:max_bytes(150000):strip_icc():format(webp)/GettyImages-626970032-497800518dac4d6cafa0dc19b953f1ff.jpg)
How To Learn Cartoon Sketch Drawing for 2024

How To Learn Cartoon Sketch Drawing
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
10 2D/3D Animation Tips & Tricks for You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
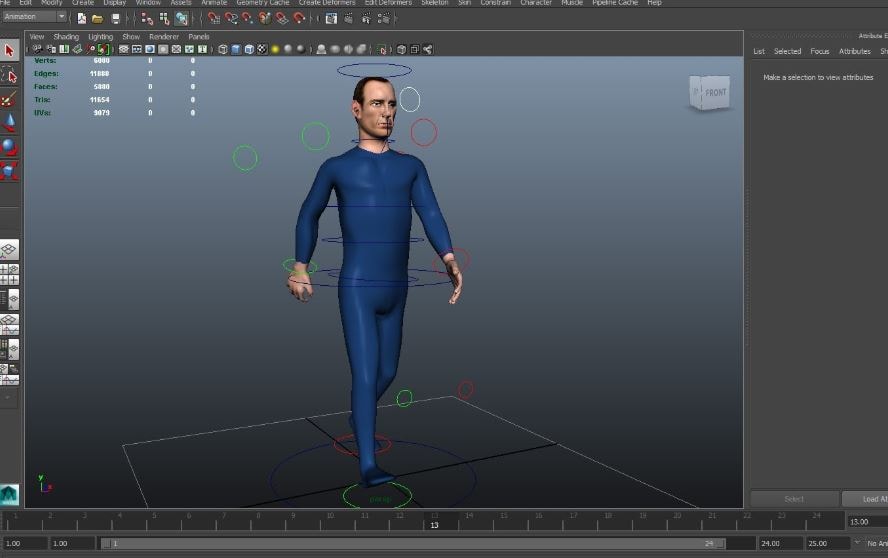
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
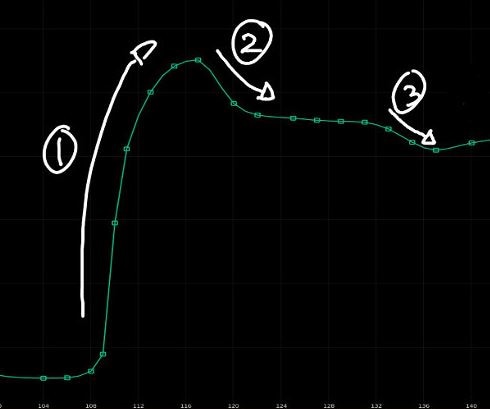
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Wikipedia Can’t Tell You About the 10 Best Batman Cartoons
What Wikipedia Can’t Tell You About the 10 Best Batman Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
How to Create a Whiteboard Video Step by Step [2023 Updated]
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Amazing Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Guide on How to Create GIF in WhatsApp iPhone
2024 Guide on How to Create GIF in WhatsApp iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Also read:
- New 12 Animation Video Maker That Can Triple Conversion Rates for 2024
- Updated 2024 Approved Before You Learn 3D Animation Some Things You Should Know
- Updated 21 Top Free Anime Websites to Watch Anime Online-Anime
- Updated 10 Trendy Free Logo Animation Templates
- Updated In 2024, 15 Best Sites to Watch Cartoons Online Free And So Can You
- New Something About Types of Motion Graphics for 2024
- 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You for 2024
- Updated In 2024, Top 10 Popular Cartoons You Forgot Existed
- Updated How to Make Photo Motion Effect Online?
- Updated In 2024, 10 Best Romance Anime Movies You Need to Watch
- New Techniques on How to Make After Effects 2D Animation
- New 2024 Approved 8 Blender 3D Animation Tutorials
- New A Beginners Guide to Explain What 3D Animation Is
- The Most Efficient Techniques to Make 3D Animation Character
- In 2024, Guide on Creating GIF in WhatsApp iPhone
- Updated How to Make Your GIF on WhatsApp in Simple Ways
- New 2024 Approved 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- In 2024, Ways You Can Master to Make Claymation Videos
- Updated In 2024, Amazing Techniques of Motion Graphics in Premiere Pro
- In 2024, How to Bypass Android Lock Screen Using Emergency Call On Realme 12 Pro 5G?
- How to Remove a Previously Synced Google Account from Your Infinix Zero 5G 2023 Turbo
- How to unlock Motorola Edge 40 Neo
- 8 Best Apps for Screen Mirroring Vivo S17 PC | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Apple iPhone 15 Pro | Dr.fone
- In 2024, Unlock Your Infinix Smart 8 HDs Potential The Top 20 Lock Screen Apps You Need to Try
- What is Fake GPS Location Pro and Is It Good On Xiaomi Redmi Note 12T Pro? | Dr.fone
- What are Location Permissions Life360 On Nubia Z50 Ultra? | Dr.fone
- In 2024, 4 Ways to Transfer Music from Samsung Galaxy A34 5G to iPhone | Dr.fone
- In 2024, Full Guide to Unlock Your Oppo Find X7 Ultra
- Updated In 2024, Top 10 Talking Photo Online Tools You Have To Try
- How to Soft Reset Infinix Smart 8 HD phone? | Dr.fone
- How To Remove Flashlight From iPhone 15 Lock Screen
- Which Pokémon can Evolve with a Moon Stone For Tecno Spark Go (2023)? | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Vivo X100 Pro? | Dr.fone
- In 2024, 3 Ways to Erase Apple iPhone 14 Pro Max When Its Locked Within Seconds
- How to Turn Off Find My Apple iPhone XR when Phone is Broken?
- 4 Most-Known Ways to Find Someone on Tinder For Vivo S17 Pro by Name | Dr.fone
- Title: How To Learn Cartoon Sketch Drawing for 2024
- Author: Elon
- Created at : 2024-05-19 03:04:45
- Updated at : 2024-05-20 03:04:45
- Link: https://animation-videos.techidaily.com/how-to-learn-cartoon-sketch-drawing-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.