:max_bytes(150000):strip_icc():format(webp)/Instagram_Login-5c004ff2c9e77c000104174d.png)
In 2024, Techniques for Making After Effects 2D Animation

Techniques for Making After Effects 2D Animation
Blender is a widely popular animation tool that designers primarily use to create 3D animations. It offers a full-scale editing panel and a plethora of features that allow designers to create visually enticing 3D animations for videos, games, and marketing purposes. But, can you use Blender to create 2D animations? Even though the tool is marketed as a 3D animation creator, it’s worth noting that one can use it for 2D animations as well. Now, the process may not be as straightforward as using a dedicated 2D animation creator, you can still get the job done using Blender. This will be pretty helpful if you are already a Blender user and want to create 2D animations for a project.
To help you along the way, we have put together a detailed guide on how to create Blender 2D animations and use them in your videos to make them look more stunning. So, without any further ado, let’s get started.
In this article
01 [Is Blender 2D Animation As Awesome AS 3D?](#Part 1)
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
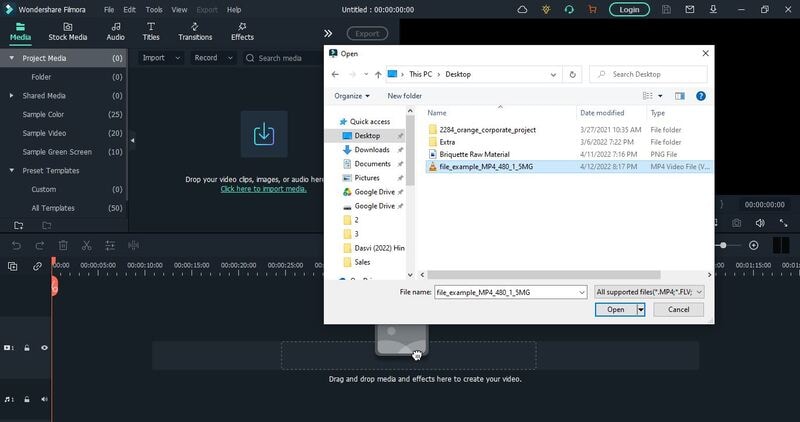
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
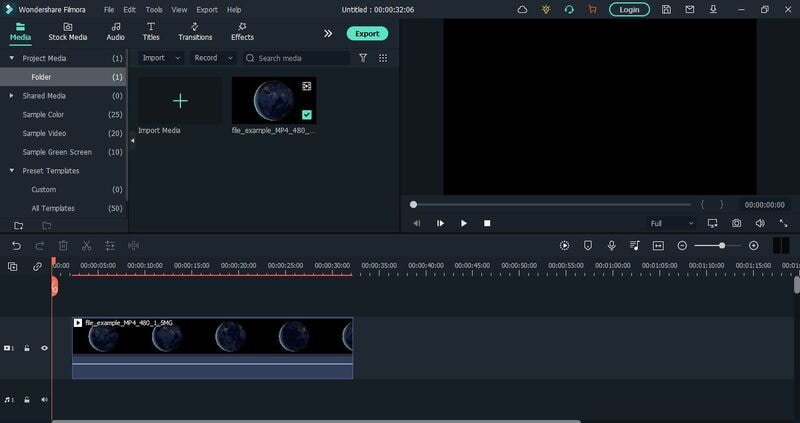
Once you have added the video then simply drag and drop it in the timeline.
Step 3
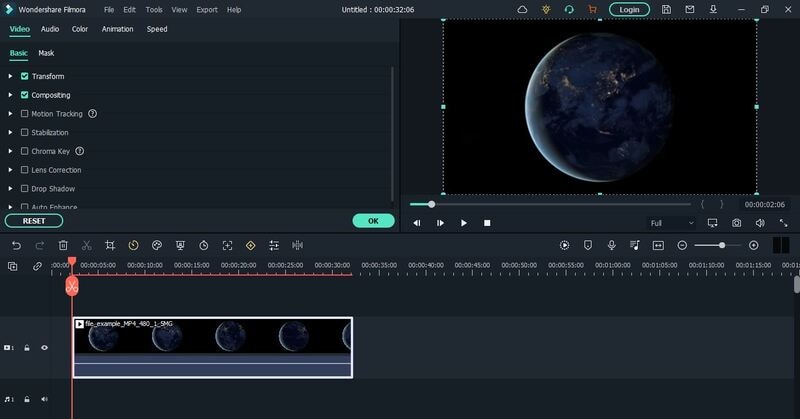
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
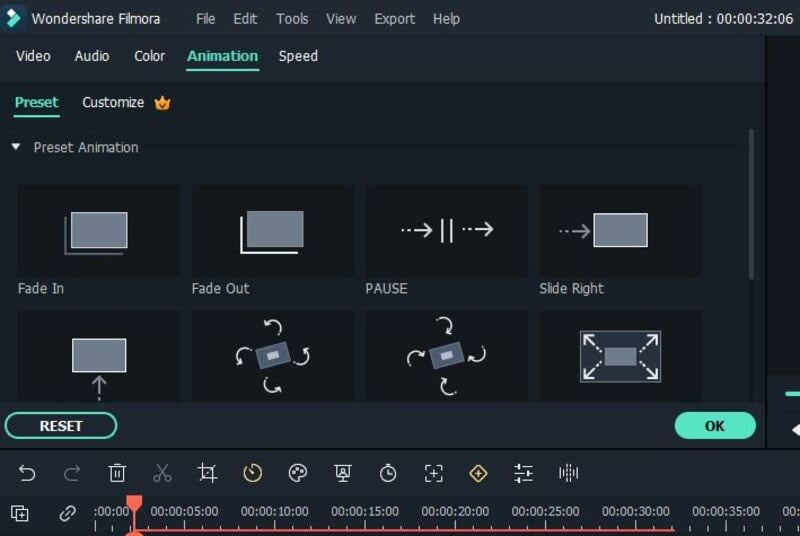
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
How to Make Animation Characters with the Best Character Creators
How-to Guide: Make Animation Characters with the Best Animated Character Creators
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation. ](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by official channel
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
What Wikipedia Won’t Tell You Specifically About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
What Is the Meaning of Motion Graphics
What is Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Also read:
- Updated 2024 Approved Most Popular Tips on Learning Animate Rigging
- New The Top Free 12 GIF Meme Maker at a Glance
- New 2024 Approved Know All About Animated Business Logos and the Best Tools to Create One
- Updated 2024 Approved A Beginners Guide for Learning 3D Animation
- Updated In 2024, Dead Simple Guide to Create New and Exciting Blackboard Animation
- Best 15 2D Animation Software Free That Worth to Try for 2024
- In 2024, Easy Cartoon Characters Drawing Tutorials for You Beginners
- New 2024 Approved Best 8 Tools Tell You How to Make Slideshows for Instagram
