:max_bytes(150000):strip_icc():format(webp)/inside-impero-cinema--central-region--asmara--eritrea----1174900385-f49e10d112a6451c89a8310bdb0ecc4e.jpg)
In 2024, Make Creative Animation Videos

How to Make Creative Animation Videos
Animation can explain whatever the mind of man can conceive – Walt Disney. Animation video is a craft in which images go through the process of conspiring, layout addition, and photographic chronology to create an illusion of action. In this article, let’s learn the importance of video animations and when and why to use this technique.

What are Video Animation and its importance?
Video as a marketing tool has become more popular but also more important. In this article, you can read more about why media marketing is getting more essential in comparison to text marketing. Therefore, an explainer video with Animation is an amazing way to show your target audience who you are, where you stand for, what you do and how you can solve the customer’s problem.
Video animation is an engaging technique that can help you comprehensively tell your story. Animated meaning can be better comprehended as a simulation of motion created by showing a series of pictures. Animated videos for a business catch the viewers and make for an enjoyable story-telling experience.
Often, animation videos are used to explain a concept or process. It’s straightforward to make these videos appealing and likable as you can primarily create them however you want. It can take longer to get the point across when people explain how to do something. Animations not only trigger emotions but spark conversations as well.
What are most common types of Animation?
The purpose of this article is to take you through the complexity of the different types of animation styles and methods. It also covers the track you should take (and what that path entails) to become an animator for each of the five types.
This guide is not about learning how to animate. But instead, it breaks down the five types of Animation available to you and what you’ll need to start animating: best software, schools, and courses.
Motion Graphics (Key framing): Motion graphics focus on making dynamic and exciting presentations of moving text logos and fundamental illustrations.
- Motion graphics can be 2D and 3D, and you’ll find them everywhere in news, sporting videos, the news, and other TV productions.
- Correct character animation is generally outside the scope of motion graphics, but many core animation principles also apply to motion graphics.
- Creating Motion Graphics depends on the plan used since video editing software often have different user interface or settings, but the idea is the same. Motion Graphics usually involves animating texts, pictures, or video clips using keyframing that is tweened to make a smooth motion between frames.

Traditional Animation: This is the classic type of Animation you’re probably most well known with. In the past, animators drew characters frame by frame, and then those pictures were moved onto transparent sheets for painting. That’s where the term animation comes from.
They started scanning drawings into the computer for digital coloring. The important thing is that hand-drawn animators still create their animation frame by frame using the same method and concept as in those old days of paper and cels.
How to Use Motion Graphics Animation in Filmora
Keyframes specify the start or end of a transition in a shot. A series of keyframes can give the semblance of the movement of an object. Keyframes include parameters such as Position, Scale, Opacity, and Rotation. These values can be changed and customized to make animations using keyframing.
Wondershare Filmora makes it really easy to use. Even learners or novices can use keyframe animation to create extraordinary videos. Plus, the keyframe templates are an added satisfaction. If you have limited time and need a quick fix, using Presets in the Animation tab is your best bet.
For this example, we’ll walk you through using Keyframes on the short video clip to make your Animation using Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
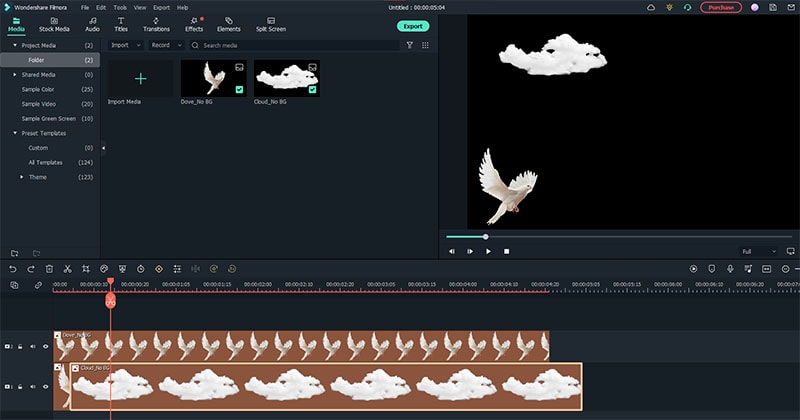
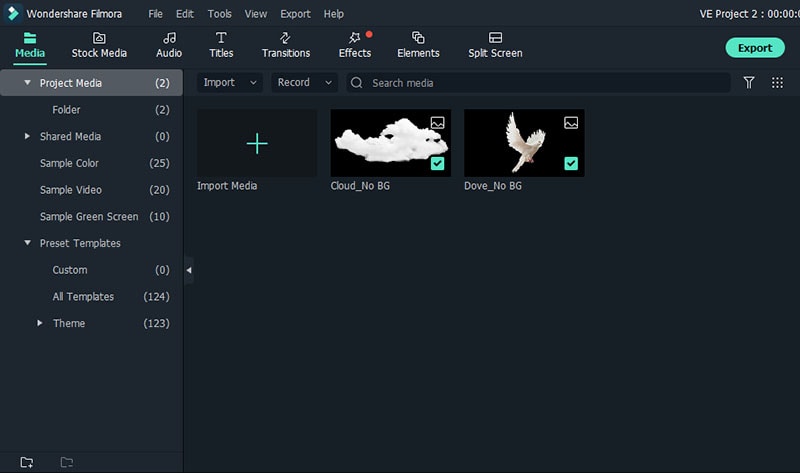
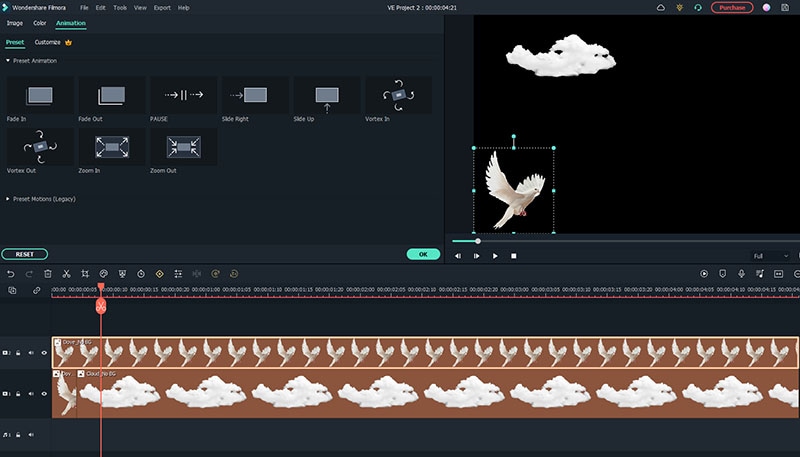
Step1 Launch Wondershare Filmora from your system and select New Project.

