:max_bytes(150000):strip_icc():format(webp)/connect-tv-to-stereo-system-3135127-83ec0f315fa54c1290555169d689ad88.jpg)
In 2024, 15 Best Apps to Turn Photos Into Cartoons and Sketches

The 15 Best Apps to Turn Photos Into Cartoons and Sketches
The 15 Best Apps to Turn Photos into Cartoons and Sketches
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Our mobile phones give a plethora of capabilities for making them seem creative and one-of-a-kind. One method is to convert ordinary pictures into cartoons or sketches.

And if you want to test an app that can convert any picture into a cartoon, this post is for you.
In this article
01 [The 10 best apps to turn photos into cartoons ](#Part 1)
02 [The 5 best apps to turn photos into sketches](#Part 2)
Part 1 The 10 Best Apps to Turn Photos into Cartoons
We all love clicking pictures and exploring what more effects could be added to the click. Converting your images into cartoons is one such effect that most digital art lovers out there would love to unleash their creativity. If you would like to learn more about Filmora video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below is the list of top 10 apps that one can use to convert photos to cartoons.
01Cartoon Pictures
Compatibility: Android
Rating: 4.1/5
Key Features: Free of cost with diverse options for cartoon filters.
Verdict:
For people looking to convert photos into cartoons, the Cartoon Pictures app is the one-stop for all. With its compatibility currently offered to both android and iOS, Cartoon Pictures offers a wide range of options. A person can modify their pictures using filters and effects on their image converted to cartoon.

Cartoon pictures are on the top of our list due to the positive review. Overall, the app optimises memory consumption, i.e. 13MB with Cartoon Me’s gallery of filters, drawings, art pieces, editions, cartoons, oil paintings, artistic pictures, effects, and photos.
02Snapchat
Compatibility: Android/iOS
Rating: Android: 4.2/5, iOS: 3.6/5
Key Features: Popular app allowing you to not only use filters but connect with people from all over the world.
Verdict:
Although the app is famous worldwide as a photo-sharing app, Snapchat can be used for much more than that. Snapchat has launched a new effect that allows users to convert their photographs into Disney characters. It changes your look into “a modern-day prince(ess).”

According to the firm, numerous Snapchatters across the world have been using this filter to click a cartoon portrait and has been watched over 1.7 billion times. Snapchat has several other filters that help you convert your real-life photo into a cartoon. Snapchat is free for all, with several positive reviews from across the globe.
03ToonMe
Compatibility: Android/iOS
Rating: Android 4.2/5, iOS: 4.6/5
Key Features: Easy to use UI with several options to cartoonify image
Verdict:
ToonMe is the most simple to use; this app is on our list with an easy UI to use. Compared to all the other photo to cartoon apps, toonme best suits the people who are looking to convert their images readily. You may use your phone or existing photographs to make a cartoon using free built-in editing features.

The software is only 16 MB in size and is free to download from both the Google play store and the Apple app store. You may download it right now and start transforming yourself into cartoons.
04Wondershare Filmora
Compatibility: Win/Mac
Rating: Win: 4.5/5, Mac: 4.6/5
Key Features: Several options for video and photo editing in HD+.
Verdict:
Wondershare Filmora Video Editor is a well renowned and well-recognised name for those in the video-editing industry. It is well known for its wide range of tools and implementations that can be made on one image using Filmora. It has a user-friendly interface and an easy-to-use photo to cartoon converter tool.

Although there is wide use of Filmora in this section, we would be talking about its ability to convert images into cartoons. The app is available for both Win and Mac, which is entirely justifiable for the feature it offers.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05Comics and Cartoon Maker
Compatibility: Android
Rating: 4.0/5
Key Features: Readily converts images to animate photos with a comic effect.
Verdict:
Are you a comic fan looking to convert your photos into animated images? Comic Cartoon Maker is the right app for you. With several options to convert your image into a cartoon. Comic Cartoon Maker is available for both Android and iOS and occupies 20MB of space in both.

You may choose a photo from your collection or snap a fresh one with the app. After you’ve selected your filter, you may add speaking balloons to create a more believable “comic effect.” This is the simplest approach to “cartoon yourself” that you will discover on the internet.
06Avatoon
Compatibility: Android/iOS
Rating: Android: 4.5/5, iOS: 4.6/5
Key Features: Facial recognition, snapshots, stickers, avatars, and animated profile picture style options.
Verdict:
If you want to transform yourself into animated pictures, this is the programme you use. Anyone can transform themselves into animated characters with a simple click, which may then be made into stickers. These Stickers may be shared among your acquaintances via the WhatsApp app as well as other major social networking sites such as Instagram, Facebook, and many others.

The software is 53 MB in size and is downloadable on both the Play Store and the App Store. The app has been reviewed positively due to the diverse usability of its features.
07Reface
Compatibility: Android/iOS
Rating: Android: 4.2/ 5, iOS: 4.7/5
Key Features: Swap your face with celebrities and animated cartoons.
Verdict:
It’s a famous cartoon picture maker, a face-swapping app available on both the Play Store and App stores. You may change your appearance to that of celebrities featuring animated Disney characters. The software is a lot of fun and very simple to use.

The app is available in both paid and free editions. Although you will be limited to setting and swapping space per day using the free versions, The app consumes a total of 14MB and comes with unique features such as GIF, stickers, meme maker, etc.
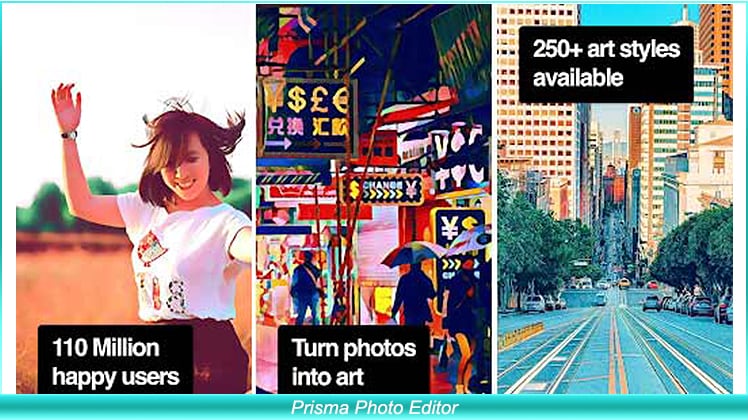
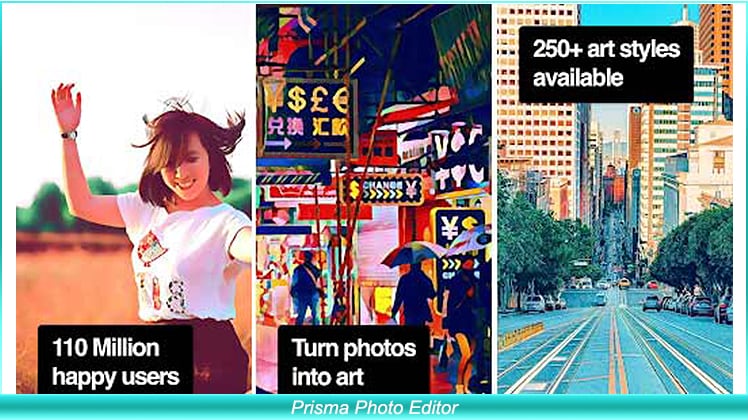
08Prisma Photo Editor
Compatibility: Android/iOS
Rating: Android: 4.4/5, iOS: 4.6/5
Key Features: Most optimised AI which converts pictures into cartoons and much more
Verdict:
Prisma picture designer is an older and well-known photo editing tool for both Android and iOS users. It is a picture editing software with the ability to create cartoon pictures in a short amount of time. This programme is a multifunctional photo editor that allows you to edit images and make yourself into a cartoon effortlessly**.**

