How to Create Benime Whiteboard Animation on Android for 2024

How to Create Benime Whiteboard Animation on Android
How to Create Benime Whiteboard Animation in Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

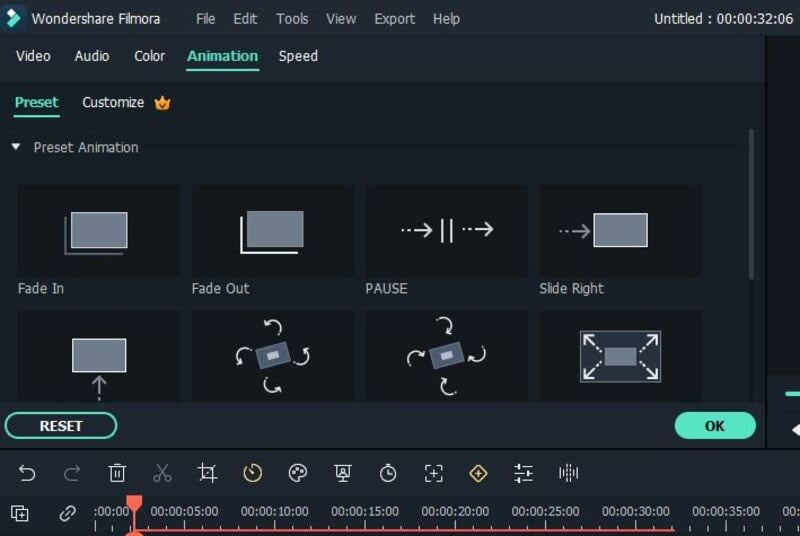
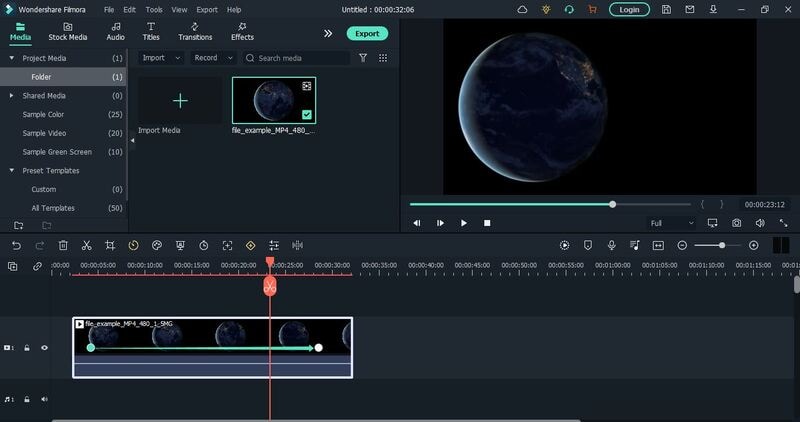
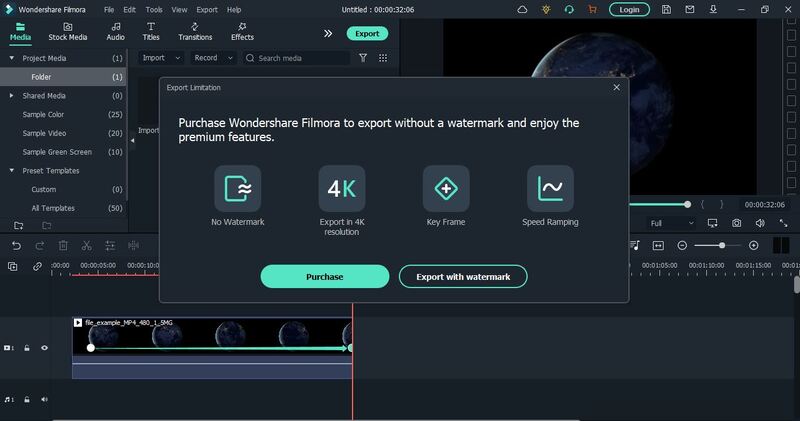
Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
The Ultimate Cheatsheet to 15 Adobe Animate Alternatives in 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Like all other Adobe premium software like Photoshop, illustrator, and premiere pro, Adobe Animate is designed for professionals.

No need to feel discouraged as there are plenty of Adobe Animate free alternatives with which you can polish the animator in you. Let’s check them out.
In this article
01 [Adobe Animate - How It Became a Good Option Without Hesitation?](#Part 1)
02 [Top 10 Adobe Animate Alternatives to Improve Animation Experience](#Part 2)
03 [The Most Comprehensive All-round Comparison Among All Alternatives](#Part 3)
Part 1 Adobe Animate - How It Became a Good Option Without Hesitation?
1. How Much Do You Know About Adobe Animate Key Features?
The Adobe Creative Cloud is constantly updating its range of virtual tools with new features which give users twice more incentive to subscribe. Adobe Animate CC, which is basically the new Adobe Flash, has also received an update recently which installed a bundle of new features to its interface, making it even more irresistible to animators.
What’s new with Adobe Animate?
● Adobe Animate Camera
Adding to Adobe’s line of exclusivity is its all-new Adobe Virtual Camera. Using this feature, Adobe animate users can now control their animation camera movements giving your animation videos a more realistic feel.
● Export any Format
Exporting your animations to your desktop is a convenience every software should provide.
● Audio Syncing
Adobe Animate enables you to synchronize audio to your animations completely easily which is yet another feature that has been recently added.
● Vector Brushes
Though it resembles the same functionality with Adobe Illustrator, Adobe Animate has renewed the tool with the ability to use tilt and pressure effects when drawing with a stylus or pen.
● Web Fonts
Now you can use a vast library of Adobe web fonts with Adobe Animate. These high-quality fonts are available in HTML5 canvas documents.
2. What Lay Behind Adobe Animate Alternative?
When it comes to choosing the best premium animation software, Adobe Animate CC is the obvious choice, but what makes beginners hesitant in using Adobe Animate is the fact that you need to subscribe to Adobe Creative Cloud.
This becomes an obstacle to those who are just starting out and are not that confident in getting their hands on a professional league interface like Animate. It also lacks sufficient facilities for practicing 3D animations.
This is exactly where free Alternatives to Adobe Animate enters the scene. Check out our list and find out which alternative suits your level of animation skills.
Part 2 Top 10 Adobe Animate Alternatives to Improve Animation Experience
No. 1 Krita

The first free-to-use Adobe Alternative on our list is ‘Krita’. It is an open-source animator with an intuitive drag and drop panel which gives users complete flexibility.
Krita llll➤
● UI
It offers over 30 different Dockers which are like toolkits for the program.
● Features
Freehand path tool+Object manipulation+HDR support+Layer Management+Enhanced OpenGL
● Compatibility
Supports various metadata formats like ORA, KRA, PSD, JPEG and PNG files.
● Popularity
Krita has a 4.3 start popularity rating at G2.com.
● Operating System
Compatible with Windows 8 or higher, macOS X 10.12 and Linux Basic.
● Pricing
Free to use.
● Who is Best For?
Krita is an excellent alternative for beginners who are looking to not get overwhelmed by comprehensive features.
● Reviewers say compared to Adobe Animate
Many reviewers have preferred Krita’s simplistic approach to Adobe Animate.
● Verdict
It is an excellent image editor and animator but can be limiting in its professional application.
Strengths
100 preloaded brushes: You can use brush tools in categories like digital, ink, paint, and sketch.
Onion Layer Editing: You can go back and check your previous drawing before moving on to the next.
Counteractive Tools: Efficiently compatible with pressure-sensitive tablets.
Weaknesses
Pixel-based Drawings: Its drawings are pixelated making it harder to achieve precisions around the rough edges.
Added Support: Exporting animation files requires support from a secondary application.
No. 2 Open Toonz

A friendlier platform for cartoon animation lovers and yet another free Adobe Animate Alternative. An open-source platform whose code can be modified by the user to add new features and graphics.
Open Toonz llll➤
● UI
Its interface has separate organized rooms called ‘workspaces’. The tools and windows in each room are different and fulfill a separate function.
● Features
Indexed Colour Palettes+Motion Tracking+Effects and Composting+Effects and Composting+Effects and Composting
● Compatibility
Opentoonz supports a plethora of file formats like AVI, 3GP, BMP, JPG, GIF, MOV, NOL, RGB, SGI, TGA, TIF, and TIFF.
● Popularity
OpenToonz has a standard rating of 4.1 stars on G2.
● Operating System
Compatible with macOS X 10.9, Windows 7 or higher.
● Pricing
Free to use.
● Who is Best For?
Can be used by both professionals and beginners alike.
● Reviewers say compared to Adobe Animate
It is a great platform to familiarize yourself with basic animation.
● Verdict
OpenToonz is an excellent animation tool for beginners but lacks some of the higher-performing functions demanded by professionals.
Strengths
TWAIN Standard Compatible: Images captured on OpenToonx using its digital camera and scanners can be used in animations.
Choose from different animation types: You can choose between standard animation and skeletal animations.
100s of Special Effects: Change the effects of your image however you want using effects like incident light or distortion waves.
Weaknesses
Suitable only for beginners: OpenToonz may still require some work in order to muster the attention of pros.
Lack of automated syncing: You may find it difficult to sync the voices of your characters.
No. 3 Toon Boom

Toon Boom is a more popular alternative to Adobe Animate and is recognized by professional animation studios worldwide. Toon Boom even has its own pro-grade animation software called Harmony which has been used to create various popular TV animated series.
Toon Boom llll➤
● UI
The extremely instinctive interface where you can navigate using various effects like zoom in & out, pan and reset your views.
● Features
Advanced Cut out+Bitmap and Vector Drawing+Bitmap and Vector Drawing+Access to Harmony Server+Access to Harmony Server
● Compatibility
Toon Boom can import dozens of different file formats like BMP, JPEG, PSD, TGA, SGI, TIFF, TVG and PAL.
● Popularity
Toom Boom is rated excellent on G2 with 4.7 stars.
● Operating System
Can run with Windows 7 & 10, macOS High Sierra, Catalina, Mojave.
● Pricing
Basic - $25/month; Advanced - $63/month; Premium - $115/month.
● Who is Best For?
Superb animation software with dozens of features that would attract freelance animators and professionals.
● Reviewers say compared to Adobe Animate
The common opinion amongst reviewers is that Toon Boom offers many more features than Adobe Animate.
● Verdict
Toon Boom is premium software that is excellent for pro-league animators and is one of Adobe Animates biggest competitors.
Strengths
Onion Skinning Feature: You can view your drawings in layers.
Import & Export Different types of files: You can export and import files like paper drawings, digital drawings and 13 other file types.
Peg Animations: You can chart your character’s movements using pegs between two points.
Weaknesses
Lacks Audio Features: You require an external audio application to include audio in your animations.
Do not include pre-made characters: You would need to create your characters from scratch.
No. 4 TVPaint Animation