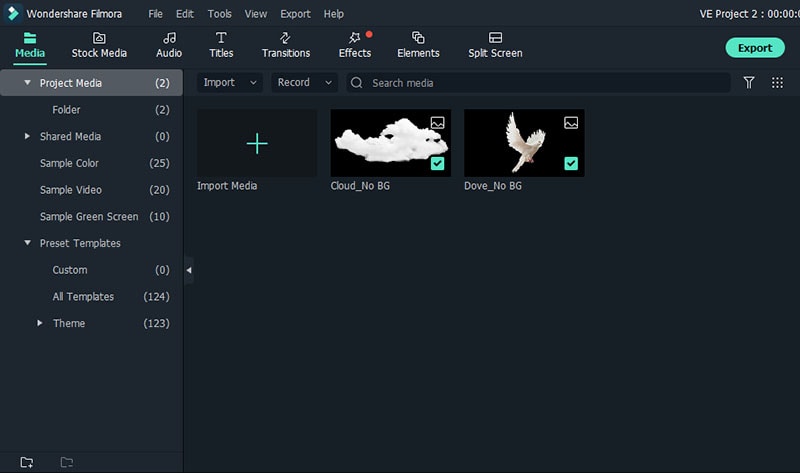
Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

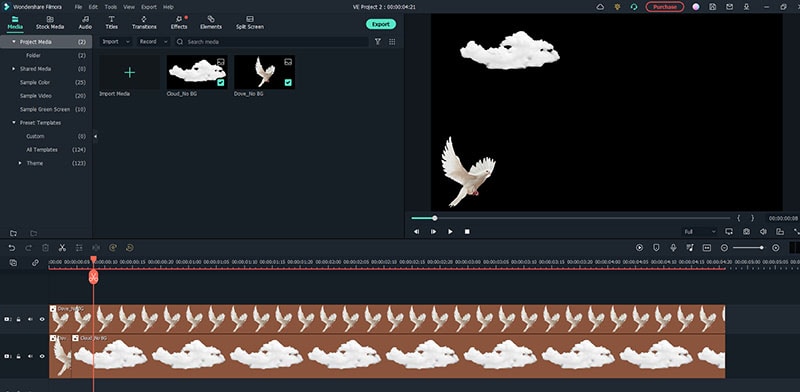
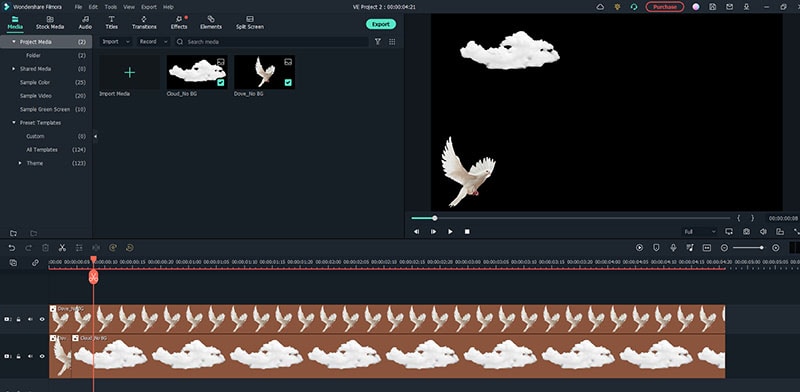
Step3 Drag or add the image on the Timeline Panel.
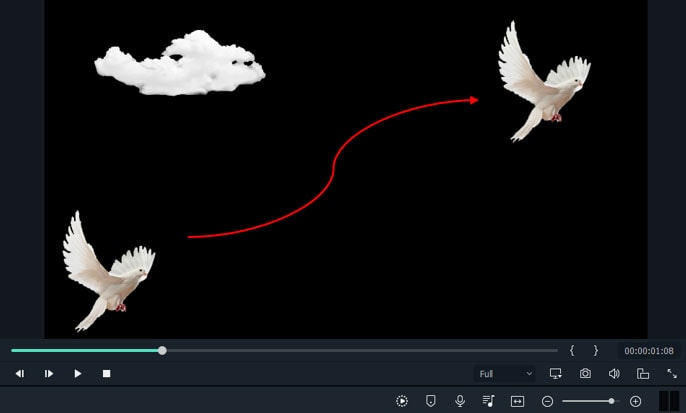
In this case I use a dove and a cloud to demo the Motion graphics animation

