
In 2024, Something About Types of Motion Graphics

Something About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Best GIF Croppers: How to Crop an Animated GIF
Best GIF Croppers: How to Crop an Animated GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
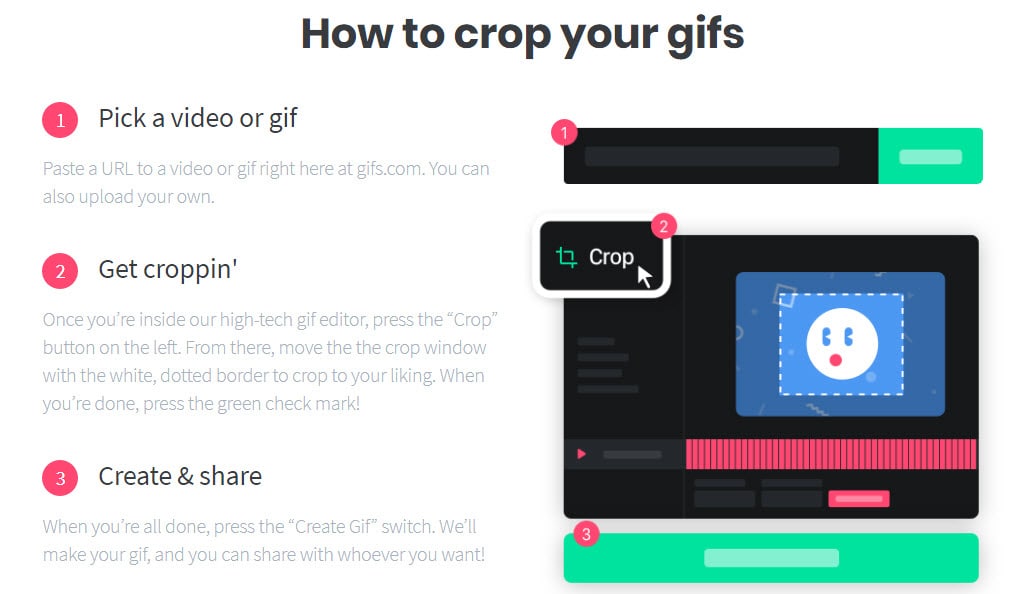
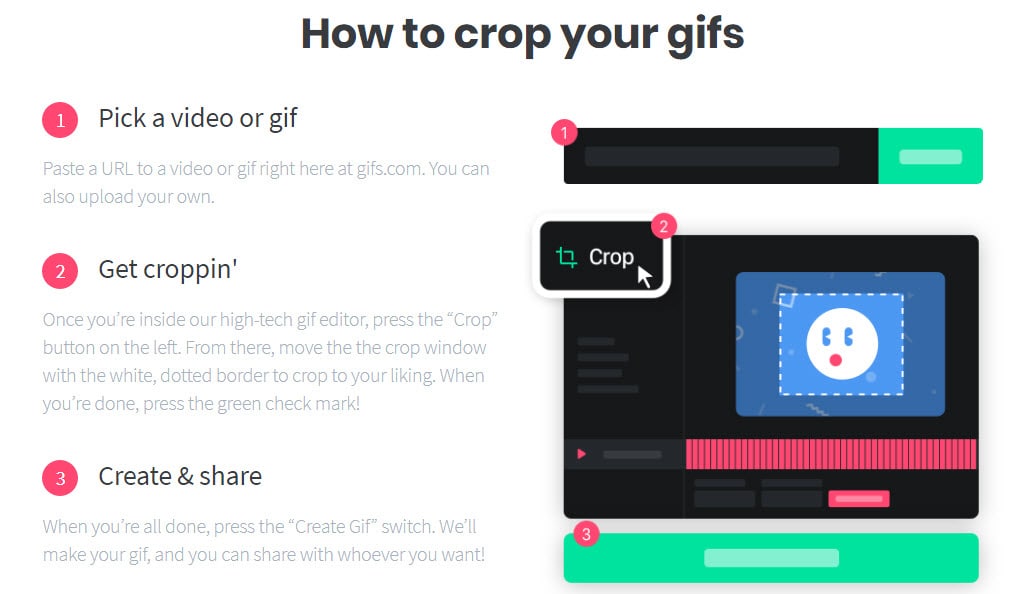
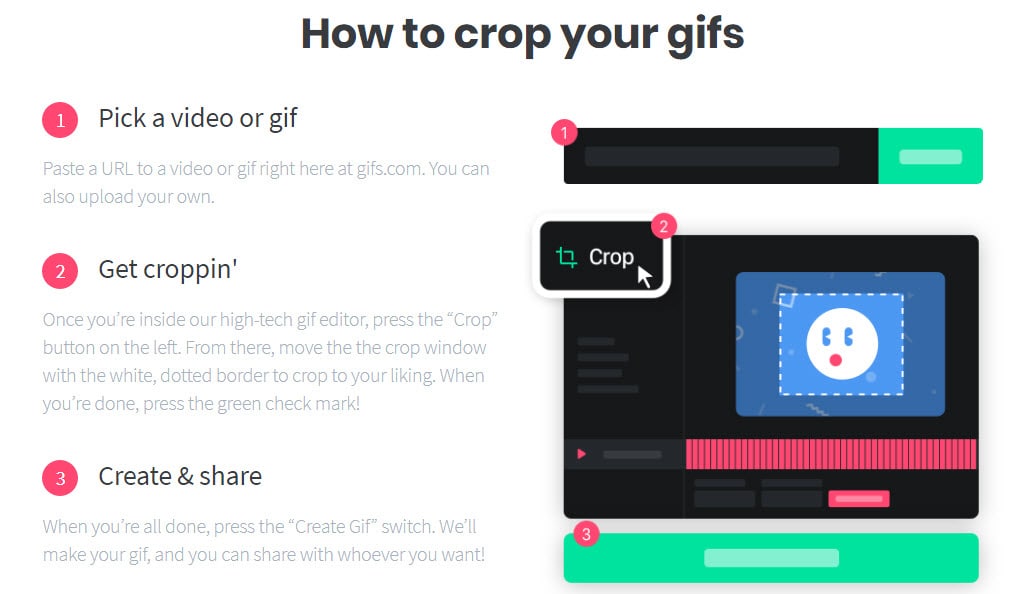
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
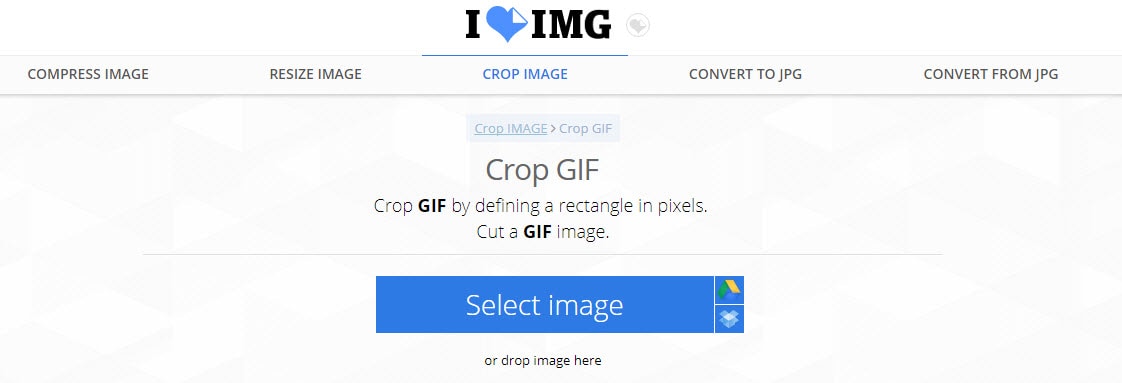
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
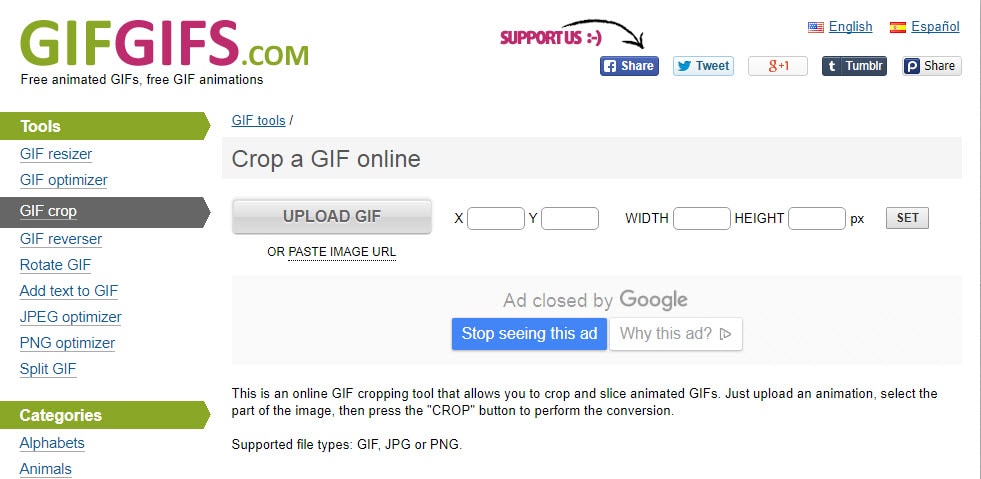
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Photoshop Cartoon Effects For Creatives
10 Photoshop Cartoon Effects For Creatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
What Wikipedia Won’t Tell You Specifically About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
How to Make a Photoshop Collage in Simple Steps
How to Make a Photoshop Collage in EASY Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
How to Make GIF Instagram
How to Make GIF Instagram | Quick Tips
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Creating gif for Instagram to make stories engaging in easy steps. Making Instagram stories by converting gif to video to attract more people.
In this article
01 [10 Best Instagram Gifs for Your Stories](#Part 1)
02 [How to Create a GIF for Instagram](#Part 2)
03 [How to Convert GIF to Video for Instagram](#Part 3)
Part 1 10 Best Instagram Gifs for Your Stories
All of you might know that GIF is also known as Graphics Interchange Format. It was created for the first time in the year 1987. With it you can decrease the size of photos and short animated images. With this kind of technology a gif instagram can also be made with the greatest ease. The GIF instagram story is a fun oriented task that all of you will appreciate in the long run. Here you can even add animated stickers and paste them to your story. With this way you can also make more stickers by changing their size in the long way. Instagram logo gif can also be made easily by following some keywords to get the desired gif over Instagram.
So, to make an Instagram story more happening some of the top gif galleries are:
01Bohemian

