How to Make Well Done Animated GIF By Yourself, In 2024

How to Make Well Done Animated GIF By Yourself?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
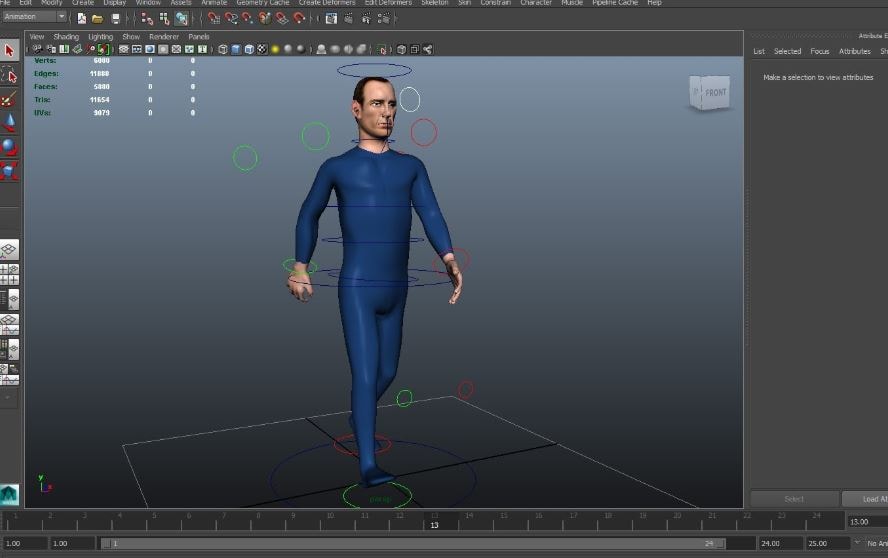
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
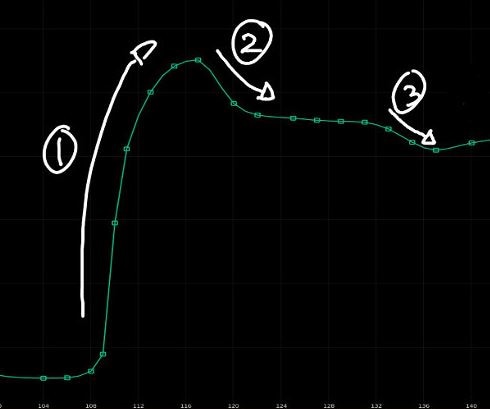
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Tips on How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
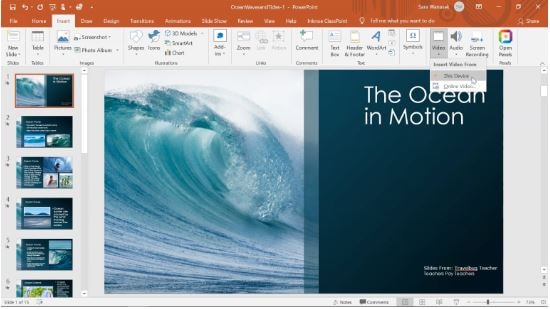
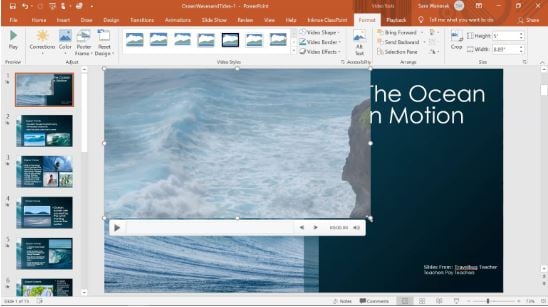
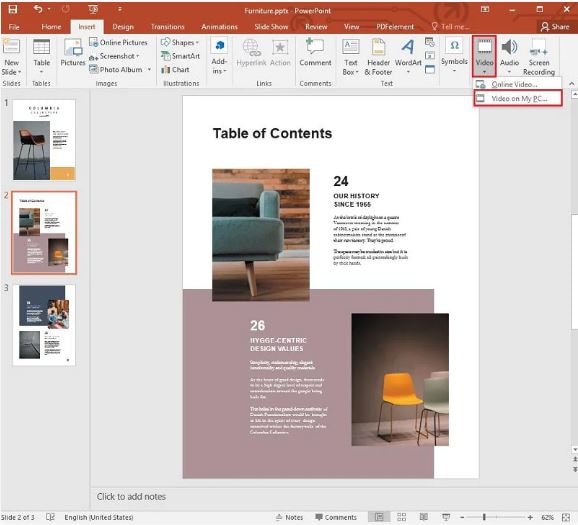
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
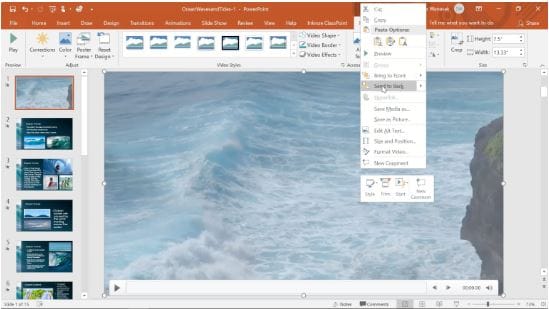
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
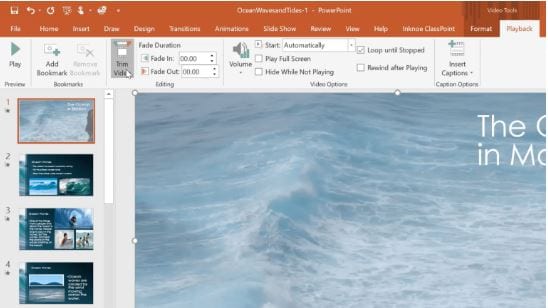
Step 5: Playback Edit and Customization Choices
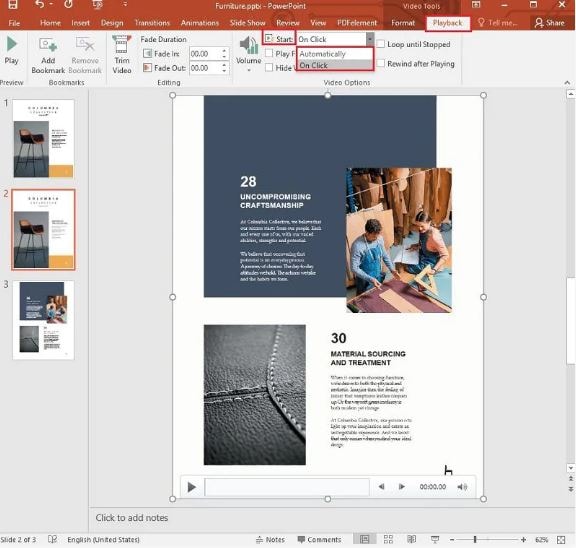
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
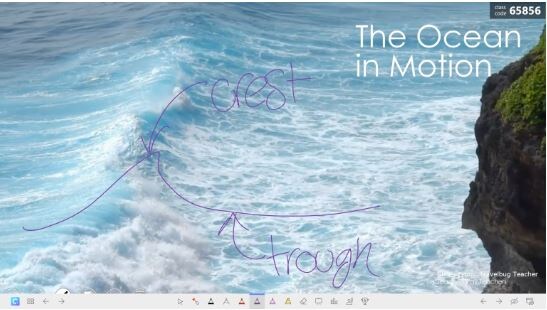
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
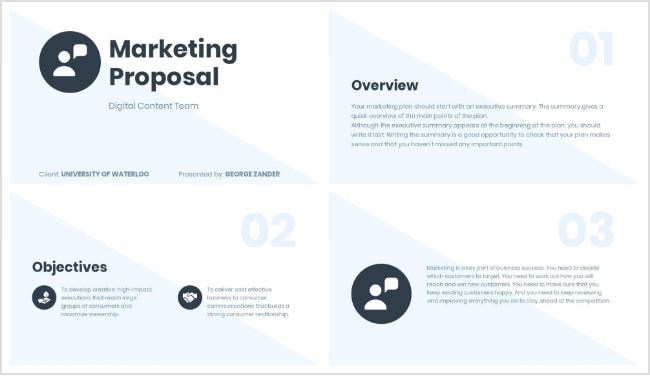
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Why These 10 Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Before You Learn 3D Animation: Things You Should Know
Before You Learn 3D Animation: Some Things You Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
What Wikipedia Won’t Tell You About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
Also read:
- Updated 2024 Approved 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- In 2024, Beginner Tutorial on Making Unity 2D Animation
- Updated Best Websites to Download Animated GIFs for Free