It features a variety of picture filter choices as well as a unique feed. You can simply change a photograph into a magnificent piece of artwork in the style of Munk, Picasso, or any other design you like, which has led to such good reviews by users. Although the app consumes 68MB it is yet most compatible and easy to convert pictures to cartoons.
09Sketch Drawing Photo Editor
Compatibility: Android
Rating: 4.3/5
Key Features: Create animated pics, drawings and sketches with this free animated photo maker
Verdict:
Pencil Photo Sketch is a professional photo programme that can transform your images into stunning hand-drawn pencil drawings or comic cartoon-like illustrations. Choose an image from your album or take a photo with your smartphone to create a pencil sketch or drawing effect.

The app UI is straightforward to use; all you have to do is import a picture or choose a snapshot from your collection and transform it into a magnificent pencil drawing. The software is around 19 MB in size and therefore is downloadable on both the play store and the app store.
10Moments Cartoon Caricature
Compatibility: Android
Rating: 3.2/5
Key Features: Helps you turn your photo into an animated caricature cartoon.
Verdict:
You’ll be able to enter selfie challenges or merely appreciate the great caricature tools that will allow you to convert a regular event into a funny photo. The app’s photo editor has a plethora of tools for transforming photos into cartoons in whatever way you desire.

You’ll also have the option of exploring with monochrome caricatures. All of the options available in the Moments Cartoon Caricature software are intended to assist you in creating great social media photographs.
Part 2 The 5 Best Apps to Turn Photos into Sketches
Now that we are done editing the cartoons, next on our list is sketches. Several digital artists look forward to creating a sketch-like effect to their photos. Below is the list of five apps that would help users turn their photos into sketches.
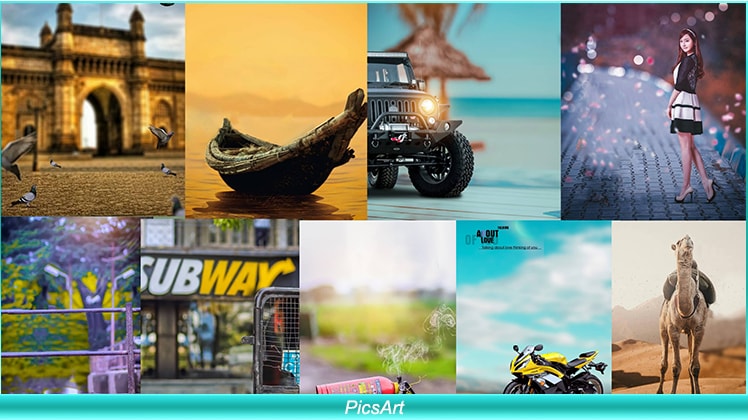
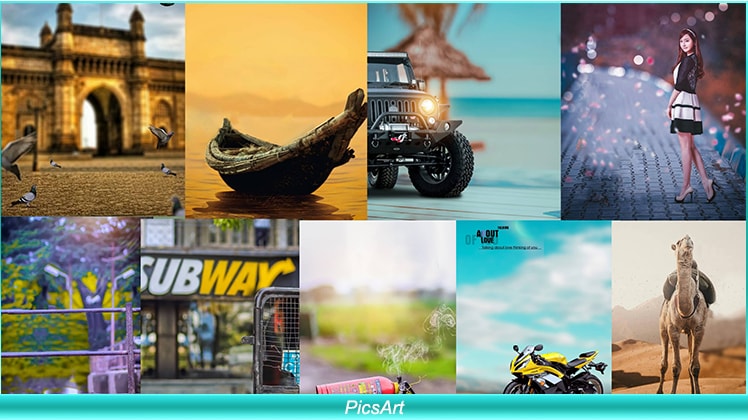
01PicsArt
Compatibility: Android, iOS
Rating: Android: 4.2/5, iOS:4.6/5
Key Features: Several filters, effects and modifications that one can do to their clicks
Verdict: Looking to transform your pictures into an artwork or sketch? Don’t worry PicsArt has got you covered. The app is compatible with Android and iOS and takes around 75MB on your device.

The app can be used to convert images to sketches and much more, making the app multipurpose. The user friendly UI and magnificent quality of filters have given them a reputed stand in their field.
02GoArt
Compatibility: Android,iOS
Rating: Android: 4.3/5, iOS:3.7/5
Key Features: Turns photos into HD paintings that can be printed and framed.
Verdict: GoArt was created to print the images you make as a key focus. This provides some incredible benefits as well as a few possible drawbacks for your photography requirements. The programme transforms the snapshot into an artistic composition by utilising AI technology.

