
In 2024, OBS Animated Alternatives

OBS Animated Alternatives
OBS Animated Lower Thirds Alternatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
10 Great MP4 to GIF Converters to Get Perfect-Made GIF
10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
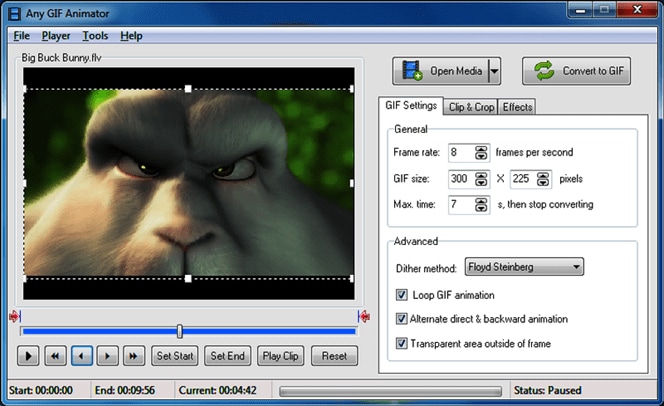
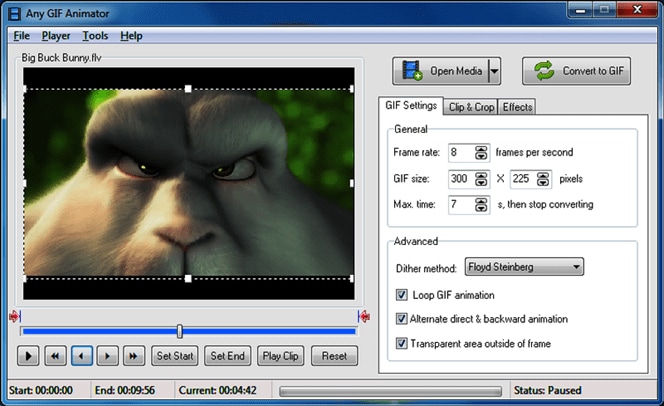
