:max_bytes(150000):strip_icc():format(webp)/operationcouldnotcomplete-95695abe458d4062a2c2f7e46e656b08.png)
Best 15 Classics Animated Cartoon Movies

Best 15 Classics Animated Cartoon Movies
Best 15 Instant Classics Animated Cartoon Movies
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
How to Send and Add Snapchat GIFs 100% in Easy Way
How to Send and Add Snapchat GIFs 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
Some Techniques for Creating Animated Logo That Few People Know About
Some Techniques for Creating Animated Logo That Few People Know About
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
The Top 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
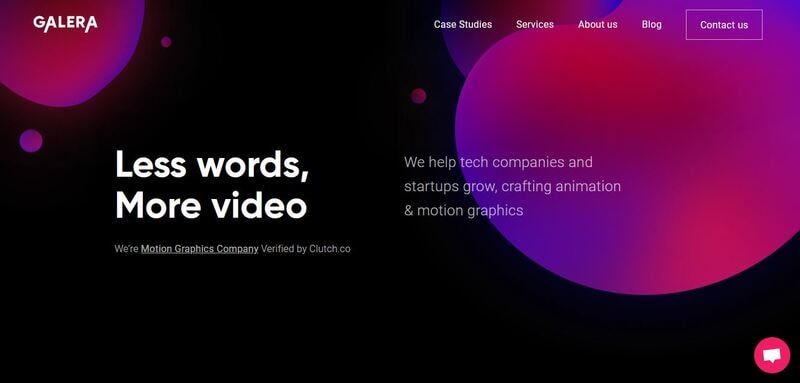
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
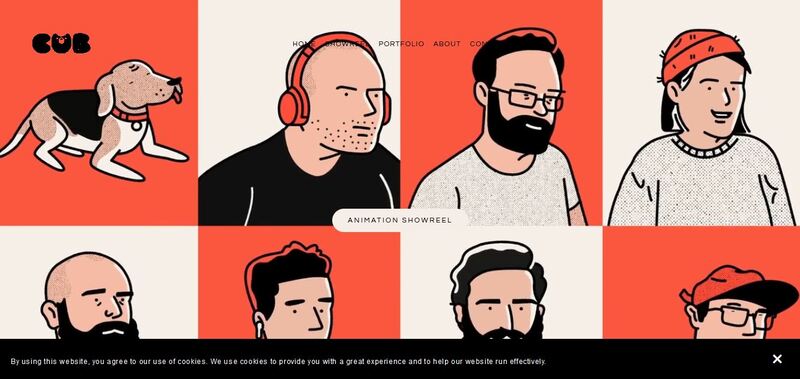
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
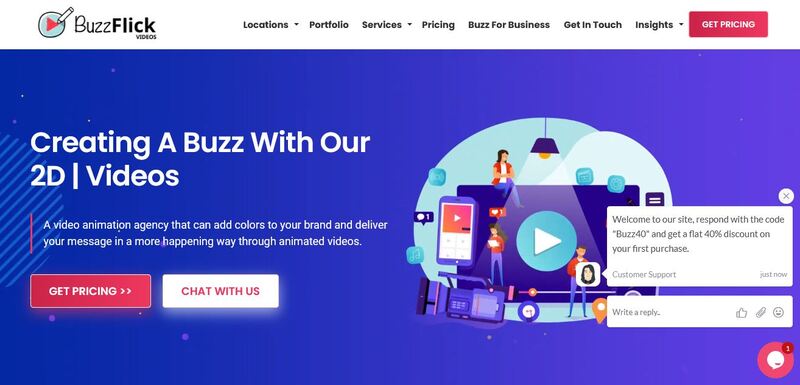
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
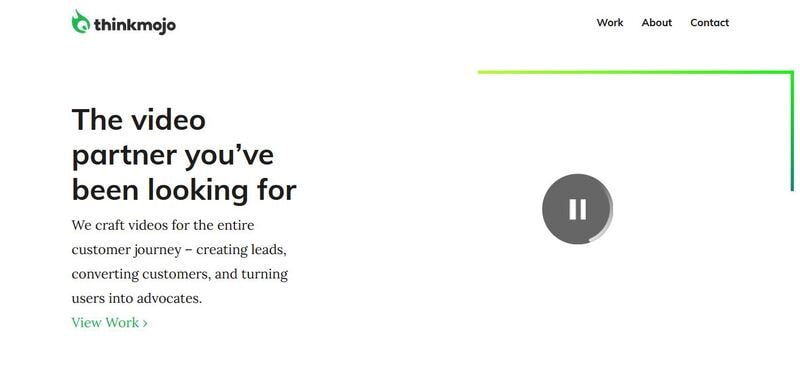
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
How to Learn Cartoon Characters Sketch Quickly
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Is It That Easy to Make My Own Animated Character?
Is It That Easy to Make My Own Animated Character?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Top 3 Ways to Create Gif Images with Great 3D Gif Maker
Top 3 Ways to Create Gif Images with Great 3D Gif Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
Also read:
- New Learn About Lip-Syncing in Animation
- Updated 2024 Approved What Make Aesthetic Cartoon Drawing More Understandable
- New 10 Caricature Makers to Turn Photo to Caricature Effects for 2024
- New In 2024, No. 1 Maker to Animate Your Logo Online Free
- Updated Create Animated Social Media Posts in Canva for 2024
- Updated 10 Most Memorable Japanese Cat Cartoons
- 2024 Approved What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- New In 2024, Ways to Create an Animated Sticky Navbar
- New In 2024, 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- New In 2024, 2D Character Animation Everything You Should Know About It
- Animated Collage Maker Tips for 2024
- Updated Best 15 Classics Animated Cartoon Movies
- New Animate Photo Online with These Awesome Tools
- 2024 Approved Top 12 Illusion Gifs Top Picks
- 2024 Approved Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
- New Guide on How to Create GIF in WhatsApp iPhone for 2024
- How To Change Samsung Galaxy F54 5G Lock Screen Password?
- In 2024, 3 Methods to Mirror Vivo X90S to Roku | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Apple iPhone 12 Pro? | Dr.fone
- Unlock Your Disabled iPhone 14 Pro Max Without iTunes in 5 Ways
- 10 Free Location Spoofers to Fake GPS Location on your Xiaomi Redmi A2+ | Dr.fone
- In 2024, FRP Hijacker by Hagard Download and Bypass your Google Pixel 8 FRP Locks
- In 2024, 3 Methods to Mirror Gionee F3 Pro to Roku | Dr.fone
- List of Pokémon Go Joysticks On Apple iPhone 11 | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Honor 100 Pro | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Oppo Find N3 Flip | Dr.fone
- In 2024, How To Change Samsung Galaxy A14 5G Lock Screen Password?
- Repair Video Tool - Repair all your damaged video files of Xiaomi
- Complete Tutorial to Use VPNa to Fake GPS Location On Itel A60s | Dr.fone
- Title: Best 15 Classics Animated Cartoon Movies
- Author: Elon
- Created at : 2024-05-19 03:04:21
- Updated at : 2024-05-20 03:04:21
- Link: https://animation-videos.techidaily.com/best-15-classics-animated-cartoon-movies/
- License: This work is licensed under CC BY-NC-SA 4.0.