulfilling than actually holding such a position. He is not after popularity, reward, or not even survival; Saitama did everything for fun.
7. Portagas D Ace (One Piece)
Portagas is a two-faced one-piece character that manages to combine his goofy side with the loyal side, and everything is sprinkled with a tinge of cool over. The character is never backing from a fight. His love for his brother is so deep that he is willing to protect him even if it costs him his life. He is much polite and pragmatic than his younger brother. At times he is cool during combat, while at other times, his softer side shows when he is with his brother. His fire abilities help in the fight and will not let anyone hurt Monkey.
8. Meliodas(The Seven Deadly Sins)
Meliodas is the son of the Demon King and is sturdy and durable. Having monstrous strength, ability to reflect any magic, and command over the flames of hell, as well as cursed immortality. Meliodas is perhaps the most powerful and strongest character in The Seven Deadly Sins and any anime series for that matter. From his stature and cute appearance, he appears a physically weak and less potent; however, he essentially holds an incredible demonic strength that is yet to appear in any other anime series.
The dominant traits of Meliodas are frankness and utter fearlessness. He’s also very vulgar and loves to tell jokes frequently, while his strong sense of justice and willingness to help people in distress stand out.
9. Shoto Todoroki(My Hero Academia)
Shoto Todoroki is a wealthy and serious but well-meaning young man. He is reasonably tall, quite muscular, with a well-built body for his age. He is the son of Endeavor (Enji Todoroki), the Flame Hero. However, Shoto grew up resenting his father as a result of the lifetime abuse he endured from his father, both physical and verbal. He is half cold and half hot, a combination of ice Quirk of his mother and fire Quirk of his father. He’s raised by Endeavor for the sole purpose of surpassing All Might and being a successor to him. He hates his father for only viewing him as a tool and as a rebellion, vows to become the number one her without ever using his fire abilities.
Shoto wears a hero costume while performing heroics and is packed with a list of features like resisting intense heat, body temperature sensor to either cool or heat it to keep it regulated. Despite his stoic exterior and proficient combating skills, he’s socially awkward and is quite compassionate. One of the most influential and intelligent people in his Class 1-A, he tends to get very intense with his emotions.
10. Killua Zaoldyeck(Hunter X Hunter)
Killua Zoldyck’s story is about finding purpose and love in life without having to abandon nature. He develops from a young assassin who lacked self-worth to a hunter that became the brother and best friend anyone could ever ask. Killua’s character is attractive because he tackles his inner struggles by learning from the relationships he makes in his life. He belongs to an infamous hunter family and has to bear many tortures at a young age. As a result, he becomes immune to poison, agile and strong, develops high electricity tolerance, and turns his nails into sharp claws.
Despite his training and years of torture, he doesn’t accept his fate and yearns for something more – being a normal childhood life for once. He wants to make friends, notwithstanding his brother saying he can’t have friends. He becomes best friends with Gon, a complete opposite of Killua, innocent, honest, and having an optimistic look at life. He feels indebted to Gon and struggles to protect his friend while simultaneously dealing with his fear of being unable to fight against a stronger opponent. Gon became the Light for Killua’s inner darkness and proof of self-worth; Gon learns compassion and friendship.
Final Words
Every anime character brings its feel and looks to the fictional world. As the vivid and ornate form of art, anime presents a different view of the world and the human mind’s capabilities in creating such an intense augmentation of unreal to animated life. In addition to this, I also suggest that you learn more about how you can turn yourself into anime character using anime filter to deepen your understanding of anime.
What do you think about my picks as the coolest anime characters? Who would you rank as number one? Comment below and let us know.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is an elaborate form of animation with its bright colors and vivid imagination. It is a modified version of animation as we know it in the West with a peculiar Japanese taste of art. Combining the thematic elements of fiction and fantasy with science give a distinctive feel. Anime brings a wide variety of characters and personalities to life, from hardcore badass to shy girls, and everything in between. There is a unique character for everyone out there to relate to in this vast universe of Japanese anime series.
Now, who is the coolest anime character in the history of anime, and what are 10 popular cartoon characters that you won’t want to miss ? It’s been debated on the internet forums for as long as the forums have been around. I thought I’d also give my perspective to the conversation, so I’ve compiled a list of the best anime characters in the anime world. The factors I considered were impact, legacy, recognition, and, most importantly, the artistic greatness giving the character unique power.
