:max_bytes(150000):strip_icc():format(webp)/mixed-race-woman-buying-christmas-presents-online-with-credit-card-84527986-582352235f9b58d5b1ea09cc.jpg)
In 2024, Some Must-Know Useful Lego Animation Ideas for You

Some Must-Know Useful Lego Animation Ideas for You
Some Must-know Useful Lego Animation ideas for you
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
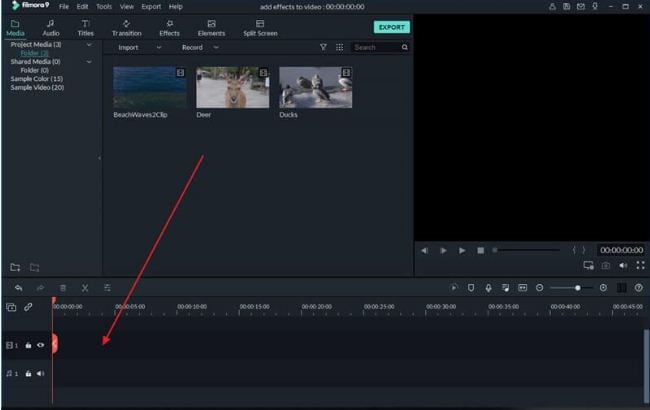
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
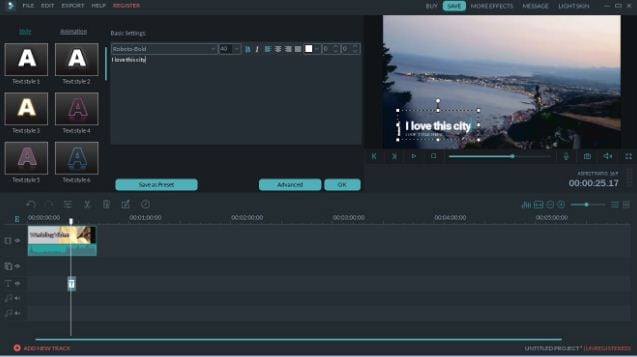
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
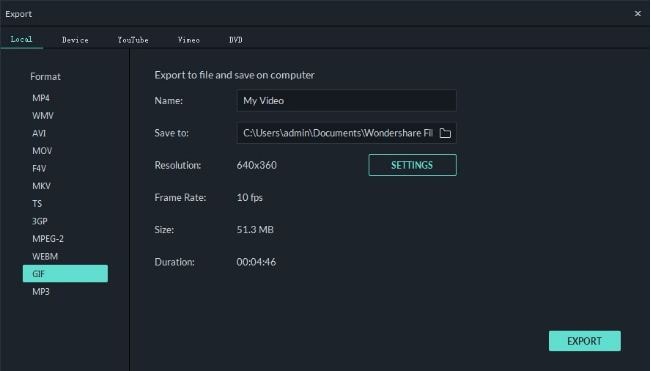
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
There are so many things to learn in creating a LEGO movie, including the software and stop motion animation. There are tons of Lego animation software data for beginners and professionals. Many beginners make classic mistakes in brickfilming, and as a result, they don’t get the most out of their effort.

Do you want to create a stop motion LEGO movie and determine the kind of tool you will have to apply to Lego city animation? Worry not, as this Lego animation tutorial will guide you through some more useful LEGO animation ideas for beginners and professionals. And, you will get to know how Lego animation videos and Lego ww2 animation goes hand in hand with the help of different Lego Animation Makers here under Lego animation class. In addition to that, some excellent Lego animation movie examples will give you a better idea of how Lego Animation works in reality.
In this article
01 [Best LEGO Animation Makers in 2022](#Part 1)
02 [Three Sharing of LEGO Animation Examples worth Learning from](#Part 2)
03 [Advanced LEGO Animation Tips for You](#Part 3)
Part 1 LEGO Animation Makers for Windows/Mac
01**Wondershare Filmora Video Editor **

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora Video Editor is the best LEGO stop motion movie maker available for windows and Mac and highly recommended video editing software. This software is suitable for making LEGO among us animation because of its exclusive features:
● LEGO stop-motion movies are done quickly on this software
● It uses the editing tools like cropping, trimming, combing, rotating, and splitting videos.
● It has various effects that you can use to style your video and make a masterpiece.
● It supports Windows (bits), and MacOs 10.(High Sierra), Mac OS 10.(Sierra), OS X 10.(El Capitan), OS X 10.(Yosemite)
● Your LEGO stop-motion movie can be directly online using this software.
02FrameByFrame

FrameByFrame is a free LEGO mouth animation maker available for Mac users. It is an introductory video creation program that uses a webcam to create stop motion. It is elementary to use, and you need to have cameras such as i-sight connected with your Mac device to take shots by pressing the camera button. This software displays what you took by the camera and the frame superimposed to create the stop motion movie. It is light, easy to use, and you can trim the unwanted parts if needed.
03Boinx iStopMotion