Even though it produces a clear and high-quality image, it might take a couple of minutes to process, as opposed to other fast solutions.
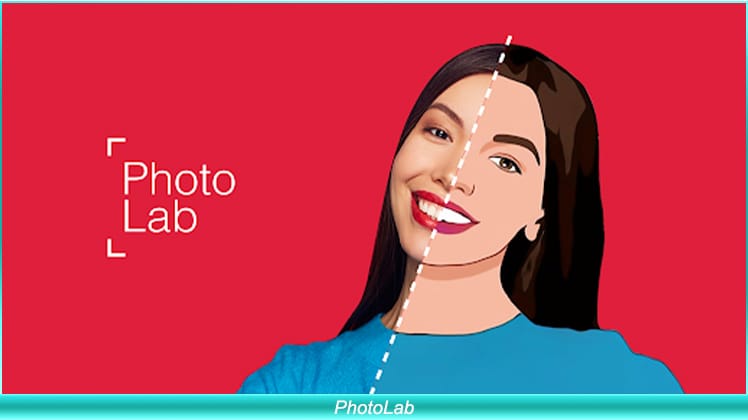
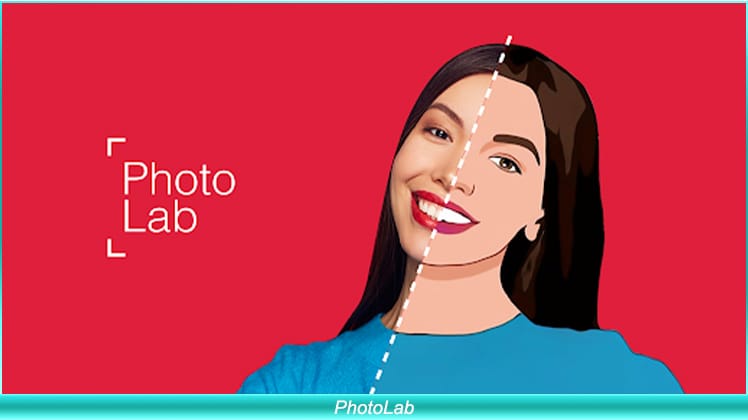
03PhotoLab
Compatibility: Android,iOS
Rating: Android: 4.0/5, iOS:4.3/5
Key Features: Photo filters, sketchbook effect, collages and montage for quick touch-ups.
Verdict: PhotoLab is the software for you if you enjoy playing with hilarious, innovative, and attractive effects. The AI-powered technology is incredibly simple to use and will instantly do modifications such as trimming for you.

You may quickly publish your picture to social media or share it on a platform developed particularly for publishing digital art from the app.
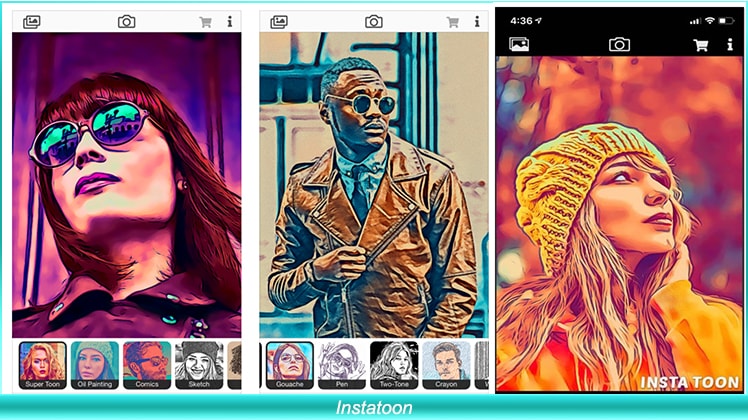
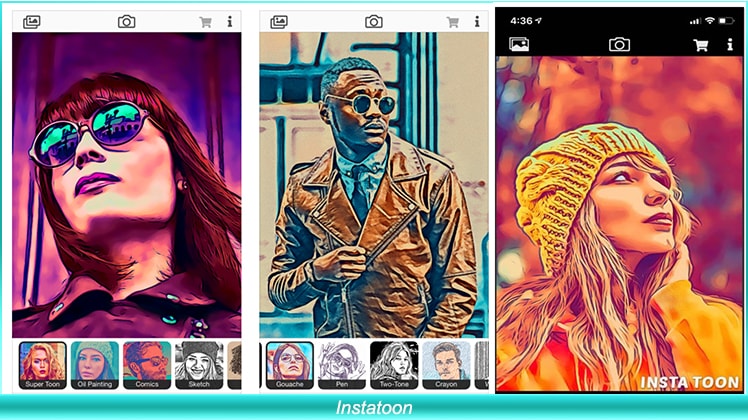
04Instatoon
Compatibility: iOS
Rating: 4.4/5
Key Features: Helps iOS users convert their images into real-life portraits.
Verdict:
Instatoon has a large fan base since it provides a high-quality product that genuinely does what you ask for! This programme has fewer picture editing options because it focuses solely on producing art from your photographs.

Scroll through the list of possible filters until you discover the ideal match. Numerous filter choices are available, such as black and white sketch designs, oil paintings, and cartoons.
05BeCasso
Compatibility: iOS
Rating: 4.6/5
Key Features: Artificial intelligence, neural networks, and aesthetic picture filters form a potent mix.
Verdict:
BeCasso is packed with excellent creative filters inspired by your favourite painters, such as Vincent Van Gogh and Pablo Picasso.

After importing your chosen photo, scroll through a big variety of different artistic styles and choose the filters you want. You would like to edit your images prior sharing them because most of the photo editing capabilities in this programme are only available when you pay for a membership.
Key Takeaways from This Episode
● Using various software, making sketches and cartoons can be tedious and time-consuming for digital enthusiasts. This brings us to a more leisurely resort to propose an effortless and hassle-free way to convert their images into cartoons and sketches.
● So far, we have learned about the various ways we can use animated pic maker and software to animate pictures and form sketch-like effects using apps made for android and iOS.
● With every app having its diversified use and application, users can download the one that suits them the best, reading through the given content to help them save time and plan better.
Our mobile phones give a plethora of capabilities for making them seem creative and one-of-a-kind. One method is to convert ordinary pictures into cartoons or sketches.

And if you want to test an app that can convert any picture into a cartoon, this post is for you.
In this article
01 [The 10 best apps to turn photos into cartoons ](#Part 1)
02 [The 5 best apps to turn photos into sketches](#Part 2)
Part 1 The 10 Best Apps to Turn Photos into Cartoons
We all love clicking pictures and exploring what more effects could be added to the click. Converting your images into cartoons is one such effect that most digital art lovers out there would love to unleash their creativity. If you would like to learn more about Filmora video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below is the list of top 10 apps that one can use to convert photos to cartoons.
01Cartoon Pictures
Compatibility: Android
Rating: 4.1/5
Key Features: Free of cost with diverse options for cartoon filters.
Verdict:
For people looking to convert photos into cartoons, the Cartoon Pictures app is the one-stop for all. With its compatibility currently offered to both android and iOS, Cartoon Pictures offers a wide range of options. A person can modify their pictures using filters and effects on their image converted to cartoon.

