:max_bytes(150000):strip_icc():format(webp)/should-you-buy-a-kindle-5270180-b1c49aad9c1142dc8722cfdb5d02072c.jpg)
In 2024, 10 Creative Wallpaper Collage Ideas and Photos

10 Creative Wallpaper Collage Ideas and Photos
10 Creative Wallpaper Collage Ideas and Photos for 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by official channel
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
How to Make Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
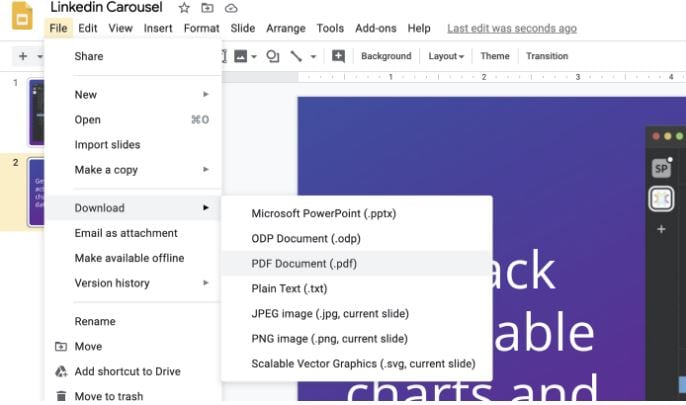
Step 4: Save Your Work
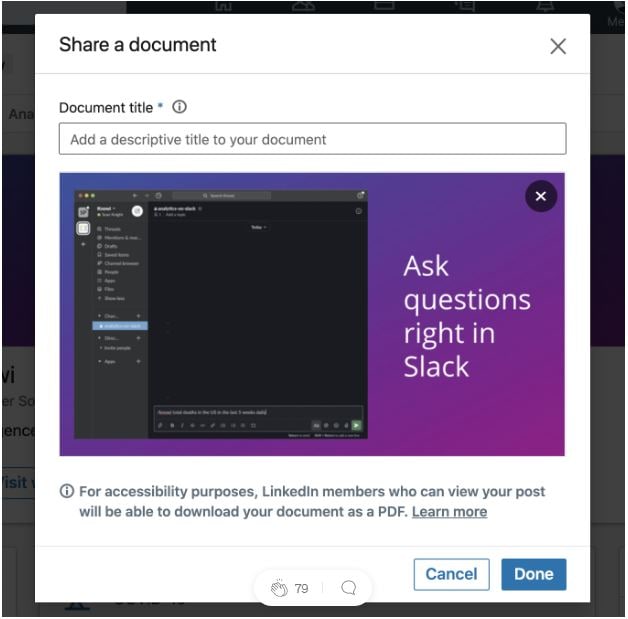
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
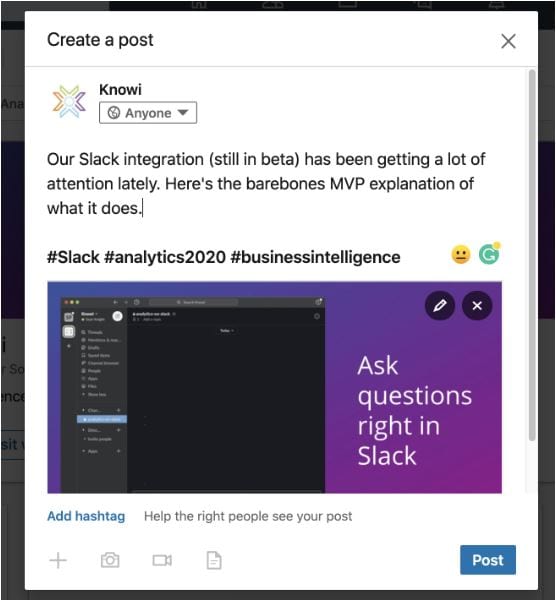
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
Best 12 Evil Cartoon Characters of All Time
Top 12 Evil Cartoon Characters of All Time
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
The time when Incredible 2 hits thetheatres, family of Super-starshad to face off against the new villain ‘The Screen Slaver’, he was a villain who make use of hypnotism to get the people do what he want to. Perhaps, only the time will tell us if any upcoming bad-guy will be brutal enough to gets added in the list of great cartoon animated villains throughout the history.Your favourite cartoon superhero would not be a super hero without a villain to battle. So, it’s the villain who set the stage or fire and plot in a motion.Many cartoon evil cartoon characters from the past shown us their presence with genuinely memorable moments and crimes that were both exciting & exhilarating to watch on the screen.