TVPaint has been a household animation software that has been around for a while. It has considerable features which are great for creating versatile 2D animations.
TVPaint Animation llll➤
● UI
The TVPaint Interface is not too complex and has a wide range of bitmap drawing tools for 2D all 2D animation processes.
● Features
Bitmap Drawing Tools+Bitmap Drawing Tools+Layer Management+Layer Management+Layer Management
● Compatibility
Can import image and video files like WMV, AVI, MOV, MPEG, GIF, JPEG, PNG, and TIFF.
● Popularity
TVPaint has been around for a long while and has a 5-star G2 rating.
● Operating System
Later versions of TVPaint are compatible with Microsoft Windows, macOS X, Android, and Linux.
● Pricing
Standard version 11.0 costs €500; Professional version 11.0 costs €1250.
● Who is Best For?
It is traditionally acclaimed 2D animation software superb for professional animation studios.
● Reviewers say compared to Adobe Animate
Both TV Paint and Animate cc has the ability to perfect frame to frame animation with minor differences in the choice of tools.
● Verdict
TV Paint is a fantastic software amongst animators who wish to perfect their craft.
Strengths
Versatile Drawing Tools: You have access to all essential drawing tools like brushes, color palettes, textures and more.
Strong Painting Engine: Powerful painting tool for sketching and painting backgrounds.
Colour & Texture Generator: This tool provides an enhanced spectrum of colors.
Weaknesses
Learning Curve: TVPaint has its own learning curve as the interface is dissimilar from average animators.
Limited to Bitmap: You can only edit images in Bitmap format.
No. 5 Synfig Studio

Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
Synfig Studio llll➤
● UI
Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
● Features
Various different layers+Sound Support+Dozens of Drawing Tools+Dozens of Drawing Tools+Import Facility
● Compatibility
You can render multiple video formats like AVI, MPEG, GIF, and MNG.
● Popularity
Excellent Rating 5 stars for Vector Graphics on G2.
● Operating System
Can run on Windows 7 and above, macOS X 10.8 and Linux.
● Pricing
Free to use.
● Who is Best For?
Synfig is a bit complex but great for animators who are willing to learn.
● Reviewers say compared to Adobe Animate
Much more convenient interface.
● Verdict
Synfig Studios is a great program for animating vector graphics.
Strengths
Vector Tweening: Change the shape of your vectors automatically.
50+ Layers: Choose from multiple gradients, filters, distortions, geometrics and fractals.
Auto Lip-Sync: Your audio will be automatically paired with your characters.
Weaknesses
Continuous Saving: You will need to manually save your files each time.
Learning Curve: The program takes some time to master.
No. 6 Cacani

Here comes CACANi, a new chip off the old block for anime lovers. It has awesome features for drawing vector animations.
Cacani llll➤
● UI
Excellent vector drawing interface which reduces your effort and time by auto-generating drawings.
● Features
Auto-generated Drawings+Personal Drawing Assistant+Max Artist Control+Max Artist Control+Shortcut Customization
● Compatibility
BMP, PNG, JPG, TGA, and TIFF files can all be imported.
● Popularity
Relatively new to the market but is growing in popularity.
● Operating System
Compatible with Windows 7, 8, 10, or higher.
● Pricing
30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799
● Who is Best For?
Animators looking to work with a more powerful set of tools and are willing to pay for it can opt for Cacani.
● Reviewers say compared to Adobe Animate
An advanced tool provides excellent support for smooth and curve drawings.
● Verdict
A premium tool meant for advanced usage and is excellent for instinctive users and animators.
Strengths
Painting Assistance: You can paint one sequence and your color combination will be carried forward to the next sequence.
Drawing Tools: Simplifies all types of vector drawings.
Stroke Correction: You can correct problems in-between frames.
Weaknesses
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
No. 7 Wick Editor

Wick Editor is a free-to-use open-source platform that is great for creating standard flash-based animations. It was incepted with the purpose to provide animators with a free platform equipped with easy-to-use toolkits.
Wick Editor llll➤
● UI
Wick’s interface includes a combination of programming and animation systems using tools like Flash and Scratch and HyperCard.
● Features
Interactive Interface+Browser Operated+Browser Operated+Includes Guides and Tutorials
● Compatibility
Requires third-party assistance to convert wick files to GIF, ZIP or HTML.
● Popularity
Moderately rate by first-time users.
● Operating System
Can run online through browsers like Firefox or Chrome.
● Pricing
Free to use.
● Who is Best For?
Suitable marketing animators and freelancers.
● Reviewers say compared to Adobe Animate
Not as comprehensive as Adobe Animate.
● Verdict
Wick Editor is more suited for animating basic promotions but not meant for professional use.
Strengths
User Friendly: Icons, texts, and labels are enlarged for convenience.
Includes Basic Programming: Combines animation elements with a programming interface.
Export to multiple formats: You can use export wick projects in multiple formats.
Weaknesses
Incompatible with Mobile Devices: It is not available for use on mobile devices.
Incompatible with Mobile Devices: It is not available for use on mobile devices.
No. 8 Blender

Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
Blender llll➤
● UI
Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
● Features
3D modelling+Raster Graphics Editing+Fluid and Smoke Simulation+Raster Graphics Editing+Rigging & Skinning
● Compatibility
Blender is compatible with a wide range of file formats namely OBJ, 3DS, FBX, STL, PLY and so on.
● Popularity
Blender has an excellent rating of 4.5 on G2.
● Operating System
Compatible for Windows 10 or higher, macOS 10.13 and Linux.
● Pricing
Free to use.
● Who is Best For?
Blender is used by animators worldwide to create professional animation productions.
● Reviewers say compared to Adobe Animate.
Adobe Animate is comparatively easier to use, but Blender is great for small-scale animation businesses.
● Verdict
An excellent diverse animation tool for small-scale studios, freelancers and hobbyists.
Strengths
Sync Sound: Match your audios with your visuals with auto-sync.
Preset Shortcuts: You can memorize a list of hotkeys for convenient use.
Shape Keys: You can add more detail with the help of shape keys like skeletal rigging.
Weaknesses
Complicated User interface: There are dozens of duplicate buttons which uncoordinated.
Glitches: Open source software is known to be glitchy as they lack premium security.
No. 9 Autodesk Maya

Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
Krita llll➤
● UI
Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
● Features
Ready to use graphs+Ready to use graphs+Bifrost Programming Environment+Ocean Simulation Systems+Seamless Import and Export
● Compatibility
Maya can import various file formats, including mayaBinary, mayaLT, mayaAscii, OBJ, audio, EPS, Adobe Illustrator, Image, FBX.
● Popularity
Maya has a standard 4.3 rating on G2.
● Operating System
Compatible with macOS X 10.13, Windows 10 or higher and Linux.
● Pricing
Annual Subscription $1700.
● Who is Best For?
Maya is equipped with a substantial number of features and requires animators to take time learn therefore grooming their animation skills.
● Reviewers say compared to Adobe Animate
Adobe animate has a much more convenient interface when compared to Autodesk Maya but it is more alluring for professional studios.
● Verdict
Autodesk Maya is mighty fine 3D animation software that opens more doors for animators with a keen sense of detail.
Strengths
A complete 3D animation package: Maya hasn’t left any stone unturned in terms of features.
One of the best in the Industry: Simple to create any type of animation.
Python API: Convenient for creating plugins and scripts.
Weaknesses
Lacks Convenient Interface: Maya’s toolkit is a bit more complex than Animate CC.
No. 10 Filmora Pro

Filmora Pro is an excellent Adobe Animate alternative in terms of convenience, versatility and the variation animation features you can explore on its super intuitive interface.
Krita llll➤
● UI
Filmora Pro is basically a video editing software with a unique interface that is simple to understand and master.
● Features
Length Adjustment+Gradient Tool+Evaporate+Linear Wipe+Pinwheel
● Compatibility
You can import a wide range of video files like MP4, MOV, WMV, AVI, F4V, MKV, TS, MPEG-2, GIF, MP3 and WEBM.
● Popularity
Filmora Pro is rated at a whopping 4.6 stars.
● Operating System
Compatible with Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14.
● Pricing
Per Year subscription $51.99; time Purchase $79.99
● Who is Best For?
Filmora Pro from Wondershare is ideal for users, from vloggers and freelancers to hobbyists and professionals.
● Reviewers say compared to Adobe Animate.
According to most reviewers, Filmora Pro has an easier-to-use interface and an abundance of features compared to Adobe Animate CC. Still, it is essentially a video editing software nonetheless.
● Verdict
Filmora Pro is an all-in-one video editing software that offers tons of editing features for all types of videos.
Strengths
Preset Options: You can experiment with a wide range of presets to edit animations quickly.
Easy Media Upload: Filmora supports a wide range of file formats.
4K video: You can also use Filmora to edit 4K videos.
Weaknesses
Lacks Shortcut Options: It may get a bit difficult to navigate on Filmora.
Cartoonish Transitions: Transition between cuts can require extra care.
Part 1 The Most Comprehensive All-round Comparison Among All Alternatives
| Tools | UI | G2 Rating | OS | Pricing |
|---|---|---|---|---|
| Krita | Versatile | 4.3 | Windows 8 or higher, macOS X 10.12 and Linux | Free |
| Open Toonz | Compartmentalized | 4.1 | MacOS X 10.9, Windows 7 or higher | Free |
| Toon Boom | Instinctive | 4.7 | Windows 7 & 10, macOS High Sierra, Catalina, Mojave | Basic – $25/month; Advanced - $63/month; Premium - $115/month |
| TVPaint Animation | Comprehensive | 5 | Windows, macOS X, Android and Linux. | Standard Version – €500; Pro Version – €1250 |
| Synfig Studio | Versatile | 5 | Windows 7 and above, macOS X 10.8 and Linux | Free |
| Cacani | Effortless | NIL | Windows 7, 8, 10 or higher | 30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799 |
| Wick Editor | Hybrid | NIL | Firefox or Chrome. | Free |
| Blender | Changing | 4.5 | Windows 10 or higher, macOS 10.13 and Linux. | Free |
| Maya | Comprehensive | 4.3 | MacOS X 10.13, Windows 10 or higher and Linux. | Annual Subscription $1700 |
| Filmora Pro | Versatile | 4.6 | Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14. | Yearly – $51.99; One Time –$79.99 |

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Takeaways from This Episode
● There are dozens of free and paid animation software out there, but only a few are ideal Adobe Animate Alternatives.
● Adobe Animate is one of the best 2D and 3D animation software in the market, with versatile tools and many plug-in options.
● You need a monthly or yearly subscription to Adobe Creative Cloud to use Animate CC, which is why we have complied a list of the best Adobe Animate Alternatives.
Like all other Adobe premium software like Photoshop, illustrator, and premiere pro, Adobe Animate is designed for professionals.