Cartoon pictures are on the top of our list due to the positive review. Overall, the app optimises memory consumption, i.e. 13MB with Cartoon Me’s gallery of filters, drawings, art pieces, editions, cartoons, oil paintings, artistic pictures, effects, and photos.
02Snapchat
Compatibility: Android/iOS
Rating: Android: 4.2/5, iOS: 3.6/5
Key Features: Popular app allowing you to not only use filters but connect with people from all over the world.
Verdict:
Although the app is famous worldwide as a photo-sharing app, Snapchat can be used for much more than that. Snapchat has launched a new effect that allows users to convert their photographs into Disney characters. It changes your look into “a modern-day prince(ess).”

According to the firm, numerous Snapchatters across the world have been using this filter to click a cartoon portrait and has been watched over 1.7 billion times. Snapchat has several other filters that help you convert your real-life photo into a cartoon. Snapchat is free for all, with several positive reviews from across the globe.
03ToonMe
Compatibility: Android/iOS
Rating: Android 4.2/5, iOS: 4.6/5
Key Features: Easy to use UI with several options to cartoonify image
Verdict:
ToonMe is the most simple to use; this app is on our list with an easy UI to use. Compared to all the other photo to cartoon apps, toonme best suits the people who are looking to convert their images readily. You may use your phone or existing photographs to make a cartoon using free built-in editing features.

The software is only 16 MB in size and is free to download from both the Google play store and the Apple app store. You may download it right now and start transforming yourself into cartoons.
04Wondershare Filmora
Compatibility: Win/Mac
Rating: Win: 4.5/5, Mac: 4.6/5
Key Features: Several options for video and photo editing in HD+.
Verdict:
Wondershare Filmora Video Editor is a well renowned and well-recognised name for those in the video-editing industry. It is well known for its wide range of tools and implementations that can be made on one image using Filmora. It has a user-friendly interface and an easy-to-use photo to cartoon converter tool.

Although there is wide use of Filmora in this section, we would be talking about its ability to convert images into cartoons. The app is available for both Win and Mac, which is entirely justifiable for the feature it offers.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05Comics and Cartoon Maker
Compatibility: Android
Rating: 4.0/5
Key Features: Readily converts images to animate photos with a comic effect.
Verdict:
Are you a comic fan looking to convert your photos into animated images? Comic Cartoon Maker is the right app for you. With several options to convert your image into a cartoon. Comic Cartoon Maker is available for both Android and iOS and occupies 20MB of space in both.

You may choose a photo from your collection or snap a fresh one with the app. After you’ve selected your filter, you may add speaking balloons to create a more believable “comic effect.” This is the simplest approach to “cartoon yourself” that you will discover on the internet.
06Avatoon
Compatibility: Android/iOS
Rating: Android: 4.5/5, iOS: 4.6/5
Key Features: Facial recognition, snapshots, stickers, avatars, and animated profile picture style options.
Verdict:
If you want to transform yourself into animated pictures, this is the programme you use. Anyone can transform themselves into animated characters with a simple click, which may then be made into stickers. These Stickers may be shared among your acquaintances via the WhatsApp app as well as other major social networking sites such as Instagram, Facebook, and many others.

The software is 53 MB in size and is downloadable on both the Play Store and the App Store. The app has been reviewed positively due to the diverse usability of its features.
07Reface
Compatibility: Android/iOS
Rating: Android: 4.2/ 5, iOS: 4.7/5
Key Features: Swap your face with celebrities and animated cartoons.
Verdict:
It’s a famous cartoon picture maker, a face-swapping app available on both the Play Store and App stores. You may change your appearance to that of celebrities featuring animated Disney characters. The software is a lot of fun and very simple to use.

The app is available in both paid and free editions. Although you will be limited to setting and swapping space per day using the free versions, The app consumes a total of 14MB and comes with unique features such as GIF, stickers, meme maker, etc.
08Prisma Photo Editor
Compatibility: Android/iOS
Rating: Android: 4.4/5, iOS: 4.6/5
Key Features: Most optimised AI which converts pictures into cartoons and much more
Verdict:
Prisma picture designer is an older and well-known photo editing tool for both Android and iOS users. It is a picture editing software with the ability to create cartoon pictures in a short amount of time. This programme is a multifunctional photo editor that allows you to edit images and make yourself into a cartoon effortlessly**.**

It features a variety of picture filter choices as well as a unique feed. You can simply change a photograph into a magnificent piece of artwork in the style of Munk, Picasso, or any other design you like, which has led to such good reviews by users. Although the app consumes 68MB it is yet most compatible and easy to convert pictures to cartoons.
09Sketch Drawing Photo Editor
Compatibility: Android
Rating: 4.3/5
Key Features: Create animated pics, drawings and sketches with this free animated photo maker
Verdict:
Pencil Photo Sketch is a professional photo programme that can transform your images into stunning hand-drawn pencil drawings or comic cartoon-like illustrations. Choose an image from your album or take a photo with your smartphone to create a pencil sketch or drawing effect.

The app UI is straightforward to use; all you have to do is import a picture or choose a snapshot from your collection and transform it into a magnificent pencil drawing. The software is around 19 MB in size and therefore is downloadable on both the play store and the app store.
10Moments Cartoon Caricature
Compatibility: Android
Rating: 3.2/5
Key Features: Helps you turn your photo into an animated caricature cartoon.
Verdict:
You’ll be able to enter selfie challenges or merely appreciate the great caricature tools that will allow you to convert a regular event into a funny photo. The app’s photo editor has a plethora of tools for transforming photos into cartoons in whatever way you desire.

You’ll also have the option of exploring with monochrome caricatures. All of the options available in the Moments Cartoon Caricature software are intended to assist you in creating great social media photographs.
Part 2 The 5 Best Apps to Turn Photos into Sketches
Now that we are done editing the cartoons, next on our list is sketches. Several digital artists look forward to creating a sketch-like effect to their photos. Below is the list of five apps that would help users turn their photos into sketches.
01PicsArt
Compatibility: Android, iOS
Rating: Android: 4.2/5, iOS:4.6/5
Key Features: Several filters, effects and modifications that one can do to their clicks
Verdict: Looking to transform your pictures into an artwork or sketch? Don’t worry PicsArt has got you covered. The app is compatible with Android and iOS and takes around 75MB on your device.

