:max_bytes(150000):strip_icc():format(webp)/GettyImages-1250476440-2ff779100e984029aa752236f9791b11.jpg)
In 2024, How to Make Well Done Animated GIF By Yourself?

How to Make Well Done Animated GIF By Yourself?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
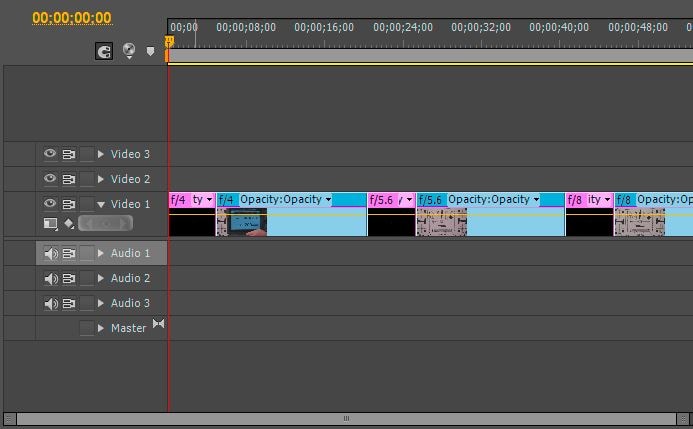
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
GIF refers to Graphics Interchange Format, and you can generally discover this animated graphic image on web pages. You will see them like a twirling icon or a banner or just a few letters that go huge like magic. Note that well done animated GIF file mentions as a GIF89a, and this single file is helpful to contain various images inside a particular folder.
Moreover, these well-done animated GIF files are excellent for social media platforms, ad banners, and web pages.
They also want to add many funny words, bringing in interesting front outcomes at all times. Of course, it all boils down to the experience you wish to gain, but GIFs are always great to share online, and they bring in tons of fantastic fun moments that you can enjoy with your family.
Today, we will explore the ideal tool to create well done animated GIF along with a well-framed animated GIF tutorial. So, let’s join the trend and share the same with your friends and family.
In this article
01 [Make well done animated GIF with Filmora](#Part 1)
02 [Samples for Well Done Animated GIF](#Part 2)
Part 1 Make well done animated GIF with Filmora
You may easily find multiples of GIF files over different social media channels. These day’s people are using them mainly to entertain the audience on their channels or pages. They are also active in use for active conversations in other replies or comments.
Lots of people use GIFs to convey unique reactions on the internet on various channels. They are also valuable for illustrations, and one of the most prominent implications is in the business world for marketing requirements. It allows explaining your business products with increased user engagement and entertainment. The artistic world of GIFs can quickly boost your customers online.
It is possible to create well-done animated GIFs from still images or even from moving videos. This task is pretty straightforward than anyone can perform. To execute this task with much simplicity, we would like to recommend Wondershare Filmora for you.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Filmora, you can quickly transform small videos into GIFs or combine several stills into GIFs. The more exciting thing is that Filmora also allows easy GIF customization as users can add different elements, overlays, text, etc., to their GIFs using the Filmora platform.
With Filmora, no matter what video formats you get, including FLV, MKV, WMV, MP4, etc. You can also introduce various advanced elements, animations, overlays, text to customize your GIFs.
Yet, if you are looking for an animated GIF tutorial, Filmora makes it all convenient for you. It assists you in creating an image, video memes, and GIFs directly without a watermark. It is FREE to use and has no signup.
You can change text size, position, and color to create a caption during the editing process. Then, just with a few clicks, your GIF is done. Try it now!
How to make GIFs with Wondershare Filmora
Here are a few simple steps to accomplish this task:
Step 1 Upload video or an image
Primarily, you have to import some editable video files or a collection of photos to the timeline of Wondershare Filmora.
Step 2 Drag to timeline
You can drag their imported media in Step 1 and drop it on the Filmora timeline.

Step 3 Edit media files
There are tons of editing options with pretty cool Filmora features. Users can easily choose among options like speed up, slow down, combine, rotate, crop, split, etc., to create a compelling video as per the content available.
Step 4 Add text effect to GIF files
It is the right time to update text-based information GIFs. Few text messages always appear good in GIFs. Or, you can add other elements here like sound, etc.

Step 5 Save and export
Once you have finished all the steps, save your file with a GIF extension and get ready to upload it on various social media platforms.

Part 2 Samples for Well Done Animated GIF
They say that an image is worth looking at a thousand words, so you must consider an animated GIF even more regarding this statement. In the current scenario, email marketers are revamping the boundaries of email design by including well-done animated GIFs to showcase their services and products in action.
Here is a collection of 5 beautiful samples of well-done animated GIFs in email marketing that proved to be very creative, engaging, and colorful.
1. ShoeMint

This cute GIF syncs pretty well with the ShoeMint’s email marketing template’s title – “C’mon, Get Happy!.” You can smile when you see the colorful socks swaying in a carefree manner.
2. Mr. Porter

This is an animated fireplace in the email marketing newsletter of Mr. Porter. It gives a pretty cozy and warm feel and atmosphere to the entire image, which is what they’re looking for or wandering for with the casual clothes the man is wearing.
3. American Apparel

American Apparel sells “power washed” T-shirts to make them “super soft.”
This critical merit would not attract many users if it weren’t for simulating the animated GIF of the T-shirts getting washed in an imaginary washing machine.
4. Looper