No need to feel discouraged as there are plenty of Adobe Animate free alternatives with which you can polish the animator in you. Let’s check them out.
In this article
01 [Adobe Animate - How It Became a Good Option Without Hesitation?](#Part 1)
02 [Top 10 Adobe Animate Alternatives to Improve Animation Experience](#Part 2)
03 [The Most Comprehensive All-round Comparison Among All Alternatives](#Part 3)
Part 1 Adobe Animate - How It Became a Good Option Without Hesitation?
1. How Much Do You Know About Adobe Animate Key Features?
The Adobe Creative Cloud is constantly updating its range of virtual tools with new features which give users twice more incentive to subscribe. Adobe Animate CC, which is basically the new Adobe Flash, has also received an update recently which installed a bundle of new features to its interface, making it even more irresistible to animators.
What’s new with Adobe Animate?
● Adobe Animate Camera
Adding to Adobe’s line of exclusivity is its all-new Adobe Virtual Camera. Using this feature, Adobe animate users can now control their animation camera movements giving your animation videos a more realistic feel.
● Export any Format
Exporting your animations to your desktop is a convenience every software should provide.
● Audio Syncing
Adobe Animate enables you to synchronize audio to your animations completely easily which is yet another feature that has been recently added.
● Vector Brushes
Though it resembles the same functionality with Adobe Illustrator, Adobe Animate has renewed the tool with the ability to use tilt and pressure effects when drawing with a stylus or pen.
● Web Fonts
Now you can use a vast library of Adobe web fonts with Adobe Animate. These high-quality fonts are available in HTML5 canvas documents.
2. What Lay Behind Adobe Animate Alternative?
When it comes to choosing the best premium animation software, Adobe Animate CC is the obvious choice, but what makes beginners hesitant in using Adobe Animate is the fact that you need to subscribe to Adobe Creative Cloud.
This becomes an obstacle to those who are just starting out and are not that confident in getting their hands on a professional league interface like Animate. It also lacks sufficient facilities for practicing 3D animations.
This is exactly where free Alternatives to Adobe Animate enters the scene. Check out our list and find out which alternative suits your level of animation skills.
Part 2 Top 10 Adobe Animate Alternatives to Improve Animation Experience
No. 1 Krita

The first free-to-use Adobe Alternative on our list is ‘Krita’. It is an open-source animator with an intuitive drag and drop panel which gives users complete flexibility.
Krita llll➤
● UI
It offers over 30 different Dockers which are like toolkits for the program.
● Features
Freehand path tool+Object manipulation+HDR support+Layer Management+Enhanced OpenGL
● Compatibility
Supports various metadata formats like ORA, KRA, PSD, JPEG and PNG files.
● Popularity
Krita has a 4.3 start popularity rating at G2.com.
● Operating System
Compatible with Windows 8 or higher, macOS X 10.12 and Linux Basic.
● Pricing
Free to use.
● Who is Best For?
Krita is an excellent alternative for beginners who are looking to not get overwhelmed by comprehensive features.
● Reviewers say compared to Adobe Animate
Many reviewers have preferred Krita’s simplistic approach to Adobe Animate.
● Verdict
It is an excellent image editor and animator but can be limiting in its professional application.
Strengths
100 preloaded brushes: You can use brush tools in categories like digital, ink, paint, and sketch.
Onion Layer Editing: You can go back and check your previous drawing before moving on to the next.
Counteractive Tools: Efficiently compatible with pressure-sensitive tablets.
Weaknesses
Pixel-based Drawings: Its drawings are pixelated making it harder to achieve precisions around the rough edges.
Added Support: Exporting animation files requires support from a secondary application.
No. 2 Open Toonz

A friendlier platform for cartoon animation lovers and yet another free Adobe Animate Alternative. An open-source platform whose code can be modified by the user to add new features and graphics.
Open Toonz llll➤
● UI
Its interface has separate organized rooms called ‘workspaces’. The tools and windows in each room are different and fulfill a separate function.
● Features
Indexed Colour Palettes+Motion Tracking+Effects and Composting+Effects and Composting+Effects and Composting
● Compatibility
Opentoonz supports a plethora of file formats like AVI, 3GP, BMP, JPG, GIF, MOV, NOL, RGB, SGI, TGA, TIF, and TIFF.
● Popularity
OpenToonz has a standard rating of 4.1 stars on G2.
● Operating System
Compatible with macOS X 10.9, Windows 7 or higher.
● Pricing
Free to use.
● Who is Best For?
Can be used by both professionals and beginners alike.
● Reviewers say compared to Adobe Animate
It is a great platform to familiarize yourself with basic animation.
● Verdict
OpenToonz is an excellent animation tool for beginners but lacks some of the higher-performing functions demanded by professionals.
Strengths
TWAIN Standard Compatible: Images captured on OpenToonx using its digital camera and scanners can be used in animations.
Choose from different animation types: You can choose between standard animation and skeletal animations.
100s of Special Effects: Change the effects of your image however you want using effects like incident light or distortion waves.
Weaknesses
Suitable only for beginners: OpenToonz may still require some work in order to muster the attention of pros.
Lack of automated syncing: You may find it difficult to sync the voices of your characters.
No. 3 Toon Boom

Toon Boom is a more popular alternative to Adobe Animate and is recognized by professional animation studios worldwide. Toon Boom even has its own pro-grade animation software called Harmony which has been used to create various popular TV animated series.
Toon Boom llll➤
● UI
The extremely instinctive interface where you can navigate using various effects like zoom in & out, pan and reset your views.
● Features
Advanced Cut out+Bitmap and Vector Drawing+Bitmap and Vector Drawing+Access to Harmony Server+Access to Harmony Server
● Compatibility
Toon Boom can import dozens of different file formats like BMP, JPEG, PSD, TGA, SGI, TIFF, TVG and PAL.
● Popularity
Toom Boom is rated excellent on G2 with 4.7 stars.
● Operating System
Can run with Windows 7 & 10, macOS High Sierra, Catalina, Mojave.
● Pricing
Basic - $25/month; Advanced - $63/month; Premium - $115/month.
● Who is Best For?
Superb animation software with dozens of features that would attract freelance animators and professionals.
● Reviewers say compared to Adobe Animate
The common opinion amongst reviewers is that Toon Boom offers many more features than Adobe Animate.
● Verdict
Toon Boom is premium software that is excellent for pro-league animators and is one of Adobe Animates biggest competitors.
Strengths
Onion Skinning Feature: You can view your drawings in layers.
Import & Export Different types of files: You can export and import files like paper drawings, digital drawings and 13 other file types.
Peg Animations: You can chart your character’s movements using pegs between two points.
Weaknesses
Lacks Audio Features: You require an external audio application to include audio in your animations.
Do not include pre-made characters: You would need to create your characters from scratch.
No. 4 TVPaint Animation

TVPaint has been a household animation software that has been around for a while. It has considerable features which are great for creating versatile 2D animations.
TVPaint Animation llll➤
● UI
The TVPaint Interface is not too complex and has a wide range of bitmap drawing tools for 2D all 2D animation processes.
● Features
Bitmap Drawing Tools+Bitmap Drawing Tools+Layer Management+Layer Management+Layer Management
● Compatibility
Can import image and video files like WMV, AVI, MOV, MPEG, GIF, JPEG, PNG, and TIFF.
● Popularity
TVPaint has been around for a long while and has a 5-star G2 rating.
● Operating System
Later versions of TVPaint are compatible with Microsoft Windows, macOS X, Android, and Linux.
● Pricing
Standard version 11.0 costs €500; Professional version 11.0 costs €1250.
● Who is Best For?
It is traditionally acclaimed 2D animation software superb for professional animation studios.
● Reviewers say compared to Adobe Animate
Both TV Paint and Animate cc has the ability to perfect frame to frame animation with minor differences in the choice of tools.
● Verdict
TV Paint is a fantastic software amongst animators who wish to perfect their craft.
Strengths
Versatile Drawing Tools: You have access to all essential drawing tools like brushes, color palettes, textures and more.
Strong Painting Engine: Powerful painting tool for sketching and painting backgrounds.
Colour & Texture Generator: This tool provides an enhanced spectrum of colors.
Weaknesses
Learning Curve: TVPaint has its own learning curve as the interface is dissimilar from average animators.
Limited to Bitmap: You can only edit images in Bitmap format.
No. 5 Synfig Studio

Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
Synfig Studio llll➤
● UI
Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
● Features
Various different layers+Sound Support+Dozens of Drawing Tools+Dozens of Drawing Tools+Import Facility
● Compatibility
You can render multiple video formats like AVI, MPEG, GIF, and MNG.
● Popularity
Excellent Rating 5 stars for Vector Graphics on G2.
● Operating System
Can run on Windows 7 and above, macOS X 10.8 and Linux.
● Pricing
Free to use.
● Who is Best For?
Synfig is a bit complex but great for animators who are willing to learn.
● Reviewers say compared to Adobe Animate
Much more convenient interface.
● Verdict
Synfig Studios is a great program for animating vector graphics.
Strengths
Vector Tweening: Change the shape of your vectors automatically.
50+ Layers: Choose from multiple gradients, filters, distortions, geometrics and fractals.
Auto Lip-Sync: Your audio will be automatically paired with your characters.
Weaknesses
Continuous Saving: You will need to manually save your files each time.
Learning Curve: The program takes some time to master.
No. 6 Cacani