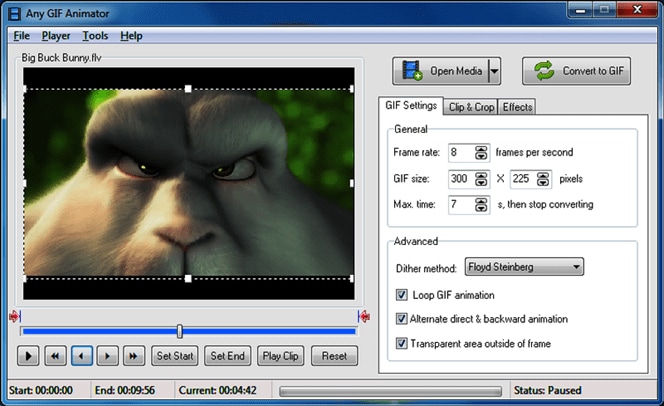
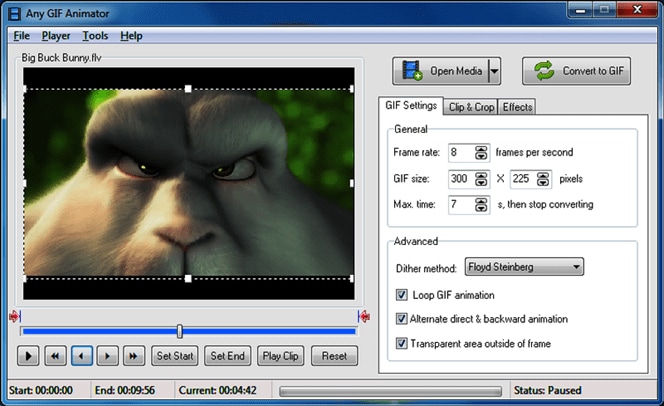
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
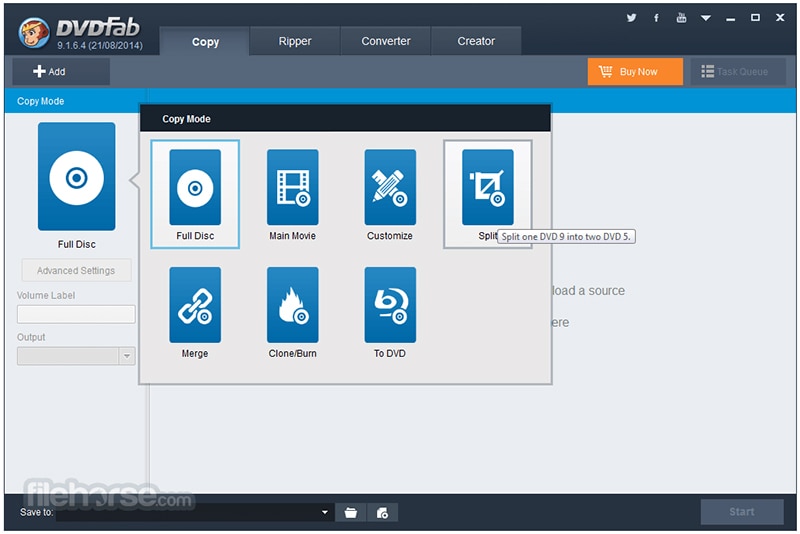
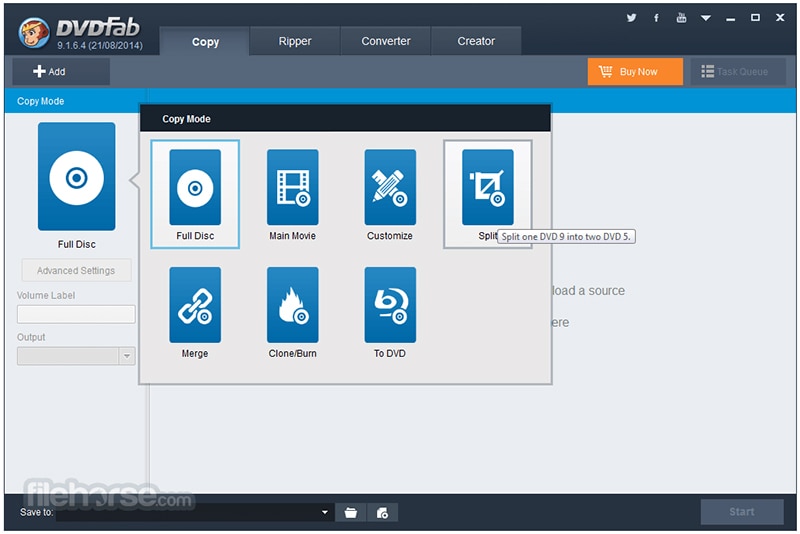
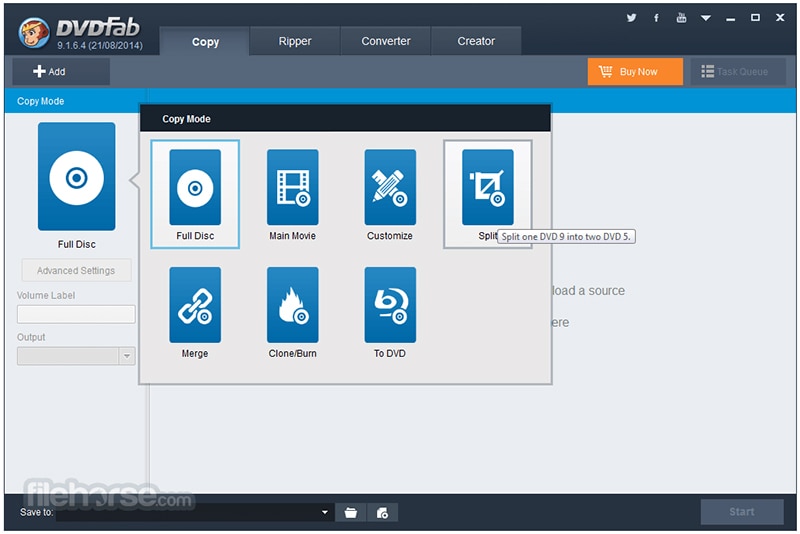
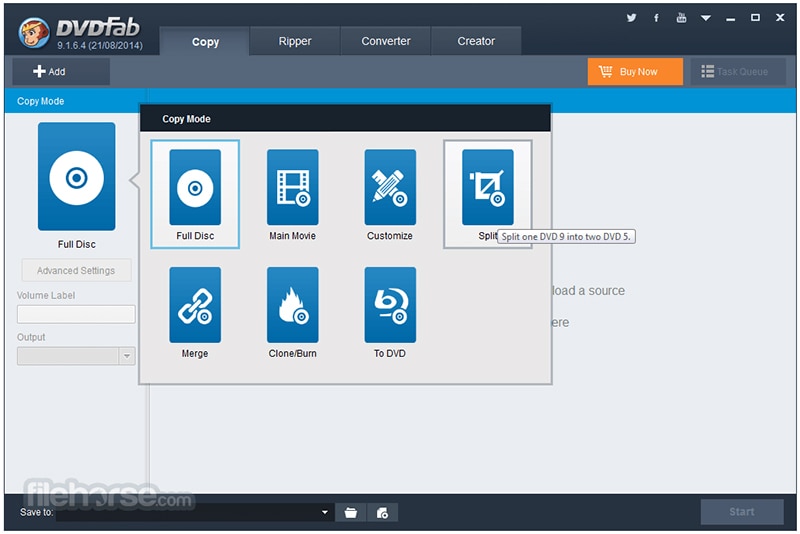
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