Top 10 Coolest Anime Characters Ever
- 1. Light Yagami (Death Note)
- 2. Itachi Uchiha (Naruto)
- 3. Naruto Uzumaki(Naruto)
- 4. Spike Spiegel (Cowboy Bebop)
- 5. Levi (Attack on Titan)
- 6. Saitama (One Punch Man)
- 7. Portagas D Ace (One Piece)
- 8. Meliodas(The Seven Deadly Sins)
- 9. Shoto Todoroki(My Hero Academia)
- 10. Killua Zaoldyeck(Hunter X Hunter)
1. Light Yagami (Death Note)
Devilish, determined, and calculating to revamp the world in his own image, Light Yagami was the force behind the success of Death Note. The story much relied on Light’s cleverness and his layered plans. But once he gets possession of the death note, he commences an astonishing into a disturbing mastermind who becomes judge, jury, and the executioner for the whole world. The anime was exceedingly addictive, an absolute unputdownable material due to the author Tsugumi Ohba’s clever use of cliffhangers.
The misguided character of Light is an intricate mix of goals to make the world a happier, safer place but with a wrong mindset. His brilliance marks Light’s development throughout the series. His idealism and nobility shine when he relinquishes the hold of the Death Note, temporarily turning into a kindhearted and moral being. These intricate set qualities pool together to end up creating a complicated character who ends up being a despicable villain; still, you root for him to come out of the story as a winner.
2. Itachi Uchiha (Naruto)
Itachi Uchiha has a vivid and unique backstory, known as the Batman of anime, which sums up how cool he is. He is a martyr, a true hero who was wronged by those in power and, therefore, a pitiable character. The character starts their journey by witnessing a World War at the age of 4 years old, which turned him into a pacifist. Itachi has a strange sadness, willingness to do what’s right, and faithfulness to the leaf village. He is the anti-hero that fans couldn’t think as bad as they stared into his dreamy Sharingan-filled eyes. Their charisma is extraordinary with his iconic design, mysterious history, and cool moves.
3. Naruto Uzumaki(Naruto)
The loudmouth ninja in the leaf village is a brash and immature person from the start, and the most usual way of communication is screaming in your face. Naruto is a pure goofball, but when it comes to his capabilities, he’s by far the most determined and fierce fighter I’ve ever seen in the anime world. He’s an idealistic fool, but it’s hard not to admire the code of honor that goes with it. Naruto’s only life goal is to become Hokage; however, passing ninja school proves to be a tough goal.
Naruto grew up feared and shunned by his fellow villagers because of the nine-tailed fox malevolent spirit sealed inside his body. Under the mentorship of Kakashi, he learns to overcome many obstacles for a carefree soul to handle. In his prankish and ramen-loving character, an ambitious, loftier Naruto is hidden, trying to achieve his life goal and lead his village is no romantic fantasy. His determination is so strong that his character becomes the very epicenter of persistence in life, as he often announces, “I’m going to make everyone recognize my existence!”.
4. Spike Spiegel (Cowboy Bebop)
Blend Bruce Lee’s martial art with an overdose of film noir, with a bit of a cool, and you get Spike Spiegel. Spike was an amalgamation of several influences resulting in a creation that was more than the sum of its parts. Cowboy Bebop 1998 was a mixture of cultures from around the world, and Spike was the essence of the story. Voice actor Steve Blum gave Spike a feel of smooth, effortless cool that arguably outshined the original Japanese version.
Spike presented a versatile character, a gearhead working on this own spaceship, an expert pickpocket, a smart detective, a hardcore fighter, while also a bit of a philosopher. However, the most attractive thing that made Spike was his past as a gangster, and a man hopelessly in love. Spike left in a blaze of glory unique in all anime history.
5. Levi (Attack on Titan)
A personification of the phrase “big things come in small packages.” Levi has a complicated and fascinating history and humanity’s strongest yet short. He never smiles and appears irritable, short-tempered, and challenging to approach. Notwithstanding his coarse behavior, fashions a trademark cravat around the neck. A steadfast, realistic, empathetic character expresses no fear, anxiety, and glaring weakness. He’s a veteran and knows his stuff is through everything. Levi is always focused on finding no time for humor or banter. With virtually no social skills and can be considered a sincere man.