Presenting you the list of fifteen most incredible villains of all time when it comes to cartoon characters.
01Cruella De Vil, From 101 Dalmatians
Name of the cartoon character: Cruella De Vil
Your next villain on the list alone includes the words like Devil, Cruel, Evil, but you don’t need to spell each one of them in order to prove how wicked and cruel this female character is. A person don’t need to be a pet lover to know about the obsession of scalping puppies for the fur in terms of sick & twisted, however for the evil cartoon character ‘Cruella De Vil’, it is not just the horrible hobby but also a whole way of life. Aside from having penchant for the puppy murders, she loves to sit in home alone. Cartoon Cruella devilis the central antagonist of the animated series one hundred and one Dalmatians. Her death’s head-face, schizoid black &white head of hairsas well as her cheekbones which looks similar to a holding position of double-pointed arrows inside her mouth are enough to kill you. Her satanic, go-for-broke craving to grab those spotted puppies are always ready to bring Goosebumps. Cruella Deville cartooncharacter is one of the scariest and fantastic characters of that era.
02Hades, Disney’s Hercules
Name of the cartoon character: Hades
James Woods’ anachronistic Hollywood style “sweetie baby” patter and fast-talking, probably is not that far-off exactly from what you would like to hear in real life for TinselTown. In one of the episode of spin-off TV series by Disney: Hercules featured Jafar’s ghost in Strangers on the Train-style of plot to switch the enemies, Aladdin for the Hercules. Hades cannot believe in his guest’s melodramatic-histrionics & then indulges in few more wisecracks at the Jafar’s expense.
03Tasmanian Devil
Name of the cartoon character: Taz
Tasmanian devil or Tazharbours a very special craving for the rabbits and talking about its cruel acts, he always love to crave for his favourite food ‘Bunny the rabbit’. He is a strong murderous-beast with jaws as brutal as a steel trap. With his ravenous appetite he is capable of eating tigers, buffaloes, lions, elephants, donkeys, giraffes, rhinoceroses,octopuses, moose and of course Rabbits. In the animated character “Ducking the Devil”, a warning is show which describe TASMANIAN DEVIL as the most powerful, evil-tempered, vicious brute who is hungry for food every single time. He comes among the list of Tassie devil cartoonfor his killing abilities.
04Gru, Despicable Me
Name of the cartoon character: Gru
Gru is the central character of the movie franchise ‘Despicable Me’ and he is both villain & hero at once. He never seems to put any of his loved ones in danger physically but his villainy comes more in terms of mega-pranks. Thanks to his latent cuddliness and goofball horde of Minions won’s the heart of millions.
05Jafar From Aladdin
Name of the cartoon character: Jafar
Jafar always managed to put himself one step away from other townspeople who are searching for Aladdin . He is Sultan’s evil advisor, and having lots of negative qualities that goes beyond his questionable facial-hair. In the entire episodes of Disney’s classic Aladdin, Jafar always attempts to overthrow sultan, and forces Princess Jasmine to marry him and even plans to kill Aladdin.
06Ren Hoek, The Ren and Stimpy Show
Name of the cartoon character: Ren Hoek
He is the evil cartoon character who tortures & kills animals, but why? Well, there is no reason behind it, he just love to murder poor animals & one of the episodes of ‘The Ren and Stimpy Show’ he nearly whacks somebody’s eyeballs out. With his psychotic characteristics he is still among the list of dangerously wicked villains of all time. He is theEvil dog cartoonfor all the puppies.
07Scar, The Lion King
Name of the cartoon character: Scar
He is the central most antagonist of the Disney’s 1994 most anticipated and most interesting animated feature movie, The Lion King. He is the 2ndson of Uru & Ahadi, who were in past, the King and the Queen of this Pride Lands. He is also a younger brother of Mufasa,&uncle of Simba.
He is yet another glib feline from the Disney’s villain and ready to show his evilness with famous song “Be Prepared”. With Jeremy Irons’ outstanding delivery & sarcastic personality is all you need to watch as Scar always imagines himself asa fuehrer in another famous song ‘Triumph of the Will-style’.
Scar look at the things with his sinister approach and even one step further by convincing his nephew Simba for his father’s death after murdering her younger brother to gain access to the throw of king.
With his gang of hyenas, he take over his new-kingdom & ruled the same with his wicked leadership skills which is as horrible as Scar’s morals. He is always ready to show you his sinful supervillain approach who destroys everything in and around you.