As the name suggests, the gif are Bohemian themed. Those who love to add some cute Bohemian things and pictures in gif style; they can type Bohemian on the search bar and choose the best one to make an Instagram story Bohemian themed. Colorful flowers, star, dream catcher, cute girl and days name are available in the said gif style.
02Chicayeye

Various gifs available at this keyword are warm colors themed. They make any Instagram story pleasing with simple yet beautiful color combinations. With matching color combinations of pictures and words, instagram stories can be made more interesting.
03Kindcomments

The name itself indicates, there will be a lot of quotes or sayings. Those who are fond of posting some beautiful and engaging quotes on social media accounts, they will definitely love to add gif from Kindcomments.
04Scarletpin

It is seen that food lovers always post their story when they have a lunch or dinner. Making people know what new they are having at a place through Instagram stories seems to be very interesting. So, for those SCARLETPIN has a wide collection of food gifs. It has bright and colorful pictures of food to make the stories more interesting.
05Gladdest

Adorable gif for insta can make any Instagram story look so sweet and engaging. So, when you need a soft tone gif with a lot of sayings, stars, flowers, a piece of cake and music, then type Gladdest at your search result and get some vintage styles gif that make your Instagram story adorable. This will make people to shower love and hearts at your story.
06Hanmade
A lot of gif in instagram that seems to be written with hands can be searched through “handmade”. It has some adorable pink and cute designs. Days and the months are written in some amazing style. An Instagram story can be made attractive by including some heart gif and sayings gif. Those who wish to add some cute stories on Christmas day, they can even get some cute wishes gif in it.
07Hygge

Season’s gif are most common gifs that are included in any Instagram story by the social media users. The most lovable season is the winters where the users have a lot of stuff to include in the story. Looking for winter’s gif for story? Then type Hygge at your search results. ???It will show various gif for a mood of coziness. One can find cozy mugs, stars, snowman, and seasonal stickers to make interesting story over Instagram.
08Vipapier

Some users look for a place where they can get most of the best instagram gifs for their Instagram stories. From sayings to cute pictures of hearts, flowers and stars all can be taken from Vipapier. The best thing is that it has muted color scheme and paint gif that can be applied anywhere in the background of the text. So, search Vipapier over the search results of Instagram and add one that fits in your space.
09LINE & LINES

This is a simple yet very good gif available to make text in the Instgaram look amazing and stylish. One can underline something or write something interesting in break up to give the text a new look. So, various lines can be seen at LINE & LINES to include the same in the Instagram stories.
10Square & Rectangle

Basic shapes are loved by every Instagram user who updates their stories every day. The reason is that they give a new and cool look to any picture. So, if you need basic shape, then ‘square’ or ‘rectangle’ are great way to make your new post look different and impress your followers. They are simple to create and can be added as background theme for the pictures of videos.
Part 2 How to Create a GIF for Instagram
Posting an Instagram GIF is easy using an application for both iPhone and Android. So, let’s see one by one how to make gifs for instagram and post the same on the Instagram stories. To begin with:
01How to Post an Instagram GIF Using App for iPhone
When you are in need to post Gifs to instagram story then you have to take some essential steps. These steps have been taken by GIPHY as well as from GIF stickers that you can add to your content at social media sites like Instagram.
● Install the Giphy app on your iPhone and open it.
● Look for the desired GIF which you want to include in your story on GIPHY.
● Click on the paper-airplane icon located under the GIF.
● Tap the Instagram button. A permission screen will open asking for giving permission for access to open Instagram.
● After giving permission, the selected GIF will open inside Instagram. Select Feed to post the selected GIF to your Instagram feed. This will be a new post over the Instagram.
● In case you need to edit of add filters, you can go with that by moving on to Next.
● Further tap next again to add caption and hash tags if required.
● After creation of GIF post is over, tap Share.
Here you will get more benefits like increasing and decreasing the size of images. Instagram story gif is an issue that is to be done for every kind of need and all the Instagram stories. By good fortune GIPHY has many tons of GIFs that can be selected for this kind of conditions. You just need a special kind of flair when you are making texts for your GIF interface. Even then you have to adopt gif instagram story aesthetic so that your task of doing any promotion on social media sites could become an easy one.
02How to Post an Instagram GIF Using App for Android
Gif can be posted easily using GIPHY Cam for Android. Here you can even open the app of instagram media with the help of an android. The simple steps are:
Save the GIF to the Download folder which you want to share to the Instagram.
Tap to the camera roll after opening GIPHY CAM.
Choose the GIF and move to the next button.
Let the GIF convert and then go to Instagram and share.
Part 3 How to Convert GIF to Video for Instagram
A gif can be converted into video by using various applications. Converting Gif by adding some filter, light effects and sound into video make it more attractive for Instagram stories. One can try Filmora to convert gif to video for instagram in just simple steps.
01**Wondershare Filmora Video Editor ** –A GIF resource

