Best GIF Croppers How to Crop an Animated GIF

Best GIF Croppers: How to Crop an Animated GIF
Best GIF Croppers: How to Crop an Animated GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
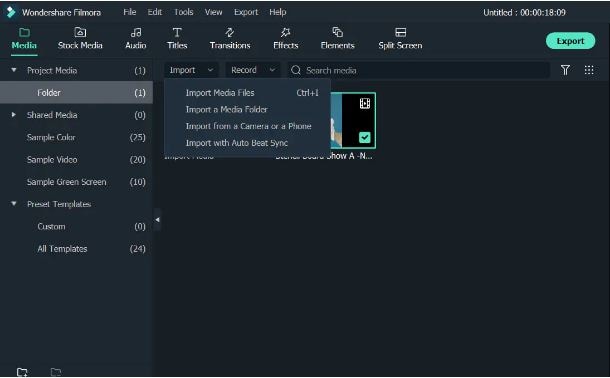
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
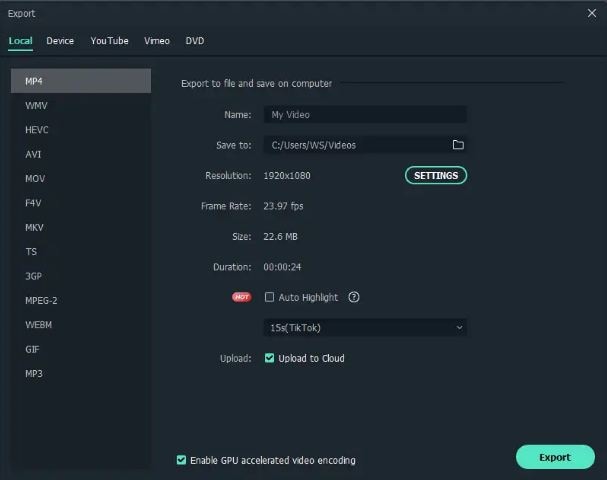
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
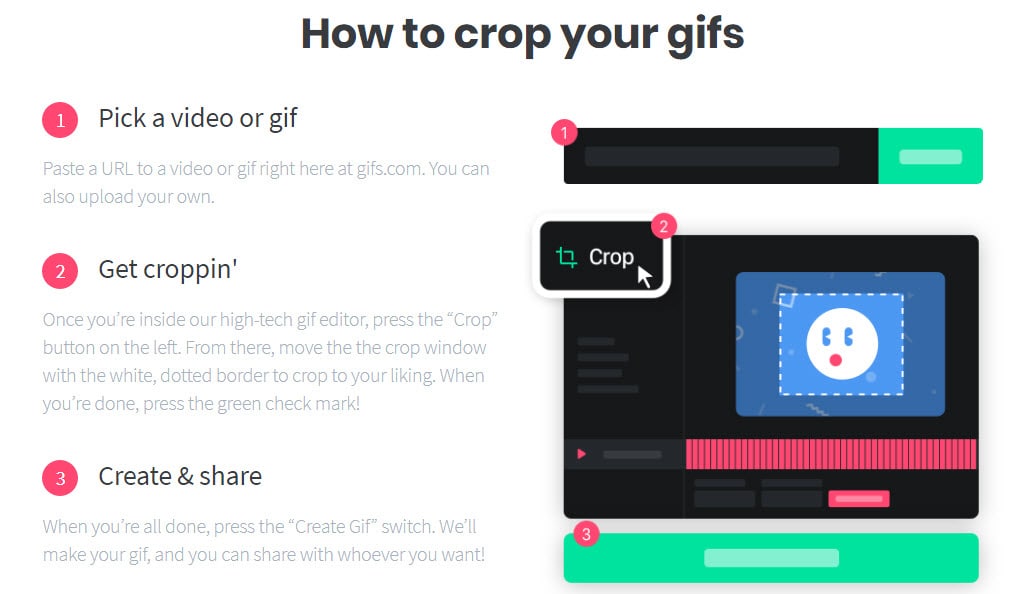
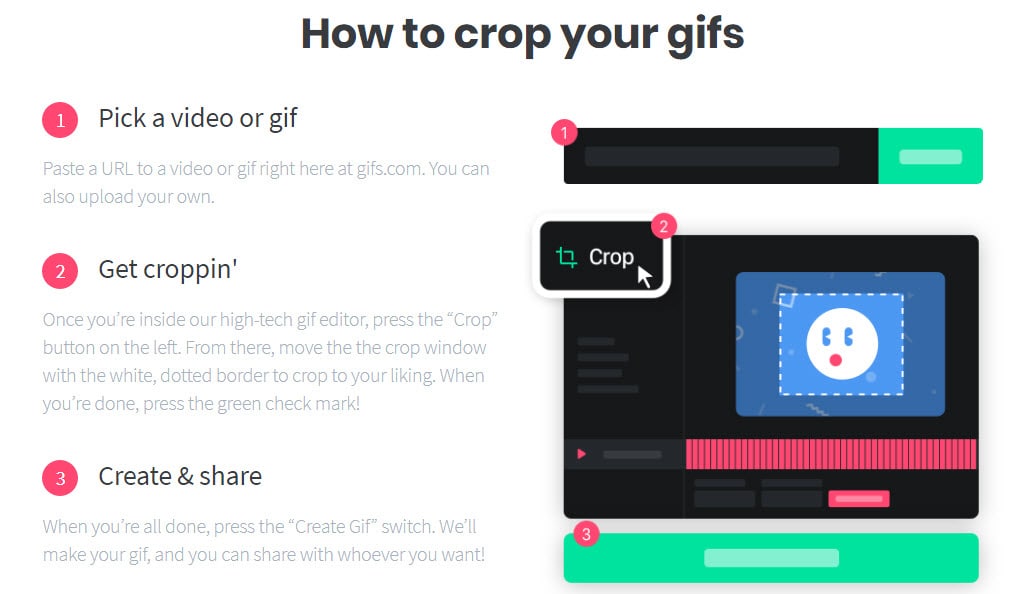
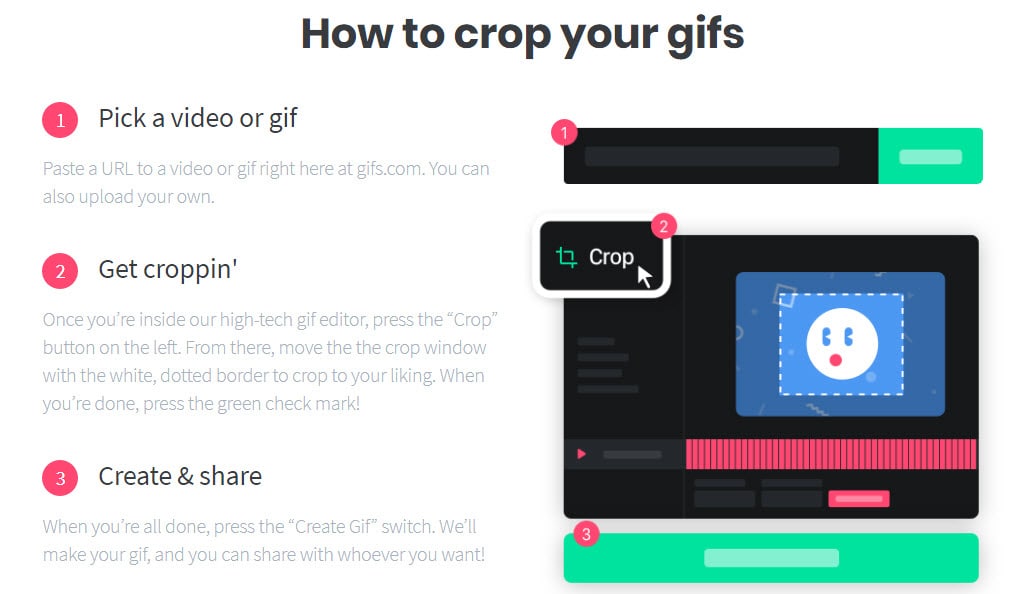
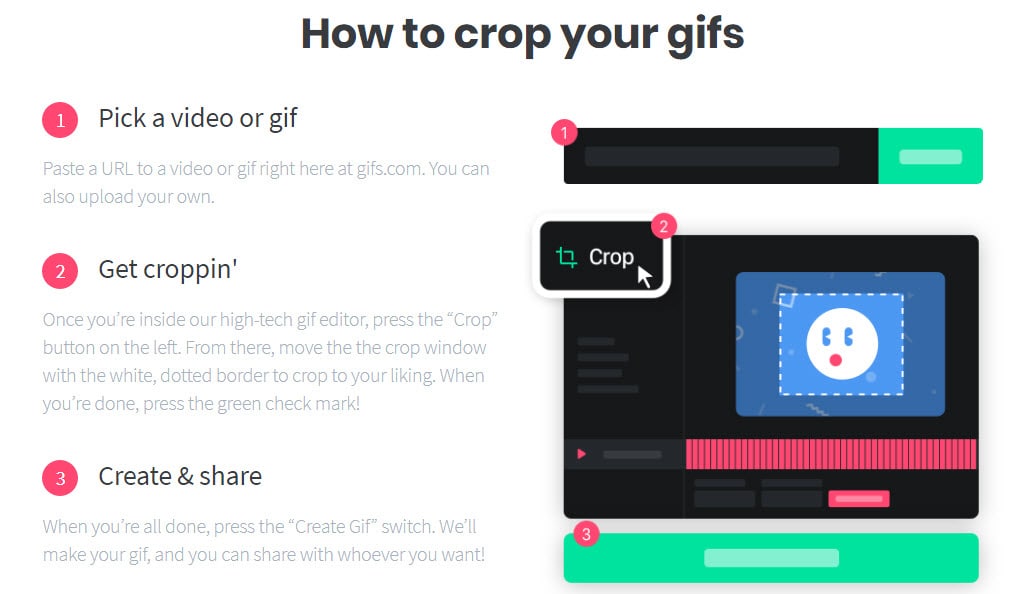
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
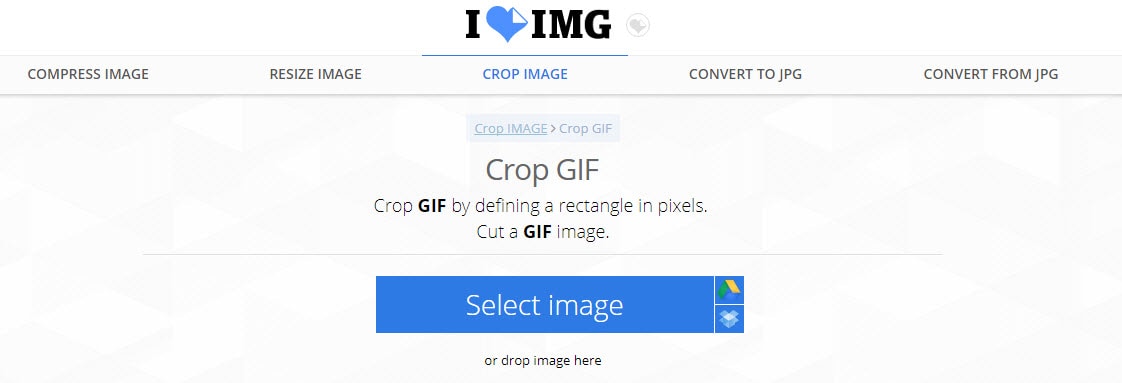
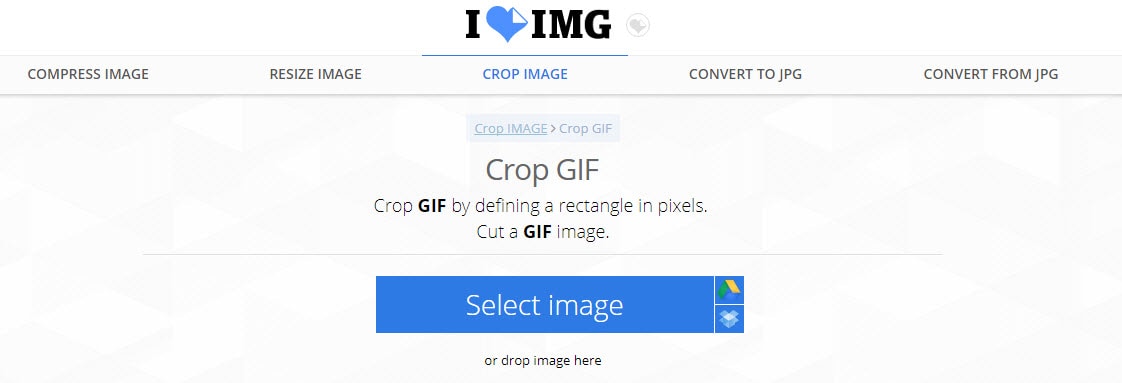
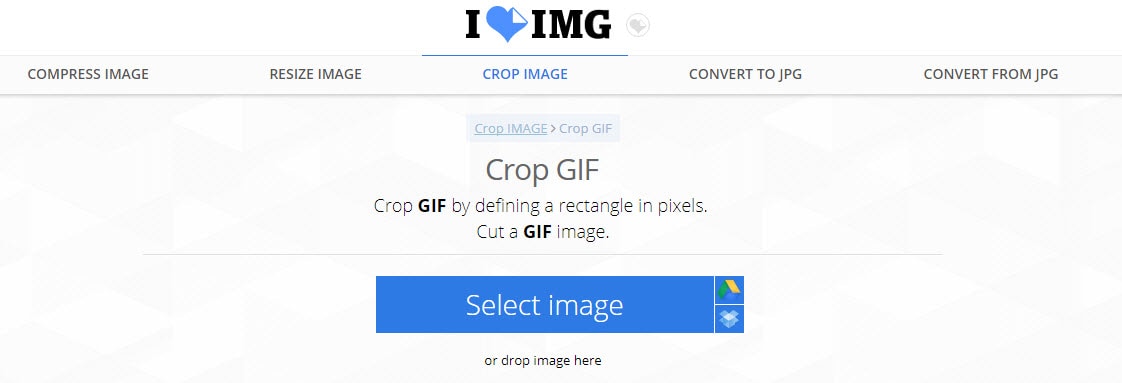
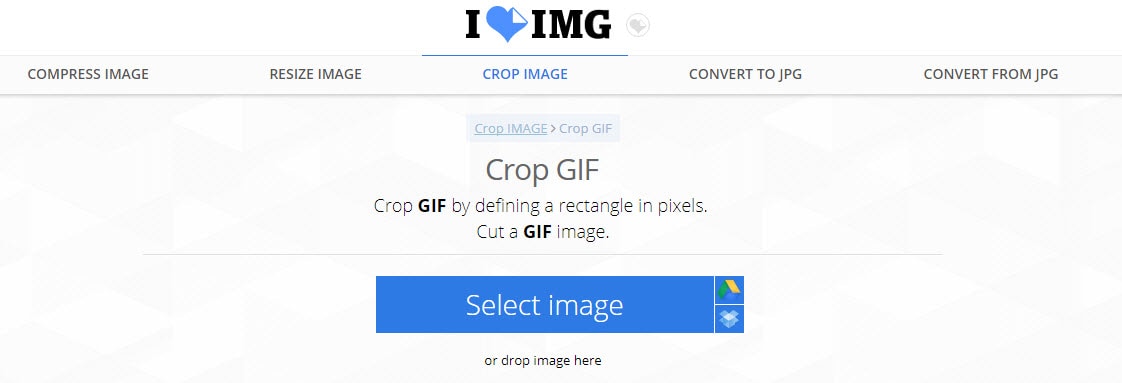