The app can be used to convert images to sketches and much more, making the app multipurpose. The user friendly UI and magnificent quality of filters have given them a reputed stand in their field.
02GoArt
Compatibility: Android,iOS
Rating: Android: 4.3/5, iOS:3.7/5
Key Features: Turns photos into HD paintings that can be printed and framed.
Verdict: GoArt was created to print the images you make as a key focus. This provides some incredible benefits as well as a few possible drawbacks for your photography requirements. The programme transforms the snapshot into an artistic composition by utilising AI technology.

Even though it produces a clear and high-quality image, it might take a couple of minutes to process, as opposed to other fast solutions.
03PhotoLab
Compatibility: Android,iOS
Rating: Android: 4.0/5, iOS:4.3/5
Key Features: Photo filters, sketchbook effect, collages and montage for quick touch-ups.
Verdict: PhotoLab is the software for you if you enjoy playing with hilarious, innovative, and attractive effects. The AI-powered technology is incredibly simple to use and will instantly do modifications such as trimming for you.

You may quickly publish your picture to social media or share it on a platform developed particularly for publishing digital art from the app.
04Instatoon
Compatibility: iOS
Rating: 4.4/5
Key Features: Helps iOS users convert their images into real-life portraits.
Verdict:
Instatoon has a large fan base since it provides a high-quality product that genuinely does what you ask for! This programme has fewer picture editing options because it focuses solely on producing art from your photographs.

Scroll through the list of possible filters until you discover the ideal match. Numerous filter choices are available, such as black and white sketch designs, oil paintings, and cartoons.
05BeCasso
Compatibility: iOS
Rating: 4.6/5
Key Features: Artificial intelligence, neural networks, and aesthetic picture filters form a potent mix.
Verdict:
BeCasso is packed with excellent creative filters inspired by your favourite painters, such as Vincent Van Gogh and Pablo Picasso.

After importing your chosen photo, scroll through a big variety of different artistic styles and choose the filters you want. You would like to edit your images prior sharing them because most of the photo editing capabilities in this programme are only available when you pay for a membership.
Key Takeaways from This Episode
● Using various software, making sketches and cartoons can be tedious and time-consuming for digital enthusiasts. This brings us to a more leisurely resort to propose an effortless and hassle-free way to convert their images into cartoons and sketches.
● So far, we have learned about the various ways we can use animated pic maker and software to animate pictures and form sketch-like effects using apps made for android and iOS.
● With every app having its diversified use and application, users can download the one that suits them the best, reading through the given content to help them save time and plan better.
Our mobile phones give a plethora of capabilities for making them seem creative and one-of-a-kind. One method is to convert ordinary pictures into cartoons or sketches.

And if you want to test an app that can convert any picture into a cartoon, this post is for you.
In this article
01 [The 10 best apps to turn photos into cartoons ](#Part 1)
02 [The 5 best apps to turn photos into sketches](#Part 2)
Part 1 The 10 Best Apps to Turn Photos into Cartoons
We all love clicking pictures and exploring what more effects could be added to the click. Converting your images into cartoons is one such effect that most digital art lovers out there would love to unleash their creativity. If you would like to learn more about Filmora video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below is the list of top 10 apps that one can use to convert photos to cartoons.
01Cartoon Pictures
Compatibility: Android
Rating: 4.1/5
Key Features: Free of cost with diverse options for cartoon filters.
Verdict:
For people looking to convert photos into cartoons, the Cartoon Pictures app is the one-stop for all. With its compatibility currently offered to both android and iOS, Cartoon Pictures offers a wide range of options. A person can modify their pictures using filters and effects on their image converted to cartoon.

Cartoon pictures are on the top of our list due to the positive review. Overall, the app optimises memory consumption, i.e. 13MB with Cartoon Me’s gallery of filters, drawings, art pieces, editions, cartoons, oil paintings, artistic pictures, effects, and photos.
02Snapchat
Compatibility: Android/iOS
Rating: Android: 4.2/5, iOS: 3.6/5
Key Features: Popular app allowing you to not only use filters but connect with people from all over the world.
Verdict:
Although the app is famous worldwide as a photo-sharing app, Snapchat can be used for much more than that. Snapchat has launched a new effect that allows users to convert their photographs into Disney characters. It changes your look into “a modern-day prince(ess).”

According to the firm, numerous Snapchatters across the world have been using this filter to click a cartoon portrait and has been watched over 1.7 billion times. Snapchat has several other filters that help you convert your real-life photo into a cartoon. Snapchat is free for all, with several positive reviews from across the globe.
03ToonMe
Compatibility: Android/iOS
Rating: Android 4.2/5, iOS: 4.6/5
Key Features: Easy to use UI with several options to cartoonify image
Verdict:
ToonMe is the most simple to use; this app is on our list with an easy UI to use. Compared to all the other photo to cartoon apps, toonme best suits the people who are looking to convert their images readily. You may use your phone or existing photographs to make a cartoon using free built-in editing features.

The software is only 16 MB in size and is free to download from both the Google play store and the Apple app store. You may download it right now and start transforming yourself into cartoons.
04Wondershare Filmora
Compatibility: Win/Mac
Rating: Win: 4.5/5, Mac: 4.6/5
Key Features: Several options for video and photo editing in HD+.
Verdict:
Wondershare Filmora Video Editor is a well renowned and well-recognised name for those in the video-editing industry. It is well known for its wide range of tools and implementations that can be made on one image using Filmora. It has a user-friendly interface and an easy-to-use photo to cartoon converter tool.

Although there is wide use of Filmora in this section, we would be talking about its ability to convert images into cartoons. The app is available for both Win and Mac, which is entirely justifiable for the feature it offers.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05Comics and Cartoon Maker
Compatibility: Android
Rating: 4.0/5
Key Features: Readily converts images to animate photos with a comic effect.
Verdict:
Are you a comic fan looking to convert your photos into animated images? Comic Cartoon Maker is the right app for you. With several options to convert your image into a cartoon. Comic Cartoon Maker is available for both Android and iOS and occupies 20MB of space in both.

You may choose a photo from your collection or snap a fresh one with the app. After you’ve selected your filter, you may add speaking balloons to create a more believable “comic effect.” This is the simplest approach to “cartoon yourself” that you will discover on the internet.
06Avatoon
Compatibility: Android/iOS
Rating: Android: 4.5/5, iOS: 4.6/5
Key Features: Facial recognition, snapshots, stickers, avatars, and animated profile picture style options.
Verdict:
If you want to transform yourself into animated pictures, this is the programme you use. Anyone can transform themselves into animated characters with a simple click, which may then be made into stickers. These Stickers may be shared among your acquaintances via the WhatsApp app as well as other major social networking sites such as Instagram, Facebook, and many others.

