:max_bytes(150000):strip_icc():format(webp)/the-best-halloween-live-wallpaper-for-2019-4691483-019a40e91504436ca9fc9f1944d89c15.jpg)
In 2024, 10 2D/3D Animation Tips & Tricks for You

10 2D/3D Animation Tips & Tricks for You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
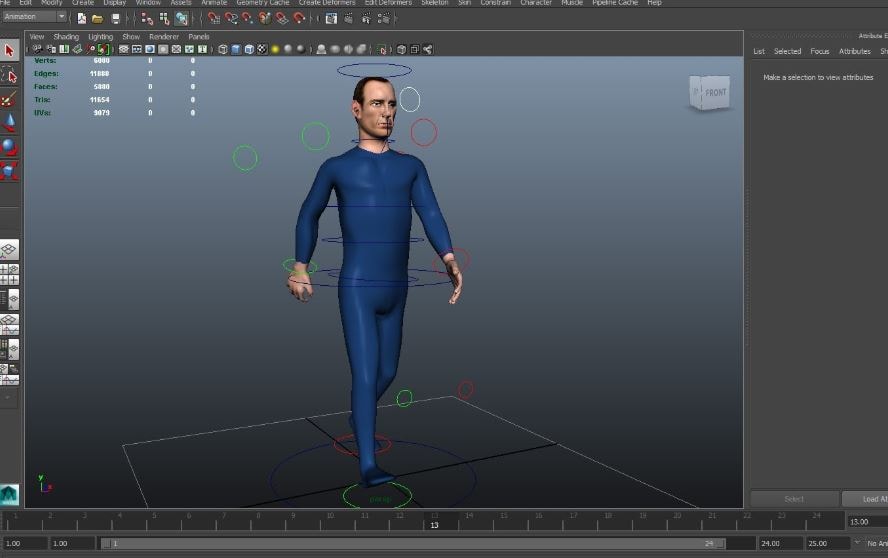
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
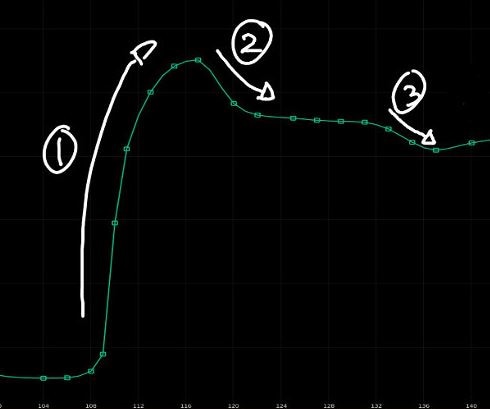
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
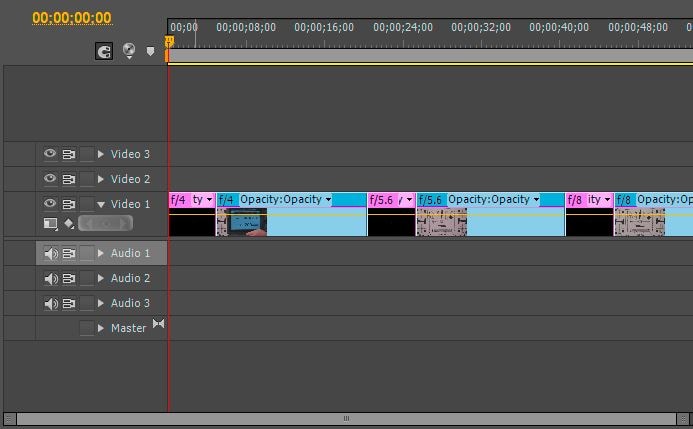
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How To Create Pinterest Slideshow in Simple Ways
How to Make Pinterest Slideshow in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
How to Create a Whiteboard Animation Video
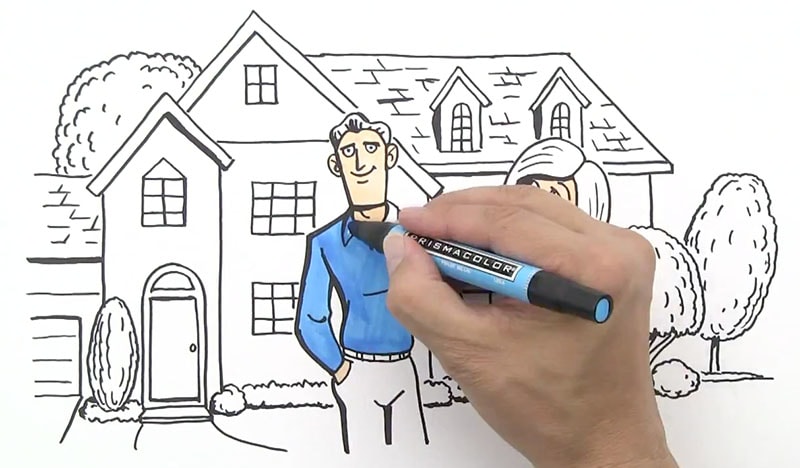
Whiteboard animation simply refers to the process of story telling using pictures and drawn resources on a whiteboard or a plane white surface. Its simply the creation of conventional story telling procedure where text, images, diagrams, figures, etc are drawn onto a white surface.