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
There are many applications and web tools that offer to convert beautiful gifs to videos and sharing the same over Instagram stories. Filmora V11 is one of the best video editor applications which assist the users to convert gif to video with minimal effort. It is a user-friendly tool that has media editing features. It allows the users to enhance their video with wide variety of sound, light effects, and beautiful gifs and share them to their Instagram stories.
For creating video or converting gifs to video, Filmora V11 can be used. It makes easy for the beginners to convert gift into videos in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. The best thing is that it supports most of the video formats such as MP4, AVI, H261, FLV, MKV, 3GP, MOV, MPEG, VOB, RMVB, M4V, TS, M2TS, WMV, ASF and many more. To customize gifs and then converting it to video, the Filmora Meme maker can be used. Templates and captions are also found at the application.
02Steps to convert GIF to video for Instagram
● The first step is to download the application Filmora at your computer and open it. Choose the GIF file from the Filmora file.
● Do the necessary editing. This including adding some text, colors and effects to the gif.
● After adding all the effects and editing, tap to create a video from it. Export the same in MP4 format and save it over the mobile. The application will convert the gift into video and is ready for uploading.
● At last in the uploading process, open the Instagram application, select the video from the gallery.
● Captions or description can be added and then uploaded.
● Key Takeaways from This Episode →
● Instagram story gifs are concerned with mainstream creation for graphics interchange format. With these formats you can make the best and interesting story. So, to make gif, maximum use of GIPHY can be made to make your work look to be the best promotional one. Some of the best gifs can be searched by tapping keywords like Bohemian, Hanmade, LINE & LINES and Square & Rectangle
● Posting gif can be understood in just simple steps. If you desire to know how to create gifs for instagram, then you can explore various applications for both iPhone and Android. You may even search well on your GIF and then select the desired gif that can be added well to your instagram story.
● Instagram stories can be made more attractive by converting gif into videos. The same can be done with ease with some user friendly and high tech applications. Filmora can be the best software application for doing the magic over Instagram stories. It can be used to turn gif into videos or videos to gif. So, give your creativity a new height with some good application and impress your followers.
Creating gif for Instagram to make stories engaging in easy steps. Making Instagram stories by converting gif to video to attract more people.
In this article
01 [10 Best Instagram Gifs for Your Stories](#Part 1)
02 [How to Create a GIF for Instagram](#Part 2)
03 [How to Convert GIF to Video for Instagram](#Part 3)
Part 1 10 Best Instagram Gifs for Your Stories
All of you might know that GIF is also known as Graphics Interchange Format. It was created for the first time in the year 1987. With it you can decrease the size of photos and short animated images. With this kind of technology a gif instagram can also be made with the greatest ease. The GIF instagram story is a fun oriented task that all of you will appreciate in the long run. Here you can even add animated stickers and paste them to your story. With this way you can also make more stickers by changing their size in the long way. Instagram logo gif can also be made easily by following some keywords to get the desired gif over Instagram.
So, to make an Instagram story more happening some of the top gif galleries are:
01Bohemian

As the name suggests, the gif are Bohemian themed. Those who love to add some cute Bohemian things and pictures in gif style; they can type Bohemian on the search bar and choose the best one to make an Instagram story Bohemian themed. Colorful flowers, star, dream catcher, cute girl and days name are available in the said gif style.
02Chicayeye

Various gifs available at this keyword are warm colors themed. They make any Instagram story pleasing with simple yet beautiful color combinations. With matching color combinations of pictures and words, instagram stories can be made more interesting.
03Kindcomments

The name itself indicates, there will be a lot of quotes or sayings. Those who are fond of posting some beautiful and engaging quotes on social media accounts, they will definitely love to add gif from Kindcomments.
04Scarletpin

It is seen that food lovers always post their story when they have a lunch or dinner. Making people know what new they are having at a place through Instagram stories seems to be very interesting. So, for those SCARLETPIN has a wide collection of food gifs. It has bright and colorful pictures of food to make the stories more interesting.
05Gladdest

Adorable gif for insta can make any Instagram story look so sweet and engaging. So, when you need a soft tone gif with a lot of sayings, stars, flowers, a piece of cake and music, then type Gladdest at your search result and get some vintage styles gif that make your Instagram story adorable. This will make people to shower love and hearts at your story.
06Hanmade
A lot of gif in instagram that seems to be written with hands can be searched through “handmade”. It has some adorable pink and cute designs. Days and the months are written in some amazing style. An Instagram story can be made attractive by including some heart gif and sayings gif. Those who wish to add some cute stories on Christmas day, they can even get some cute wishes gif in it.
07Hygge

Season’s gif are most common gifs that are included in any Instagram story by the social media users. The most lovable season is the winters where the users have a lot of stuff to include in the story. Looking for winter’s gif for story? Then type Hygge at your search results. ???It will show various gif for a mood of coziness. One can find cozy mugs, stars, snowman, and seasonal stickers to make interesting story over Instagram.
08Vipapier

Some users look for a place where they can get most of the best instagram gifs for their Instagram stories. From sayings to cute pictures of hearts, flowers and stars all can be taken from Vipapier. The best thing is that it has muted color scheme and paint gif that can be applied anywhere in the background of the text. So, search Vipapier over the search results of Instagram and add one that fits in your space.
09LINE & LINES

This is a simple yet very good gif available to make text in the Instgaram look amazing and stylish. One can underline something or write something interesting in break up to give the text a new look. So, various lines can be seen at LINE & LINES to include the same in the Instagram stories.
10Square & Rectangle

