:max_bytes(150000):strip_icc():format(webp)/GettyImages-151812569-ff7311e1de18461da9f8698205953384.jpg)
In 2024, A Beginners Guide to Tell You What 3D Animation Is

A Beginner’s Guide to Tell You What 3D Animation Is
A Beginner’s Guide to Explain What 3D Animation Is
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
12 Animated Slideshow PowerPoint Templates and Tools to Make Them
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
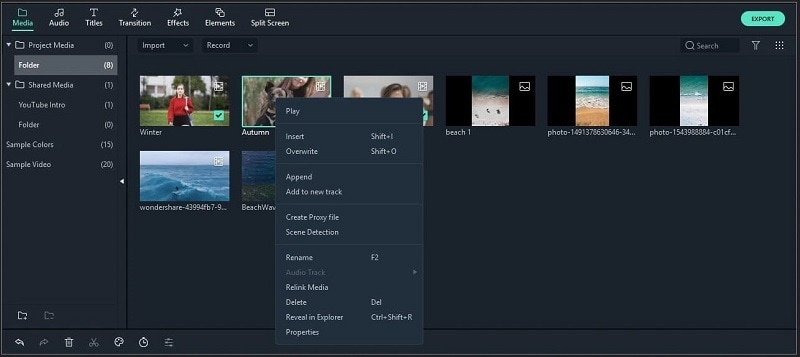
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
How To Learn Cartoon Sketch Drawing
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
What Is Anime? [Anime VS Manga VS Cartoon]
What is Anime? [Anime VS Manga VS Cartoon]

Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
The Best 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Also read:
- Updated In 2024, Know All About Animated Business Logos and the Best Tools to Create One
- Updated 15 Types of Cartoon Drawing Styles Examples
- Updated 2024 Approved Learn What Are Differences Between 2D And 3D Animation
- How to Create Picsart Cartoon in Simple Ways for 2024
- New 2024 Approved 10 Cartoon Character Makers to Create Animated Characters
- Updated 2024 Approved How to Draw Skeleton Cartoon – A Step by Step Guide
- Updated 2024 Approved What Is Still Motion Animation?
- Updated 2024 Approved How to Make a Video a Live Photo 2023
- Learn How to Draw Cartoons Step by Step with This Guide for 2024
- New Top 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- Updated Best Websites to Download Animated GIFs for Free-Free GIF Download for 2024
- New In 2024, Ways to Create Animated Clipart in PowerPoint
- New 2024 Approved Most Effective Tactics to Set WhatsApp Status
- Updated How to Make Whiteboard Animation Videos for 2024
- New Have You Seen the Facebook Cartoon App Everyones Using Recently for 2024
- In 2024, Handy Tips From Adobe Animate Rigging Tutorial for All Learners
- 10 Trendy Free Logo Animation Templates
- 10 Most Memorable Japanese Cat Cartoons for 2024
- Updated Ways on How to Liven Up Your Animate Website on Scroll for 2024
- Updated In 2024, Whats Rigging Animation
- In 2024, What Wikipedia Wont Tell You About Character Rigging
- Updated Tutorial Guide to Animate Pictures in Canva for 2024
- 2024 Approved How To Turn Yourself Into Anime Character
- Top 10 Popular Cartoons You Forgot Existed
- Updated 2024 Approved Top 10 Best Photo to Animation Converters That Give You an Advantage
- Updated Can I Do Animated Logo Design Without Design Skills, In 2024
- In 2024, Samples of Cartoon Character Face
- Updated In 2024, 15 Best Stop Motion Animation Kits to Fuel Creativity
- Updated 12 Websites with Triggered Animate on Scroll Examples for 2024
- New How to Create Benime Whiteboard Animation on Android for 2024
- New 10 Awesome Moving Animation PowerPoint Techniques for 2024
- Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- New Secret Source to Make a Great Stop Motion Puppet for 2024
- New In 2024, How to Get Started in Stop Motion Claymation
- Animated Business Logos and Tools to Create
- Updated In 2024, 15 Top Video to GIF App on iPhone and Android
- Updated In 2024, Obtain and Create Animated GIF Icons
- How to Unlock Nokia C12 Phone without PIN
- Useful ways that can help to effectively recover deleted files from Tecno Spark 20C
- In 2024, How To Bypass the Required Apple Store Verification For iPhone 14 Pro Max
- In 2024, How to Unlock Samsung Galaxy XCover 6 Pro Tactical Edition Phone without Any Data Loss
- How to Repair corrupt MP4 and AVI files of Vivo V27 with Video Repair Utility on Mac?
- Top 10 Password Cracking Tools For Xiaomi Redmi 13C
- In 2024, Bypass Activation Lock From iPhone 12 mini - 4 Easy Ways
- Can I Remove the Apple Watch Activation Lock By iPhone 6 Plus without the Previous Owner?
- In 2024, Solutions to Spy on Vivo V30 Pro with and without jailbreak | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Oppo Find N3 Flip
- Factory Reset Apple iPhone 7 Plus | Dr.fone
- Nubia Red Magic 9 Pro+ Stuck on Screen – Finding Solutions For Stuck on Boot | Dr.fone
- In 2024, 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 15 | Dr.fone
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Motorola Moto E13 | Dr.fone
- How to Fake GPS on Android without Mock Location For your Motorola Defy 2 | Dr.fone
- How do i add my signature to .xlsx
- How to Find iSpoofer Pro Activation Key On Tecno Camon 20 Pro 5G? | Dr.fone
- Easy Guide How To Bypass Samsung Galaxy S21 FE 5G (2023) FRP Android 10/11/12/13
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Poco X5 Pro | Dr.fone
- In 2024, How to Detect and Stop mSpy from Spying on Your Poco X6 | Dr.fone
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Infinix Note 30 Pro | Dr.fone
- Easy Guide How To Bypass Oppo Reno 11F 5G FRP Android 10/11/12/13
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On Realme GT Neo 5 | Dr.fone
- In 2024, A Working Guide For Pachirisu Pokemon Go Map On Apple iPhone 13 Pro | Dr.fone
- iPhone Transfer Transfer Contact from Apple iPhone 14 Pro to iPhone without iCloud | Dr.fone
- In 2024, How to Bypass Android Lock Screen Using Emergency Call On Vivo T2 Pro 5G?
- In 2024, How to Spy on Text Messages from Computer & Xiaomi Redmi Note 12 Pro+ 5G | Dr.fone
- How Do You Unlock your Apple iPhone 12 Pro Max? Learn All 4 Methods
- In 2024, 3 Effective Ways to Unlock iCloud Account Without Password From iPhone 14
- Everything You Need to Know about Lock Screen Settings on your Honor 90
- 11 Best Location Changers for Vivo Y100i Power 5G | Dr.fone
- How to use Snapchat Location Spoofer to Protect Your Privacy On Samsung Galaxy M14 5G? | Dr.fone
- In 2024, Best 12 Sports Streaming Sites (Free & Paid)
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Vivo S18 | Dr.fone
- Best Android Data Recovery - Undelete Lost Music from Tecno Pova 5 Pro
- Title: In 2024, A Beginners Guide to Tell You What 3D Animation Is
- Author: Elon
- Created at : 2024-05-19 03:04:32
- Updated at : 2024-05-20 03:04:32
- Link: https://animation-videos.techidaily.com/in-2024-a-beginners-guide-to-tell-you-what-3d-animation-is/
- License: This work is licensed under CC BY-NC-SA 4.0.