Here comes CACANi, a new chip off the old block for anime lovers. It has awesome features for drawing vector animations.
Cacani llll➤
● UI
Excellent vector drawing interface which reduces your effort and time by auto-generating drawings.
● Features
Auto-generated Drawings+Personal Drawing Assistant+Max Artist Control+Max Artist Control+Shortcut Customization
● Compatibility
BMP, PNG, JPG, TGA, and TIFF files can all be imported.
● Popularity
Relatively new to the market but is growing in popularity.
● Operating System
Compatible with Windows 7, 8, 10, or higher.
● Pricing
30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799
● Who is Best For?
Animators looking to work with a more powerful set of tools and are willing to pay for it can opt for Cacani.
● Reviewers say compared to Adobe Animate
An advanced tool provides excellent support for smooth and curve drawings.
● Verdict
A premium tool meant for advanced usage and is excellent for instinctive users and animators.
Strengths
Painting Assistance: You can paint one sequence and your color combination will be carried forward to the next sequence.
Drawing Tools: Simplifies all types of vector drawings.
Stroke Correction: You can correct problems in-between frames.
Weaknesses
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
No. 7 Wick Editor

Wick Editor is a free-to-use open-source platform that is great for creating standard flash-based animations. It was incepted with the purpose to provide animators with a free platform equipped with easy-to-use toolkits.
Wick Editor llll➤
● UI
Wick’s interface includes a combination of programming and animation systems using tools like Flash and Scratch and HyperCard.
● Features
Interactive Interface+Browser Operated+Browser Operated+Includes Guides and Tutorials
● Compatibility
Requires third-party assistance to convert wick files to GIF, ZIP or HTML.
● Popularity
Moderately rate by first-time users.
● Operating System
Can run online through browsers like Firefox or Chrome.
● Pricing
Free to use.
● Who is Best For?
Suitable marketing animators and freelancers.
● Reviewers say compared to Adobe Animate
Not as comprehensive as Adobe Animate.
● Verdict
Wick Editor is more suited for animating basic promotions but not meant for professional use.
Strengths
User Friendly: Icons, texts, and labels are enlarged for convenience.
Includes Basic Programming: Combines animation elements with a programming interface.
Export to multiple formats: You can use export wick projects in multiple formats.
Weaknesses
Incompatible with Mobile Devices: It is not available for use on mobile devices.
Incompatible with Mobile Devices: It is not available for use on mobile devices.
No. 8 Blender

Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
Blender llll➤
● UI
Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
● Features
3D modelling+Raster Graphics Editing+Fluid and Smoke Simulation+Raster Graphics Editing+Rigging & Skinning
● Compatibility
Blender is compatible with a wide range of file formats namely OBJ, 3DS, FBX, STL, PLY and so on.
● Popularity
Blender has an excellent rating of 4.5 on G2.
● Operating System
Compatible for Windows 10 or higher, macOS 10.13 and Linux.
● Pricing
Free to use.
● Who is Best For?
Blender is used by animators worldwide to create professional animation productions.
● Reviewers say compared to Adobe Animate.
Adobe Animate is comparatively easier to use, but Blender is great for small-scale animation businesses.
● Verdict
An excellent diverse animation tool for small-scale studios, freelancers and hobbyists.
Strengths
Sync Sound: Match your audios with your visuals with auto-sync.
Preset Shortcuts: You can memorize a list of hotkeys for convenient use.
Shape Keys: You can add more detail with the help of shape keys like skeletal rigging.
Weaknesses
Complicated User interface: There are dozens of duplicate buttons which uncoordinated.
Glitches: Open source software is known to be glitchy as they lack premium security.
No. 9 Autodesk Maya

Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
Krita llll➤
● UI
Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
● Features
Ready to use graphs+Ready to use graphs+Bifrost Programming Environment+Ocean Simulation Systems+Seamless Import and Export
● Compatibility
Maya can import various file formats, including mayaBinary, mayaLT, mayaAscii, OBJ, audio, EPS, Adobe Illustrator, Image, FBX.
● Popularity
Maya has a standard 4.3 rating on G2.
● Operating System
Compatible with macOS X 10.13, Windows 10 or higher and Linux.
● Pricing
Annual Subscription $1700.
● Who is Best For?
Maya is equipped with a substantial number of features and requires animators to take time learn therefore grooming their animation skills.
● Reviewers say compared to Adobe Animate
Adobe animate has a much more convenient interface when compared to Autodesk Maya but it is more alluring for professional studios.
● Verdict
Autodesk Maya is mighty fine 3D animation software that opens more doors for animators with a keen sense of detail.
Strengths
A complete 3D animation package: Maya hasn’t left any stone unturned in terms of features.
One of the best in the Industry: Simple to create any type of animation.
Python API: Convenient for creating plugins and scripts.
Weaknesses
Lacks Convenient Interface: Maya’s toolkit is a bit more complex than Animate CC.
No. 10 Filmora Pro

Filmora Pro is an excellent Adobe Animate alternative in terms of convenience, versatility and the variation animation features you can explore on its super intuitive interface.
Krita llll➤
● UI
Filmora Pro is basically a video editing software with a unique interface that is simple to understand and master.
● Features
Length Adjustment+Gradient Tool+Evaporate+Linear Wipe+Pinwheel
● Compatibility
You can import a wide range of video files like MP4, MOV, WMV, AVI, F4V, MKV, TS, MPEG-2, GIF, MP3 and WEBM.
● Popularity
Filmora Pro is rated at a whopping 4.6 stars.
● Operating System
Compatible with Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14.
● Pricing
Per Year subscription $51.99; time Purchase $79.99
● Who is Best For?
Filmora Pro from Wondershare is ideal for users, from vloggers and freelancers to hobbyists and professionals.
● Reviewers say compared to Adobe Animate.
According to most reviewers, Filmora Pro has an easier-to-use interface and an abundance of features compared to Adobe Animate CC. Still, it is essentially a video editing software nonetheless.
● Verdict
Filmora Pro is an all-in-one video editing software that offers tons of editing features for all types of videos.
Strengths
Preset Options: You can experiment with a wide range of presets to edit animations quickly.
Easy Media Upload: Filmora supports a wide range of file formats.
4K video: You can also use Filmora to edit 4K videos.
Weaknesses
Lacks Shortcut Options: It may get a bit difficult to navigate on Filmora.
Cartoonish Transitions: Transition between cuts can require extra care.
Part 1 The Most Comprehensive All-round Comparison Among All Alternatives
| Tools | UI | G2 Rating | OS | Pricing |
|---|---|---|---|---|
| Krita | Versatile | 4.3 | Windows 8 or higher, macOS X 10.12 and Linux | Free |
| Open Toonz | Compartmentalized | 4.1 | MacOS X 10.9, Windows 7 or higher | Free |
| Toon Boom | Instinctive | 4.7 | Windows 7 & 10, macOS High Sierra, Catalina, Mojave | Basic – $25/month; Advanced - $63/month; Premium - $115/month |
| TVPaint Animation | Comprehensive | 5 | Windows, macOS X, Android and Linux. | Standard Version – €500; Pro Version – €1250 |
| Synfig Studio | Versatile | 5 | Windows 7 and above, macOS X 10.8 and Linux | Free |
| Cacani | Effortless | NIL | Windows 7, 8, 10 or higher | 30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799 |
| Wick Editor | Hybrid | NIL | Firefox or Chrome. | Free |
| Blender | Changing | 4.5 | Windows 10 or higher, macOS 10.13 and Linux. | Free |
| Maya | Comprehensive | 4.3 | MacOS X 10.13, Windows 10 or higher and Linux. | Annual Subscription $1700 |
| Filmora Pro | Versatile | 4.6 | Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14. | Yearly – $51.99; One Time –$79.99 |

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Takeaways from This Episode
● There are dozens of free and paid animation software out there, but only a few are ideal Adobe Animate Alternatives.
● Adobe Animate is one of the best 2D and 3D animation software in the market, with versatile tools and many plug-in options.
● You need a monthly or yearly subscription to Adobe Creative Cloud to use Animate CC, which is why we have complied a list of the best Adobe Animate Alternatives.
Like all other Adobe premium software like Photoshop, illustrator, and premiere pro, Adobe Animate is designed for professionals.

