:max_bytes(150000):strip_icc():format(webp)/GettyImages-1345967858-4e7ba42433504ee899e05ceb500f3b68.jpg)
How to Turn Yourself Into a WhatsApp Cartoon for 2024

How to Turn Yourself Into a WhatsApp Cartoon
How to Turn Yourself Into a WhatsApp Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
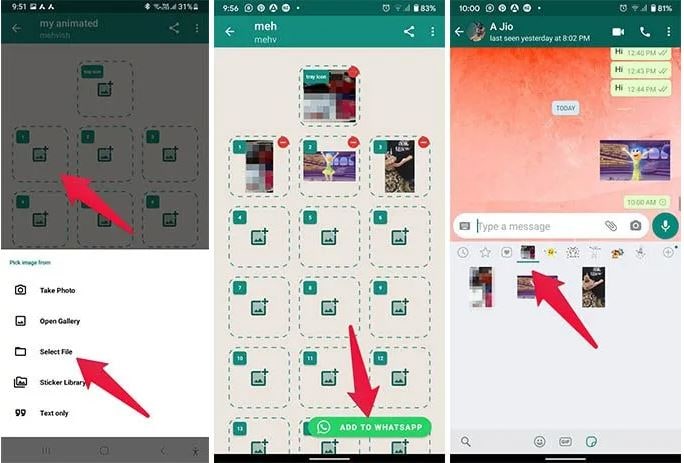
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Let me ask you a question - how much fun would it be if you could create your own animated stickers and send them to your friends and family members on Whatsapp? I mean, it would make the entire conversation more fun and also add a personal element to the entire chat. Right? Well, to tell you the truth, it is possible to create Whatsapp cartoons and stickers, and the best part is you don’t need any technical expertise to get the job done.
Of course, for a long time, Whatsapp didn’t allow its users to use third-party animated stickers within the messenger. But, recently the messaging platform introduced a custom “stickers pack” feature that now allows people to upload their own stickers and create a dedicated sticker app.
You can also rely on several third-party sticker designer applications to get the job done. So, if you have been looking for a way to use your own face as an animated sticker in Whatsapp, continue reading. In this guide, we’ll walk you through different ways to create and upload a custom cartoon sticker in Whatsapp and make your Whatsapp chats more fun.
In this article
01 [How to Create Your Own Custom Animated Whatsapp Stickers](#Part 1)
02 [How to Create Custom Animated Whatsapp Stickers on Android and iPhone](#Part 2)
Part 1 How to Create Your Own Custom Animated Whatsapp Stickers
Now, before we go any further, I would like to point out that Whatsapp doesn’t allow users to directly create a custom cartoon sticker. There’s no AR feature that’ll turn your face into a cartoon character. So, to use a cartoon Whatsapp profile picture, you’ll have to rely on a third-party tool to get the job done. Based on which platform you use to access Whatsapp, you can choose a wide variety of Whatsapp animated sticker creators and use them to design custom cartoon stickers to make traditional Whatsapp conversations more fun.
One of the easiest ways to create custom stickers for Whatsapp is to use Wondershare Wondershare Filmora Video Editor . Filmora is a full-scale video editing software that’s specifically designed to help editors unleash their creativity and create stunning movies for different platforms.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is among the most popular video editing tools that many creators use to edit high-quality YouTube vlogs and other types of videos for other platforms. However, Wondershare Filmora is not just a video editing tool. You can also use it to create custom cartoon animations and export them in the desired format within a few seconds. Filmora has a timeline-based interface that makes it relatively easier for editors to streamline the entire editing process while ensuring that none of the shots go missing.

Filmora also has a built-in media store - known as FilmStocks - where you can find hundreds of video effects, animations, animated characters, etc. FilmStocks also offers access to copyright-free music, allowing creators to use high-quality music in their videos without worrying about unexpected copyright strikes.
So, if you are looking for an all-in-one tool to create Whatsapp cartoon stickers, install Wondershare Filmora on your computer and start turning your face into an animated sticker.