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
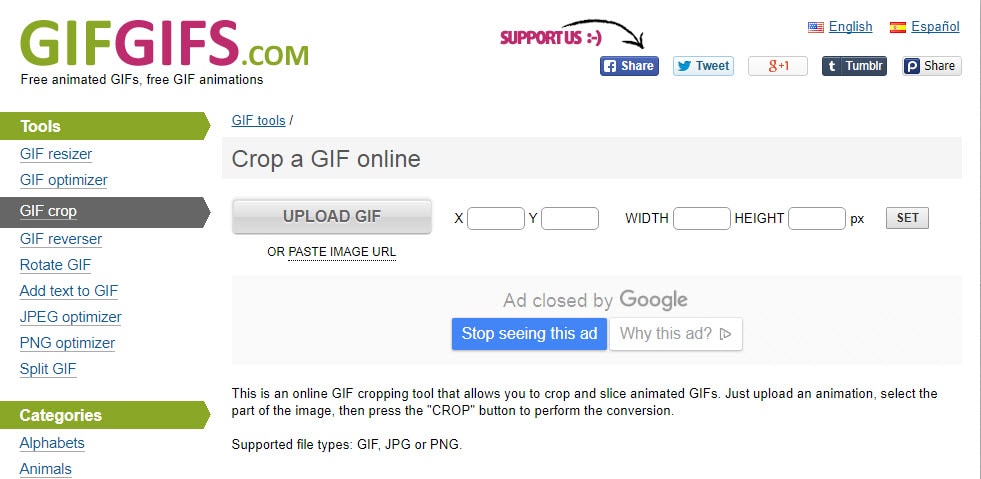
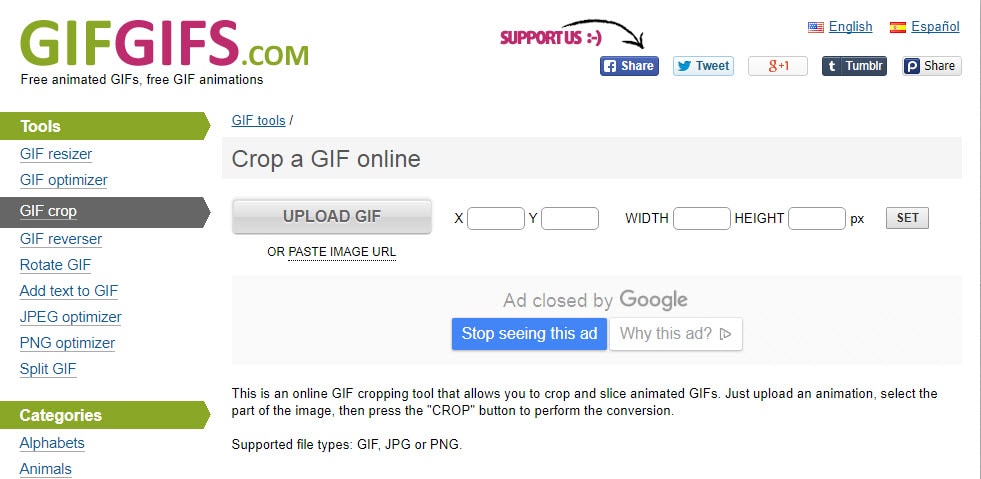
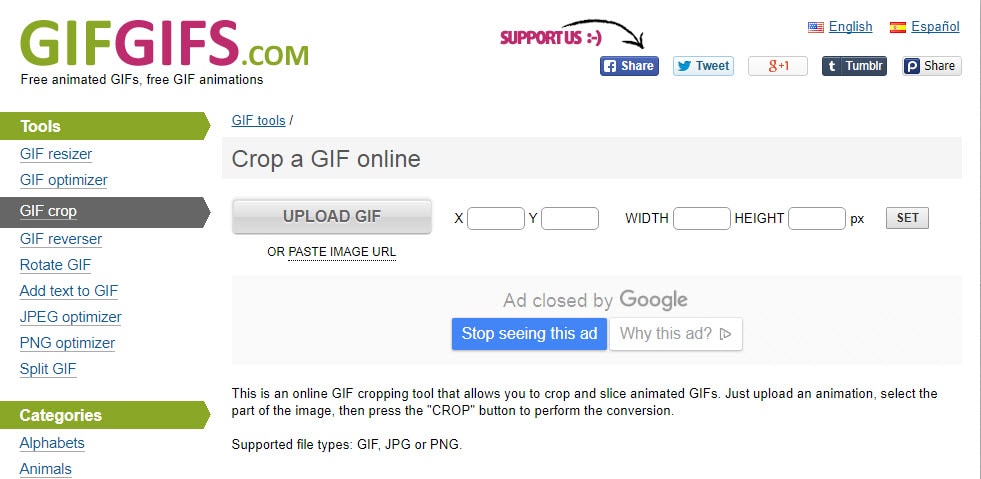
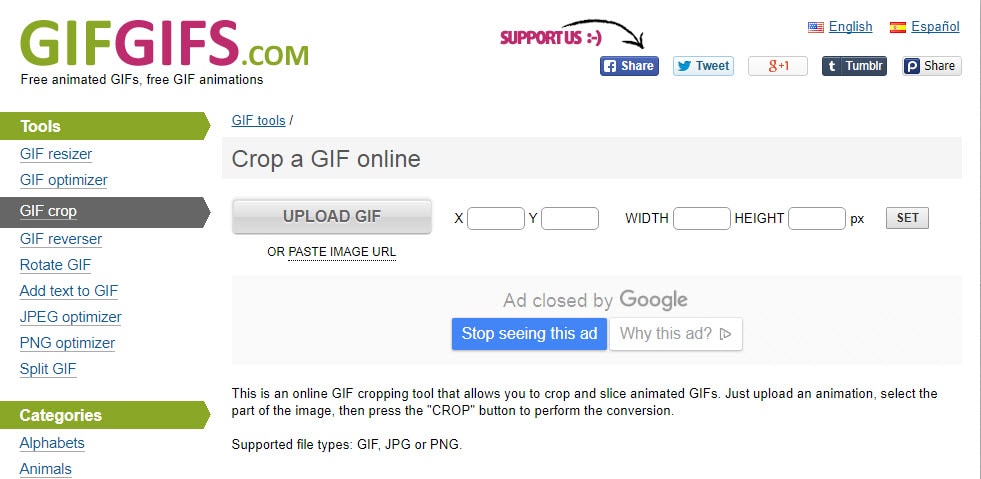
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Amazing Cartoon Music Examples You Need to Bookmark
10 Amazing Cartoon Music Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
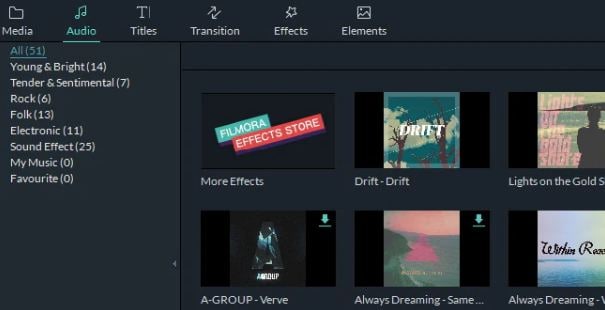
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
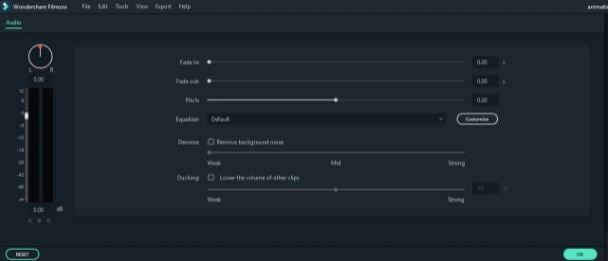
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
8 Blender 3D Animation Tutorials
8 Blender 3D Animation Tutorials for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Best GIF Resizers to Reduce GIF Size
How to Reduce GIF Size and Best GIF Resizers

Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Best 15 2D Animation Software Free That Worth to Try
Top 15 2D Animation Software Free That Worth to Try
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to create a funny cartoon, explainer videos, or other short informative content to post online, 2D animation software is a breeze to use.
With access to the best 2D animation software, you can create compelling and intricate stories that will help you sync with the audience.
01Wondershare Filmora
Price: Free, $99.99 (Perpetual); $59.99 (1-Year)
Pros
Numerous preset options
Both for beginners and professionals
Quick video trim/edits
Cons
Straightforward user interface
Lacks various shortcuts
May need high system requirements
What are users saying?
“I am solving the problem of getting an easy-to-use, all-in-one video editor. In addition, the editor gives you the ability to command over your audio files, whereas other editors just give you the basic audio editing capabilities. Lastly, the fully editable text effects and the vast numbers too.”
Key Features
Unlimited Video Tracks.
Audio Noise Reduction.
Automatic Audio Sync.
Motion Graphics animation support.
Auto color correction.
Available for Mac and Windows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Opentoonz
Price: Free
Pros
Accessible plugin to automatically create animation effects
Unique Xsheets & Timelines features
Audio/Soundtrack Implementer
Cons
Somewhat Limited drawing capabilities
Intricate setup
A bit outdated UI design
What are users saying?
“Not a very self-explanatory 2D animation software. I had to look up some help, but it worked out in the end (youtube tutorials).”
Key Features
GTS scanning tool
Easy to modify picture styles
Add light and distortion effects
Works with black and white and colored scans

03Pencil 2D
Price: Free
Pros
Easy to use
Open sources
Supports multiple languages
Cons
It doesn’t support shape tools
Only for beginners
It doesn’t support 3D animation
What are users saying?
“The main thing against Pencil2d is the lack of complicated tools. Some tools are not there to bring better color effects, curves, drawing tools, etc. But honestly, this is not a big problem, the intention to be the most robust in the world but to be a tool that provides you a great introduction to animation with vector drawing.”
Key Features
Simplistic design to let you make animation easily
Raster and vector workflow switching
Cross-platform compatibility to free download

04Maefloresta/TupiTube
Price: Free
Pros
Great for beginners
Effective tools management
Friendly price plan
Cons
Differences in color correction
Certain confusing tools
Unable to erase unwanted frames
What are users saying?
“Honestly, I love the app, but I wish there were an eraser, but other than that, it is great for everything from experimental clips to my YT videos that will be coming out in a few months.”
Key Features
A free downloadable app that assists on tablets and smartphones
Simple software with tutorials
Interactive user interface that beginners can use with ease