No need to feel discouraged as there are plenty of Adobe Animate free alternatives with which you can polish the animator in you. Let’s check them out.
In this article
01 [Adobe Animate - How It Became a Good Option Without Hesitation?](#Part 1)
02 [Top 10 Adobe Animate Alternatives to Improve Animation Experience](#Part 2)
03 [The Most Comprehensive All-round Comparison Among All Alternatives](#Part 3)
Part 1 Adobe Animate - How It Became a Good Option Without Hesitation?
1. How Much Do You Know About Adobe Animate Key Features?
The Adobe Creative Cloud is constantly updating its range of virtual tools with new features which give users twice more incentive to subscribe. Adobe Animate CC, which is basically the new Adobe Flash, has also received an update recently which installed a bundle of new features to its interface, making it even more irresistible to animators.
What’s new with Adobe Animate?
● Adobe Animate Camera
Adding to Adobe’s line of exclusivity is its all-new Adobe Virtual Camera. Using this feature, Adobe animate users can now control their animation camera movements giving your animation videos a more realistic feel.
● Export any Format
Exporting your animations to your desktop is a convenience every software should provide.
● Audio Syncing
Adobe Animate enables you to synchronize audio to your animations completely easily which is yet another feature that has been recently added.
● Vector Brushes
Though it resembles the same functionality with Adobe Illustrator, Adobe Animate has renewed the tool with the ability to use tilt and pressure effects when drawing with a stylus or pen.
● Web Fonts
Now you can use a vast library of Adobe web fonts with Adobe Animate. These high-quality fonts are available in HTML5 canvas documents.
2. What Lay Behind Adobe Animate Alternative?
When it comes to choosing the best premium animation software, Adobe Animate CC is the obvious choice, but what makes beginners hesitant in using Adobe Animate is the fact that you need to subscribe to Adobe Creative Cloud.
This becomes an obstacle to those who are just starting out and are not that confident in getting their hands on a professional league interface like Animate. It also lacks sufficient facilities for practicing 3D animations.
This is exactly where free Alternatives to Adobe Animate enters the scene. Check out our list and find out which alternative suits your level of animation skills.
Part 2 Top 10 Adobe Animate Alternatives to Improve Animation Experience
No. 1 Krita

The first free-to-use Adobe Alternative on our list is ‘Krita’. It is an open-source animator with an intuitive drag and drop panel which gives users complete flexibility.
Krita llll➤
● UI
It offers over 30 different Dockers which are like toolkits for the program.
● Features
Freehand path tool+Object manipulation+HDR support+Layer Management+Enhanced OpenGL
● Compatibility
Supports various metadata formats like ORA, KRA, PSD, JPEG and PNG files.
● Popularity
Krita has a 4.3 start popularity rating at G2.com.
● Operating System
Compatible with Windows 8 or higher, macOS X 10.12 and Linux Basic.
● Pricing
Free to use.
● Who is Best For?
Krita is an excellent alternative for beginners who are looking to not get overwhelmed by comprehensive features.
● Reviewers say compared to Adobe Animate
Many reviewers have preferred Krita’s simplistic approach to Adobe Animate.
● Verdict
It is an excellent image editor and animator but can be limiting in its professional application.
Strengths
100 preloaded brushes: You can use brush tools in categories like digital, ink, paint, and sketch.
Onion Layer Editing: You can go back and check your previous drawing before moving on to the next.
Counteractive Tools: Efficiently compatible with pressure-sensitive tablets.
Weaknesses
Pixel-based Drawings: Its drawings are pixelated making it harder to achieve precisions around the rough edges.
Added Support: Exporting animation files requires support from a secondary application.
No. 2 Open Toonz

A friendlier platform for cartoon animation lovers and yet another free Adobe Animate Alternative. An open-source platform whose code can be modified by the user to add new features and graphics.
Open Toonz llll➤
● UI
Its interface has separate organized rooms called ‘workspaces’. The tools and windows in each room are different and fulfill a separate function.
● Features
Indexed Colour Palettes+Motion Tracking+Effects and Composting+Effects and Composting+Effects and Composting
● Compatibility
Opentoonz supports a plethora of file formats like AVI, 3GP, BMP, JPG, GIF, MOV, NOL, RGB, SGI, TGA, TIF, and TIFF.
● Popularity
OpenToonz has a standard rating of 4.1 stars on G2.
● Operating System
Compatible with macOS X 10.9, Windows 7 or higher.
● Pricing
Free to use.
● Who is Best For?
Can be used by both professionals and beginners alike.
● Reviewers say compared to Adobe Animate
It is a great platform to familiarize yourself with basic animation.
● Verdict
OpenToonz is an excellent animation tool for beginners but lacks some of the higher-performing functions demanded by professionals.
Strengths
TWAIN Standard Compatible: Images captured on OpenToonx using its digital camera and scanners can be used in animations.
Choose from different animation types: You can choose between standard animation and skeletal animations.
100s of Special Effects: Change the effects of your image however you want using effects like incident light or distortion waves.
Weaknesses
Suitable only for beginners: OpenToonz may still require some work in order to muster the attention of pros.
Lack of automated syncing: You may find it difficult to sync the voices of your characters.
No. 3 Toon Boom

Toon Boom is a more popular alternative to Adobe Animate and is recognized by professional animation studios worldwide. Toon Boom even has its own pro-grade animation software called Harmony which has been used to create various popular TV animated series.
Toon Boom llll➤
● UI
The extremely instinctive interface where you can navigate using various effects like zoom in & out, pan and reset your views.
● Features
Advanced Cut out+Bitmap and Vector Drawing+Bitmap and Vector Drawing+Access to Harmony Server+Access to Harmony Server
● Compatibility
Toon Boom can import dozens of different file formats like BMP, JPEG, PSD, TGA, SGI, TIFF, TVG and PAL.
● Popularity
Toom Boom is rated excellent on G2 with 4.7 stars.
● Operating System
Can run with Windows 7 & 10, macOS High Sierra, Catalina, Mojave.
● Pricing
Basic - $25/month; Advanced - $63/month; Premium - $115/month.
● Who is Best For?
Superb animation software with dozens of features that would attract freelance animators and professionals.
● Reviewers say compared to Adobe Animate
The common opinion amongst reviewers is that Toon Boom offers many more features than Adobe Animate.
● Verdict
Toon Boom is premium software that is excellent for pro-league animators and is one of Adobe Animates biggest competitors.
Strengths
Onion Skinning Feature: You can view your drawings in layers.
Import & Export Different types of files: You can export and import files like paper drawings, digital drawings and 13 other file types.
Peg Animations: You can chart your character’s movements using pegs between two points.
Weaknesses
Lacks Audio Features: You require an external audio application to include audio in your animations.
Do not include pre-made characters: You would need to create your characters from scratch.
No. 4 TVPaint Animation

TVPaint has been a household animation software that has been around for a while. It has considerable features which are great for creating versatile 2D animations.
TVPaint Animation llll➤
● UI
The TVPaint Interface is not too complex and has a wide range of bitmap drawing tools for 2D all 2D animation processes.
● Features
Bitmap Drawing Tools+Bitmap Drawing Tools+Layer Management+Layer Management+Layer Management
● Compatibility
Can import image and video files like WMV, AVI, MOV, MPEG, GIF, JPEG, PNG, and TIFF.
● Popularity
TVPaint has been around for a long while and has a 5-star G2 rating.
● Operating System
Later versions of TVPaint are compatible with Microsoft Windows, macOS X, Android, and Linux.
● Pricing
Standard version 11.0 costs €500; Professional version 11.0 costs €1250.
● Who is Best For?
It is traditionally acclaimed 2D animation software superb for professional animation studios.
● Reviewers say compared to Adobe Animate
Both TV Paint and Animate cc has the ability to perfect frame to frame animation with minor differences in the choice of tools.
● Verdict
TV Paint is a fantastic software amongst animators who wish to perfect their craft.
Strengths
Versatile Drawing Tools: You have access to all essential drawing tools like brushes, color palettes, textures and more.
Strong Painting Engine: Powerful painting tool for sketching and painting backgrounds.
Colour & Texture Generator: This tool provides an enhanced spectrum of colors.
Weaknesses
Learning Curve: TVPaint has its own learning curve as the interface is dissimilar from average animators.
Limited to Bitmap: You can only edit images in Bitmap format.
No. 5 Synfig Studio

Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
Synfig Studio llll➤
● UI
Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
● Features
Various different layers+Sound Support+Dozens of Drawing Tools+Dozens of Drawing Tools+Import Facility
● Compatibility
You can render multiple video formats like AVI, MPEG, GIF, and MNG.
● Popularity
Excellent Rating 5 stars for Vector Graphics on G2.
● Operating System
Can run on Windows 7 and above, macOS X 10.8 and Linux.
● Pricing
Free to use.
● Who is Best For?
Synfig is a bit complex but great for animators who are willing to learn.
● Reviewers say compared to Adobe Animate
Much more convenient interface.
● Verdict
Synfig Studios is a great program for animating vector graphics.
Strengths
Vector Tweening: Change the shape of your vectors automatically.
50+ Layers: Choose from multiple gradients, filters, distortions, geometrics and fractals.
Auto Lip-Sync: Your audio will be automatically paired with your characters.
Weaknesses
Continuous Saving: You will need to manually save your files each time.
Learning Curve: The program takes some time to master.
No. 6 Cacani

Here comes CACANi, a new chip off the old block for anime lovers. It has awesome features for drawing vector animations.
Cacani llll➤
● UI
Excellent vector drawing interface which reduces your effort and time by auto-generating drawings.
● Features
Auto-generated Drawings+Personal Drawing Assistant+Max Artist Control+Max Artist Control+Shortcut Customization
● Compatibility
BMP, PNG, JPG, TGA, and TIFF files can all be imported.
● Popularity
Relatively new to the market but is growing in popularity.
● Operating System
Compatible with Windows 7, 8, 10, or higher.
● Pricing
30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799
● Who is Best For?
Animators looking to work with a more powerful set of tools and are willing to pay for it can opt for Cacani.
● Reviewers say compared to Adobe Animate
An advanced tool provides excellent support for smooth and curve drawings.
● Verdict
A premium tool meant for advanced usage and is excellent for instinctive users and animators.
Strengths
Painting Assistance: You can paint one sequence and your color combination will be carried forward to the next sequence.
Drawing Tools: Simplifies all types of vector drawings.
Stroke Correction: You can correct problems in-between frames.
Weaknesses
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
No. 7 Wick Editor

Wick Editor is a free-to-use open-source platform that is great for creating standard flash-based animations. It was incepted with the purpose to provide animators with a free platform equipped with easy-to-use toolkits.
Wick Editor llll➤
● UI
Wick’s interface includes a combination of programming and animation systems using tools like Flash and Scratch and HyperCard.
● Features
Interactive Interface+Browser Operated+Browser Operated+Includes Guides and Tutorials
● Compatibility
Requires third-party assistance to convert wick files to GIF, ZIP or HTML.
● Popularity
Moderately rate by first-time users.
● Operating System
Can run online through browsers like Firefox or Chrome.
● Pricing
Free to use.
● Who is Best For?
Suitable marketing animators and freelancers.
● Reviewers say compared to Adobe Animate
Not as comprehensive as Adobe Animate.
● Verdict
Wick Editor is more suited for animating basic promotions but not meant for professional use.
Strengths
User Friendly: Icons, texts, and labels are enlarged for convenience.
Includes Basic Programming: Combines animation elements with a programming interface.
Export to multiple formats: You can use export wick projects in multiple formats.
Weaknesses
Incompatible with Mobile Devices: It is not available for use on mobile devices.
Incompatible with Mobile Devices: It is not available for use on mobile devices.
No. 8 Blender

Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
Blender llll➤
● UI
Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
● Features
3D modelling+Raster Graphics Editing+Fluid and Smoke Simulation+Raster Graphics Editing+Rigging & Skinning
● Compatibility
Blender is compatible with a wide range of file formats namely OBJ, 3DS, FBX, STL, PLY and so on.
● Popularity
Blender has an excellent rating of 4.5 on G2.
● Operating System
Compatible for Windows 10 or higher, macOS 10.13 and Linux.
● Pricing
Free to use.
● Who is Best For?
Blender is used by animators worldwide to create professional animation productions.
● Reviewers say compared to Adobe Animate.
Adobe Animate is comparatively easier to use, but Blender is great for small-scale animation businesses.
● Verdict
An excellent diverse animation tool for small-scale studios, freelancers and hobbyists.
Strengths
Sync Sound: Match your audios with your visuals with auto-sync.
Preset Shortcuts: You can memorize a list of hotkeys for convenient use.
Shape Keys: You can add more detail with the help of shape keys like skeletal rigging.
Weaknesses
Complicated User interface: There are dozens of duplicate buttons which uncoordinated.
Glitches: Open source software is known to be glitchy as they lack premium security.
No. 9 Autodesk Maya

Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
Krita llll➤
● UI
Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
● Features
Ready to use graphs+Ready to use graphs+Bifrost Programming Environment+Ocean Simulation Systems+Seamless Import and Export
● Compatibility
Maya can import various file formats, including mayaBinary, mayaLT, mayaAscii, OBJ, audio, EPS, Adobe Illustrator, Image, FBX.
● Popularity
Maya has a standard 4.3 rating on G2.
● Operating System
Compatible with macOS X 10.13, Windows 10 or higher and Linux.
● Pricing
Annual Subscription $1700.
● Who is Best For?
Maya is equipped with a substantial number of features and requires animators to take time learn therefore grooming their animation skills.
● Reviewers say compared to Adobe Animate
Adobe animate has a much more convenient interface when compared to Autodesk Maya but it is more alluring for professional studios.
● Verdict
Autodesk Maya is mighty fine 3D animation software that opens more doors for animators with a keen sense of detail.
Strengths
A complete 3D animation package: Maya hasn’t left any stone unturned in terms of features.
One of the best in the Industry: Simple to create any type of animation.
Python API: Convenient for creating plugins and scripts.
Weaknesses
Lacks Convenient Interface: Maya’s toolkit is a bit more complex than Animate CC.
No. 10 Filmora Pro

Filmora Pro is an excellent Adobe Animate alternative in terms of convenience, versatility and the variation animation features you can explore on its super intuitive interface.
Krita llll➤
● UI
Filmora Pro is basically a video editing software with a unique interface that is simple to understand and master.
● Features
Length Adjustment+Gradient Tool+Evaporate+Linear Wipe+Pinwheel
● Compatibility
You can import a wide range of video files like MP4, MOV, WMV, AVI, F4V, MKV, TS, MPEG-2, GIF, MP3 and WEBM.
● Popularity
Filmora Pro is rated at a whopping 4.6 stars.
● Operating System
Compatible with Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14.
● Pricing
Per Year subscription $51.99; time Purchase $79.99
● Who is Best For?
Filmora Pro from Wondershare is ideal for users, from vloggers and freelancers to hobbyists and professionals.
● Reviewers say compared to Adobe Animate.
According to most reviewers, Filmora Pro has an easier-to-use interface and an abundance of features compared to Adobe Animate CC. Still, it is essentially a video editing software nonetheless.
● Verdict
Filmora Pro is an all-in-one video editing software that offers tons of editing features for all types of videos.
Strengths
Preset Options: You can experiment with a wide range of presets to edit animations quickly.
Easy Media Upload: Filmora supports a wide range of file formats.
4K video: You can also use Filmora to edit 4K videos.
Weaknesses
Lacks Shortcut Options: It may get a bit difficult to navigate on Filmora.
Cartoonish Transitions: Transition between cuts can require extra care.
Part 1 The Most Comprehensive All-round Comparison Among All Alternatives
| Tools | UI | G2 Rating | OS | Pricing |
|---|---|---|---|---|
| Krita | Versatile | 4.3 | Windows 8 or higher, macOS X 10.12 and Linux | Free |
| Open Toonz | Compartmentalized | 4.1 | MacOS X 10.9, Windows 7 or higher | Free |
| Toon Boom | Instinctive | 4.7 | Windows 7 & 10, macOS High Sierra, Catalina, Mojave | Basic – $25/month; Advanced - $63/month; Premium - $115/month |
| TVPaint Animation | Comprehensive | 5 | Windows, macOS X, Android and Linux. | Standard Version – €500; Pro Version – €1250 |
| Synfig Studio | Versatile | 5 | Windows 7 and above, macOS X 10.8 and Linux | Free |
| Cacani | Effortless | NIL | Windows 7, 8, 10 or higher | 30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799 |
| Wick Editor | Hybrid | NIL | Firefox or Chrome. | Free |
| Blender | Changing | 4.5 | Windows 10 or higher, macOS 10.13 and Linux. | Free |
| Maya | Comprehensive | 4.3 | MacOS X 10.13, Windows 10 or higher and Linux. | Annual Subscription $1700 |
| Filmora Pro | Versatile | 4.6 | Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14. | Yearly – $51.99; One Time –$79.99 |

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Takeaways from This Episode
● There are dozens of free and paid animation software out there, but only a few are ideal Adobe Animate Alternatives.
● Adobe Animate is one of the best 2D and 3D animation software in the market, with versatile tools and many plug-in options.
● You need a monthly or yearly subscription to Adobe Creative Cloud to use Animate CC, which is why we have complied a list of the best Adobe Animate Alternatives.
Like all other Adobe premium software like Photoshop, illustrator, and premiere pro, Adobe Animate is designed for professionals.

No need to feel discouraged as there are plenty of Adobe Animate free alternatives with which you can polish the animator in you. Let’s check them out.
In this article
01 [Adobe Animate - How It Became a Good Option Without Hesitation?](#Part 1)
02 [Top 10 Adobe Animate Alternatives to Improve Animation Experience](#Part 2)
03 [The Most Comprehensive All-round Comparison Among All Alternatives](#Part 3)
Part 1 Adobe Animate - How It Became a Good Option Without Hesitation?
1. How Much Do You Know About Adobe Animate Key Features?
The Adobe Creative Cloud is constantly updating its range of virtual tools with new features which give users twice more incentive to subscribe. Adobe Animate CC, which is basically the new Adobe Flash, has also received an update recently which installed a bundle of new features to its interface, making it even more irresistible to animators.
What’s new with Adobe Animate?
● Adobe Animate Camera
Adding to Adobe’s line of exclusivity is its all-new Adobe Virtual Camera. Using this feature, Adobe animate users can now control their animation camera movements giving your animation videos a more realistic feel.
● Export any Format
Exporting your animations to your desktop is a convenience every software should provide.
● Audio Syncing
Adobe Animate enables you to synchronize audio to your animations completely easily which is yet another feature that has been recently added.
● Vector Brushes
Though it resembles the same functionality with Adobe Illustrator, Adobe Animate has renewed the tool with the ability to use tilt and pressure effects when drawing with a stylus or pen.
● Web Fonts
Now you can use a vast library of Adobe web fonts with Adobe Animate. These high-quality fonts are available in HTML5 canvas documents.
2. What Lay Behind Adobe Animate Alternative?
When it comes to choosing the best premium animation software, Adobe Animate CC is the obvious choice, but what makes beginners hesitant in using Adobe Animate is the fact that you need to subscribe to Adobe Creative Cloud.
This becomes an obstacle to those who are just starting out and are not that confident in getting their hands on a professional league interface like Animate. It also lacks sufficient facilities for practicing 3D animations.
This is exactly where free Alternatives to Adobe Animate enters the scene. Check out our list and find out which alternative suits your level of animation skills.
Part 2 Top 10 Adobe Animate Alternatives to Improve Animation Experience
No. 1 Krita

The first free-to-use Adobe Alternative on our list is ‘Krita’. It is an open-source animator with an intuitive drag and drop panel which gives users complete flexibility.
Krita llll➤
● UI
It offers over 30 different Dockers which are like toolkits for the program.
● Features
Freehand path tool+Object manipulation+HDR support+Layer Management+Enhanced OpenGL
● Compatibility
Supports various metadata formats like ORA, KRA, PSD, JPEG and PNG files.
● Popularity
Krita has a 4.3 start popularity rating at G2.com.
● Operating System
Compatible with Windows 8 or higher, macOS X 10.12 and Linux Basic.
● Pricing
Free to use.
● Who is Best For?
Krita is an excellent alternative for beginners who are looking to not get overwhelmed by comprehensive features.
● Reviewers say compared to Adobe Animate
Many reviewers have preferred Krita’s simplistic approach to Adobe Animate.
● Verdict
It is an excellent image editor and animator but can be limiting in its professional application.
Strengths
100 preloaded brushes: You can use brush tools in categories like digital, ink, paint, and sketch.
Onion Layer Editing: You can go back and check your previous drawing before moving on to the next.
Counteractive Tools: Efficiently compatible with pressure-sensitive tablets.
Weaknesses
Pixel-based Drawings: Its drawings are pixelated making it harder to achieve precisions around the rough edges.
Added Support: Exporting animation files requires support from a secondary application.
No. 2 Open Toonz