His character challenges the notion of perfection and attains maximum potential when the main story even begins. He embodies many positive traits such as passion and love for humanity, skills, decisiveness, pragmatism, and wisdom. He’s the very best humanity has to offer but still flawed.
6. Saitama (One Punch Man)
Saitama, the One Punch Man, is formidably the strongest character in anime. The series is different from most other combat anime, as, in this series, the protagonist is already the most hardened person around. After three years of rigorous training, Saitama was able to withstand any blow and defeat any enemy. Though his supreme power and strength leave him depressed, the character explores the emptiness after achieving a lifelong goal. The entire series surrounds the point that the pursuit of power or one’s lifelong goal is more fulfilling than actually holding such a position. He is not after popularity, reward, or not even survival; Saitama did everything for fun.
7. Portagas D Ace (One Piece)
Portagas is a two-faced one-piece character that manages to combine his goofy side with the loyal side, and everything is sprinkled with a tinge of cool over. The character is never backing from a fight. His love for his brother is so deep that he is willing to protect him even if it costs him his life. He is much polite and pragmatic than his younger brother. At times he is cool during combat, while at other times, his softer side shows when he is with his brother. His fire abilities help in the fight and will not let anyone hurt Monkey.
8. Meliodas(The Seven Deadly Sins)
Meliodas is the son of the Demon King and is sturdy and durable. Having monstrous strength, ability to reflect any magic, and command over the flames of hell, as well as cursed immortality. Meliodas is perhaps the most powerful and strongest character in The Seven Deadly Sins and any anime series for that matter. From his stature and cute appearance, he appears a physically weak and less potent; however, he essentially holds an incredible demonic strength that is yet to appear in any other anime series.
The dominant traits of Meliodas are frankness and utter fearlessness. He’s also very vulgar and loves to tell jokes frequently, while his strong sense of justice and willingness to help people in distress stand out.
9. Shoto Todoroki(My Hero Academia)
Shoto Todoroki is a wealthy and serious but well-meaning young man. He is reasonably tall, quite muscular, with a well-built body for his age. He is the son of Endeavor (Enji Todoroki), the Flame Hero. However, Shoto grew up resenting his father as a result of the lifetime abuse he endured from his father, both physical and verbal. He is half cold and half hot, a combination of ice Quirk of his mother and fire Quirk of his father. He’s raised by Endeavor for the sole purpose of surpassing All Might and being a successor to him. He hates his father for only viewing him as a tool and as a rebellion, vows to become the number one her without ever using his fire abilities.
Shoto wears a hero costume while performing heroics and is packed with a list of features like resisting intense heat, body temperature sensor to either cool or heat it to keep it regulated. Despite his stoic exterior and proficient combating skills, he’s socially awkward and is quite compassionate. One of the most influential and intelligent people in his Class 1-A, he tends to get very intense with his emotions.
10. Killua Zaoldyeck(Hunter X Hunter)
Killua Zoldyck’s story is about finding purpose and love in life without having to abandon nature. He develops from a young assassin who lacked self-worth to a hunter that became the brother and best friend anyone could ever ask. Killua’s character is attractive because he tackles his inner struggles by learning from the relationships he makes in his life. He belongs to an infamous hunter family and has to bear many tortures at a young age. As a result, he becomes immune to poison, agile and strong, develops high electricity tolerance, and turns his nails into sharp claws.
Despite his training and years of torture, he doesn’t accept his fate and yearns for something more – being a normal childhood life for once. He wants to make friends, notwithstanding his brother saying he can’t have friends. He becomes best friends with Gon, a complete opposite of Killua, innocent, honest, and having an optimistic look at life. He feels indebted to Gon and struggles to protect his friend while simultaneously dealing with his fear of being unable to fight against a stronger opponent. Gon became the Light for Killua’s inner darkness and proof of self-worth; Gon learns compassion and friendship.
Final Words
Every anime character brings its feel and looks to the fictional world. As the vivid and ornate form of art, anime presents a different view of the world and the human mind’s capabilities in creating such an intense augmentation of unreal to animated life. In addition to this, I also suggest that you learn more about how you can turn yourself into anime character using anime filter to deepen your understanding of anime.