Whiteboard animation video usually work with audio, visual and most times a combination of both audio and visual to sell a particular information to the audience. Another name it has gotten over time which you may come across while surfing the internet is doodle videos.

In creating this type of videos, script writes are usually employed because of the dynamics involved in creating them. The major users of whiteboard animation video are business owners and people in the education fields. Other people make use of it but these two groups are the major users.
Whiteboard animation is important because it helps viewers remember the contents of what they watched better than looking at an image that contains a lot of information that may not always be organized.
Over time, whiteboard videos have become a more compelling and innovative method of dissemination information. They work so well because it’s a more relatable and fun way of making videos. It goes outside the conventional video making techniques and employs the animation standards which is fun to watch, engaging and still maintains the ability to effective pass the required information to the viewers.
Also, it uses a unique style to mix text, animations, and colors to drive the point home. Viewers are usually glued to their screen while watching it. The usual white background equally makes the information being displayed to effective contrast with each other. However, there is a recent movement from the usual white background to any color of choice while still maintaining the contrasting quality of the videos.
Finally, people tend to remember events or information if they are told as stories. This is one of the major objectives of whiteboard animation videos. They use graphics and animations to tell stories, sell products and services while maintaining the fun in it.
Whiteboard animation video usually takes time to create. Its not always as easy as it may seem. It takes dedication and patience before you perfect the video. if you’re new to this, its ok to not have that perfect video immediately. What matters is your will to grow and get better.
Below is an example of a whiteboard animation video created using Animaker. We’ll still look at the various software applications used for creating whiteboard animation videos.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
How To Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Best 10 Animated Photo Collage Apps
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Also read:
- Updated 2024 Approved Whiteboard Animation Services Top 15 Animation Companies to Pick
- Updated 2024 Approved Ways on How to Get Started in Stop Motion Claymation
- New Top 10 Apps to Enhance Your Instagram Story Slideshow
- New In 2024, Learn All About 3D Logo Animation and Templates
- Updated 2024 Approved How to Make GIF Instagram | Quick Tips
- New 2024 Approved Best 10 Anime Series of All Time | Watch Anime Online
- New 15 Types of Cartoon Drawing Styles with Examples
- Updated 15 Best Pics Collage Apps Top Picks
- In 2024, 15 Top Pics Collage Apps
- 2024 Approved How to Create Your Avatar Free
- New In 2024, 15 Types of Cartoon Drawing Styles Examples
- How to Reduce GIF Size and Best GIF Resizers
- New Christmas Is Coming! How to Find & Make Animated Christmas GIFs, In 2024
- Updated Whats the Best 10 Photo Animator Templates That Bring Your Images to Life for 2024
- Tips on How to Learn Graphics Animation for 2024
- Updated 2024 Approved Ultimate Guide to Animated Characters Drawings
- 2024 Approved Top 10 Apps to Enhance Your Instagram Story Slideshow
- Updated In 2024, Want to Make a Meme GIF?
- In 2024, Easy Guide to Nokia C12 Pro FRP Bypass With Best Methods
- How To Reset Your iPhone XS Max Without iTunes? | Dr.fone
- In 2024, How to Spy on Text Messages from Computer & Lava Blaze 2 | Dr.fone
- For People Wanting to Mock GPS on Vivo X Flip Devices | Dr.fone
- How to Send and Fake Live Location on Facebook Messenger Of your Apple iPhone XS Max | Dr.fone
- In 2024, Things You Should Know When Unlocking Total Wireless Of iPhone SE (2020)
- In 2024, Does Sony Xperia 1 V Have Find My Friends? | Dr.fone
- 7 Fixes for Unfortunately, Phone Has Stopped on Samsung Galaxy F14 5G | Dr.fone
- Does Samsung Galaxy A34 5G Have Find My Friends? | Dr.fone
- In 2024, How to Unlock Poco F5 5G Phone Pattern Lock without Factory Reset
- Forgot iPhone XR Password? – Here are the Best Solutions | Stellar
- 3 Best Tools to Hard Reset Motorola Moto G34 5G | Dr.fone
- Title: In 2024, 10 2D/3D Animation Tips & Tricks for You
- Author: Elon
- Created at : 2024-05-19 03:04:39
- Updated at : 2024-05-20 03:04:39
- Link: https://animation-videos.techidaily.com/in-2024-10-2d3d-animation-tips-and-tricks-for-you/
- License: This work is licensed under CC BY-NC-SA 4.0.