- Updated In 2024, Ways to Create an Adobe Collage
- New 2024 Approved Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- New In 2024, 5 Photoshop Alternatives to Animate Logo
- What Wikipedia Cant Tell You About the 10 Batman Cartoons
- Updated Apps to Animate Still Pictures
- Updated The 15 Most Efficient Photo to Cartoon Software for Android
- Updated 10 Best Photoshop Cartoon Effects For Creatives for 2024
- Updated Animated Collage Maker Tips for 2024
- Updated Amazing Ideas About Creating Personalised WhatsApp GIF Sticker for 2024
- Updated Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples for 2024
- New In 2024, How to Make an Animation With 7 Steps
- New 2024 Approved Ideas of Learning How to Send WhatsApp Animated Gifs
- New 2024 Approved Top 10 Sketch Animation Video Makers
- New In 2024, 12 Animation Video Maker That Can Triple Your Conversion Rates
- 10 Stunning Stop Motion Movies You Should Not Miss for 2024
- How to Create Free Photo Collage Frame in Minutes?
- 2024 Approved How to Create a Whiteboard Animation Video
- 2024 Approved Types of Cartoon Styles You May Use for Your Next Marketing Project
- New In 2024, How To Make Pinterest Slideshow in Simple Ways
- In 2024, Simple Guide to Create New and Exciting Blackboard Animation
- Updated All About 3D Medical Animation And Its Uses for 2024
- 10 Best Photoshop Cartoon Effects For Creatives
- Updated Top 3 Ways to Create Gif Images with Great 3D Gif Maker for 2024
- Updated 2024 Approved Top 10 Best Photo to Animation Converters That Give You an Advantage