Basic shapes are loved by every Instagram user who updates their stories every day. The reason is that they give a new and cool look to any picture. So, if you need basic shape, then ‘square’ or ‘rectangle’ are great way to make your new post look different and impress your followers. They are simple to create and can be added as background theme for the pictures of videos.
Part 2 How to Create a GIF for Instagram
Posting an Instagram GIF is easy using an application for both iPhone and Android. So, let’s see one by one how to make gifs for instagram and post the same on the Instagram stories. To begin with:
01How to Post an Instagram GIF Using App for iPhone
When you are in need to post Gifs to instagram story then you have to take some essential steps. These steps have been taken by GIPHY as well as from GIF stickers that you can add to your content at social media sites like Instagram.
● Install the Giphy app on your iPhone and open it.
● Look for the desired GIF which you want to include in your story on GIPHY.
● Click on the paper-airplane icon located under the GIF.
● Tap the Instagram button. A permission screen will open asking for giving permission for access to open Instagram.
● After giving permission, the selected GIF will open inside Instagram. Select Feed to post the selected GIF to your Instagram feed. This will be a new post over the Instagram.
● In case you need to edit of add filters, you can go with that by moving on to Next.
● Further tap next again to add caption and hash tags if required.
● After creation of GIF post is over, tap Share.
Here you will get more benefits like increasing and decreasing the size of images. Instagram story gif is an issue that is to be done for every kind of need and all the Instagram stories. By good fortune GIPHY has many tons of GIFs that can be selected for this kind of conditions. You just need a special kind of flair when you are making texts for your GIF interface. Even then you have to adopt gif instagram story aesthetic so that your task of doing any promotion on social media sites could become an easy one.
02How to Post an Instagram GIF Using App for Android
Gif can be posted easily using GIPHY Cam for Android. Here you can even open the app of instagram media with the help of an android. The simple steps are:
Save the GIF to the Download folder which you want to share to the Instagram.
Tap to the camera roll after opening GIPHY CAM.
Choose the GIF and move to the next button.
Let the GIF convert and then go to Instagram and share.
Part 3 How to Convert GIF to Video for Instagram
A gif can be converted into video by using various applications. Converting Gif by adding some filter, light effects and sound into video make it more attractive for Instagram stories. One can try Filmora to convert gif to video for instagram in just simple steps.
01**Wondershare Filmora Video Editor ** –A GIF resource

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
There are many applications and web tools that offer to convert beautiful gifs to videos and sharing the same over Instagram stories. Filmora V11 is one of the best video editor applications which assist the users to convert gif to video with minimal effort. It is a user-friendly tool that has media editing features. It allows the users to enhance their video with wide variety of sound, light effects, and beautiful gifs and share them to their Instagram stories.
For creating video or converting gifs to video, Filmora V11 can be used. It makes easy for the beginners to convert gift into videos in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. The best thing is that it supports most of the video formats such as MP4, AVI, H261, FLV, MKV, 3GP, MOV, MPEG, VOB, RMVB, M4V, TS, M2TS, WMV, ASF and many more. To customize gifs and then converting it to video, the Filmora Meme maker can be used. Templates and captions are also found at the application.
02Steps to convert GIF to video for Instagram
● The first step is to download the application Filmora at your computer and open it. Choose the GIF file from the Filmora file.
● Do the necessary editing. This including adding some text, colors and effects to the gif.
● After adding all the effects and editing, tap to create a video from it. Export the same in MP4 format and save it over the mobile. The application will convert the gift into video and is ready for uploading.
● At last in the uploading process, open the Instagram application, select the video from the gallery.
● Captions or description can be added and then uploaded.
● Key Takeaways from This Episode →
● Instagram story gifs are concerned with mainstream creation for graphics interchange format. With these formats you can make the best and interesting story. So, to make gif, maximum use of GIPHY can be made to make your work look to be the best promotional one. Some of the best gifs can be searched by tapping keywords like Bohemian, Hanmade, LINE & LINES and Square & Rectangle
● Posting gif can be understood in just simple steps. If you desire to know how to create gifs for instagram, then you can explore various applications for both iPhone and Android. You may even search well on your GIF and then select the desired gif that can be added well to your instagram story.
● Instagram stories can be made more attractive by converting gif into videos. The same can be done with ease with some user friendly and high tech applications. Filmora can be the best software application for doing the magic over Instagram stories. It can be used to turn gif into videos or videos to gif. So, give your creativity a new height with some good application and impress your followers.
Creating gif for Instagram to make stories engaging in easy steps. Making Instagram stories by converting gif to video to attract more people.
In this article
01 [10 Best Instagram Gifs for Your Stories](#Part 1)
02 [How to Create a GIF for Instagram](#Part 2)
03 [How to Convert GIF to Video for Instagram](#Part 3)
Part 1 10 Best Instagram Gifs for Your Stories
All of you might know that GIF is also known as Graphics Interchange Format. It was created for the first time in the year 1987. With it you can decrease the size of photos and short animated images. With this kind of technology a gif instagram can also be made with the greatest ease. The GIF instagram story is a fun oriented task that all of you will appreciate in the long run. Here you can even add animated stickers and paste them to your story. With this way you can also make more stickers by changing their size in the long way. Instagram logo gif can also be made easily by following some keywords to get the desired gif over Instagram.
So, to make an Instagram story more happening some of the top gif galleries are:
01Bohemian

As the name suggests, the gif are Bohemian themed. Those who love to add some cute Bohemian things and pictures in gif style; they can type Bohemian on the search bar and choose the best one to make an Instagram story Bohemian themed. Colorful flowers, star, dream catcher, cute girl and days name are available in the said gif style.
02Chicayeye

Various gifs available at this keyword are warm colors themed. They make any Instagram story pleasing with simple yet beautiful color combinations. With matching color combinations of pictures and words, instagram stories can be made more interesting.
03Kindcomments

The name itself indicates, there will be a lot of quotes or sayings. Those who are fond of posting some beautiful and engaging quotes on social media accounts, they will definitely love to add gif from Kindcomments.
04Scarletpin

It is seen that food lovers always post their story when they have a lunch or dinner. Making people know what new they are having at a place through Instagram stories seems to be very interesting. So, for those SCARLETPIN has a wide collection of food gifs. It has bright and colorful pictures of food to make the stories more interesting.
05Gladdest