05Synfig
Price: Free
Pros
Offers 50+ layers
Easy to use layout
Lots of technical tools and functions
Cons
Difficult layout
Hard learning curve
Only a few tutorials available
What are users saying?
“It is cumbersome. You will look for tutorials to understand it, even if you have the best 2D animation software Background. - Though, it’s not famous so you may not wander for information about it as easily. - You do need high PC requirements to operate it, it is heavy. - You have to Constantly save because there are a few operations that make it crash.”
Key Features
Compatible with multiple content layers
The bone system assists for the cutout animations creation from bitmap images
Consistent with sound support to allow for the addition and syncing of narration and music to the video

06CelAction 2D
Price: $1300 Studio Edition (Single License Use)
Pros
Fast to use
Low system requirements
Add-ons available
Cons
Less dynamic
Less in demand
Time-Consuming to learn
What are users saying?
**”**I found the software pretty responsive and may not be good for beginners. Being a beginner, I need easy-to-use free download 2D animation software with low learning, and it didn’t fit my needs entirely.”
Key Features
Quick and straightforward to use professionally
Features ergonomic controls
Simply manages complicated projects with different layers
Compatible with all modern Windows machines - 32 and 64-bit Also runs with Macs through Boot Camp
The multiplane camera helps you have more excellent controls

07Moho (Anime Studio) Pro
Price: $399 (Full Pack)
Pros
Regular updates available
Advanced features
Also good for beginners
Cons
Doesn’t automatically sync
Some functions are highly advanced
Lacks flexibility
What are users saying?
“I am freelance, and Moho12 has allowed me to give more character to animated characters that I can use for some clients. The compatibility that I get with Adobe Illustrator and the speed of the render makes it one of my central tools when it comes to working with character animations.”
Key Features
Improved freehand drawing tools
Beizer manages to make it simpler for you to design your videos
Brilliant warp feature assists in creating custom meshes to twist and bend your animations
Realistic motion blur
Best 2D Animation software for different layers at the same time

08FlipBook
Price: $19.99 (FlipBook Lite); $49.99 (FlipBook Studio); $149.99 (FlipBook Pro); $199.99 (FlipBook Pro HD)
Pros
Simple to draw
Easy to import from a scanner
Quick uploads
Cons
No free version
Challenging to make subtle changes
May not be user-friendly features
What are users saying?
“FlipBook does not contain a steep learning curve, and even first-time animators will be able to produce creative projects.”
Key Features
Modifications will be active while you draw the animation, so FlipBook is pretty quick
Easy to use the shift key to make speed painting
Ten animation layers for adding extra touches
Simple to use a scanner to import images

09Reallusion CrazyTalk Animator
Price: $199 (Pipeline); $99 (Pro)
Pros
Large library of appealing templates
Both for beginners and professionals
Easy to control characters
Cons
No drawing tools
A bit high learning curve
Hard to sync voice
What are users saying?
“This is a 2D animation maker online that makes sense. CTA makes sense in everything it does. One will find the tools exactly where they are supposed to be, and things work exactly the way one expects them to work.”
Key Features
Assists real-time facial expression with precise modification
Black magic to transform the image into a moving cartoon
You can make 2D visual effects for professionals

10Stop Motion Studio
Price: $59.99
Pros
Inbuilt sound editor
Easy to schedule
Not free
Cons
Certain hoops
No bone ringing tools or template designs
Only for 2D stop motion, 2D animation online
What are users saying?
“So I am in high school, Considering an animation class. Currently, we use this to make a claymation. I have noticed a few complexities with it. The camera does not aim well, which is a big hassle. It also Consists of a glitch where sometimes, if you hit the undo frame, it will delete all your other projects. When that happened to me, I was not happy. Now, this last part may just be nitpicking, but when I saw the official company’s animation, I saw their fingers in it, and the animation was not smooth.”
Key Features
Onionskin helps you to view previous frames via a transparent overlay
Audio recording and Chroma key and audio recording to better narrate and add voice effects
Simple
one-click upload to Facebook and YouTube
DSLR camera assistance for creating perfect 1080p recordings

11Harmony
Price: $25.50/month (Harmony Essentials); $64.50/month (Harmony Advanced); $117.50/month (Harmony Premium)
Pros
Lots of animation and drawing tools
Offers various color controls
Flexible 2D animation
Cons
Complicated to learn
High system requirements
Not free
What are users saying?
“I have created really powerful 2D animations with Harmony; it offers almost every tool to be precise and creative in the artworks and the advanced tools for paperless animations, which they helped me a lot.”
Key Features
Smooth lines
Stabilizer
It offers 3, 4, and 5-point guides for curved perspectives.
It helps create cut-out animation.
Easy integration with software available in the production pipeline.
It offers 2D or 3D integration.

12Krita
Price: Free
Pros
Completely free
Easy to use
High compatibility
Cons
No dedicated support
Use only on desktop
Outdated UI
What are users saying?
“Krita helps me with my advertising videos as well as logos and other image editing use cases. I mainly use it to make thumbnails for my youtube channel and featured images for the articles on my website. I also use it to make some quick logos for my youtube channel and website.“
Key Features
This online 2D animation maker software allows you to add a stabilizer to the brush to smooth it.
Personalized brush with nine different brush engines.
Create comic panels with built-in vector drawing tools.
Create seamless patterns and textures by making image reference on the x and y-axis.
Import brush packs and texture from other artists.
You can flatten, combine, or order layers to organize your artwork.

13Animaker
Price: $10/mo (Basic); $19/mo (Starter); $49/mo (Pro); Custom Pricing (Enterprise)
Pros
Helpful app
Able to make beautiful videos
Tons of features
Cons
May not work on specific systems
Chunky UI
Time-Consuming
What are users saying?
“Firstly, it displays that you are limited to the materials that you can use. If you want it, you can go for its paid version, which I think is ideal for a company but still hard. Secondly, I am trying to execute a project for my science class, and so far, I’ve had three days to work on it.”
Key Features
Create animated videos in 6 unique video styles like 2D, handcraft, infographics, whiteboard, 2.5 D, and typography.
Beginners can create videos and use them as both animation and animated presentations.
Best free download 2D animation software has 200 sound effects to choose from.
It offers 100 background music tracks.
It helps you to record direct voice recordings.
Animaker allows the team to collaborate.
Export video in full HD quality.

14SketchBook
Price: Free
Pros
Many options of pencils, brushes etc.
Various color options
Ideal for quick inspirations
Cons
It may be hard to enlarge projects
Lack of usability in some features
Some functions are confusing
What are users saying?
“Sketchbook has helped us in mobility. Since it is also available for tablets like iPad, it can be used to create quick artworks and concept arts and be used as a notebook to take notes. The different features also come in real handy, and the artwork created can be used to display professionally with a good amount of details.”
Key Features
It helps you draw basic shapes like circles, triangles, rectangles, etc.
Adjust the rules as per your desire.
Fill color into your artwork.
Also, import or export the layer as PSD.

15Animate CC
Price: $20.99/mo
Pros
Helpful user interface
Various essential modules
Extremely smooth
Cons
High battery utilization
Steep learning curve
Lack some tools for handling sound
What are users saying?
“We use Animate to make educational videos, but we also use some of the drawing tools to create vector-based illustrations, and we can export them out from Animate to use them in printed products.“
Key Features
Create new poses for vector images or figures.
It helps you to arrange your layers in a parent-child hierarchy.
● Automatically matches mouth poses to voice inflections.
● Easy to export 360 VR animations.
● Create ads directly with Animate.
● Export images with the correct resolution by bypassing the image optimization and using image settings.

