How to Create Your Own Avatar Free for 2024

How to Create Your Own Avatar Free
How to Create Your Own Avatar Free
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
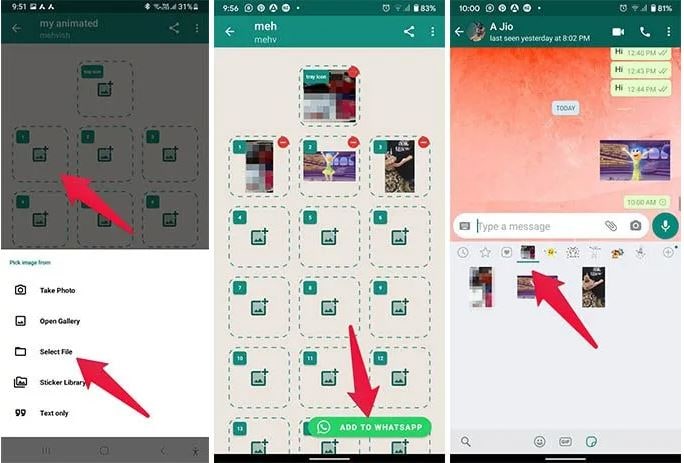
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare ** Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare ** Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare ** Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare ** Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
Types of Cartoon Styles You May Use for The Next Marketing Project
Types of Cartoon Styles You May Use for Your Next Marketing Project
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use ** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use ** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use ** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use ** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
What Is Motion Graphics
What is Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
How to Turn Yourself Into WhatsApp Cartoon
How to Turn Yourself Into a WhatsApp Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
10 Creative Wallpaper Collage Ideas and Photos
10 Creative Wallpaper Collage Ideas and Photos for 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Techniques for Creating Animated Logo That Few People Know About
Some Techniques for Creating Animated Logo That Few People Know About
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
12 Animated Slideshow PowerPoint Templates and Tools to Make Them
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
Also read:
- Updated 2024 Approved Finding The Best Animated Profile Picture Maker
- Updated 2024 Approved Animate Your Photo Online with These Awesome Tools
- New What Is the Meaning of Motion Graphics for 2024
- Updated 2024 Approved Whats Your No. 1 Maker to Animate Your Logo Online Free
- New Animated Collage Maker Tips for 2024
- Updated Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly for 2024
- Updated How to Make GIF Stickers for WhatsApp 100 The Easy Way for 2024
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know for 2024
- Updated Best Claymation Shows That Make Your Memories Unforgettable
- Looking for Love Animated GIFs? Here Are 5 Free Sources For You for 2024
- In 2024, Before You Learn Facebook Slideshow 5 Things You Should Know
- Updated 2024 Approved Guide on How to Create GIF in WhatsApp iPhone
- New In 2024, 15 Animated Characters We All Had A Crush On
- 10 Best Tools to Make Pic Collage for Windows for 2024
- Updated 2024 Approved 12 Best Stop Motion Studios Worth Recommending
- The 10 Most Adorable Aesthetic Cartoon Characters of All Time for 2024
- Updated 2024 Approved Top 10 Websites to Download Anime Subtitles for Free
- Updated Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples for 2024
- 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- New 2024 Approved Best 15 Female Anime Characters-Who Is Your Favorite?