Boinx iStopMotion is a paid LEGO stop-motion movie-maker ideal for higher-level Mac devices. It can create a shot-by-shot sequence using stop motion and time-lapse. With the help of the menu, it is perfect for kids and features onion skinning. It allows you to create a LEGO movie from your imagination and creativity, which features overlay, zooming, blinking to make movement more visible, etc. After creating or using this software, you can export your video and enjoy it on your movie player.
04Stop Motion Pro Eclipse

Stop Motion Pro Eclipse is a paid video creation software available for Windows to help you create LEGO stop motion animation movies. It is highly compatible with many popular video webcams and cameras that can capture and paste pictures and turn them into lovely stories with animated characters. It allows you to play up to frames per second, and while you can lay back to stop moving animation, you can also record audio. It also allows you to plan and track the movement of the movie characters and Lego friends animation.
05IKITMovie

IKITMovie is a paid Lego animations 63movie maker for Windows devices that helps solve the problem of making good LEGO stop motion animation videos. It is easy to use in any age range and has thousands of background audio tracks. It is perfect for creating LEGO animation or clay motion by using the green screen feature to replace the original background of the video with still or moving images.
Part 2 LEGO Animation Makers for Android and iPhone
01Stop Motion Studio

Stop Motion Studio is best for iOS and Android devices equipped with a versatile set of animated stop-motion tools and Grant complete control over all camera settings. It allows you to create LEGO stop-motion animated movies instantly and anywhere using your mobile phone free of charge but requires in-app purchases if you would want to export your project in resolution or import pics into the app.
02Clayframes

Clayframes is the best LEGO stop motion app 4 Android devices to capture new footage or import images you want to use and arrange them the way you want. The eraser tool in the app allows you to remove objects you don’t want to keep in the shot and Rigs.
03iMotion

iMotion is available for iPad and iPhone users to create LEGO stop motion videos from an app. It’s has a Wi-Fi remote, photo library import mods, and time-lapse that you can choose the best to meet the demand of your project.
04Life Lapse Stop Motion Maker

Life Lapse Stop Motion Maker offers an all-in-one tool you need to edit and shoot a LEGO stop motion animation available on Android and iPhone devices. While shooting in LEGO stop motion video, you can focus on white balance and exposure lock ghosted image overlay, or time intervals.
05I Can Animate

I Can Animate is a straightforward app to create a LEGO stop motion video within a few steps and is available for Android and iOS devices. Post launching the app, you can click on Design, and a device camera will open to start creating your video.
Part 3 Three Sharing of LEGO Animation Examples worth Learning from
This section of the article will share three LEGO animation examples that are worth learning from:
01Minecraft LEGO Animation

Minecraft LEGO brings one of the most popular lego Minecraft animation video games into the real world with authentic characters and features. Minecraft Lego animation videos are a limitless possibility to build play and display, and the perfect way to expand play is creative fun.
02Ninjago LEGO Animation

Ninjago LEGO is a cartoon Network series inspired by Japanese and Chinese culture and myths in a fictional world. The Lego Ninjago animation theme enjoyed popularity and success in the first and two years before planned discontinuation in 2013.
03Blender LEGO Animation

Blender LEGO is an add-on known as a bricker to convert a mesh into a real photo brick model. Bricker is a fun and stylish plugin for Lego blender animation with specific tools for designing alternative LEGO sets.
Part 4 Advanced LEGO Animation Tips for You
This section provides the top LEGO animation movies ranked in 20and also offer a guide on how to make a Lego star wars animation:
LEGO Animation Movies Ranked in 2022
01Battle of the Brick

This LEGO animation video follows the epic battle between blue and red and a recreation of the Zanzibar map of the halo franchise
02Lego Thriller

This video is from Berlin in Germany and uses LEGO as pixel instead of stop motion characters in the creation of fantastic effects
03Adventure Time Title in LEGO

This is a LEGO recreation of cartoon series that comprises stunning detail and complexity.
04Lego Cl!ck

This LEGO stop motion video shows what happens when ideas click and integrate human and non-human elements.
05Lego Arcade