● Key Takeaways from This Episode →
● Using 2D animation software is simpler when you have the right software. You already have a storyboard and a script in mind, but now you can realize your vision in unique and intricate ways.
● So, if you want to make 3D animation, various 3D animation software options are also for you. If any of the products above will serve you well, you could use Filmora, which comes first in the series of 2D animation software.
When you are trying to create a funny cartoon, explainer videos, or other short informative content to post online, 2D animation software is a breeze to use.
With access to the best 2D animation software, you can create compelling and intricate stories that will help you sync with the audience.
01Wondershare Filmora
Price: Free, $99.99 (Perpetual); $59.99 (1-Year)
Pros
Numerous preset options
Both for beginners and professionals
Quick video trim/edits
Cons
Straightforward user interface
Lacks various shortcuts
May need high system requirements
What are users saying?
“I am solving the problem of getting an easy-to-use, all-in-one video editor. In addition, the editor gives you the ability to command over your audio files, whereas other editors just give you the basic audio editing capabilities. Lastly, the fully editable text effects and the vast numbers too.”
Key Features
Unlimited Video Tracks.
Audio Noise Reduction.
Automatic Audio Sync.
Motion Graphics animation support.
Auto color correction.
Available for Mac and Windows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Opentoonz
Price: Free
Pros
Accessible plugin to automatically create animation effects
Unique Xsheets & Timelines features
Audio/Soundtrack Implementer
Cons
Somewhat Limited drawing capabilities
Intricate setup
A bit outdated UI design
What are users saying?
“Not a very self-explanatory 2D animation software. I had to look up some help, but it worked out in the end (youtube tutorials).”
Key Features
GTS scanning tool
Easy to modify picture styles
Add light and distortion effects
Works with black and white and colored scans

03Pencil 2D
Price: Free
Pros
Easy to use
Open sources
Supports multiple languages
Cons
It doesn’t support shape tools
Only for beginners
It doesn’t support 3D animation
What are users saying?
“The main thing against Pencil2d is the lack of complicated tools. Some tools are not there to bring better color effects, curves, drawing tools, etc. But honestly, this is not a big problem, the intention to be the most robust in the world but to be a tool that provides you a great introduction to animation with vector drawing.”
Key Features
Simplistic design to let you make animation easily
Raster and vector workflow switching
Cross-platform compatibility to free download

04Maefloresta/TupiTube
Price: Free
Pros
Great for beginners
Effective tools management
Friendly price plan
Cons
Differences in color correction
Certain confusing tools
Unable to erase unwanted frames
What are users saying?
“Honestly, I love the app, but I wish there were an eraser, but other than that, it is great for everything from experimental clips to my YT videos that will be coming out in a few months.”
Key Features
A free downloadable app that assists on tablets and smartphones
Simple software with tutorials
Interactive user interface that beginners can use with ease

05Synfig
Price: Free
Pros
Offers 50+ layers
Easy to use layout
Lots of technical tools and functions
Cons
Difficult layout
Hard learning curve
Only a few tutorials available
What are users saying?
“It is cumbersome. You will look for tutorials to understand it, even if you have the best 2D animation software Background. - Though, it’s not famous so you may not wander for information about it as easily. - You do need high PC requirements to operate it, it is heavy. - You have to Constantly save because there are a few operations that make it crash.”
Key Features
Compatible with multiple content layers
The bone system assists for the cutout animations creation from bitmap images
Consistent with sound support to allow for the addition and syncing of narration and music to the video

06CelAction 2D
Price: $1300 Studio Edition (Single License Use)
Pros
Fast to use
Low system requirements
Add-ons available
Cons
Less dynamic
Less in demand
Time-Consuming to learn
What are users saying?
**”**I found the software pretty responsive and may not be good for beginners. Being a beginner, I need easy-to-use free download 2D animation software with low learning, and it didn’t fit my needs entirely.”
Key Features
Quick and straightforward to use professionally
Features ergonomic controls
Simply manages complicated projects with different layers
Compatible with all modern Windows machines - 32 and 64-bit Also runs with Macs through Boot Camp
The multiplane camera helps you have more excellent controls

07Moho (Anime Studio) Pro
Price: $399 (Full Pack)
Pros
Regular updates available
Advanced features
Also good for beginners
Cons
Doesn’t automatically sync
Some functions are highly advanced
Lacks flexibility
What are users saying?
“I am freelance, and Moho12 has allowed me to give more character to animated characters that I can use for some clients. The compatibility that I get with Adobe Illustrator and the speed of the render makes it one of my central tools when it comes to working with character animations.”
Key Features
Improved freehand drawing tools
Beizer manages to make it simpler for you to design your videos
Brilliant warp feature assists in creating custom meshes to twist and bend your animations
Realistic motion blur
Best 2D Animation software for different layers at the same time

08FlipBook
Price: $19.99 (FlipBook Lite); $49.99 (FlipBook Studio); $149.99 (FlipBook Pro); $199.99 (FlipBook Pro HD)
Pros
Simple to draw
Easy to import from a scanner
Quick uploads
Cons
No free version
Challenging to make subtle changes
May not be user-friendly features
What are users saying?
“FlipBook does not contain a steep learning curve, and even first-time animators will be able to produce creative projects.”
Key Features
Modifications will be active while you draw the animation, so FlipBook is pretty quick
Easy to use the shift key to make speed painting
Ten animation layers for adding extra touches
Simple to use a scanner to import images

09Reallusion CrazyTalk Animator
Price: $199 (Pipeline); $99 (Pro)
Pros
Large library of appealing templates
Both for beginners and professionals
Easy to control characters
Cons
No drawing tools
A bit high learning curve
Hard to sync voice
What are users saying?
“This is a 2D animation maker online that makes sense. CTA makes sense in everything it does. One will find the tools exactly where they are supposed to be, and things work exactly the way one expects them to work.”
Key Features
Assists real-time facial expression with precise modification
Black magic to transform the image into a moving cartoon
You can make 2D visual effects for professionals

10Stop Motion Studio
Price: $59.99
Pros
Inbuilt sound editor
Easy to schedule
Not free
Cons
Certain hoops
No bone ringing tools or template designs
Only for 2D stop motion, 2D animation online
What are users saying?
“So I am in high school, Considering an animation class. Currently, we use this to make a claymation. I have noticed a few complexities with it. The camera does not aim well, which is a big hassle. It also Consists of a glitch where sometimes, if you hit the undo frame, it will delete all your other projects. When that happened to me, I was not happy. Now, this last part may just be nitpicking, but when I saw the official company’s animation, I saw their fingers in it, and the animation was not smooth.”
Key Features
Onionskin helps you to view previous frames via a transparent overlay
Audio recording and Chroma key and audio recording to better narrate and add voice effects
Simple
one-click upload to Facebook and YouTube
DSLR camera assistance for creating perfect 1080p recordings

11Harmony
Price: $25.50/month (Harmony Essentials); $64.50/month (Harmony Advanced); $117.50/month (Harmony Premium)
Pros
Lots of animation and drawing tools
Offers various color controls
Flexible 2D animation
Cons
Complicated to learn
High system requirements
Not free
What are users saying?
“I have created really powerful 2D animations with Harmony; it offers almost every tool to be precise and creative in the artworks and the advanced tools for paperless animations, which they helped me a lot.”
Key Features
Smooth lines
Stabilizer
It offers 3, 4, and 5-point guides for curved perspectives.
It helps create cut-out animation.
Easy integration with software available in the production pipeline.
It offers 2D or 3D integration.

12Krita
Price: Free
Pros
Completely free
Easy to use
High compatibility
Cons
No dedicated support
Use only on desktop
Outdated UI
What are users saying?
“Krita helps me with my advertising videos as well as logos and other image editing use cases. I mainly use it to make thumbnails for my youtube channel and featured images for the articles on my website. I also use it to make some quick logos for my youtube channel and website.“
Key Features
This online 2D animation maker software allows you to add a stabilizer to the brush to smooth it.
Personalized brush with nine different brush engines.
Create comic panels with built-in vector drawing tools.
Create seamless patterns and textures by making image reference on the x and y-axis.
Import brush packs and texture from other artists.
You can flatten, combine, or order layers to organize your artwork.

13Animaker
Price: $10/mo (Basic); $19/mo (Starter); $49/mo (Pro); Custom Pricing (Enterprise)
Pros
Helpful app
Able to make beautiful videos
Tons of features
Cons
May not work on specific systems
Chunky UI
Time-Consuming
What are users saying?
“Firstly, it displays that you are limited to the materials that you can use. If you want it, you can go for its paid version, which I think is ideal for a company but still hard. Secondly, I am trying to execute a project for my science class, and so far, I’ve had three days to work on it.”
Key Features
Create animated videos in 6 unique video styles like 2D, handcraft, infographics, whiteboard, 2.5 D, and typography.
Beginners can create videos and use them as both animation and animated presentations.
Best free download 2D animation software has 200 sound effects to choose from.
It offers 100 background music tracks.
It helps you to record direct voice recordings.
Animaker allows the team to collaborate.
Export video in full HD quality.

14SketchBook
Price: Free
Pros
Many options of pencils, brushes etc.
Various color options
Ideal for quick inspirations
Cons
It may be hard to enlarge projects
Lack of usability in some features
Some functions are confusing
What are users saying?
“Sketchbook has helped us in mobility. Since it is also available for tablets like iPad, it can be used to create quick artworks and concept arts and be used as a notebook to take notes. The different features also come in real handy, and the artwork created can be used to display professionally with a good amount of details.”
Key Features
It helps you draw basic shapes like circles, triangles, rectangles, etc.
Adjust the rules as per your desire.
Fill color into your artwork.
Also, import or export the layer as PSD.