A friendlier platform for cartoon animation lovers and yet another free Adobe Animate Alternative. An open-source platform whose code can be modified by the user to add new features and graphics.
Open Toonz llll➤
● UI
Its interface has separate organized rooms called ‘workspaces’. The tools and windows in each room are different and fulfill a separate function.
● Features
Indexed Colour Palettes+Motion Tracking+Effects and Composting+Effects and Composting+Effects and Composting
● Compatibility
Opentoonz supports a plethora of file formats like AVI, 3GP, BMP, JPG, GIF, MOV, NOL, RGB, SGI, TGA, TIF, and TIFF.
● Popularity
OpenToonz has a standard rating of 4.1 stars on G2.
● Operating System
Compatible with macOS X 10.9, Windows 7 or higher.
● Pricing
Free to use.
● Who is Best For?
Can be used by both professionals and beginners alike.
● Reviewers say compared to Adobe Animate
It is a great platform to familiarize yourself with basic animation.
● Verdict
OpenToonz is an excellent animation tool for beginners but lacks some of the higher-performing functions demanded by professionals.
Strengths
TWAIN Standard Compatible: Images captured on OpenToonx using its digital camera and scanners can be used in animations.
Choose from different animation types: You can choose between standard animation and skeletal animations.
100s of Special Effects: Change the effects of your image however you want using effects like incident light or distortion waves.
Weaknesses
Suitable only for beginners: OpenToonz may still require some work in order to muster the attention of pros.
Lack of automated syncing: You may find it difficult to sync the voices of your characters.
No. 3 Toon Boom

Toon Boom is a more popular alternative to Adobe Animate and is recognized by professional animation studios worldwide. Toon Boom even has its own pro-grade animation software called Harmony which has been used to create various popular TV animated series.
Toon Boom llll➤
● UI
The extremely instinctive interface where you can navigate using various effects like zoom in & out, pan and reset your views.
● Features
Advanced Cut out+Bitmap and Vector Drawing+Bitmap and Vector Drawing+Access to Harmony Server+Access to Harmony Server
● Compatibility
Toon Boom can import dozens of different file formats like BMP, JPEG, PSD, TGA, SGI, TIFF, TVG and PAL.
● Popularity
Toom Boom is rated excellent on G2 with 4.7 stars.
● Operating System
Can run with Windows 7 & 10, macOS High Sierra, Catalina, Mojave.
● Pricing
Basic - $25/month; Advanced - $63/month; Premium - $115/month.
● Who is Best For?
Superb animation software with dozens of features that would attract freelance animators and professionals.
● Reviewers say compared to Adobe Animate
The common opinion amongst reviewers is that Toon Boom offers many more features than Adobe Animate.
● Verdict
Toon Boom is premium software that is excellent for pro-league animators and is one of Adobe Animates biggest competitors.
Strengths
Onion Skinning Feature: You can view your drawings in layers.
Import & Export Different types of files: You can export and import files like paper drawings, digital drawings and 13 other file types.
Peg Animations: You can chart your character’s movements using pegs between two points.
Weaknesses
Lacks Audio Features: You require an external audio application to include audio in your animations.
Do not include pre-made characters: You would need to create your characters from scratch.
No. 4 TVPaint Animation

TVPaint has been a household animation software that has been around for a while. It has considerable features which are great for creating versatile 2D animations.
TVPaint Animation llll➤
● UI
The TVPaint Interface is not too complex and has a wide range of bitmap drawing tools for 2D all 2D animation processes.
● Features
Bitmap Drawing Tools+Bitmap Drawing Tools+Layer Management+Layer Management+Layer Management
● Compatibility
Can import image and video files like WMV, AVI, MOV, MPEG, GIF, JPEG, PNG, and TIFF.
● Popularity
TVPaint has been around for a long while and has a 5-star G2 rating.
● Operating System
Later versions of TVPaint are compatible with Microsoft Windows, macOS X, Android, and Linux.
● Pricing
Standard version 11.0 costs €500; Professional version 11.0 costs €1250.
● Who is Best For?
It is traditionally acclaimed 2D animation software superb for professional animation studios.
● Reviewers say compared to Adobe Animate
Both TV Paint and Animate cc has the ability to perfect frame to frame animation with minor differences in the choice of tools.
● Verdict
TV Paint is a fantastic software amongst animators who wish to perfect their craft.
Strengths
Versatile Drawing Tools: You have access to all essential drawing tools like brushes, color palettes, textures and more.
Strong Painting Engine: Powerful painting tool for sketching and painting backgrounds.
Colour & Texture Generator: This tool provides an enhanced spectrum of colors.
Weaknesses
Learning Curve: TVPaint has its own learning curve as the interface is dissimilar from average animators.
Limited to Bitmap: You can only edit images in Bitmap format.
No. 5 Synfig Studio

Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
Synfig Studio llll➤
● UI
Synfig is yet another free-to-use Adobe Animate alternative but is quite powerful in creating fabulous vector animations which are flawless to look at it.
● Features
Various different layers+Sound Support+Dozens of Drawing Tools+Dozens of Drawing Tools+Import Facility
● Compatibility
You can render multiple video formats like AVI, MPEG, GIF, and MNG.
● Popularity
Excellent Rating 5 stars for Vector Graphics on G2.
● Operating System
Can run on Windows 7 and above, macOS X 10.8 and Linux.
● Pricing
Free to use.
● Who is Best For?
Synfig is a bit complex but great for animators who are willing to learn.
● Reviewers say compared to Adobe Animate
Much more convenient interface.
● Verdict
Synfig Studios is a great program for animating vector graphics.
Strengths
Vector Tweening: Change the shape of your vectors automatically.
50+ Layers: Choose from multiple gradients, filters, distortions, geometrics and fractals.
Auto Lip-Sync: Your audio will be automatically paired with your characters.
Weaknesses
Continuous Saving: You will need to manually save your files each time.
Learning Curve: The program takes some time to master.
No. 6 Cacani

Here comes CACANi, a new chip off the old block for anime lovers. It has awesome features for drawing vector animations.
Cacani llll➤
● UI
Excellent vector drawing interface which reduces your effort and time by auto-generating drawings.
● Features
Auto-generated Drawings+Personal Drawing Assistant+Max Artist Control+Max Artist Control+Shortcut Customization
● Compatibility
BMP, PNG, JPG, TGA, and TIFF files can all be imported.
● Popularity
Relatively new to the market but is growing in popularity.
● Operating System
Compatible with Windows 7, 8, 10, or higher.
● Pricing
30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799
● Who is Best For?
Animators looking to work with a more powerful set of tools and are willing to pay for it can opt for Cacani.
● Reviewers say compared to Adobe Animate
An advanced tool provides excellent support for smooth and curve drawings.
● Verdict
A premium tool meant for advanced usage and is excellent for instinctive users and animators.
Strengths
Painting Assistance: You can paint one sequence and your color combination will be carried forward to the next sequence.
Drawing Tools: Simplifies all types of vector drawings.
Stroke Correction: You can correct problems in-between frames.
Weaknesses
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
Cost-effective for individual use: Teams and businesses may find it a bit above budget.
No. 7 Wick Editor

Wick Editor is a free-to-use open-source platform that is great for creating standard flash-based animations. It was incepted with the purpose to provide animators with a free platform equipped with easy-to-use toolkits.
Wick Editor llll➤
● UI
Wick’s interface includes a combination of programming and animation systems using tools like Flash and Scratch and HyperCard.
● Features
Interactive Interface+Browser Operated+Browser Operated+Includes Guides and Tutorials
● Compatibility
Requires third-party assistance to convert wick files to GIF, ZIP or HTML.
● Popularity
Moderately rate by first-time users.
● Operating System
Can run online through browsers like Firefox or Chrome.
● Pricing
Free to use.
● Who is Best For?
Suitable marketing animators and freelancers.
● Reviewers say compared to Adobe Animate
Not as comprehensive as Adobe Animate.
● Verdict
Wick Editor is more suited for animating basic promotions but not meant for professional use.
Strengths
User Friendly: Icons, texts, and labels are enlarged for convenience.
Includes Basic Programming: Combines animation elements with a programming interface.
Export to multiple formats: You can use export wick projects in multiple formats.
Weaknesses
Incompatible with Mobile Devices: It is not available for use on mobile devices.
Incompatible with Mobile Devices: It is not available for use on mobile devices.
No. 8 Blender

Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
Blender llll➤
● UI
Animators who are looking to specialize in 3D animations can get their hands on Blender. It is a highly popular open-source 3D animation software.
● Features
3D modelling+Raster Graphics Editing+Fluid and Smoke Simulation+Raster Graphics Editing+Rigging & Skinning
● Compatibility
Blender is compatible with a wide range of file formats namely OBJ, 3DS, FBX, STL, PLY and so on.
● Popularity
Blender has an excellent rating of 4.5 on G2.
● Operating System
Compatible for Windows 10 or higher, macOS 10.13 and Linux.
● Pricing
Free to use.
● Who is Best For?
Blender is used by animators worldwide to create professional animation productions.
● Reviewers say compared to Adobe Animate.
Adobe Animate is comparatively easier to use, but Blender is great for small-scale animation businesses.
● Verdict
An excellent diverse animation tool for small-scale studios, freelancers and hobbyists.
Strengths
Sync Sound: Match your audios with your visuals with auto-sync.
Preset Shortcuts: You can memorize a list of hotkeys for convenient use.
Shape Keys: You can add more detail with the help of shape keys like skeletal rigging.
Weaknesses
Complicated User interface: There are dozens of duplicate buttons which uncoordinated.
Glitches: Open source software is known to be glitchy as they lack premium security.
No. 9 Autodesk Maya

Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
Krita llll➤
● UI
Maya is a well-known 3D graphics editor which is absolutely jam-packed with features and functions like 3D animation, rendering, simulation, composting, modeling and visualization. It can be considered the next level in animation after Adobe Animate.
● Features
Ready to use graphs+Ready to use graphs+Bifrost Programming Environment+Ocean Simulation Systems+Seamless Import and Export
● Compatibility
Maya can import various file formats, including mayaBinary, mayaLT, mayaAscii, OBJ, audio, EPS, Adobe Illustrator, Image, FBX.
● Popularity
Maya has a standard 4.3 rating on G2.
● Operating System
Compatible with macOS X 10.13, Windows 10 or higher and Linux.
● Pricing
Annual Subscription $1700.
● Who is Best For?
Maya is equipped with a substantial number of features and requires animators to take time learn therefore grooming their animation skills.
● Reviewers say compared to Adobe Animate
Adobe animate has a much more convenient interface when compared to Autodesk Maya but it is more alluring for professional studios.
● Verdict
Autodesk Maya is mighty fine 3D animation software that opens more doors for animators with a keen sense of detail.
Strengths
A complete 3D animation package: Maya hasn’t left any stone unturned in terms of features.
One of the best in the Industry: Simple to create any type of animation.
Python API: Convenient for creating plugins and scripts.
Weaknesses
Lacks Convenient Interface: Maya’s toolkit is a bit more complex than Animate CC.
No. 10 Filmora Pro