08Sher-Khan, The Jungle book
Name of the cartoon character: Sher-Khan
With George Sanders’s sophisticated, urbane voice the role of Sher-khan was one of the most brilliant performances anevil cat cartoon can ever have. It was the kind of performance that can’t be replicated. SherKhan’s above-it-all voice delivery is just an incredible as well as an interesting alternative to voiceless predator who usually threatening hero in this Disney film.
09Mojo Jojo, Powerpuff Girls
Name of the cartoon character: Mojo Jojo
He was the one with tough cookie, a booming voice &different diabolical schemes as compared to what he knew in terms of what next to do. The bad monkey of animated cartoon characters always in a hurry to ruin the lives of Powerpuff Girls for different occasions, & eventually succeeded in doing so in various episodes of ‘Powerpuff Girls’. A successful villain is always memorable, but one who is hyper-intelligent sometimes wins few more brownie points.
10The Joker, From Batman Animated Series
Name of the cartoon character: The Joker
He is the most anticipated TV villain that you can’t forget to add in the list, he is the villain of the villains. The Joker from the Batman animated series and comic books is the most iconic villains of all times. Every single iteration of this ‘Clown Prince of Crime’delivers a new reason to love him. You can’t end the list of evil cartoon characters from 90’s without including MR. J. He has an intent of turning the ‘Gotham City ’ into his petrifying playground. It takes immense pleasure to watch him in each & every single moment while torturing with his killing performance to others. He love to create chaos at each place where he goes.
11Maleficent, Sleeping Beauty
Name of the cartoon character: Maleficent
With her icy elegant looks and great entrance with a blaze of eldritch flame makes her a supreme contender of the most evil cartoon face. She has an impeccable fashion-sense also with spiky black &purple robes and not to forget her headpiece shaped-like set of elegantly curved-horns.
She is the self-described “mistress’ of all devils.With being a nasty babe, she is sarcastically evil with her taunts and tortures of shooting lightning-bolts at her own cartoonish-minions. She is the bad-ass and always manages to sneak-peak a naughty word into the Disney toon at the time of turning into one of the coolest-looking cartoon-dragons ever.
12The Evil Queen, Snow White
Name of the cartoon character: The Evil Queen
The evil queen’s performance in Snow white is way more than even the 21st century’s standards and she is still the scariest devil cartoon character. There is always a pair of ‘excellent’ shots in the Snow white movie that never fails to impress anyone. The elegant evil queen downs the area that will transform the queen into the withered hag with both foreground &background elements framing the queen, suddenly slides intothe opposite directions & at the end dissolve into the blur when the room starts to spin around her-this is something powerful multiplane-effect. She always manages to tell you about her evil acts with breath-taking moments of visually appealing storytelling.
The Final Words
● When we mix up golden ages of animation & villainy, we will get amazing galleries of animated baddies, this list also have those baddies with mix of emotions & love for them.
● The Devils described demonstrating us about the level of creativity.
● You can refurbish your classic moments with those characters from this list with successfully greatest villains.
Also keep this suggestion of learning about the ways to simply turn yourself into one of your favourite Evil anime character through the use of filters and little understanding of anime.
Relive your classic moments of evil anime characters with FilmoraVideo Editor App
Remembering your coolest Anime Characters? Wondershare Filmora Video Editor can let you achieve this by turning yourself into evil character in just few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, you can apply:
● Record your anime
● Enhancement to your video contents through multiple effects
● Make use of sound effects to give yourself an devil look and feel.