15Animate CC
Price: $20.99/mo
Pros
Helpful user interface
Various essential modules
Extremely smooth
Cons
High battery utilization
Steep learning curve
Lack some tools for handling sound
What are users saying?
“We use Animate to make educational videos, but we also use some of the drawing tools to create vector-based illustrations, and we can export them out from Animate to use them in printed products.“
Key Features
Create new poses for vector images or figures.
It helps you to arrange your layers in a parent-child hierarchy.
● Automatically matches mouth poses to voice inflections.
● Easy to export 360 VR animations.
● Create ads directly with Animate.
● Export images with the correct resolution by bypassing the image optimization and using image settings.

● Key Takeaways from This Episode →
● Using 2D animation software is simpler when you have the right software. You already have a storyboard and a script in mind, but now you can realize your vision in unique and intricate ways.
● So, if you want to make 3D animation, various 3D animation software options are also for you. If any of the products above will serve you well, you could use Filmora, which comes first in the series of 2D animation software.
When you are trying to create a funny cartoon, explainer videos, or other short informative content to post online, 2D animation software is a breeze to use.
With access to the best 2D animation software, you can create compelling and intricate stories that will help you sync with the audience.
01Wondershare Filmora
Price: Free, $99.99 (Perpetual); $59.99 (1-Year)
Pros
Numerous preset options
Both for beginners and professionals
Quick video trim/edits
Cons
Straightforward user interface
Lacks various shortcuts
May need high system requirements
What are users saying?
“I am solving the problem of getting an easy-to-use, all-in-one video editor. In addition, the editor gives you the ability to command over your audio files, whereas other editors just give you the basic audio editing capabilities. Lastly, the fully editable text effects and the vast numbers too.”
Key Features
Unlimited Video Tracks.
Audio Noise Reduction.
Automatic Audio Sync.
Motion Graphics animation support.
Auto color correction.
Available for Mac and Windows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Opentoonz
Price: Free
Pros
Accessible plugin to automatically create animation effects
Unique Xsheets & Timelines features
Audio/Soundtrack Implementer
Cons
Somewhat Limited drawing capabilities
Intricate setup
A bit outdated UI design
What are users saying?
“Not a very self-explanatory 2D animation software. I had to look up some help, but it worked out in the end (youtube tutorials).”
Key Features
GTS scanning tool
Easy to modify picture styles
Add light and distortion effects
Works with black and white and colored scans

03Pencil 2D
Price: Free
Pros
Easy to use
Open sources
Supports multiple languages
Cons
It doesn’t support shape tools
Only for beginners
It doesn’t support 3D animation
What are users saying?
“The main thing against Pencil2d is the lack of complicated tools. Some tools are not there to bring better color effects, curves, drawing tools, etc. But honestly, this is not a big problem, the intention to be the most robust in the world but to be a tool that provides you a great introduction to animation with vector drawing.”
Key Features
Simplistic design to let you make animation easily
Raster and vector workflow switching
Cross-platform compatibility to free download

04Maefloresta/TupiTube
Price: Free
Pros
Great for beginners
Effective tools management
Friendly price plan
Cons
Differences in color correction
Certain confusing tools
Unable to erase unwanted frames
What are users saying?
“Honestly, I love the app, but I wish there were an eraser, but other than that, it is great for everything from experimental clips to my YT videos that will be coming out in a few months.”
Key Features
A free downloadable app that assists on tablets and smartphones
Simple software with tutorials
Interactive user interface that beginners can use with ease

05Synfig
Price: Free
Pros
Offers 50+ layers
Easy to use layout
Lots of technical tools and functions
Cons
Difficult layout
Hard learning curve
Only a few tutorials available
What are users saying?
“It is cumbersome. You will look for tutorials to understand it, even if you have the best 2D animation software Background. - Though, it’s not famous so you may not wander for information about it as easily. - You do need high PC requirements to operate it, it is heavy. - You have to Constantly save because there are a few operations that make it crash.”
Key Features
Compatible with multiple content layers
The bone system assists for the cutout animations creation from bitmap images
Consistent with sound support to allow for the addition and syncing of narration and music to the video

06CelAction 2D
Price: $1300 Studio Edition (Single License Use)
Pros
Fast to use
Low system requirements
Add-ons available
Cons
Less dynamic
Less in demand
Time-Consuming to learn
What are users saying?
**”**I found the software pretty responsive and may not be good for beginners. Being a beginner, I need easy-to-use free download 2D animation software with low learning, and it didn’t fit my needs entirely.”
Key Features
Quick and straightforward to use professionally
Features ergonomic controls
Simply manages complicated projects with different layers
Compatible with all modern Windows machines - 32 and 64-bit Also runs with Macs through Boot Camp
The multiplane camera helps you have more excellent controls

07Moho (Anime Studio) Pro
Price: $399 (Full Pack)
Pros
Regular updates available
Advanced features
Also good for beginners
Cons
Doesn’t automatically sync
Some functions are highly advanced
Lacks flexibility
What are users saying?
“I am freelance, and Moho12 has allowed me to give more character to animated characters that I can use for some clients. The compatibility that I get with Adobe Illustrator and the speed of the render makes it one of my central tools when it comes to working with character animations.”
Key Features
Improved freehand drawing tools
Beizer manages to make it simpler for you to design your videos
Brilliant warp feature assists in creating custom meshes to twist and bend your animations
Realistic motion blur
Best 2D Animation software for different layers at the same time

08FlipBook
Price: $19.99 (FlipBook Lite); $49.99 (FlipBook Studio); $149.99 (FlipBook Pro); $199.99 (FlipBook Pro HD)
Pros
Simple to draw
Easy to import from a scanner
Quick uploads
Cons
No free version
Challenging to make subtle changes
May not be user-friendly features
What are users saying?
“FlipBook does not contain a steep learning curve, and even first-time animators will be able to produce creative projects.”
Key Features
Modifications will be active while you draw the animation, so FlipBook is pretty quick
Easy to use the shift key to make speed painting
Ten animation layers for adding extra touches
Simple to use a scanner to import images

09Reallusion CrazyTalk Animator
Price: $199 (Pipeline); $99 (Pro)
Pros
Large library of appealing templates
Both for beginners and professionals
Easy to control characters
Cons
No drawing tools
A bit high learning curve
Hard to sync voice
What are users saying?
“This is a 2D animation maker online that makes sense. CTA makes sense in everything it does. One will find the tools exactly where they are supposed to be, and things work exactly the way one expects them to work.”
Key Features
Assists real-time facial expression with precise modification
Black magic to transform the image into a moving cartoon
You can make 2D visual effects for professionals

10Stop Motion Studio
Price: $59.99
Pros
Inbuilt sound editor
Easy to schedule
Not free
Cons
Certain hoops
No bone ringing tools or template designs
Only for 2D stop motion, 2D animation online
What are users saying?
“So I am in high school, Considering an animation class. Currently, we use this to make a claymation. I have noticed a few complexities with it. The camera does not aim well, which is a big hassle. It also Consists of a glitch where sometimes, if you hit the undo frame, it will delete all your other projects. When that happened to me, I was not happy. Now, this last part may just be nitpicking, but when I saw the official company’s animation, I saw their fingers in it, and the animation was not smooth.”
Key Features
Onionskin helps you to view previous frames via a transparent overlay
Audio recording and Chroma key and audio recording to better narrate and add voice effects
Simple
one-click upload to Facebook and YouTube
DSLR camera assistance for creating perfect 1080p recordings

11Harmony
Price: $25.50/month (Harmony Essentials); $64.50/month (Harmony Advanced); $117.50/month (Harmony Premium)
Pros
Lots of animation and drawing tools
Offers various color controls
Flexible 2D animation
Cons
Complicated to learn
High system requirements
Not free
What are users saying?
“I have created really powerful 2D animations with Harmony; it offers almost every tool to be precise and creative in the artworks and the advanced tools for paperless animations, which they helped me a lot.”
Key Features
Smooth lines
Stabilizer
It offers 3, 4, and 5-point guides for curved perspectives.
It helps create cut-out animation.
Easy integration with software available in the production pipeline.
It offers 2D or 3D integration.

12Krita
Price: Free
Pros
Completely free
Easy to use
High compatibility
Cons
No dedicated support
Use only on desktop
Outdated UI
What are users saying?
“Krita helps me with my advertising videos as well as logos and other image editing use cases. I mainly use it to make thumbnails for my youtube channel and featured images for the articles on my website. I also use it to make some quick logos for my youtube channel and website.“
Key Features
This online 2D animation maker software allows you to add a stabilizer to the brush to smooth it.
Personalized brush with nine different brush engines.
Create comic panels with built-in vector drawing tools.
Create seamless patterns and textures by making image reference on the x and y-axis.
Import brush packs and texture from other artists.
You can flatten, combine, or order layers to organize your artwork.