Filmora Pro is an excellent Adobe Animate alternative in terms of convenience, versatility and the variation animation features you can explore on its super intuitive interface.
Krita llll➤
● UI
Filmora Pro is basically a video editing software with a unique interface that is simple to understand and master.
● Features
Length Adjustment+Gradient Tool+Evaporate+Linear Wipe+Pinwheel
● Compatibility
You can import a wide range of video files like MP4, MOV, WMV, AVI, F4V, MKV, TS, MPEG-2, GIF, MP3 and WEBM.
● Popularity
Filmora Pro is rated at a whopping 4.6 stars.
● Operating System
Compatible with Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14.
● Pricing
Per Year subscription $51.99; time Purchase $79.99
● Who is Best For?
Filmora Pro from Wondershare is ideal for users, from vloggers and freelancers to hobbyists and professionals.
● Reviewers say compared to Adobe Animate.
According to most reviewers, Filmora Pro has an easier-to-use interface and an abundance of features compared to Adobe Animate CC. Still, it is essentially a video editing software nonetheless.
● Verdict
Filmora Pro is an all-in-one video editing software that offers tons of editing features for all types of videos.
Strengths
Preset Options: You can experiment with a wide range of presets to edit animations quickly.
Easy Media Upload: Filmora supports a wide range of file formats.
4K video: You can also use Filmora to edit 4K videos.
Weaknesses
Lacks Shortcut Options: It may get a bit difficult to navigate on Filmora.
Cartoonish Transitions: Transition between cuts can require extra care.
Part 1 The Most Comprehensive All-round Comparison Among All Alternatives
| Tools | UI | G2 Rating | OS | Pricing |
|---|---|---|---|---|
| Krita | Versatile | 4.3 | Windows 8 or higher, macOS X 10.12 and Linux | Free |
| Open Toonz | Compartmentalized | 4.1 | MacOS X 10.9, Windows 7 or higher | Free |
| Toon Boom | Instinctive | 4.7 | Windows 7 & 10, macOS High Sierra, Catalina, Mojave | Basic – $25/month; Advanced - $63/month; Premium - $115/month |
| TVPaint Animation | Comprehensive | 5 | Windows, macOS X, Android and Linux. | Standard Version – €500; Pro Version – €1250 |
| Synfig Studio | Versatile | 5 | Windows 7 and above, macOS X 10.8 and Linux | Free |
| Cacani | Effortless | NIL | Windows 7, 8, 10 or higher | 30-day license $20; Yearlong license $180; Lifelong license $499; Team Plans start at $399 for 4 devices; Perpetual Team Plan $799 |
| Wick Editor | Hybrid | NIL | Firefox or Chrome. | Free |
| Blender | Changing | 4.5 | Windows 10 or higher, macOS 10.13 and Linux. | Free |
| Maya | Comprehensive | 4.3 | MacOS X 10.13, Windows 10 or higher and Linux. | Annual Subscription $1700 |
| Filmora Pro | Versatile | 4.6 | Windows 7, 8, 10, 11, macOS 10.15, 11, 13, 14. | Yearly – $51.99; One Time –$79.99 |

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Takeaways from This Episode
● There are dozens of free and paid animation software out there, but only a few are ideal Adobe Animate Alternatives.
● Adobe Animate is one of the best 2D and 3D animation software in the market, with versatile tools and many plug-in options.
● You need a monthly or yearly subscription to Adobe Creative Cloud to use Animate CC, which is why we have complied a list of the best Adobe Animate Alternatives.
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01 Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02 Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

03 40 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04 UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05 Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06 Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01 Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02 Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

03 40 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04 UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05 Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06 Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01 Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02 Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

03 40 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04 UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05 Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06 Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01 Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02 Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

03 40 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04 UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05 Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06 Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
How to Make an Animation With 7 Steps
How to Make an Animation With 7 Steps

Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Ways to Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
5 Websites with Animated Logos That Can Catch Your Eyes
5 Websites with Animated Logos That Can Catch Your Eyes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Also read:
- Tips for GIF to Animated PNG You Should Know for 2024
- In 2024, How to Turn Yourself Into a WhatsApp Cartoon
- Updated 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
- Updated In 2024, How-To Guide Make Animation Characters with the Best Animated Character Creators
- New What Wikipedia Wont Tell You About Character Rigging
- 2024 Approved Beginner Tutorial on Making Unity 2D Animation
- Updated Techniques for Creating Animated Logo That Few People Know About for 2024
- New In 2024, Ways to Create Animated Clipart in PowerPoint
- New 2024 Approved Techniques for Making After Effects 2D Animation
- In 2024, How to Reduce GIF Size and Best GIF Resizers
- Updated Secret Shortcut to Adobe Animate Character Tutorial for 2024
- Updated How to Make GIF Instagram | Quick Tips
- 2024 Approved Top 7 Best Animated Lyric Video Software for FREE
- New 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- Updated In 2024, 15 Types of Cartoon Drawing Styles Examples
- Updated Learn How to Create Adobe 3D Animation for 2024
- New In 2024, How to Make Well Done Animated GIF By Yourself?
- New How to Create Slideshow in LinkedIn for 2024
- Updated 2024 Approved The 15 Best Apps to Turn Photos Into Cartoons and Sketches
- 2024 Approved Epic Formula to Animate Photos From These 10 Animate Pictures App
- In 2024, 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- New 15 Forgotten Cartoon Characters of All Time You Used to Love for 2024
- New Techniques on Making After Effects 2D Animation
- Updated The Ultimate Cheatsheet to 15 Adobe Animate Alternatives for 2024
- In 2024, 15 Best Stop Motion Animation Kits to Fuel Creativity
- Updated In 2024, How to Stop Animation From Looping in Unity
- Best 10 Anime Websites to Watch Dubbed Anime Free
- 2024 Approved Most Effective Ways to Set WhatsApp Status
- Updated How to Make Your GIF on WhatsApp in Simple Ways
- Updated 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- Updated Best 10 Animoji Apps You Can Use to Edit Animoji for 2024
- In 2024, 12 Dubbed Anime Websites to Watch for Free
- Updated Something About Types of Motion Graphics for 2024
- 2024 Approved How to Make GIF Instagram | Quick Tips
- Best 15 2D Animation Software Free That Worth to Try
- New Secret Source to Make a Stop Motion Puppet for 2024
- Updated Top 8 Anime Name & Title Generators Online-Get Cool Anime Names for 2024
- New In 2024, Is It That Easy to Make My Animated Character
- 2024 Approved Know All About Animated Business Logos and the Best Tools to Create One
- New In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- How to Fix Corrupt video files of Blade A73 5G using Video Repair Utility?
- 9 Solutions to Fix Infinix Hot 40 System Crash Issue | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Honor X50? | Dr.fone
- Quickly Remove Google FRP Lock on Honor Magic 6 Lite
- How to 90 Pro Get Deleted Phone Number Back with Ease and Safety
- How to Reset a Realme 10T 5G Phone That Is Locked | Dr.fone
- Best Android Data Recovery - undelete lost call logs from Lava Blaze Pro 5G
- How to Fix Pokemon Go Route Not Working On Vivo G2? | Dr.fone
- How to Fake Snapchat Location without Jailbreak On Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, Best Ways on How to Unlock/Bypass/Swipe/Remove Itel P55 Fingerprint Lock
- What is the best Pokemon for pokemon pvp ranking On Apple iPhone 8? | Dr.fone
- Fixing Persistent Pandora Crashes on Nubia Red Magic 8S Pro | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Infinix Note 30 5G | Dr.fone
- In 2024, Why does the pokemon go battle league not available On Motorola Moto E13 | Dr.fone
- How can I get more stardust in pokemon go On Asus ROG Phone 7? | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On OnePlus Nord 3 5G | Dr.fone
- The Complete Guide to OnePlus Nord N30 SE FRP Bypass Everything You Need to Know
- In 2024, Reasons why Pokémon GPS does not Work On Poco X6 Pro? | Dr.fone
- Easy Steps on How To Create a New Apple ID Account On iPhone 8 Plus
- Fixes for Apps Keep Crashing on Infinix Note 30 Pro | Dr.fone
- How can I get more stardust in pokemon go On Tecno Spark 20C? | Dr.fone
- New A Guide on Starting Private Live Streams on YouTube for 2024
- How to Simulate GPS Movement in AR games On Nokia C12 Pro? | Dr.fone
- How To Change Your Apple ID on iPhone XS With or Without Password
- How to Screen Mirroring OnePlus 12 to PC? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On OnePlus 11R | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Nokia C300 | Dr.fone
- In 2024, 9 Best Phone Monitoring Apps for Oppo Find X6 | Dr.fone
- Unlock Your Boost Mobile Apple iPhone 8 Plus Before the Plan Expires
- Fixing Foneazy MockGo Not Working On Vivo X Fold 2 | Dr.fone
- Thinking About Changing Your Netflix Region Without a VPN On OnePlus Nord 3 5G? | Dr.fone
- Reliable User Guide to Fix Motorola Moto G04 Running Slow and Freezing | Dr.fone
- Why does the pokemon go battle league not available On Motorola Edge 40 Pro | Dr.fone
- How to Bypass Google FRP Lock from Honor 80 Pro Straight Screen Edition Devices
- 3 Best Tools to Hard Reset Xiaomi Redmi Note 13 Pro+ 5G | Dr.fone
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Motorola Moto G04 | Dr.fone
- What You Need To Know To Improve Your Xiaomi 13 Ultra Hard Reset | Dr.fone
- Fake Android Location without Rooting For Your OnePlus Nord 3 5G | Dr.fone
- In 2024, Things You Should Know When Unlocking Total Wireless Of Apple iPhone 11 | Dr.fone
- Title: How to Create Benime Whiteboard Animation on Android for 2024
- Author: Elon
- Created at : 2024-06-30 12:27:24
- Updated at : 2024-07-01 12:27:24
- Link: https://animation-videos.techidaily.com/how-to-create-benime-whiteboard-animation-on-android-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.