The software is 53 MB in size and is downloadable on both the Play Store and the App Store. The app has been reviewed positively due to the diverse usability of its features.
07Reface
Compatibility: Android/iOS
Rating: Android: 4.2/ 5, iOS: 4.7/5
Key Features: Swap your face with celebrities and animated cartoons.
Verdict:
It’s a famous cartoon picture maker, a face-swapping app available on both the Play Store and App stores. You may change your appearance to that of celebrities featuring animated Disney characters. The software is a lot of fun and very simple to use.

The app is available in both paid and free editions. Although you will be limited to setting and swapping space per day using the free versions, The app consumes a total of 14MB and comes with unique features such as GIF, stickers, meme maker, etc.
08Prisma Photo Editor
Compatibility: Android/iOS
Rating: Android: 4.4/5, iOS: 4.6/5
Key Features: Most optimised AI which converts pictures into cartoons and much more
Verdict:
Prisma picture designer is an older and well-known photo editing tool for both Android and iOS users. It is a picture editing software with the ability to create cartoon pictures in a short amount of time. This programme is a multifunctional photo editor that allows you to edit images and make yourself into a cartoon effortlessly**.**

It features a variety of picture filter choices as well as a unique feed. You can simply change a photograph into a magnificent piece of artwork in the style of Munk, Picasso, or any other design you like, which has led to such good reviews by users. Although the app consumes 68MB it is yet most compatible and easy to convert pictures to cartoons.
09Sketch Drawing Photo Editor
Compatibility: Android
Rating: 4.3/5
Key Features: Create animated pics, drawings and sketches with this free animated photo maker
Verdict:
Pencil Photo Sketch is a professional photo programme that can transform your images into stunning hand-drawn pencil drawings or comic cartoon-like illustrations. Choose an image from your album or take a photo with your smartphone to create a pencil sketch or drawing effect.

The app UI is straightforward to use; all you have to do is import a picture or choose a snapshot from your collection and transform it into a magnificent pencil drawing. The software is around 19 MB in size and therefore is downloadable on both the play store and the app store.
10Moments Cartoon Caricature
Compatibility: Android
Rating: 3.2/5
Key Features: Helps you turn your photo into an animated caricature cartoon.
Verdict:
You’ll be able to enter selfie challenges or merely appreciate the great caricature tools that will allow you to convert a regular event into a funny photo. The app’s photo editor has a plethora of tools for transforming photos into cartoons in whatever way you desire.

You’ll also have the option of exploring with monochrome caricatures. All of the options available in the Moments Cartoon Caricature software are intended to assist you in creating great social media photographs.
Part 2 The 5 Best Apps to Turn Photos into Sketches
Now that we are done editing the cartoons, next on our list is sketches. Several digital artists look forward to creating a sketch-like effect to their photos. Below is the list of five apps that would help users turn their photos into sketches.
01PicsArt
Compatibility: Android, iOS
Rating: Android: 4.2/5, iOS:4.6/5
Key Features: Several filters, effects and modifications that one can do to their clicks
Verdict: Looking to transform your pictures into an artwork or sketch? Don’t worry PicsArt has got you covered. The app is compatible with Android and iOS and takes around 75MB on your device.

The app can be used to convert images to sketches and much more, making the app multipurpose. The user friendly UI and magnificent quality of filters have given them a reputed stand in their field.
02GoArt
Compatibility: Android,iOS
Rating: Android: 4.3/5, iOS:3.7/5
Key Features: Turns photos into HD paintings that can be printed and framed.
Verdict: GoArt was created to print the images you make as a key focus. This provides some incredible benefits as well as a few possible drawbacks for your photography requirements. The programme transforms the snapshot into an artistic composition by utilising AI technology.

Even though it produces a clear and high-quality image, it might take a couple of minutes to process, as opposed to other fast solutions.
03PhotoLab
Compatibility: Android,iOS
Rating: Android: 4.0/5, iOS:4.3/5
Key Features: Photo filters, sketchbook effect, collages and montage for quick touch-ups.
Verdict: PhotoLab is the software for you if you enjoy playing with hilarious, innovative, and attractive effects. The AI-powered technology is incredibly simple to use and will instantly do modifications such as trimming for you.

You may quickly publish your picture to social media or share it on a platform developed particularly for publishing digital art from the app.
04Instatoon
Compatibility: iOS
Rating: 4.4/5
Key Features: Helps iOS users convert their images into real-life portraits.
Verdict:
Instatoon has a large fan base since it provides a high-quality product that genuinely does what you ask for! This programme has fewer picture editing options because it focuses solely on producing art from your photographs.

Scroll through the list of possible filters until you discover the ideal match. Numerous filter choices are available, such as black and white sketch designs, oil paintings, and cartoons.
05BeCasso
Compatibility: iOS
Rating: 4.6/5
Key Features: Artificial intelligence, neural networks, and aesthetic picture filters form a potent mix.
Verdict:
BeCasso is packed with excellent creative filters inspired by your favourite painters, such as Vincent Van Gogh and Pablo Picasso.

After importing your chosen photo, scroll through a big variety of different artistic styles and choose the filters you want. You would like to edit your images prior sharing them because most of the photo editing capabilities in this programme are only available when you pay for a membership.
Key Takeaways from This Episode
● Using various software, making sketches and cartoons can be tedious and time-consuming for digital enthusiasts. This brings us to a more leisurely resort to propose an effortless and hassle-free way to convert their images into cartoons and sketches.
● So far, we have learned about the various ways we can use animated pic maker and software to animate pictures and form sketch-like effects using apps made for android and iOS.
● With every app having its diversified use and application, users can download the one that suits them the best, reading through the given content to help them save time and plan better.
Our mobile phones give a plethora of capabilities for making them seem creative and one-of-a-kind. One method is to convert ordinary pictures into cartoons or sketches.

And if you want to test an app that can convert any picture into a cartoon, this post is for you.
In this article
01 [The 10 best apps to turn photos into cartoons ](#Part 1)
02 [The 5 best apps to turn photos into sketches](#Part 2)
Part 1 The 10 Best Apps to Turn Photos into Cartoons
We all love clicking pictures and exploring what more effects could be added to the click. Converting your images into cartoons is one such effect that most digital art lovers out there would love to unleash their creativity. If you would like to learn more about Filmora video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below is the list of top 10 apps that one can use to convert photos to cartoons.
01Cartoon Pictures
Compatibility: Android
Rating: 4.1/5
Key Features: Free of cost with diverse options for cartoon filters.
Verdict:
For people looking to convert photos into cartoons, the Cartoon Pictures app is the one-stop for all. With its compatibility currently offered to both android and iOS, Cartoon Pictures offers a wide range of options. A person can modify their pictures using filters and effects on their image converted to cartoon.