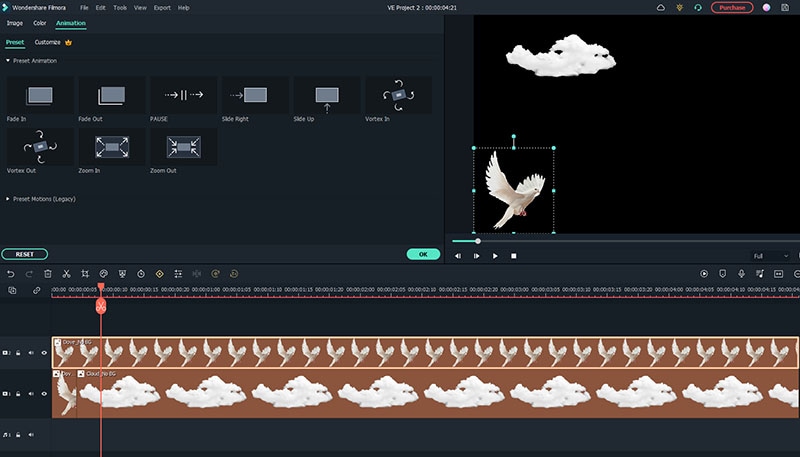
Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

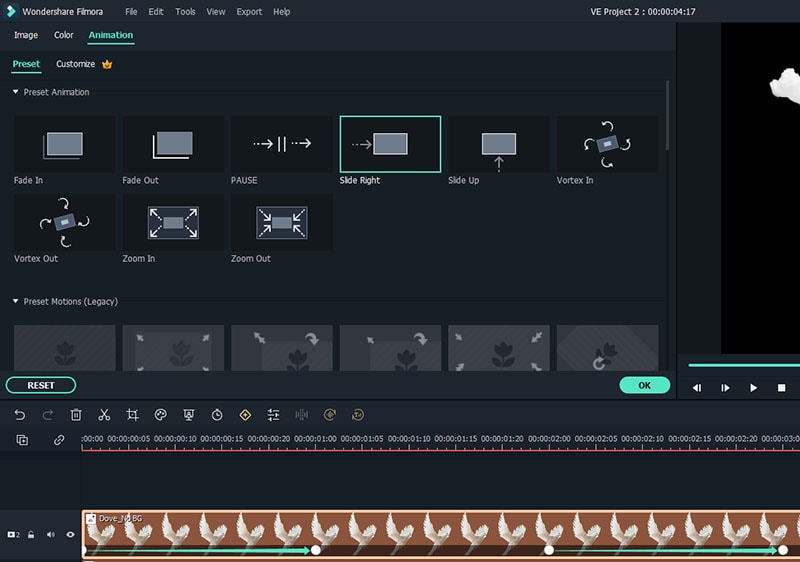
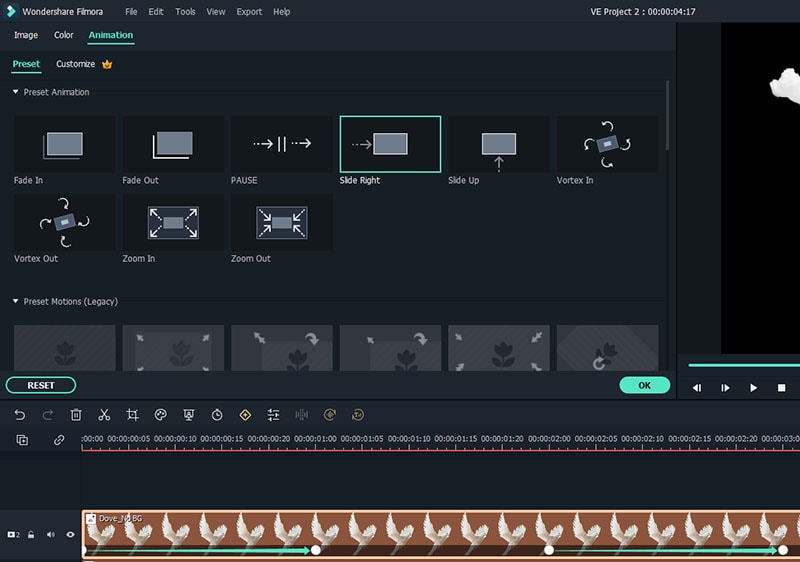
Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
Top Tips for Effortless Unity 3D Animation
Top Tips for Effortless Unity 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
10 Classical Animated Cartoon Types With Examples
10 Classical Animated Cartoon Types With Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
10 Creative Wallpaper Collage Ideas and Photos
10 Creative Wallpaper Collage Ideas and Photos for 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Ways to Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
6 Types of Animation You May Like
6 Types of Animation You May Like

Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- Updated 10 Classical Animated Cartoon Types With Examples
- Updated 2024 Approved Popular Female & Male Disney Cartoon Characters
- New 2024 Approved Adobe Animate Text Effects Skills You Need to Know
- New Beginners Guide for Learning 3D Animation
- 2024 Approved Some Must-Know Useful Lego Animation Ideas for You
- Updated Best 10 Anime Series of All Time | Watch Anime Online
- New 2024 Approved 12 Dubbed Anime Websites to Watch for Free
- Updated In 2024, Top 12 Video to GIF Converters High Quality to Check Out
- New Adobe Animate Riggings PROPER Tutorial for You for 2024
- New Learn What Are Differences Between 2D And 3D Animation
- New Ways to Create Animated Clipart in PowerPoint for 2024
- 2024 Approved Complete Guide to Send Gif WhatsApp on Android
- New All About 3D Medical Animation for 2024
- New In 2024, Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- 2024 Approved Tutorials to Make Animated Images
- New In 2024, 8 Top Motion Graphics Online Tools for Your Inspiration
- Updated Methods to Make Photo Motion Effect Online, In 2024
- Updated How to Make GIF Instagram | Quick Tips
- 2024 Approved How to Draw A Skeleton Cartoon – A Step by Step Guide
- Updated 2024 Approved The Complete Guide to Whiteboard Animation
- New In 2024, 10 Caricature Makers to Turn Photo to Caricature Effects
- How To Fake GPS On Honor 100 For Mobile Legends? | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Apple iPhone 15 Plus? | Dr.fone
- How to Mirror Your Vivo T2 Pro 5G Screen to PC with Chromecast | Dr.fone
- How to Turn Off Google Location to Stop Tracking You on Vivo S18e | Dr.fone
- In 2024, How to Track OnePlus Nord N30 5G Location by Number | Dr.fone
- How to Rescue Lost Messages from U23 Pro
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Apple iPhone 14 | Dr.fone
- How To Fix Unresponsive Phone Touchscreen Of Oppo F23 5G | Dr.fone
- How to Fix the Unable to Record Macro Error in Excel?
- How to Soft Reset Itel P55 5G phone? | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Nokia G42 5G | Dr.fone
- Everything You Want To Know About Kapwing Video Translation for 2024
- How Can I Use a Fake GPS Without Mock Location On Nokia C12 Pro? | Dr.fone
- New Revolutionizing Communication Real-Time AI Voice Changer
- How to Update Apple iPhone 13 Pro to the Latest iOS/iPadOS Version? | Dr.fone
- In 2024, Easy Ways to Manage Your Realme C33 2023 Location Settings | Dr.fone
- 3 Ways to Change Location on Facebook Marketplace for Lava Blaze Pro 5G | Dr.fone
- In 2024, The Magnificent Art of Pokemon Go Streaming On OnePlus Nord N30 SE? | Dr.fone
- Fix Unfortunately Settings Has Stopped on Oppo A2 Quickly | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Lava Blaze 2 5G? | Dr.fone
- Full Guide to Hard Reset Your Nokia C300 | Dr.fone
- Title: In 2024, Make Creative Animation Videos
- Author: Elon
- Created at : 2024-05-19 03:04:57
- Updated at : 2024-05-20 03:04:57
- Link: https://animation-videos.techidaily.com/in-2024-make-creative-animation-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.