13Animaker
Price: $10/mo (Basic); $19/mo (Starter); $49/mo (Pro); Custom Pricing (Enterprise)
Pros
Helpful app
Able to make beautiful videos
Tons of features
Cons
May not work on specific systems
Chunky UI
Time-Consuming
What are users saying?
“Firstly, it displays that you are limited to the materials that you can use. If you want it, you can go for its paid version, which I think is ideal for a company but still hard. Secondly, I am trying to execute a project for my science class, and so far, I’ve had three days to work on it.”
Key Features
Create animated videos in 6 unique video styles like 2D, handcraft, infographics, whiteboard, 2.5 D, and typography.
Beginners can create videos and use them as both animation and animated presentations.
Best free download 2D animation software has 200 sound effects to choose from.
It offers 100 background music tracks.
It helps you to record direct voice recordings.
Animaker allows the team to collaborate.
Export video in full HD quality.

14SketchBook
Price: Free
Pros
Many options of pencils, brushes etc.
Various color options
Ideal for quick inspirations
Cons
It may be hard to enlarge projects
Lack of usability in some features
Some functions are confusing
What are users saying?
“Sketchbook has helped us in mobility. Since it is also available for tablets like iPad, it can be used to create quick artworks and concept arts and be used as a notebook to take notes. The different features also come in real handy, and the artwork created can be used to display professionally with a good amount of details.”
Key Features
It helps you draw basic shapes like circles, triangles, rectangles, etc.
Adjust the rules as per your desire.
Fill color into your artwork.
Also, import or export the layer as PSD.

15Animate CC
Price: $20.99/mo
Pros
Helpful user interface
Various essential modules
Extremely smooth
Cons
High battery utilization
Steep learning curve
Lack some tools for handling sound
What are users saying?
“We use Animate to make educational videos, but we also use some of the drawing tools to create vector-based illustrations, and we can export them out from Animate to use them in printed products.“
Key Features
Create new poses for vector images or figures.
It helps you to arrange your layers in a parent-child hierarchy.
● Automatically matches mouth poses to voice inflections.
● Easy to export 360 VR animations.
● Create ads directly with Animate.
● Export images with the correct resolution by bypassing the image optimization and using image settings.

● Key Takeaways from This Episode →
● Using 2D animation software is simpler when you have the right software. You already have a storyboard and a script in mind, but now you can realize your vision in unique and intricate ways.
● So, if you want to make 3D animation, various 3D animation software options are also for you. If any of the products above will serve you well, you could use Filmora, which comes first in the series of 2D animation software.
When you are trying to create a funny cartoon, explainer videos, or other short informative content to post online, 2D animation software is a breeze to use.
With access to the best 2D animation software, you can create compelling and intricate stories that will help you sync with the audience.
01Wondershare Filmora
Price: Free, $99.99 (Perpetual); $59.99 (1-Year)
Pros
Numerous preset options
Both for beginners and professionals
Quick video trim/edits
Cons
Straightforward user interface
Lacks various shortcuts
May need high system requirements
What are users saying?
“I am solving the problem of getting an easy-to-use, all-in-one video editor. In addition, the editor gives you the ability to command over your audio files, whereas other editors just give you the basic audio editing capabilities. Lastly, the fully editable text effects and the vast numbers too.”
Key Features
Unlimited Video Tracks.
Audio Noise Reduction.
Automatic Audio Sync.
Motion Graphics animation support.
Auto color correction.
Available for Mac and Windows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Opentoonz
Price: Free
Pros
Accessible plugin to automatically create animation effects
Unique Xsheets & Timelines features
Audio/Soundtrack Implementer
Cons
Somewhat Limited drawing capabilities
Intricate setup
A bit outdated UI design
What are users saying?
“Not a very self-explanatory 2D animation software. I had to look up some help, but it worked out in the end (youtube tutorials).”
Key Features
GTS scanning tool
Easy to modify picture styles
Add light and distortion effects
Works with black and white and colored scans

03Pencil 2D
Price: Free
Pros
Easy to use
Open sources
Supports multiple languages
Cons
It doesn’t support shape tools
Only for beginners
It doesn’t support 3D animation
What are users saying?
“The main thing against Pencil2d is the lack of complicated tools. Some tools are not there to bring better color effects, curves, drawing tools, etc. But honestly, this is not a big problem, the intention to be the most robust in the world but to be a tool that provides you a great introduction to animation with vector drawing.”
Key Features
Simplistic design to let you make animation easily
Raster and vector workflow switching
Cross-platform compatibility to free download

04Maefloresta/TupiTube
Price: Free
Pros
Great for beginners
Effective tools management
Friendly price plan
Cons
Differences in color correction
Certain confusing tools
Unable to erase unwanted frames
What are users saying?
“Honestly, I love the app, but I wish there were an eraser, but other than that, it is great for everything from experimental clips to my YT videos that will be coming out in a few months.”
Key Features
A free downloadable app that assists on tablets and smartphones
Simple software with tutorials
Interactive user interface that beginners can use with ease

05Synfig
Price: Free
Pros
Offers 50+ layers
Easy to use layout
Lots of technical tools and functions
Cons
Difficult layout
Hard learning curve
Only a few tutorials available
What are users saying?
“It is cumbersome. You will look for tutorials to understand it, even if you have the best 2D animation software Background. - Though, it’s not famous so you may not wander for information about it as easily. - You do need high PC requirements to operate it, it is heavy. - You have to Constantly save because there are a few operations that make it crash.”
Key Features
Compatible with multiple content layers
The bone system assists for the cutout animations creation from bitmap images
Consistent with sound support to allow for the addition and syncing of narration and music to the video

06CelAction 2D
Price: $1300 Studio Edition (Single License Use)
Pros
Fast to use
Low system requirements
Add-ons available
Cons
Less dynamic
Less in demand
Time-Consuming to learn
What are users saying?
**”**I found the software pretty responsive and may not be good for beginners. Being a beginner, I need easy-to-use free download 2D animation software with low learning, and it didn’t fit my needs entirely.”
Key Features
Quick and straightforward to use professionally
Features ergonomic controls
Simply manages complicated projects with different layers
Compatible with all modern Windows machines - 32 and 64-bit Also runs with Macs through Boot Camp
The multiplane camera helps you have more excellent controls

07Moho (Anime Studio) Pro
Price: $399 (Full Pack)
Pros
Regular updates available
Advanced features
Also good for beginners
Cons
Doesn’t automatically sync
Some functions are highly advanced
Lacks flexibility
What are users saying?
“I am freelance, and Moho12 has allowed me to give more character to animated characters that I can use for some clients. The compatibility that I get with Adobe Illustrator and the speed of the render makes it one of my central tools when it comes to working with character animations.”
Key Features
Improved freehand drawing tools
Beizer manages to make it simpler for you to design your videos
Brilliant warp feature assists in creating custom meshes to twist and bend your animations
Realistic motion blur
Best 2D Animation software for different layers at the same time

08FlipBook
Price: $19.99 (FlipBook Lite); $49.99 (FlipBook Studio); $149.99 (FlipBook Pro); $199.99 (FlipBook Pro HD)
Pros
Simple to draw
Easy to import from a scanner
Quick uploads
Cons
No free version
Challenging to make subtle changes
May not be user-friendly features
What are users saying?
“FlipBook does not contain a steep learning curve, and even first-time animators will be able to produce creative projects.”
Key Features
Modifications will be active while you draw the animation, so FlipBook is pretty quick
Easy to use the shift key to make speed painting
Ten animation layers for adding extra touches
Simple to use a scanner to import images

09Reallusion CrazyTalk Animator
Price: $199 (Pipeline); $99 (Pro)
Pros
Large library of appealing templates
Both for beginners and professionals
Easy to control characters
Cons
No drawing tools
A bit high learning curve
Hard to sync voice
What are users saying?
“This is a 2D animation maker online that makes sense. CTA makes sense in everything it does. One will find the tools exactly where they are supposed to be, and things work exactly the way one expects them to work.”
Key Features
Assists real-time facial expression with precise modification
Black magic to transform the image into a moving cartoon
You can make 2D visual effects for professionals

10Stop Motion Studio
Price: $59.99
Pros
Inbuilt sound editor
Easy to schedule
Not free
Cons
Certain hoops
No bone ringing tools or template designs
Only for 2D stop motion, 2D animation online
What are users saying?
“So I am in high school, Considering an animation class. Currently, we use this to make a claymation. I have noticed a few complexities with it. The camera does not aim well, which is a big hassle. It also Consists of a glitch where sometimes, if you hit the undo frame, it will delete all your other projects. When that happened to me, I was not happy. Now, this last part may just be nitpicking, but when I saw the official company’s animation, I saw their fingers in it, and the animation was not smooth.”
Key Features
Onionskin helps you to view previous frames via a transparent overlay
Audio recording and Chroma key and audio recording to better narrate and add voice effects
Simple
one-click upload to Facebook and YouTube
DSLR camera assistance for creating perfect 1080p recordings

11Harmony
Price: $25.50/month (Harmony Essentials); $64.50/month (Harmony Advanced); $117.50/month (Harmony Premium)
Pros
Lots of animation and drawing tools
Offers various color controls
Flexible 2D animation
Cons
Complicated to learn
High system requirements
Not free
What are users saying?
“I have created really powerful 2D animations with Harmony; it offers almost every tool to be precise and creative in the artworks and the advanced tools for paperless animations, which they helped me a lot.”
Key Features
Smooth lines
Stabilizer
It offers 3, 4, and 5-point guides for curved perspectives.
It helps create cut-out animation.
Easy integration with software available in the production pipeline.
It offers 2D or 3D integration.