Cartoon pictures are on the top of our list due to the positive review. Overall, the app optimises memory consumption, i.e. 13MB with Cartoon Me’s gallery of filters, drawings, art pieces, editions, cartoons, oil paintings, artistic pictures, effects, and photos.
02Snapchat
Compatibility: Android/iOS
Rating: Android: 4.2/5, iOS: 3.6/5
Key Features: Popular app allowing you to not only use filters but connect with people from all over the world.
Verdict:
Although the app is famous worldwide as a photo-sharing app, Snapchat can be used for much more than that. Snapchat has launched a new effect that allows users to convert their photographs into Disney characters. It changes your look into “a modern-day prince(ess).”

According to the firm, numerous Snapchatters across the world have been using this filter to click a cartoon portrait and has been watched over 1.7 billion times. Snapchat has several other filters that help you convert your real-life photo into a cartoon. Snapchat is free for all, with several positive reviews from across the globe.
03ToonMe
Compatibility: Android/iOS
Rating: Android 4.2/5, iOS: 4.6/5
Key Features: Easy to use UI with several options to cartoonify image
Verdict:
ToonMe is the most simple to use; this app is on our list with an easy UI to use. Compared to all the other photo to cartoon apps, toonme best suits the people who are looking to convert their images readily. You may use your phone or existing photographs to make a cartoon using free built-in editing features.

The software is only 16 MB in size and is free to download from both the Google play store and the Apple app store. You may download it right now and start transforming yourself into cartoons.
04Wondershare Filmora
Compatibility: Win/Mac
Rating: Win: 4.5/5, Mac: 4.6/5
Key Features: Several options for video and photo editing in HD+.
Verdict:
Wondershare Filmora Video Editor is a well renowned and well-recognised name for those in the video-editing industry. It is well known for its wide range of tools and implementations that can be made on one image using Filmora. It has a user-friendly interface and an easy-to-use photo to cartoon converter tool.

Although there is wide use of Filmora in this section, we would be talking about its ability to convert images into cartoons. The app is available for both Win and Mac, which is entirely justifiable for the feature it offers.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05Comics and Cartoon Maker
Compatibility: Android
Rating: 4.0/5
Key Features: Readily converts images to animate photos with a comic effect.
Verdict:
Are you a comic fan looking to convert your photos into animated images? Comic Cartoon Maker is the right app for you. With several options to convert your image into a cartoon. Comic Cartoon Maker is available for both Android and iOS and occupies 20MB of space in both.

You may choose a photo from your collection or snap a fresh one with the app. After you’ve selected your filter, you may add speaking balloons to create a more believable “comic effect.” This is the simplest approach to “cartoon yourself” that you will discover on the internet.
06Avatoon
Compatibility: Android/iOS
Rating: Android: 4.5/5, iOS: 4.6/5
Key Features: Facial recognition, snapshots, stickers, avatars, and animated profile picture style options.
Verdict:
If you want to transform yourself into animated pictures, this is the programme you use. Anyone can transform themselves into animated characters with a simple click, which may then be made into stickers. These Stickers may be shared among your acquaintances via the WhatsApp app as well as other major social networking sites such as Instagram, Facebook, and many others.

The software is 53 MB in size and is downloadable on both the Play Store and the App Store. The app has been reviewed positively due to the diverse usability of its features.
07Reface
Compatibility: Android/iOS
Rating: Android: 4.2/ 5, iOS: 4.7/5
Key Features: Swap your face with celebrities and animated cartoons.
Verdict:
It’s a famous cartoon picture maker, a face-swapping app available on both the Play Store and App stores. You may change your appearance to that of celebrities featuring animated Disney characters. The software is a lot of fun and very simple to use.

The app is available in both paid and free editions. Although you will be limited to setting and swapping space per day using the free versions, The app consumes a total of 14MB and comes with unique features such as GIF, stickers, meme maker, etc.
08Prisma Photo Editor
Compatibility: Android/iOS
Rating: Android: 4.4/5, iOS: 4.6/5
Key Features: Most optimised AI which converts pictures into cartoons and much more
Verdict:
Prisma picture designer is an older and well-known photo editing tool for both Android and iOS users. It is a picture editing software with the ability to create cartoon pictures in a short amount of time. This programme is a multifunctional photo editor that allows you to edit images and make yourself into a cartoon effortlessly**.**

It features a variety of picture filter choices as well as a unique feed. You can simply change a photograph into a magnificent piece of artwork in the style of Munk, Picasso, or any other design you like, which has led to such good reviews by users. Although the app consumes 68MB it is yet most compatible and easy to convert pictures to cartoons.
09Sketch Drawing Photo Editor
Compatibility: Android
Rating: 4.3/5
Key Features: Create animated pics, drawings and sketches with this free animated photo maker
Verdict:
Pencil Photo Sketch is a professional photo programme that can transform your images into stunning hand-drawn pencil drawings or comic cartoon-like illustrations. Choose an image from your album or take a photo with your smartphone to create a pencil sketch or drawing effect.

The app UI is straightforward to use; all you have to do is import a picture or choose a snapshot from your collection and transform it into a magnificent pencil drawing. The software is around 19 MB in size and therefore is downloadable on both the play store and the app store.
10Moments Cartoon Caricature
Compatibility: Android
Rating: 3.2/5
Key Features: Helps you turn your photo into an animated caricature cartoon.
Verdict:
You’ll be able to enter selfie challenges or merely appreciate the great caricature tools that will allow you to convert a regular event into a funny photo. The app’s photo editor has a plethora of tools for transforming photos into cartoons in whatever way you desire.

You’ll also have the option of exploring with monochrome caricatures. All of the options available in the Moments Cartoon Caricature software are intended to assist you in creating great social media photographs.
Part 2 The 5 Best Apps to Turn Photos into Sketches
Now that we are done editing the cartoons, next on our list is sketches. Several digital artists look forward to creating a sketch-like effect to their photos. Below is the list of five apps that would help users turn their photos into sketches.
01PicsArt
Compatibility: Android, iOS
Rating: Android: 4.2/5, iOS:4.6/5
Key Features: Several filters, effects and modifications that one can do to their clicks
Verdict: Looking to transform your pictures into an artwork or sketch? Don’t worry PicsArt has got you covered. The app is compatible with Android and iOS and takes around 75MB on your device.