What do you think about my picks as the coolest anime characters? Who would you rank as number one? Comment below and let us know.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is an elaborate form of animation with its bright colors and vivid imagination. It is a modified version of animation as we know it in the West with a peculiar Japanese taste of art. Combining the thematic elements of fiction and fantasy with science give a distinctive feel. Anime brings a wide variety of characters and personalities to life, from hardcore badass to shy girls, and everything in between. There is a unique character for everyone out there to relate to in this vast universe of Japanese anime series.
Now, who is the coolest anime character in the history of anime, and what are 10 popular cartoon characters that you won’t want to miss ? It’s been debated on the internet forums for as long as the forums have been around. I thought I’d also give my perspective to the conversation, so I’ve compiled a list of the best anime characters in the anime world. The factors I considered were impact, legacy, recognition, and, most importantly, the artistic greatness giving the character unique power.
Top 10 Coolest Anime Characters Ever
- 1. Light Yagami (Death Note)
- 2. Itachi Uchiha (Naruto)
- 3. Naruto Uzumaki(Naruto)
- 4. Spike Spiegel (Cowboy Bebop)
- 5. Levi (Attack on Titan)
- 6. Saitama (One Punch Man)
- 7. Portagas D Ace (One Piece)
- 8. Meliodas(The Seven Deadly Sins)
- 9. Shoto Todoroki(My Hero Academia)
- 10. Killua Zaoldyeck(Hunter X Hunter)
1. Light Yagami (Death Note)
Devilish, determined, and calculating to revamp the world in his own image, Light Yagami was the force behind the success of Death Note. The story much relied on Light’s cleverness and his layered plans. But once he gets possession of the death note, he commences an astonishing into a disturbing mastermind who becomes judge, jury, and the executioner for the whole world. The anime was exceedingly addictive, an absolute unputdownable material due to the author Tsugumi Ohba’s clever use of cliffhangers.
The misguided character of Light is an intricate mix of goals to make the world a happier, safer place but with a wrong mindset. His brilliance marks Light’s development throughout the series. His idealism and nobility shine when he relinquishes the hold of the Death Note, temporarily turning into a kindhearted and moral being. These intricate set qualities pool together to end up creating a complicated character who ends up being a despicable villain; still, you root for him to come out of the story as a winner.
2. Itachi Uchiha (Naruto)
Itachi Uchiha has a vivid and unique backstory, known as the Batman of anime, which sums up how cool he is. He is a martyr, a true hero who was wronged by those in power and, therefore, a pitiable character. The character starts their journey by witnessing a World War at the age of 4 years old, which turned him into a pacifist. Itachi has a strange sadness, willingness to do what’s right, and faithfulness to the leaf village. He is the anti-hero that fans couldn’t think as bad as they stared into his dreamy Sharingan-filled eyes. Their charisma is extraordinary with his iconic design, mysterious history, and cool moves.
3. Naruto Uzumaki(Naruto)
The loudmouth ninja in the leaf village is a brash and immature person from the start, and the most usual way of communication is screaming in your face. Naruto is a pure goofball, but when it comes to his capabilities, he’s by far the most determined and fierce fighter I’ve ever seen in the anime world. He’s an idealistic fool, but it’s hard not to admire the code of honor that goes with it. Naruto’s only life goal is to become Hokage; however, passing ninja school proves to be a tough goal.
Naruto grew up feared and shunned by his fellow villagers because of the nine-tailed fox malevolent spirit sealed inside his body. Under the mentorship of Kakashi, he learns to overcome many obstacles for a carefree soul to handle. In his prankish and ramen-loving character, an ambitious, loftier Naruto is hidden, trying to achieve his life goal and lead his village is no romantic fantasy. His determination is so strong that his character becomes the very epicenter of persistence in life, as he often announces, “I’m going to make everyone recognize my existence!”.
4. Spike Spiegel (Cowboy Bebop)
Blend Bruce Lee’s martial art with an overdose of film noir, with a bit of a cool, and you get Spike Spiegel. Spike was an amalgamation of several influences resulting in a creation that was more than the sum of its parts. Cowboy Bebop 1998 was a mixture of cultures from around the world, and Spike was the essence of the story. Voice actor Steve Blum gave Spike a feel of smooth, effortless cool that arguably outshined the original Japanese version.