This is a LEGO stop motion video that recreation classic arcade games.
Part 5 How to Make a LEGO Animation
Once the production stage is complete, it is time to move to the post-production stage in Filmora, where your LEGO animated stop motion video will get to its final form:
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Step Arrange images
The first thing is to place all the images you want to use in the final production of the video into a folder. Then arrange them accordingly in the same ways they should appear in the video.
02Step Launch Software
Launch Filmora and click on create a new project and add the project you made to the Filmora media tab. Also, import all audio files you want to use in your project before doing any actual editing.
03Step Edit Media
Move to the File menu, click on the preferred option, and go to the edit tab to set the maximum duration of a photo in the video you are creating. The value you are inserting into the photo duration box is determined by the number of frames in your video.
Please note that Filmora does not allow you to reduce a video frame rate below 23.97FPS. Therefore if you want your LEGO animation to have frame-per-second, you should send the photo duration value to 00:00:04.
04Step Preview
After that, you can add your media access to the timeline and click on the Play button to preview the results. When satisfied with the results, you can export your LEGO animated video from Filmora.
● Key Takeaways from This Episode →
● Some of the best LEGO Animation makers
● LEGO animation maker for different devices
● Some of the critical tips for creating LEGO animation videos
● If you are a beginner in LEGO animation, this article completely breaks down everything. You learned about LEGO animation and the best LEGO animation software that you can use effectively. Some parts of the report also give ideas on some LEGO animation that you can copy while working on yours.
Top Practices on Online 3D Avatar Creator
Best Practices on Online 3D Avatar Creator
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
Fuel your Creativity with 10 Awesome Collection of 2D Animation Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
How to Make a Photoshop Collage in EASY Steps
How to Make a Photoshop Collage in EASY Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Beginners Guide for Learning 3D Animation
A Beginners Guide for Learning 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Secrets to Make 2D Game Animation
Secrets to Make 2D Game Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
Also read:
- Updated 15 Best Apps to Turn Photos Into Cartoons and Sketches for 2024
- Tips for Learning Graphics Animation for 2024
- Updated 10 Stunning Stop Motion Movies You Should Not Miss
- Updated 20 Free After Effects Logo Reveal Templates for 2024
- New 2024 Approved Whats Music Video GIF & How to Add Music to Your GIF Files
- Updated 10 Best Tools to Make Pic Collage for Windows for 2024
- Updated All About 3D Medical Animation And Its Uses for 2024
- New In 2024, How to Stop Animation From Looping in Unity
- In 2024, 12 Animation Video Maker That Can Triple Your Conversion Rates
- Updated In 2024, How to Make GIF Instagram | Quick Tips
- New Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- In 2024, FREE Top 21 Best Anime Websites to Watch Anime Online
- Updated Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New How to Make Animation Characters with the Best Character Creators for 2024
- Updated 8 Best Motion Graphics Online Tools for Your Inspiration
- Updated In 2024, Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- Updated 2024 Approved Animated Collage Maker Tips
- New 8 Top Motion Graphics Online Tools for Your Inspiration for 2024
- 2024 Approved Animate Your Photo Online with These Awesome Tools
- Updated 2024 Approved Best Websites to Download Animated GIFs for Free-Free GIF Download
- New Want to Make a Meme GIF? Heres How to Do
- 2024 Approved Best 15 Female Anime Characters-Who Is Your Favorite?
- In 2024, What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- New In 2024, How to Make 3D Cartoon of Yourself
- Updated Top 10 Websites to Download Anime Subtitles for Free for 2024
- New In 2024, What Make Aesthetic Cartoon Drawing More Understandable
- Updated In 2024, 12 Animation Video Maker That Can Triple Your Conversion Rates
- New In 2024, Complete Guide to Send Gif WhatsApp on Android
- New Simple Guide to Create New and Exciting Blackboard Animation for 2024
- New 2024 Approved 12 Animated Slideshow PowerPoint Templates
- Updated In 2024, Secrets to Make 2D Game Animation
- New How to Animate Image on Scroll
- 2024 Approved 5 Best Adobe Animate Courses & Classes
- Updated How to Create Picsart Cartoon for 2024
- Best 15 Female Anime Characters-Who Is Your Favorite?
- Updated In 2024, Top 10 Video to GIF Converters Top Picks
- New 2024 Approved Top 10 Online Animated Logo Makers Everyone Should Know
- New Tips for Animated Collage Maker
- New 10 Stunning Stop Motion Movies That You Should Not Miss
- Updated 2024 Approved Best 10 Anime Series of All Time | Watch Anime Online
- New 2024 Approved How to Make a Video a Live Photo
- New Best 10 3D Text Animation Templates
- 10 Top Tools to Make Pic Collage for Windows
for 2024 - New 2024 Approved Can I Still Do Animated Logo Design Without Design Skills?
- In 2024, The Updated Method to Bypass Infinix FRP
- In 2024, Unlocking the Power of Smart Lock A Beginners Guide for Vivo Y78t Users
- Forgot Your Apple ID Password and Email On iPhone 12 mini? Heres the Best Fixes
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Oppo Reno 11 Pro 5G
- In 2024, 3 Facts You Need to Know about Screen Mirroring Oppo A58 4G | Dr.fone
- How to Transfer Data from Samsung Galaxy A34 5G to BlackBerry | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Realme Narzo 60 Pro 5G | Dr.fone
- In 2024, Apple ID Locked for Security Reasons From iPhone 12 mini? Find the Best Solution Here
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Vivo S17 | Dr.fone
- In 2024, How To Open Your Apple iPhone 13 Pro Max Without a Home Button | Dr.fone
- What You Need To Know To Improve Your Motorola Moto G73 5G Hard Reset | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Vivo S17e | Dr.fone
- Play Store Stuck on Downloading Of Tecno Phantom V Flip? 7 Ways to Resolve | Dr.fone
- Forgot Your Apple ID Password and Email On iPhone 12 Pro Max? Heres the Best Fixes
- Undelete lost data from Meizu 21
- Title: In 2024, Some Must-Know Useful Lego Animation Ideas for You
- Author: Elon
- Created at : 2024-05-19 03:05:01
- Updated at : 2024-05-20 03:05:01
- Link: https://animation-videos.techidaily.com/in-2024-some-must-know-useful-lego-animation-ideas-for-you/
- License: This work is licensed under CC BY-NC-SA 4.0.