Adorable gif for insta can make any Instagram story look so sweet and engaging. So, when you need a soft tone gif with a lot of sayings, stars, flowers, a piece of cake and music, then type Gladdest at your search result and get some vintage styles gif that make your Instagram story adorable. This will make people to shower love and hearts at your story.
06Hanmade
A lot of gif in instagram that seems to be written with hands can be searched through “handmade”. It has some adorable pink and cute designs. Days and the months are written in some amazing style. An Instagram story can be made attractive by including some heart gif and sayings gif. Those who wish to add some cute stories on Christmas day, they can even get some cute wishes gif in it.
07Hygge

Season’s gif are most common gifs that are included in any Instagram story by the social media users. The most lovable season is the winters where the users have a lot of stuff to include in the story. Looking for winter’s gif for story? Then type Hygge at your search results. ???It will show various gif for a mood of coziness. One can find cozy mugs, stars, snowman, and seasonal stickers to make interesting story over Instagram.
08Vipapier

Some users look for a place where they can get most of the best instagram gifs for their Instagram stories. From sayings to cute pictures of hearts, flowers and stars all can be taken from Vipapier. The best thing is that it has muted color scheme and paint gif that can be applied anywhere in the background of the text. So, search Vipapier over the search results of Instagram and add one that fits in your space.
09LINE & LINES

This is a simple yet very good gif available to make text in the Instgaram look amazing and stylish. One can underline something or write something interesting in break up to give the text a new look. So, various lines can be seen at LINE & LINES to include the same in the Instagram stories.
10Square & Rectangle

Basic shapes are loved by every Instagram user who updates their stories every day. The reason is that they give a new and cool look to any picture. So, if you need basic shape, then ‘square’ or ‘rectangle’ are great way to make your new post look different and impress your followers. They are simple to create and can be added as background theme for the pictures of videos.
Part 2 How to Create a GIF for Instagram
Posting an Instagram GIF is easy using an application for both iPhone and Android. So, let’s see one by one how to make gifs for instagram and post the same on the Instagram stories. To begin with:
01How to Post an Instagram GIF Using App for iPhone
When you are in need to post Gifs to instagram story then you have to take some essential steps. These steps have been taken by GIPHY as well as from GIF stickers that you can add to your content at social media sites like Instagram.
● Install the Giphy app on your iPhone and open it.
● Look for the desired GIF which you want to include in your story on GIPHY.
● Click on the paper-airplane icon located under the GIF.
● Tap the Instagram button. A permission screen will open asking for giving permission for access to open Instagram.
● After giving permission, the selected GIF will open inside Instagram. Select Feed to post the selected GIF to your Instagram feed. This will be a new post over the Instagram.
● In case you need to edit of add filters, you can go with that by moving on to Next.
● Further tap next again to add caption and hash tags if required.
● After creation of GIF post is over, tap Share.
Here you will get more benefits like increasing and decreasing the size of images. Instagram story gif is an issue that is to be done for every kind of need and all the Instagram stories. By good fortune GIPHY has many tons of GIFs that can be selected for this kind of conditions. You just need a special kind of flair when you are making texts for your GIF interface. Even then you have to adopt gif instagram story aesthetic so that your task of doing any promotion on social media sites could become an easy one.
02How to Post an Instagram GIF Using App for Android
Gif can be posted easily using GIPHY Cam for Android. Here you can even open the app of instagram media with the help of an android. The simple steps are:
Save the GIF to the Download folder which you want to share to the Instagram.
Tap to the camera roll after opening GIPHY CAM.
Choose the GIF and move to the next button.
Let the GIF convert and then go to Instagram and share.
Part 3 How to Convert GIF to Video for Instagram
A gif can be converted into video by using various applications. Converting Gif by adding some filter, light effects and sound into video make it more attractive for Instagram stories. One can try Filmora to convert gif to video for instagram in just simple steps.
01**Wondershare Filmora Video Editor ** –A GIF resource

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
There are many applications and web tools that offer to convert beautiful gifs to videos and sharing the same over Instagram stories. Filmora V11 is one of the best video editor applications which assist the users to convert gif to video with minimal effort. It is a user-friendly tool that has media editing features. It allows the users to enhance their video with wide variety of sound, light effects, and beautiful gifs and share them to their Instagram stories.
For creating video or converting gifs to video, Filmora V11 can be used. It makes easy for the beginners to convert gift into videos in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. The best thing is that it supports most of the video formats such as MP4, AVI, H261, FLV, MKV, 3GP, MOV, MPEG, VOB, RMVB, M4V, TS, M2TS, WMV, ASF and many more. To customize gifs and then converting it to video, the Filmora Meme maker can be used. Templates and captions are also found at the application.
02Steps to convert GIF to video for Instagram
● The first step is to download the application Filmora at your computer and open it. Choose the GIF file from the Filmora file.
● Do the necessary editing. This including adding some text, colors and effects to the gif.
● After adding all the effects and editing, tap to create a video from it. Export the same in MP4 format and save it over the mobile. The application will convert the gift into video and is ready for uploading.
● At last in the uploading process, open the Instagram application, select the video from the gallery.
● Captions or description can be added and then uploaded.
● Key Takeaways from This Episode →
● Instagram story gifs are concerned with mainstream creation for graphics interchange format. With these formats you can make the best and interesting story. So, to make gif, maximum use of GIPHY can be made to make your work look to be the best promotional one. Some of the best gifs can be searched by tapping keywords like Bohemian, Hanmade, LINE & LINES and Square & Rectangle
● Posting gif can be understood in just simple steps. If you desire to know how to create gifs for instagram, then you can explore various applications for both iPhone and Android. You may even search well on your GIF and then select the desired gif that can be added well to your instagram story.
● Instagram stories can be made more attractive by converting gif into videos. The same can be done with ease with some user friendly and high tech applications. Filmora can be the best software application for doing the magic over Instagram stories. It can be used to turn gif into videos or videos to gif. So, give your creativity a new height with some good application and impress your followers.
Creating gif for Instagram to make stories engaging in easy steps. Making Instagram stories by converting gif to video to attract more people.
In this article
01 [10 Best Instagram Gifs for Your Stories](#Part 1)
02 [How to Create a GIF for Instagram](#Part 2)
03 [How to Convert GIF to Video for Instagram](#Part 3)
Part 1 10 Best Instagram Gifs for Your Stories
All of you might know that GIF is also known as Graphics Interchange Format. It was created for the first time in the year 1987. With it you can decrease the size of photos and short animated images. With this kind of technology a gif instagram can also be made with the greatest ease. The GIF instagram story is a fun oriented task that all of you will appreciate in the long run. Here you can even add animated stickers and paste them to your story. With this way you can also make more stickers by changing their size in the long way. Instagram logo gif can also be made easily by following some keywords to get the desired gif over Instagram.
So, to make an Instagram story more happening some of the top gif galleries are:
01Bohemian