Spike presented a versatile character, a gearhead working on this own spaceship, an expert pickpocket, a smart detective, a hardcore fighter, while also a bit of a philosopher. However, the most attractive thing that made Spike was his past as a gangster, and a man hopelessly in love. Spike left in a blaze of glory unique in all anime history.
5. Levi (Attack on Titan)
A personification of the phrase “big things come in small packages.” Levi has a complicated and fascinating history and humanity’s strongest yet short. He never smiles and appears irritable, short-tempered, and challenging to approach. Notwithstanding his coarse behavior, fashions a trademark cravat around the neck. A steadfast, realistic, empathetic character expresses no fear, anxiety, and glaring weakness. He’s a veteran and knows his stuff is through everything. Levi is always focused on finding no time for humor or banter. With virtually no social skills and can be considered a sincere man.
His character challenges the notion of perfection and attains maximum potential when the main story even begins. He embodies many positive traits such as passion and love for humanity, skills, decisiveness, pragmatism, and wisdom. He’s the very best humanity has to offer but still flawed.
6. Saitama (One Punch Man)
Saitama, the One Punch Man, is formidably the strongest character in anime. The series is different from most other combat anime, as, in this series, the protagonist is already the most hardened person around. After three years of rigorous training, Saitama was able to withstand any blow and defeat any enemy. Though his supreme power and strength leave him depressed, the character explores the emptiness after achieving a lifelong goal. The entire series surrounds the point that the pursuit of power or one’s lifelong goal is more fulfilling than actually holding such a position. He is not after popularity, reward, or not even survival; Saitama did everything for fun.
7. Portagas D Ace (One Piece)
Portagas is a two-faced one-piece character that manages to combine his goofy side with the loyal side, and everything is sprinkled with a tinge of cool over. The character is never backing from a fight. His love for his brother is so deep that he is willing to protect him even if it costs him his life. He is much polite and pragmatic than his younger brother. At times he is cool during combat, while at other times, his softer side shows when he is with his brother. His fire abilities help in the fight and will not let anyone hurt Monkey.
8. Meliodas(The Seven Deadly Sins)
Meliodas is the son of the Demon King and is sturdy and durable. Having monstrous strength, ability to reflect any magic, and command over the flames of hell, as well as cursed immortality. Meliodas is perhaps the most powerful and strongest character in The Seven Deadly Sins and any anime series for that matter. From his stature and cute appearance, he appears a physically weak and less potent; however, he essentially holds an incredible demonic strength that is yet to appear in any other anime series.
The dominant traits of Meliodas are frankness and utter fearlessness. He’s also very vulgar and loves to tell jokes frequently, while his strong sense of justice and willingness to help people in distress stand out.
9. Shoto Todoroki(My Hero Academia)
Shoto Todoroki is a wealthy and serious but well-meaning young man. He is reasonably tall, quite muscular, with a well-built body for his age. He is the son of Endeavor (Enji Todoroki), the Flame Hero. However, Shoto grew up resenting his father as a result of the lifetime abuse he endured from his father, both physical and verbal. He is half cold and half hot, a combination of ice Quirk of his mother and fire Quirk of his father. He’s raised by Endeavor for the sole purpose of surpassing All Might and being a successor to him. He hates his father for only viewing him as a tool and as a rebellion, vows to become the number one her without ever using his fire abilities.
Shoto wears a hero costume while performing heroics and is packed with a list of features like resisting intense heat, body temperature sensor to either cool or heat it to keep it regulated. Despite his stoic exterior and proficient combating skills, he’s socially awkward and is quite compassionate. One of the most influential and intelligent people in his Class 1-A, he tends to get very intense with his emotions.
10. Killua Zaoldyeck(Hunter X Hunter)
Killua Zoldyck’s story is about finding purpose and love in life without having to abandon nature. He develops from a young assassin who lacked self-worth to a hunter that became the brother and best friend anyone could ever ask. Killua’s character is attractive because he tackles his inner struggles by learning from the relationships he makes in his life. He belongs to an infamous hunter family and has to bear many tortures at a young age. As a result, he becomes immune to poison, agile and strong, develops high electricity tolerance, and turns his nails into sharp claws.