One of the major motion pictures was Looper, that introduced us to the world’s first “official” GIF movie poster when the film premiered. The clock GIF inside the first O is exclusively creative, and the incredible animated dust effect suggests that both characters are fading away due to the events in the movie.
5. West Elm

West Elm offers modern furniture and various home decorations. In this email newsletter, they are presenting a selection of lamps, and what better way to showcase them than a GIF of them turning on at the same time.
Thus, these were the top five samples of our animated GIF tutorial you can take cue from right away.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Conclusion
While the lots of GIF makers available might prove to be good at times, they won’t be able to provide the value you want all the time. That’s what makes Wondershare Filmora an ideal pick to use for finishing well done animated GIF and one that will undoubtedly deliver on its promise. Creating a well-done animated GIF is simple, easy, and quick with Filmora. Have you tried it out yet?
Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
What Is Anime? [Anime VS Manga VS Cartoon]
What is Anime? [Anime VS Manga VS Cartoon]

Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
5 Foolproof Amazing Anime Text to Speech Tips
5 Foolproof Amazing Anime Text to Speech Tips for Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Also read:
- Updated 2024 Approved 10 Cartoon Canvas Painting Ideas for Total Beginners
- New 2024 Approved How to Make a Photoshop Collage in Simple Steps
- Updated In 2024, Whats Music Video GIF & How to Add Music to GIF Files
- New In 2024, Best 10 Old Cartoons From Cartoon Network That You Miss
- Adobe Auto Rigger Is AWESOME for 2024
- Updated 2024 Approved 15 Horror Animes That Will Trigger a Heart Attack
- New What Make Aesthetic Cartoon Drawing More Understandable for 2024
- Updated 2024 Approved Animate Your Photo Online with These Awesome Tools
- Updated 2024 Approved How to Insert a GIF Into Powerpoint
- New In 2024, Types of Cartoon Styles You May Use for The Next Marketing Project
- New In 2024, How to Find 3D Animation Studio
- Updated 2024 Approved How To Remove The Endless Loop From Animated GIF
- New Whats Rigging Animation and Why It Matters for 2024
- Updated Best 10 Photo Animator Templates
- Updated In 2024, What Wikipedia Cant Tell You About the 10 Batman Cartoons
- New 10 Great Apps for Turning Funny Animated Images Into Comics for 2024
- New 8 Blender 3D Animation Tutorials for Beginners for 2024
- Updated Some Techniques for Creating Animated Logo That Few People Know About for 2024
- New 5 Recommended Websites for Text GIF Maker
- Updated How to Combine Multiple GIFs Into One with GIF Combiner
- 4 Things You Should Know About Pinterest GIF
- Updated In 2024, Top 8 Tools Tell You How to Make Slideshows for Instagram
- In 2024, Pattern Locks Are Unsafe Secure Your Oppo Find X7 Phone Now with These Tips
- In 2024, The 6 Best SIM Unlock Services That Actually Work On Your Meizu 21 Pro Device
- List of Pokémon Go Joysticks On Samsung Galaxy A14 5G | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Poco X6 Pro | Dr.fone
- Everything You Need to Know about Lock Screen Settings on your Samsung Galaxy S24+
- In 2024, How To Check if Your Nokia C32 Is Unlocked
- In 2024, A Guide Xiaomi 14 Pro Wireless and Wired Screen Mirroring | Dr.fone
- In 2024, Forgot Locked Apple iPhone 13 Pro Password? Learn the Best Methods To Unlock | Dr.fone
- Bypass iCloud Activation Lock with IMEI Code On Apple iPhone 13 Pro Max
- Authentication Error Occurred on OnePlus 12? Here Are 10 Proven Fixes | Dr.fone
- How To Transfer Data From iPhone 12 Pro Max To Other iPhone 12 Pro devices? | Dr.fone
- In 2024, iSpoofer is not working On HTC U23 Pro? Fixed | Dr.fone
- In 2024, Top-Notch Solutions for Disabled Apple ID From iPhone 11 Pro Making It Possible
- Can Life360 Track You When Your Tecno Pova 5 is off? | Dr.fone
- Prevent Cross-Site Tracking on Apple iPhone 14 and Browser | Dr.fone
- In 2024, How to Unlock Vivo V27 Phone Pattern Lock without Factory Reset
- Why is iPogo not working On Oppo Reno 8T 5G? Fixed | Dr.fone
- In 2024, Resolve Your Apple iPhone 13 Pro Max Keeps Asking for Outlook Password
- 3 Easy Methods to Unlock iCloud Locked Apple iPhone 11/iPad/iPod
- The Ultimate Guide to Unlocking Your iPhone 14 Pro Max on MetroPCS
- In 2024, How to Come up With the Best Pokemon Team On Samsung Galaxy M34? | Dr.fone
- Hide location on Apple iPhone 14 Pro Max and Android without others knowing | Dr.fone
- Title: In 2024, How to Make Well Done Animated GIF By Yourself?
- Author: Elon
- Created at : 2024-05-19 03:04:54
- Updated at : 2024-05-20 03:04:54
- Link: https://animation-videos.techidaily.com/in-2024-how-to-make-well-done-animated-gif-by-yourself/
- License: This work is licensed under CC BY-NC-SA 4.0.