12Krita
Price: Free
Pros
Completely free
Easy to use
High compatibility
Cons
No dedicated support
Use only on desktop
Outdated UI
What are users saying?
“Krita helps me with my advertising videos as well as logos and other image editing use cases. I mainly use it to make thumbnails for my youtube channel and featured images for the articles on my website. I also use it to make some quick logos for my youtube channel and website.“
Key Features
This online 2D animation maker software allows you to add a stabilizer to the brush to smooth it.
Personalized brush with nine different brush engines.
Create comic panels with built-in vector drawing tools.
Create seamless patterns and textures by making image reference on the x and y-axis.
Import brush packs and texture from other artists.
You can flatten, combine, or order layers to organize your artwork.

13Animaker
Price: $10/mo (Basic); $19/mo (Starter); $49/mo (Pro); Custom Pricing (Enterprise)
Pros
Helpful app
Able to make beautiful videos
Tons of features
Cons
May not work on specific systems
Chunky UI
Time-Consuming
What are users saying?
“Firstly, it displays that you are limited to the materials that you can use. If you want it, you can go for its paid version, which I think is ideal for a company but still hard. Secondly, I am trying to execute a project for my science class, and so far, I’ve had three days to work on it.”
Key Features
Create animated videos in 6 unique video styles like 2D, handcraft, infographics, whiteboard, 2.5 D, and typography.
Beginners can create videos and use them as both animation and animated presentations.
Best free download 2D animation software has 200 sound effects to choose from.
It offers 100 background music tracks.
It helps you to record direct voice recordings.
Animaker allows the team to collaborate.
Export video in full HD quality.

14SketchBook
Price: Free
Pros
Many options of pencils, brushes etc.
Various color options
Ideal for quick inspirations
Cons
It may be hard to enlarge projects
Lack of usability in some features
Some functions are confusing
What are users saying?
“Sketchbook has helped us in mobility. Since it is also available for tablets like iPad, it can be used to create quick artworks and concept arts and be used as a notebook to take notes. The different features also come in real handy, and the artwork created can be used to display professionally with a good amount of details.”
Key Features
It helps you draw basic shapes like circles, triangles, rectangles, etc.
Adjust the rules as per your desire.
Fill color into your artwork.
Also, import or export the layer as PSD.

15Animate CC
Price: $20.99/mo
Pros
Helpful user interface
Various essential modules
Extremely smooth
Cons
High battery utilization
Steep learning curve
Lack some tools for handling sound
What are users saying?
“We use Animate to make educational videos, but we also use some of the drawing tools to create vector-based illustrations, and we can export them out from Animate to use them in printed products.“
Key Features
Create new poses for vector images or figures.
It helps you to arrange your layers in a parent-child hierarchy.
● Automatically matches mouth poses to voice inflections.
● Easy to export 360 VR animations.
● Create ads directly with Animate.
● Export images with the correct resolution by bypassing the image optimization and using image settings.

● Key Takeaways from This Episode →
● Using 2D animation software is simpler when you have the right software. You already have a storyboard and a script in mind, but now you can realize your vision in unique and intricate ways.
● So, if you want to make 3D animation, various 3D animation software options are also for you. If any of the products above will serve you well, you could use Filmora, which comes first in the series of 2D animation software.
Tips to Create Animated Social Media Posts in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Also read:
- Ways to Get the Most up to Date Cartoon Character Design Tips
- 2024 Approved 8 Blender 3D Animation Tutorials
- The Ultimate Cheatsheet to 15 Adobe Animate Alternatives for 2024
- Updated 2024 Approved Top 10 Free Online Animated Logo Makers Everyone Should Know
- Updated 10 Great Apps to Turn Funny Animated Images Into Comics
- In 2024, Best Websites to Download Animated GIFs for Free
- New How to Draw Skeleton Cartoon – A Step by Step Guide
- New In 2024, How to Make a 3D Cartoon of Yourself
- Updated Most Popular Tips on Learning Animate Rigging
- Learn How to Make Your Characters Interactive in Unity Animation Rigging
- New 15 Best Sites to Watch Cartoons Online Free And So Can You for 2024
- Best 10 Anime Websites to Watch Dubbed Anime Free for 2024
- Best 12 Illusion Gifs Top Picks
- Updated 2024 Approved Best GIF to Video Converters
- Updated 2024 Approved 10 Top Memorable Japanese Cat Cartoons
- Updated 2024 Approved Some Techniques for Creating Animated Logo That Few People Know About
- New 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- New Little Known Techniques of Motion Graphics in Premiere Pro for 2024
- How-To Guide Make Animation Characters with the Best Animated Character Creators for 2024
- Updated 15 Forgotten Cartoon Characters of All Time You Used to Love
- Updated Best GIF Resizers to Reduce GIF Size
- Updated 5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
- New 2024 Approved Before You Learn 3D Animation Things You Should Know
- Updated In 2024, 4 Things You Should Know About Pinterest GIF
- Updated Dead Simple Guide to Create New and Exciting Blackboard Animation
- New 2024 Approved Best 15 2D Animation Software Free That Worth to Try
- Techniques for Making After Effects 2D Animation
- New Handy Tip From Adobe Animate Rigging Tutorial for All Learners for 2024
- Updated In 2024, How to Analyze an Editorial Cartoon
- New How to Animate - Adobe Animate Tutorial for All for 2024
- In 2024, How to Make My Photo 3D Cartoon Online
- New How to Make GIF Stickers for WhatsApp 100 The Simple Way
- New How to Make My Photo 3D Cartoon Online
- Updated Handy Tips From Adobe Animate Rigging Tutorial for All Learners for 2024
- New Secret Shortcut to Adobe Animate Character Tutorial
- Unlock Apple iPhone 13 Pro With Forgotten Passcode Different Methods You Can Try
- FRP Hijacker by Hagard Download and Bypass your Vivo X100 Pro FRP Locks
- How to Change Spotify Location After Moving to Another Country On Apple iPhone XS | Dr.fone
- How to Lock Apps on Samsung Galaxy A34 5G to Protect Your Individual Information
- How to Fix Error 495 While Download/Updating Android Apps On Infinix Hot 30i | Dr.fone
- Top 10 Best Spy Watches For your Oppo A78 5G | Dr.fone
- Easily Unlock Your Tecno Pop 8 Device SIM
- Want to Uninstall Google Play Service from OnePlus Nord N30 5G? Here is How | Dr.fone
- How to Sign .fodt file Online with DigiSigner
- Detailed guide of ispoofer for pogo installation On Xiaomi Redmi A2+ | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Oppo K11x Phones with/without a PC
- Why Is My Realme 12 Pro 5G Offline? Troubleshooting Guide | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Apple iPhone 13 mini | Dr.fone
- How Oppo A78 Mirror Screen to PC? | Dr.fone
- In 2024, Edit and Send Fake Location on Telegram For your Oppo Find X7 in 3 Ways | Dr.fone
- 2024 Approved Master Amazon Live Features, Pro Tips and Future Trends
- Can I recover permanently deleted photos from Edge 2023
- 6 Solutions to Fix Error 505 in Google Play Store on Xiaomi Redmi Note 12 4G | Dr.fone
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Tecno Camon 30 Pro 5G | Dr.fone
- In 2024, How to Transfer Apple iPhone 6 Plus Data to iPhone 12 A Complete Guide | Dr.fone
- Title: Best GIF Croppers How to Crop an Animated GIF
- Author: Elon
- Created at : 2024-06-15 11:22:36
- Updated at : 2024-06-16 11:22:36
- Link: https://animation-videos.techidaily.com/best-gif-croppers-how-to-crop-an-animated-gif/
- License: This work is licensed under CC BY-NC-SA 4.0.