Despite his training and years of torture, he doesn’t accept his fate and yearns for something more – being a normal childhood life for once. He wants to make friends, notwithstanding his brother saying he can’t have friends. He becomes best friends with Gon, a complete opposite of Killua, innocent, honest, and having an optimistic look at life. He feels indebted to Gon and struggles to protect his friend while simultaneously dealing with his fear of being unable to fight against a stronger opponent. Gon became the Light for Killua’s inner darkness and proof of self-worth; Gon learns compassion and friendship.
Final Words
Every anime character brings its feel and looks to the fictional world. As the vivid and ornate form of art, anime presents a different view of the world and the human mind’s capabilities in creating such an intense augmentation of unreal to animated life. In addition to this, I also suggest that you learn more about how you can turn yourself into anime character using anime filter to deepen your understanding of anime.
What do you think about my picks as the coolest anime characters? Who would you rank as number one? Comment below and let us know.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
12 Captivating Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
How to Make Animation Characters with the Best Character Creators
How-to Guide: Make Animation Characters with the Best Animated Character Creators
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
How to Turn Yourself Into WhatsApp Cartoon
How to Turn Yourself Into a WhatsApp Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Also read:
- New All About 3D Medical Animation And Its Uses for 2024
- New In 2024, How to Create Picsart Cartoon
- New Easy Shortcut to Convert Videos to Gifs on iPhone for 2024
- New 2024 Approved Great Guide for Beginners on 2D Animation Making
- New 2024 Approved You Can Turn a TikTok Into a GIF Now
- New How to Create Photo Collage Frame for Free in Minutes for 2024
- New 2024 Approved Best GIF Resizers to Reduce GIF Size
- 2024 Approved How to Create a Whiteboard Video Step by Step
- Updated 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop for 2024
- New Ready to Animate Game Character From Scratch for 2024
- New Top 10 Best Photo to Animation Converters for 2024
- New 10 Most Memorable Japanese Cat Cartoons for 2024
- 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- Updated 10 Cartoon Photo Converters You Couldnt Do Without
- Updated What Is A GIF
- Updated 2024 Approved Best 12 2D Animation Studios All Should Check Out
- Updated 5 Must Try Ways to Add GIF in Text Message on Android for 2024
- Updated In 2024, Ways You Can Master to Make Claymation Videos
- New Some Must-Know Useful Lego Animation Ideas for You
- New 10 Stunning Stop Motion Movies That You Should Not Miss for 2024
- In 2024, The Definitive Guide to Whiteboard Animation
- Updated What Wikipedia Cant Tell You About the 10 Batman Cartoons
- In 2024, How does the stardust trade cost In pokemon go On Oppo Reno 10 Pro+ 5G? | Dr.fone
- Change Location on Yik Yak For your Lava Blaze Pro 5G to Enjoy More Fun | Dr.fone
- In 2024, How Do You Unlock your iPhone 8? Learn All 4 Methods
- In 2024, Hassle-Free Ways to Remove FRP Lock from Infinix Note 30 Pro Phones with/without a PC
- Bypass iCloud Activation Lock with IMEI Code On your Apple iPhone 13 Pro
- In 2024, How to Remove Forgotten PIN Of Your Infinix Smart 7 HD
- Read This Guide to Find a Reliable Alternative to Fake GPS On Oppo Reno 11F 5G | Dr.fone
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On Nokia C22 | Dr.fone
- How To Fix Auto Lock Greyed Out on iPhone XR
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Tecno Spark 10 Pro? | Dr.fone
- How To Unlock A Found iPhone 14 Pro?
- In 2024, How Can You Cast Your Apple iPhone XS to Windows PC With Ease? | Dr.fone
- How to restore wiped messages on Edge 40 Neo
- Apply These Techniques to Improve How to Detect Fake GPS Location On Honor 100 | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Honor X50i? | Dr.fone
- Title: 2024 Approved Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- Author: Elon
- Created at : 2024-05-19 03:05:04
- Updated at : 2024-05-20 03:05:04
- Link: https://animation-videos.techidaily.com/2024-approved-tips-that-show-anybody-how-to-get-awesome-background-for-slideshow-in-powerpoint/
- License: This work is licensed under CC BY-NC-SA 4.0.