The app can be used to convert images to sketches and much more, making the app multipurpose. The user friendly UI and magnificent quality of filters have given them a reputed stand in their field.
02GoArt
Compatibility: Android,iOS
Rating: Android: 4.3/5, iOS:3.7/5
Key Features: Turns photos into HD paintings that can be printed and framed.
Verdict: GoArt was created to print the images you make as a key focus. This provides some incredible benefits as well as a few possible drawbacks for your photography requirements. The programme transforms the snapshot into an artistic composition by utilising AI technology.

Even though it produces a clear and high-quality image, it might take a couple of minutes to process, as opposed to other fast solutions.
03PhotoLab
Compatibility: Android,iOS
Rating: Android: 4.0/5, iOS:4.3/5
Key Features: Photo filters, sketchbook effect, collages and montage for quick touch-ups.
Verdict: PhotoLab is the software for you if you enjoy playing with hilarious, innovative, and attractive effects. The AI-powered technology is incredibly simple to use and will instantly do modifications such as trimming for you.

You may quickly publish your picture to social media or share it on a platform developed particularly for publishing digital art from the app.
04Instatoon
Compatibility: iOS
Rating: 4.4/5
Key Features: Helps iOS users convert their images into real-life portraits.
Verdict:
Instatoon has a large fan base since it provides a high-quality product that genuinely does what you ask for! This programme has fewer picture editing options because it focuses solely on producing art from your photographs.

Scroll through the list of possible filters until you discover the ideal match. Numerous filter choices are available, such as black and white sketch designs, oil paintings, and cartoons.
05BeCasso
Compatibility: iOS
Rating: 4.6/5
Key Features: Artificial intelligence, neural networks, and aesthetic picture filters form a potent mix.
Verdict:
BeCasso is packed with excellent creative filters inspired by your favourite painters, such as Vincent Van Gogh and Pablo Picasso.

After importing your chosen photo, scroll through a big variety of different artistic styles and choose the filters you want. You would like to edit your images prior sharing them because most of the photo editing capabilities in this programme are only available when you pay for a membership.
Key Takeaways from This Episode
● Using various software, making sketches and cartoons can be tedious and time-consuming for digital enthusiasts. This brings us to a more leisurely resort to propose an effortless and hassle-free way to convert their images into cartoons and sketches.
● So far, we have learned about the various ways we can use animated pic maker and software to animate pictures and form sketch-like effects using apps made for android and iOS.
● With every app having its diversified use and application, users can download the one that suits them the best, reading through the given content to help them save time and plan better.
How to Cartoonize Photo Photoshop in Simple Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Ultimate Guide to Animated Characters Drawings
Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Ready to Animate Game Character From Scratch?
Are You Ready to Animate Game Character from Scratch?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
10 Great Apps for Turning Funny Animated Images Into Comics
10 Great Apps for Turning Funny Animated Images into Comics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
Learn All About Lip-Syncing in Animation
Learn all about Lip-Syncing in Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Also read:
- Updated Great Ways to Make Claymation Videos
- 2024 Approved Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- 2024 Approved Ways on How to Get Started in Stop Motion Claymation
- New The Top 20 Motion Graphics Companies & Studios for 2024
- 2024 Approved The Best 8 Places for High-Quality Royalty Free Gifs (Paid and Free)
- Updated 2024 Approved 15 Best Stop Motion Animation Kits to Fuel Creativity
- New 2024 Approved Best 12 2D Animation Studios All Should Check Out
- Updated 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing for 2024
- Tips for Animated Collage Maker
- New Are You Ready to Animate Game Character From Scratch?
- In 2024, 10 Best Animation Makers for Kids to Have Fun
- Is It That Easy to Make My Animated Character for 2024
- Best 12 Illusion Gifs Top Picks
- New In 2024, Best 12 Evil Cartoon Characters of All Time
- Updated 2024 Approved Animate Your Photo Online with These Awesome Tools
- New Are You Ready to Animate Game Character From Scratch for 2024
- Updated Whats Your No. 1 Maker to Animate Your Logo Online Free
- New In 2024, Popular Female & Male Disney Cartoon Characters To Empower You
- New In 2024, Are You Head Over Heels With 3D Animation Design?
- Updated 2024 Approved How to Send and Add Snapchat GIFs 100 in Easy Way
- Updated In 2024, Techniques for Making After Effects 2D Animation
- Things You Should Know When Unlocking Total Wireless Of Apple iPhone 13 Pro | Dr.fone
- How to Share Location in Messenger On Oppo A78 5G? | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Honor X7b | Dr.fone
- How To Unlink Your Apple iPhone SE (2022) From Your Apple ID
- The Complete Guide to Samsung Galaxy A54 5G FRP Bypass Everything You Need to Know
- Learn How To Lock Stolen Your Apple iPhone 13 Pro Max Properly | Dr.fone
- In 2024, How to use iSpoofer on Xiaomi Redmi A2? | Dr.fone
- In 2024, Top 6 Apps/Services to Trace Any Samsung Galaxy A54 5G Location By Mobile Number | Dr.fone
- Undelete lost music from Oppo A2
- How to Factory Reset Vivo Y78 5G If I Forgot Security Code or Password? | Dr.fone
- Insert signature in .dot file
- Ultimate Guide on Samsung FRP Bypass
- In 2024, Bypassing Google Account With vnROM Bypass For Itel P40
- Ways to stop parent tracking your Motorola Edge 40 | Dr.fone
- How to Mirror Infinix Hot 40 to Mac? | Dr.fone
- Android Screen Stuck General Vivo Y100 Partly Screen Unresponsive | Dr.fone
- updated Best Tool to Translate YouTube Video to Arabic
- How Can I Use a Fake GPS Without Mock Location On Oppo Find X6? | Dr.fone
- 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 6 Plus | Dr.fone
- Undelete lost contacts from Infinix Hot 40 Pro.
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Tecno Spark 10 5G | Dr.fone
- Title: In 2024, 15 Best Apps to Turn Photos Into Cartoons and Sketches
- Author: Elon
- Created at : 2024-05-19 03:05:06
- Updated at : 2024-05-20 03:05:06
- Link: https://animation-videos.techidaily.com/in-2024-15-best-apps-to-turn-photos-into-cartoons-and-sketches/
- License: This work is licensed under CC BY-NC-SA 4.0.






