- The Best 10 Sketch Animation Video Makers
- Are You Head Over Heels With 3D Animation Design?
- New How to Stop Animation From Looping in Unity for 2024
- New In 2024, Adobe Animate Riggings PROPER Tutorial for You
- Updated In 2024, 5 Free Animated Gif Sources You Must Check
- New In 2024, Nurturing the Spirit Through the Top 10 Intellectual Anime Websites
- 2024 Approved How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- In 2024, The Updated Method to Bypass Lava FRP
- In 2024, How To Change Country on App Store for Apple iPhone 13 Pro Max With 7 Methods
- In 2024, 3 Easy Ways to Factory Reset a Locked iPhone 8 Plus Without iTunes
- Complete guide for recovering messages files on Meizu
- In 2024, How to Unlock Vivo Y02T Phone without Google Account?
- 6 Proven Ways to Unlock Honor Magic5 Ultimate Phone When You Forget the Password
- In 2024, A How-To Guide on Bypassing Apple iPhone SE (2022) iCloud Activation Lock
- In 2024, Ultimate Guide on iPhone 14 Pro iCloud Activation Lock Bypass
- How to Transfer Data After Switching From Lava Yuva 2 to Latest Samsung | Dr.fone
- In 2024, 5 Ways To Teach You To Transfer Files from Poco M6 5G to Other Android Devices Easily | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Realme Note 50? | Dr.fone
- Title: How to Make Well Done Animated GIF By Yourself, In 2024
- Author: Elon
- Created at : 2024-06-08 05:08:02
- Updated at : 2024-06-09 05:08:02
- Link: https://animation-videos.techidaily.com/how-to-make-well-done-animated-gif-by-yourself-in-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.