Part 1 How to Create Custom Animated Whatsapp Stickers on Android and iPhone
One of the tools that can help you do the job is “Toon Me”. As the name implies, Toon Me is an online platform that’s designed to help users turn their faces into respective cartoon stickers. It’s designed by the developers at Photo Labs - an online platform that makes photo editing a hassle-free task. Since the tool is designed by expert developers, you can expect to get the best results in the end. And, the best part is creating custom cartoon characters using Toon Me is a relatively easy process.

All you have to do is download Toon Me on your phone and use the camera to create a Whatsapp cartoon sticker for yourself. The app is available on both Google Play Store and Apple’s App Store. It means regardless of the smartphone you’re using, Toon Me will allow you to design a Whatsapp cartoon sticker without any hassle.
Like Toon Me, there are dozens of other applications you can install on your smartphone to create personalized animated stickers. One such example is Sticker Maker. Sticker Maker is an Android application that’ll allow you to capture your face and turn it into an animated sticker. It’s compatible across different Android versions and runs smoothly on all Android models. So, if you own an Android device, here’s the step-by-step process to use Sticker Maker to turn your face into an animated sticker.
Step 1 - Start by installing Sticker Maker on your smartphone and launch the application to get started.
Step 2 - On its home screen, click the “Create a New Sticker Pack” option.
Step 3 - Give the sticker pack a name and then, press enter to proceed further.
Step 4 - At this point, you can either select one of the existing pictures from your Gallery or open the camera to click a fresh selfie. Either way, upload the picture and let the app convert it into a corresponding sticker.
Step 5 - You can upload 8-10 pictures at once and create the entire sticker pack instantly. And, once you have successfully created the sticker pack, simply click the “Add to Whatsapp” button.
That’s it; the selected sticker pack will get added to your Whatsapp’s sticker collection and you’ll be able to use them right away. That’s how quick and easy it is to create custom Whatsapp cartoons using different tools on your smartphone.
● Ending Thoughts →
● Using personalized Whatsapp cartoon stickers is a great way to make Whatsapp conversations fun.
● Wondershare Filmora is a feature-packed video editing software that’s designed to help creators create stunning videos and Whatsapp stickers. Its timeline-based interface and built-in media store will allow you to create stunning Whatsapp stickers without any hassle
● You can also download dedicated sticker maker applications on your iPhone or Android devices and use them directly to create visually appealing animated stickers for Whatsapp.
Little Known Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
In-Depth Study of Cartoon Painting Starts From Learning to Draw It
In-depth Study of Cartoon Painting Starts from Learning to Draw It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
How to Become a Motion Graphic Designer
Everything You Need to Know About Becoming a Motion Graphic Designer
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
10 Best Animation Makers for Kids to Have Fun
10 Best Animation Makers for Kids to Have Fun

Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Trendy & Stylish Free Logo Animation Templates
10 Trendy & Stylish Free Logo Animation Templates in 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
Learn How to Make Your Characters Interactive in Unity Animation Rigging
Learn How to Make Your Characters Interactive in Unity Animation Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Also read:
- Updated 2024 Approved How to Create Your Avatar Free
- 2024 Approved What Wikipedia Wont Tell You Specifically About Character Rigging
- Updated 2024 Approved Learn 3D Logo Animation and Templates
- New In 2024, Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- Updated In 2024, 8 Best Motion Graphics Online Tools for Your Inspiration
- 2024 Approved Are You Ready to Animate Game Character From Scratch?