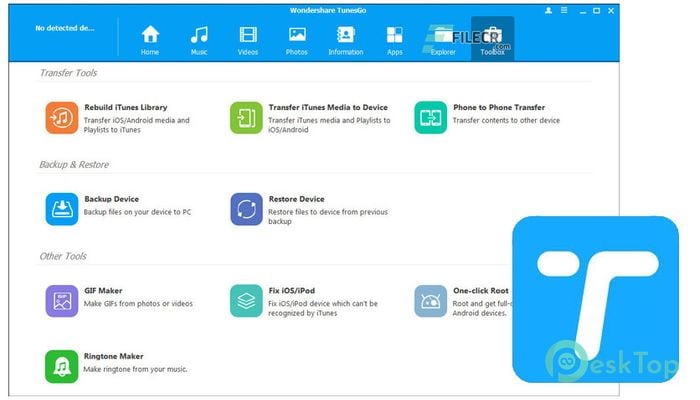
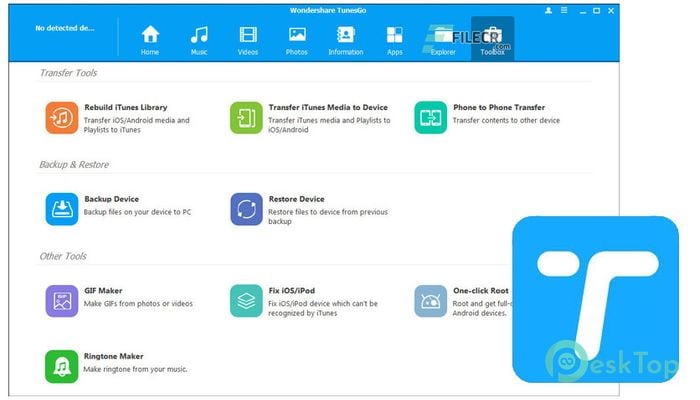
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
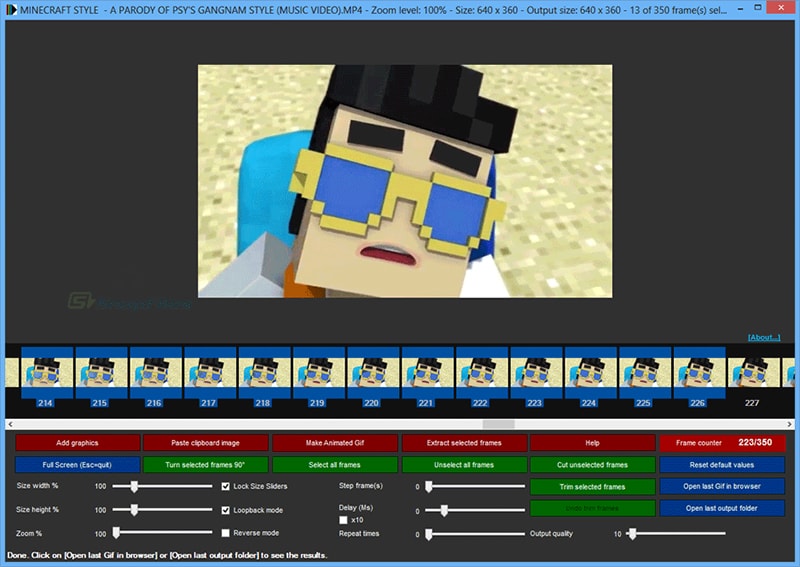
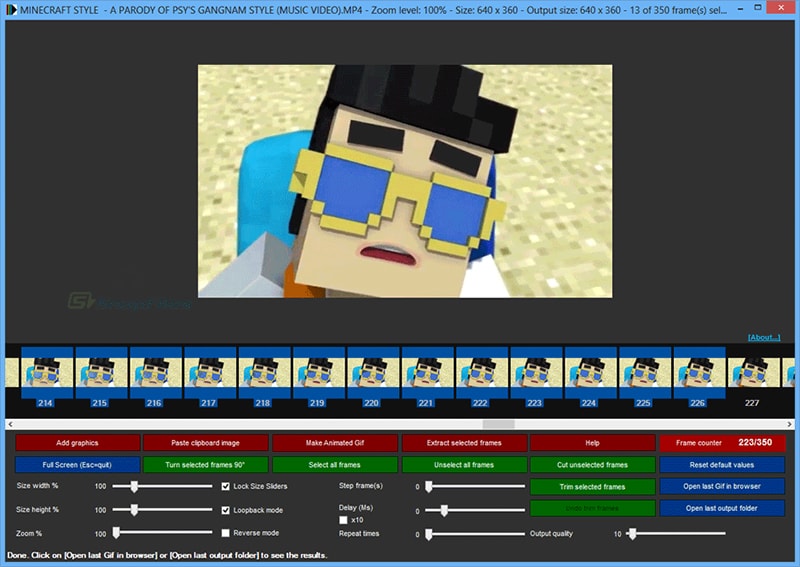
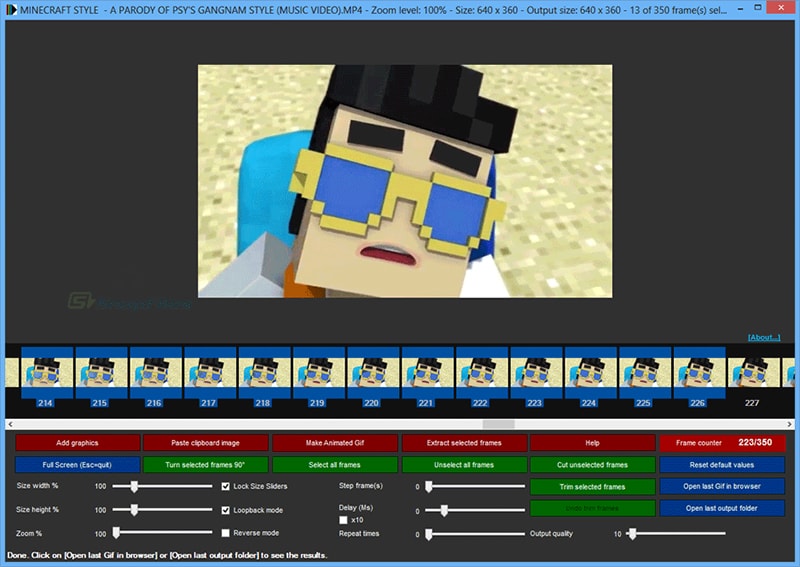
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
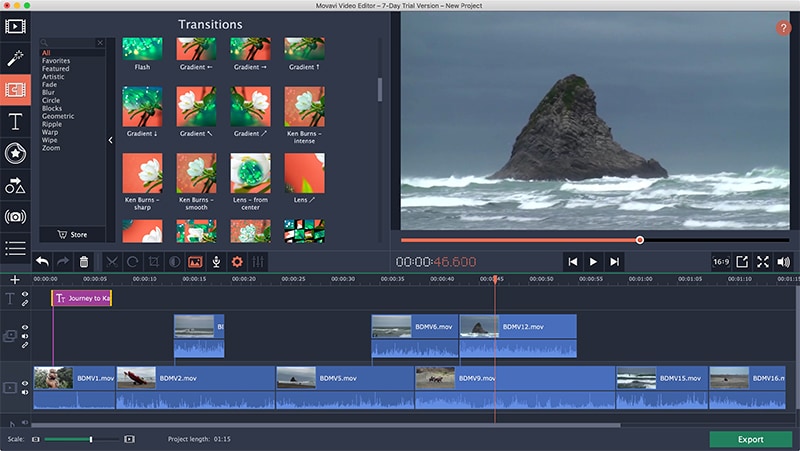