- How to Make Animated Videos for Business – an Ultimate Guide for 2024
- Ways on How to Get Started in Stop Motion Claymation
- Updated Finding Some Different Ways to Animated Cartoon of Yourself
- How to Cartoonize Photo Photoshop in Simple Steps for 2024
- New 8 Free GIF Animators to Make Your Own GIF for 2024
- New 10 Great Moving Animation PowerPoint Techniques
- Updated 2024 Approved Secret Source to Make a Stop Motion Puppet
- Learn Easy Blender Rigging in Only 2 Minutes for 2024
- 12 Aesthetic GIF Instagram for Marketers for 2024
- In 2024, Secret Shortcut to Adobe Animate Character Tutorial
- How to Create a Whiteboard Animation Video for 2024
- New 2024 Approved Learn Simple Blender Rigging in Only 2 Minutes
- Updated How to Make Architecture Animation for 2024
- New Best GIF Croppers How to Crop an Animated GIF
- A Beginners Guide to Tell You What 3D Animation Is
- Before You Learn 3D Animation Things You Should Know
- Updated In 2024, 5 Free Animated Gif Sources You Must Check
- Updated 2024 Approved Best 10 Video to GIF Converters Top Picks
- New In 2024, Best 10 Animated Templates in Canva
- New Tutorials to Make Animated Images – Even if Youre Just Starting Out
- In 2024, The Secret Sauce for Making GIF Instagram Story More Stunning
- A Roster of 15 Top Disney Channel Cartoons for 2024
- New 2024 Approved Apps to Animate Still Pictures
- 8 Free GIF Animators to Make Your Own GIF for 2024
- In 2024, How to Bypass Google FRP Lock from Motorola Moto G23 Devices
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on ZTE Nubia Z60 Ultra | Dr.fone
- How to Perform Hard Reset on Infinix Note 30? | Dr.fone
- In 2024, FRP Hijacker by Hagard Download and Bypass your Asus ROG Phone 7 FRP Locks
- Ultimate guide to get the meltan box pokemon go For Oppo A18 | Dr.fone
- How to Change GPS Location on Realme Note 50 Easily & Safely | Dr.fone
- Different Methods for Resetting Nokia C210 Phones with Screen Locked and Not | Dr.fone
- How to Check Distance and Radius on Google Maps For your OnePlus Nord CE 3 5G | Dr.fone
- How to Reset Gionee F3 Pro without Losing Data | Dr.fone
- In 2024, How To Enable USB Debugging on a Locked Nokia Phone
- Stuck at Android System Recovery Of HTC U23 ? Fix It Easily | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass OnePlus Ace 2 FRP
- In 2024, How To Check if Your Nokia C300 Is Unlocked
- Solved Bad and Corrupt Videos that won't Play on S23
- Recover your photos after V27 has been deleted.
- 5 Ways to Restart Honor 90 GT Without Power Button | Dr.fone
- In 2024, Forgot iPhone Passcode Again? Unlock Apple iPhone 12 mini Without Passcode Now
- In 2024, Simple and Effective Ways to Change Your Country on YouTube App Of your Realme GT 3 | Dr.fone
- How To Recover Apple iPhone 15 Pro Data From iTunes? | Dr.fone
- In 2024, How to Track a Lost Xiaomi 13T for Free? | Dr.fone
- Updated In 2024, What Is an AI Script Generator?
- In 2024, How to Unlock Honor Magic 6 Bootloader Easily
- All About Factory Reset, What Is It and What It Does to Your Xiaomi Redmi Note 13 Pro 5G? | Dr.fone
- Forgot iPhone Passcode Again? Unlock iPhone 14 Without Passcode Now
- Bricked Your Itel P40+? Heres A Full Solution | Dr.fone
- Top 9 Vivo Y200 Monitoring Apps for Parental Controls | Dr.fone
- How to Change GPS Location on Infinix GT 10 Pro Easily & Safely | Dr.fone
- In 2024, How to Mirror Tecno Spark 10 5G to Mac? | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Vivo V30 Pro | Dr.fone
- New In 2024, Top 10 AI-Talking Avatars Revolutionizing Communication
- What To Do When Oppo Reno 9A Has Black Screen of Death? | Dr.fone
- Possible solutions to restore deleted videos from Oppo A59 5G
- Top Apps and Online Tools To Track Vivo V29 Phone With/Without IMEI Number
- Best Nubia Red Magic 8S Pro+ Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How to restore wiped videos on Nokia C12 Pro
- In 2024, Reset iTunes Backup Password Of Apple iPhone X Prevention & Solution
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Vivo Y100i | Dr.fone
- In 2024, How to Turn Off Google Location to Stop Tracking You on Nokia C300 | Dr.fone
- Title: How to Create Your Own Avatar Free for 2024
- Author: Elon
- Created at : 2024-06-30 12:28:25
- Updated at : 2024-07-01 12:28:25
- Link: https://animation-videos.techidaily.com/how-to-create-your-own-avatar-free-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.