As the name suggests, the gif are Bohemian themed. Those who love to add some cute Bohemian things and pictures in gif style; they can type Bohemian on the search bar and choose the best one to make an Instagram story Bohemian themed. Colorful flowers, star, dream catcher, cute girl and days name are available in the said gif style.
02Chicayeye

Various gifs available at this keyword are warm colors themed. They make any Instagram story pleasing with simple yet beautiful color combinations. With matching color combinations of pictures and words, instagram stories can be made more interesting.
03Kindcomments

The name itself indicates, there will be a lot of quotes or sayings. Those who are fond of posting some beautiful and engaging quotes on social media accounts, they will definitely love to add gif from Kindcomments.
04Scarletpin

It is seen that food lovers always post their story when they have a lunch or dinner. Making people know what new they are having at a place through Instagram stories seems to be very interesting. So, for those SCARLETPIN has a wide collection of food gifs. It has bright and colorful pictures of food to make the stories more interesting.
05Gladdest

Adorable gif for insta can make any Instagram story look so sweet and engaging. So, when you need a soft tone gif with a lot of sayings, stars, flowers, a piece of cake and music, then type Gladdest at your search result and get some vintage styles gif that make your Instagram story adorable. This will make people to shower love and hearts at your story.
06Hanmade
A lot of gif in instagram that seems to be written with hands can be searched through “handmade”. It has some adorable pink and cute designs. Days and the months are written in some amazing style. An Instagram story can be made attractive by including some heart gif and sayings gif. Those who wish to add some cute stories on Christmas day, they can even get some cute wishes gif in it.
07Hygge

Season’s gif are most common gifs that are included in any Instagram story by the social media users. The most lovable season is the winters where the users have a lot of stuff to include in the story. Looking for winter’s gif for story? Then type Hygge at your search results. ???It will show various gif for a mood of coziness. One can find cozy mugs, stars, snowman, and seasonal stickers to make interesting story over Instagram.
08Vipapier

Some users look for a place where they can get most of the best instagram gifs for their Instagram stories. From sayings to cute pictures of hearts, flowers and stars all can be taken from Vipapier. The best thing is that it has muted color scheme and paint gif that can be applied anywhere in the background of the text. So, search Vipapier over the search results of Instagram and add one that fits in your space.
09LINE & LINES

This is a simple yet very good gif available to make text in the Instgaram look amazing and stylish. One can underline something or write something interesting in break up to give the text a new look. So, various lines can be seen at LINE & LINES to include the same in the Instagram stories.
10Square & Rectangle

Basic shapes are loved by every Instagram user who updates their stories every day. The reason is that they give a new and cool look to any picture. So, if you need basic shape, then ‘square’ or ‘rectangle’ are great way to make your new post look different and impress your followers. They are simple to create and can be added as background theme for the pictures of videos.
Part 2 How to Create a GIF for Instagram
Posting an Instagram GIF is easy using an application for both iPhone and Android. So, let’s see one by one how to make gifs for instagram and post the same on the Instagram stories. To begin with:
01How to Post an Instagram GIF Using App for iPhone
When you are in need to post Gifs to instagram story then you have to take some essential steps. These steps have been taken by GIPHY as well as from GIF stickers that you can add to your content at social media sites like Instagram.
● Install the Giphy app on your iPhone and open it.
● Look for the desired GIF which you want to include in your story on GIPHY.
● Click on the paper-airplane icon located under the GIF.
● Tap the Instagram button. A permission screen will open asking for giving permission for access to open Instagram.
● After giving permission, the selected GIF will open inside Instagram. Select Feed to post the selected GIF to your Instagram feed. This will be a new post over the Instagram.
● In case you need to edit of add filters, you can go with that by moving on to Next.
● Further tap next again to add caption and hash tags if required.
● After creation of GIF post is over, tap Share.
Here you will get more benefits like increasing and decreasing the size of images. Instagram story gif is an issue that is to be done for every kind of need and all the Instagram stories. By good fortune GIPHY has many tons of GIFs that can be selected for this kind of conditions. You just need a special kind of flair when you are making texts for your GIF interface. Even then you have to adopt gif instagram story aesthetic so that your task of doing any promotion on social media sites could become an easy one.
02How to Post an Instagram GIF Using App for Android
Gif can be posted easily using GIPHY Cam for Android. Here you can even open the app of instagram media with the help of an android. The simple steps are:
Save the GIF to the Download folder which you want to share to the Instagram.
Tap to the camera roll after opening GIPHY CAM.
Choose the GIF and move to the next button.
Let the GIF convert and then go to Instagram and share.
Part 3 How to Convert GIF to Video for Instagram
A gif can be converted into video by using various applications. Converting Gif by adding some filter, light effects and sound into video make it more attractive for Instagram stories. One can try Filmora to convert gif to video for instagram in just simple steps.
01**Wondershare Filmora Video Editor ** –A GIF resource