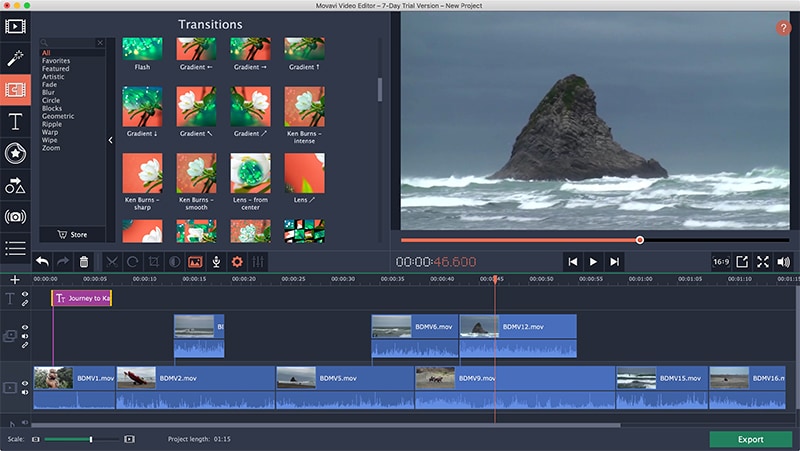
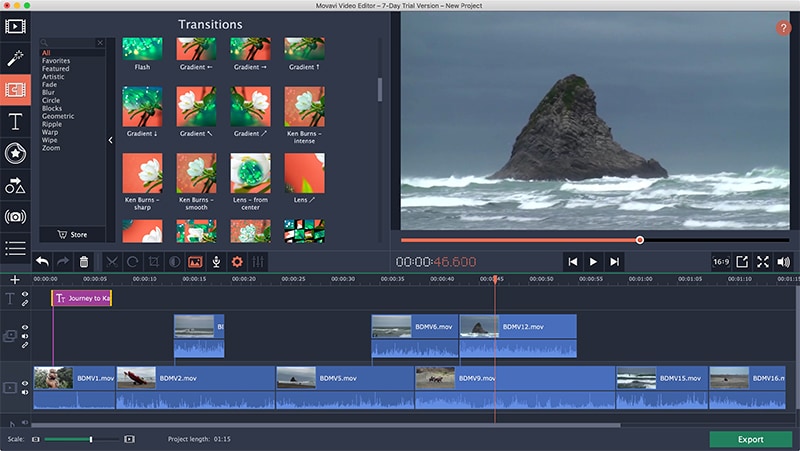
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
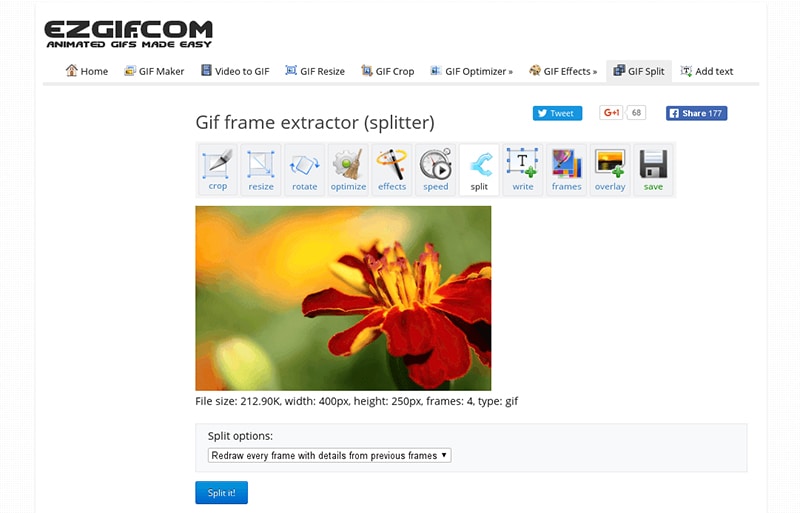
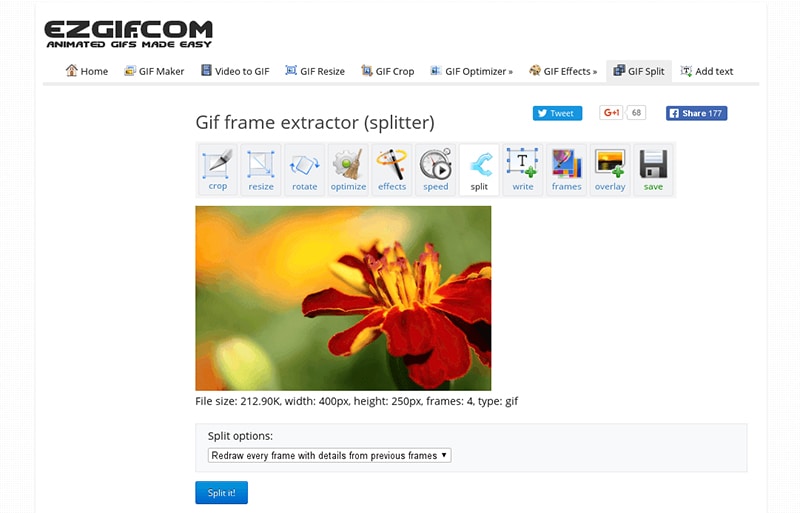
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
Some Techniques for Creating Animated Logo That Few People Know About
Some Techniques for Creating Animated Logo That Few People Know About
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
How to Animate - Adobe Animate Tutorias
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Beginner Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Also read:
- Is Blender 2D Animation As Awesome As 3D?