- 2024 Approved How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- New How to Create Your Avatar Free
- New 2024 Approved Best 10 Anime Series of All Time | Watch Anime Online
- New The Top Free 12 GIF Meme Maker at a Glance for 2024
- Updated 2024 Approved How to Convert Video to GIF Fast & Easy
- Updated 2024 Approved Ways on How to Liven Up Your Animate Website on Scroll
- Learn How to Do Funny Cartoon Drawings
- Updated Whats Your No. 1 Maker to Animate Your Logo Online Free for 2024
- What Is Anime? Anime VS Manga VS Cartoon
- Updated In 2024, How You Can Turn Yourself Into Anime Character Using Anime Filter
- Updated 2024 Approved Best 15 Instant Classics Animated Cartoon Movies
- Handy Tips From Adobe Animate Rigging Tutorial for All Learners for 2024
- New 2024 Approved Finding The Best Animated Profile Picture Maker
- Updated In 2024, How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- New In 2024, 12+ Stunning Instagram GIF Stickers and How to Make & Find
- Updated Learn Easy Blender Rigging in Only 2 Minutes for 2024
- Updated In 2024, Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- 2024 Approved That Will Make Aesthetic Cartoon Drawing More Understandable
- New 10 Cartoon Photo Converters You Couldnt Do Without
- New 2024 Approved Learn All About Lip-Syncing in Animation
- Updated 2024 Approved 10 Best Romance Anime Movies You Need to Watch
- New 5 Foolproof Amazing Anime Text to Speech Tips
- New In 2024, Techniques for Creating Animated Logo That Few People Know About
- New How to Create a Whiteboard Video Step by Step 2023 Updated
- Updated In 2024, The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- In 2024, What Is the Best Collage Photo Grid Maker - Experts Choice
- Updated Learn All About Lip-Syncing in Animation for 2024
- In 2024, Most Effective Tactics to Set WhatsApp Status
- 2024 Approved Ways to Get the Most up to Date Cartoon Character Design Tips
- Updated In 2024, Techniques on Making After Effects 2D Animation
- New Tips on How to Learn Graphics Animation for 2024
- In 2024, How To Open Your iPhone 11 Without a Home Button
- In 2024, How to Spy on Text Messages from Computer & Samsung Galaxy S23 Tactical Edition | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Poco M6 5G | Dr.fone
- 2024 Approved Unlocking Global Audiences Top Video Language Converters
- Unlock iPhone 12 Pro Max With Forgotten Passcode Different Methods You Can Try | Dr.fone
- How to use Pokemon Go Joystick on Honor X50i? | Dr.fone
- What is the best Pokemon for pokemon pvp ranking On Apple iPhone 13? | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On HTC U23 | Dr.fone
- In 2024, Solved How To Transfer From Apple iPhone 13 Pro Max to iPhone 15 | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On OnePlus Nord N30 SE? | Dr.fone
- Two Ways to Track My Boyfriends Apple iPhone 14 without Him Knowing | Dr.fone
- New Beyond the Basics Secrets for TikTok Live Studio Success
- In 2024, Forgot Pattern Lock? Heres How You Can Unlock Realme C67 4G Pattern Lock Screen
- Pokemon Go Error 12 Failed to Detect Location On Poco X6 Pro? | Dr.fone
- In 2024, Unlock Your Realme Narzo 60x 5Gs Potential The Top 20 Lock Screen Apps You Need to Try
- How to Factory Reset Xiaomi 13 Ultra If I Forgot Security Code or Password? | Dr.fone
- 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 13 Pro
- In 2024, How to Unlock iCloud lock from your Apple iPhone 6 and iPad?
- In 2024, How I Transferred Messages from Honor Magic 5 to iPhone 12/XS (Max) in Seconds | Dr.fone
- How can I get more stardust in pokemon go On Vivo Y100i? | Dr.fone
- RTMP Streaming on Instagram A Comprehensive Tutorial
- Tips and Tricks for Setting Up your Vivo Y100i Phone Pattern Lock
- Top 5 Samsung Galaxy A15 4G Bypass FRP Tools for PC That Actually Work
- How To Bypass iCloud Activation Lock on Mac For Apple iPhone 15 Pro?
- The Best Android Unlock Software For Motorola Moto E13 Device Top 5 Picks to Remove Android Locks
- Ways to stop parent tracking your Sony Xperia 5 V | Dr.fone
- In 2024, How to Cast Apple iPhone 6 to Chromecast? | Dr.fone
- In 2024, For People Wanting to Mock GPS on Samsung Galaxy A25 5G Devices | Dr.fone
- New 2024 Approved Boost Sales with Live Shopping Learn Winning Strategies From Top Brands
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on OnePlus Ace 2 Pro | Dr.fone
- Title: How to Turn Yourself Into a WhatsApp Cartoon for 2024
- Author: Elon
- Created at : 2024-05-19 03:04:55
- Updated at : 2024-05-20 03:04:55
- Link: https://animation-videos.techidaily.com/how-to-turn-yourself-into-a-whatsapp-cartoon-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.