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
There are many applications and web tools that offer to convert beautiful gifs to videos and sharing the same over Instagram stories. Filmora V11 is one of the best video editor applications which assist the users to convert gif to video with minimal effort. It is a user-friendly tool that has media editing features. It allows the users to enhance their video with wide variety of sound, light effects, and beautiful gifs and share them to their Instagram stories.
For creating video or converting gifs to video, Filmora V11 can be used. It makes easy for the beginners to convert gift into videos in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. The best thing is that it supports most of the video formats such as MP4, AVI, H261, FLV, MKV, 3GP, MOV, MPEG, VOB, RMVB, M4V, TS, M2TS, WMV, ASF and many more. To customize gifs and then converting it to video, the Filmora Meme maker can be used. Templates and captions are also found at the application.
02Steps to convert GIF to video for Instagram
● The first step is to download the application Filmora at your computer and open it. Choose the GIF file from the Filmora file.
● Do the necessary editing. This including adding some text, colors and effects to the gif.
● After adding all the effects and editing, tap to create a video from it. Export the same in MP4 format and save it over the mobile. The application will convert the gift into video and is ready for uploading.
● At last in the uploading process, open the Instagram application, select the video from the gallery.
● Captions or description can be added and then uploaded.
● Key Takeaways from This Episode →
● Instagram story gifs are concerned with mainstream creation for graphics interchange format. With these formats you can make the best and interesting story. So, to make gif, maximum use of GIPHY can be made to make your work look to be the best promotional one. Some of the best gifs can be searched by tapping keywords like Bohemian, Hanmade, LINE & LINES and Square & Rectangle
● Posting gif can be understood in just simple steps. If you desire to know how to create gifs for instagram, then you can explore various applications for both iPhone and Android. You may even search well on your GIF and then select the desired gif that can be added well to your instagram story.
● Instagram stories can be made more attractive by converting gif into videos. The same can be done with ease with some user friendly and high tech applications. Filmora can be the best software application for doing the magic over Instagram stories. It can be used to turn gif into videos or videos to gif. So, give your creativity a new height with some good application and impress your followers.
How to Learn Cartoon Characters Sketch Quickly
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Also read:
- New 10 Caricature Makers to Turn Photo to Caricature Effects
- New In 2024, How to Analyze an Editorial Cartoon
- What Wikipedia Cant Tell You About the 10 Batman Cartoons
- New Adobe Animate Riggings PROPER Tutorial for You
- Updated In 2024, 5 Foolproof Amazing Anime Text to Speech Tips for Makers
- Updated 2024 Approved Amazing Ways to Find Suitable Animated Graphic Maker
- In 2024, All About 3D Medical Animation And Its Uses
- New How-To Guide Make Animation Characters with the Best Animated Character Creators for 2024
- New 10 Options for Your Need on Animation Makers for 2024
- Updated A Beginners Guide to Tell You What 3D Animation Is for 2024
- Updated 2024 Approved 10 Great Apps to Turn Funny Animated Images Into Comics
- 12 Top Stop Motion Studios Worth Recommending
- New Techniques on Making After Effects 2D Animation
- Updated 2024 Approved Best 10 Animoji Apps You Can Use to Edit Animoji
- New Great Guide for Beginners on 2D Animation Making
- Updated Ways to Create an Animated Sticky Navbar
- 2024 Approved Tutorials to Make Animated Images – Even if Youre Just Starting Out
- Updated Tutorials to Make Animated Images – Even if Youre Just Starting Out for 2024
- Updated 2024 Approved Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New 2024 Approved A Beginners Guide for Learning 3D Animation
- Make Well Done Animated GIF
- Updated 2024 Approved Tutorials to Make Animated Images – Even if Youre Just Starting Out
- In 2024, Hassle-Free Ways to Remove FRP Lock on OnePlus Ace 2with/without a PC
- Hard Reset Poco M6 5G in 3 Efficient Ways | Dr.fone
- In 2024, How to Bypass iCloud Lock from iPhone 14 Pro
- In 2024, 4 solution to get rid of pokemon fail to detect location On Lenovo ThinkPhone | Dr.fone
- Is your Motorola G54 5G working too slow? Heres how you can hard reset it | Dr.fone
- Handling Exceptions
- Calls on Realme Note 50 Go Straight to Voicemail? 12 Fixes | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Vivo V27e | Dr.fone
- How to Unlock iPhone SE (2020) with/without SIM Card
- 7 Fixes for Unfortunately, Phone Has Stopped on Itel A60 | Dr.fone
- Title: In 2024, Something About Types of Motion Graphics
- Author: Elon
- Created at : 2024-06-08 05:08:05
- Updated at : 2024-06-09 05:08:05
- Link: https://animation-videos.techidaily.com/in-2024-something-about-types-of-motion-graphics/
- License: This work is licensed under CC BY-NC-SA 4.0.