- 2024 Approved 20 Free After Effects Logo Reveal Templates
- Updated 2024 Approved Best 10 Video to GIF Converters Top Picks
- What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024
- Updated In 2024, Whats Music Video GIF & How to Add Music to GIF Files
- Updated In 2024, Something About Types of Motion Graphics
- Updated In 2024, 15 Types of Cartoon Drawing Styles Examples
- Updated 2024 Approved Why These 10 Top Text Motion Templates Are Worth Your Attention
- New 2024 Approved 12 Best Stop Motion Studios Worth Recommending
- New Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw for 2024
- Updated 15 Best Apps to Turn Photos Into Cartoons and Sketches for 2024
- New How to Animate - Adobe Animate Tutorias
- Best 12 Evil Cartoon Characters of All Time for 2024
- Updated In 2024, Best Tips for Effortless Unity 3D Animation
- New In 2024, 10 of the Best Disney Animated Shows
- In 2024, Ways You Can Master to Make Claymation Videos
- New 2024 Approved How to Find 3D Animation Studio
- How to Make Creative Animation Videos
- 2024 Approved The 15 Best Apps to Turn Photos Into Cartoons and Sketches
- In 2024, How to Find & Make Animated Christmas GIFs?
- Updated 5 Must Try Ways to Add and Send GIF in Text Message on Android
- How to Animate Image on Scroll and Text on Scroll for 2024
- Updated In 2024, Techniques on How to Make After Effects 2D Animation
- Updated 2024 Approved What Is the Best Collage Photo Grid Maker - Experts Choice
- In 2024, How to Animate Picture Online Without Learning From Scratch
- Updated 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- New 2024 Approved How to Combine Multiple GIFs Into One with GIF Combiner
- New 10 Best Animation Makers for Kids to Have Fun
- New In 2024, How I Animate Discord Profile Pictures
- In 2024, 6 Types of Animation You May Like
- 2024 Approved FREE Best Anime Streaming Sites to Download Anime
- Updated In 2024, Top 10 Popular Cartoons You Forgot Existed
- Updated Whats the Best 10 Photo Animator Templates That Bring Your Images to Life for 2024
- New 18 Best Tools and Services to Create Animated Videos for Business 2023
- New How to Animate Picture Online Without Learning From Scratch
- How To Change Your SIM PIN Code on Your Oppo Find X7 Phone
- Unlock Your Disabled iPhone 15 Pro Without iTunes in 5 Ways
- 7 Solutions to Fix Chrome Crashes or Wont Open on Xiaomi Redmi A2+ | Dr.fone
- The way to get back lost music from Motorola Edge 40
- How to Transfer Photos from Tecno Spark 10C to Laptop Without USB | Dr.fone
- In 2024, 5 Tutorials on How to Transfer Photos From Apple iPhone 14 Pro to New iPhone | Dr.fone
- Super Easy Ways To Deal with Realme Narzo 60x 5G Unresponsive Screen | Dr.fone
- How To Bypass iCloud By Checkra1n Even From iPhone SE (2020) If Youve Tried Everything
- How to Change Spotify Location After Moving to Another Country On Poco X5 | Dr.fone
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Lava Yuva 2 | Dr.fone
- In 2024, Mastering Lock Screen Settings How to Enable and Disable on Samsung Galaxy S24 Ultra
- How to Delete iCloud Account From Apple iPhone 13 Pro without Password?
- Title: In 2024, OBS Animated Alternatives
- Author: Elon
- Created at : 2024-06-15 11:22:31
- Updated at : 2024-06-16 11:22:31
- Link: https://animation-videos.techidaily.com/in-2024-obs-animated-alternatives/
- License: This work is licensed under CC BY-NC-SA 4.0.