● Customize the anime or cartoon videos
● Apply different styles of video effects
Most Effective Ways to Set WhatsApp Status
Most Effective Tactics to Set WhatsApp Status
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
Most Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Tips for Learning Graphics Animation
Tips for Learning Graphics Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
Also read:
- New 5 Recommended Websites for Text GIF Maker for 2024
- Updated In 2024, 10 Options for Your Need on Animation Makers
- 2024 Approved Complete Guide to Send Gif WhatsApp on Android
- In 2024, Learn Disney Cartoon Drawing to See Disney Magic Moments
- New 2024 Approved Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
- New 2024 Approved 15 Forgotten Cartoon Characters of All Time You Used to Love
- New 2024 Approved Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
- 15 Top Video to GIF App on iPhone and Android
- In 2024, What Wikipedia Wont Tell You About Character Rigging
- Updated Top 10 Popular Cartoons You Forgot Existed
- Updated 2024 Approved How to Make a Photoshop Collage in EASY Steps
- New Types of Cartoon Styles You May Use for The Next Marketing Project for 2024
- Updated 2024 Approved Dead Simple Guide to Create New and Exciting Blackboard Animation
- In 2024, 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending)
- In 2024, The 10 Most Adorable Aesthetic Cartoon Characters
- In 2024, 15 Best Collage Makers to Create Aesthetic Collages
- Updated 20 Free After Effects Logo Reveal Templates You Will Want to Know
- How to Make a Photoshop Collage in Simple Steps
- New 12 Aesthetic GIF Instagram for Marketers and Creatives for 2024
- Updated In 2024, The 15 Most Efficient Photo to Cartoon Apps for Android
- New 2024 Approved 5 Best Adobe Animate Courses & Classes
- In 2024, Top 10 Classical Animated Cartoon Types With Examples
- Best 15 Horror Animes That Will Trigger a Heart Attack
- New In 2024, Top 10 Old Cartoons From Cartoon Network That You Miss
- 2024 Approved How to Draw A Skeleton Cartoon – A Step by Step Guide
- New 2024 Approved Top 3 Ways to Create Gif with Great 3D Gif Maker
- New In 2024, Can I Still Do Animated Logo Design Without Design Skills?
- 2024 Approved No. 1 Maker to Animate Your Logo Online Free
- How to Draw Cartoons Step by Step with This Guide for 2024
- 2024 Approved Top Practices on Online 3D Avatar Creator
- 12+ Stunning Instagram GIF Stickers and How to Make & Find for 2024
- Updated 2024 Approved Adobe Animate Riggings PROPER Tutorial for You
- Updated Learn About Lip-Syncing in Animation
- 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- New 2024 Approved Best 15 2D Animation Software Free That Worth to Try
- FRP Hijacker by Hagard Download and Bypass your Lava Yuva 3 Pro FRP Locks
- In 2024, 5 Techniques to Transfer Data from Tecno Spark Go (2023) to iPhone 15/14/13/12 | Dr.fone
- Best Anti Tracker Software For Oppo A38 | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 12 Pro Max to other iPhone 15 devices? | Dr.fone
- In 2024, Full Guide to Bypass Infinix Smart 7 FRP
- How to Make the Most of Your iPhone 7 Plus Lock Screen with Notifications? | Dr.fone
- How to restore wiped messages on Infinix Smart 8
- In 2024, Top 6 Apps/Services to Trace Any Nokia C12 Pro Location By Mobile Number | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Motorola Moto G 5G (2023) | Dr.fone
- How To Remove Flashlight From iPhone 7 Plus Lock Screen
- 3 Facts You Need to Know about Screen Mirroring Vivo Y28 5G | Dr.fone
- Fake the Location to Get Around the MLB Blackouts on Tecno Camon 20 Pro 5G | Dr.fone
- How to Unlock Samsung Galaxy M34 5G Phone without PIN
- Simple ways to get lost videos back from 90 Pro
- Updated Live Commerce Next Chapter Can AI Unlock Its True Potential for 2024
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Nokia C300 | Dr.fone
- Hacks to do pokemon go trainer battles For Vivo Y17s | Dr.fone
- How to Change Netflix Location to Get More Country Version On Apple iPhone 14 | Dr.fone
- 3 Methods to Mirror Motorola Moto G24 to Roku | Dr.fone
- In 2024, How To Do Xiaomi Redmi A2 Screen Sharing | Dr.fone
- Delete Gmail Account With/Without Password On Tecno Pova 5
- Fixing Persistent Pandora Crashes on Vivo Y36 | Dr.fone
- 9 Best Phone Monitoring Apps for Itel P40+ | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On OnePlus Nord CE 3 Lite 5G | Dr.fone
- In 2024, Top 9 Xiaomi Redmi Note 12T Pro Monitoring Apps for Parental Controls | Dr.fone
- 3 Effective Methods to Fake GPS location on Android For your Honor X50 | Dr.fone
- In 2024, Full Guide to Unlock Your Infinix Hot 40
- Title: In 2024, 10 Creative Wallpaper Collage Ideas and Photos
- Author: Elon
- Created at : 2024-05-19 03:04:28
- Updated at : 2024-05-20 03:04:28
- Link: https://animation-videos.techidaily.com/in-2024-10-creative-wallpaper-collage-ideas-and-photos/
- License: This work is licensed under CC BY-NC-SA 4.0.