- In 2024, How to Draw A Skeleton Cartoon – A Step by Step Guide
- Updated 2024 Approved 10 Great Moving Animation PowerPoint Techniques
- Updated 12 Captivating Websites with Triggered Animate on Scroll Examples
- New In 2024, How to Animate Image on Scroll and Text on Scroll?
- Updated In 2024, How to Draw A Skeleton Cartoon – A Step by Step Guide
- 2024 Approved Step-by-Step Guide to Send Gif WhatsApp on Android
- Updated In 2024, The 10 Most Adorable Aesthetic Cartoon Characters
- Updated 2024 Approved How to Cartoonize Photo Photoshop in Simple Steps
- Techniques on Making After Effects 2D Animation for 2024
- New 2024 Approved 15 Best Collage Makers to Create Aesthetic Collages
- 15 Animated Characters We All Had A Crush On for 2024
- Updated The Best 20 Motion Graphics Companies & Studios for 2024
- New In 2024, 10 Best Romance Anime Movies You Need to Watch
- Updated In 2024, What Make Aesthetic Cartoon Drawing More Understandable
- In 2024, Top 12 Illusion Gifs Top Picks
- 5 Different Animation Styles A Simple but Comprehensive Guide for 2024
- 2024 Approved Adobe Rigger Is AWESOME
- Updated Best Canva 10 Animated Templates
- Updated 2024 Approved A Roster of 15 Best Disney Channel Cartoons
- New In 2024, Top 10 Banned Anime Around the World and Why
- In 2024, Top Tips for Effortless Unity 3D Animation
- Best 12 Evil Cartoon Characters of All Time for 2024
- How to Create an Animated Sticky Navbar for 2024
- New In 2024, Simple Guide to Create New and Exciting Blackboard Animation
- 2024 Approved Top 10 Best and Fast Ways to Turn Image Into Gif
- How To Check if Your Vivo S18 Pro Is Unlocked
- Best 3 Oppo Reno 8T Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Top 8 Live Selling Platforms Beginners Tool Tip
- How To Unlock Apple iPhone 13 Pro Max 3 Ways To Unlock
- 3 Ways for Android Pokemon Go Spoofing On Poco F5 5G | Dr.fone
- In 2024, 3 Effective Ways to Bypass Activation Lock from iPhone 14 Pro
- In 2024, How can I get more stardust in pokemon go On Itel P55T? | Dr.fone
- In 2024, How to Spy on Text Messages from Computer & Samsung Galaxy M14 4G | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Vivo Y78+ (T1) Edition | Dr.fone
- Bypassing Google Account With vnROM Bypass For Motorola Edge 40 Pro
- Downloading SamFw FRP Tool 3.0 for Samsung Galaxy A14 4G
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Realme Narzo N55
- Unlocking Made Easy The Best 10 Apps for Unlocking Your Vivo V30 Device
- Title: In 2024, Techniques for Making After Effects 2D Animation
- Author: Elon
- Created at : 2024-05-19 03:04:43
- Updated at : 2024-05-20 03:04:43
- Link: https://animation-videos.techidaily.com/in-2024-techniques-for-making-after-effects-2d-animation/
- License: This work is licensed under CC BY-NC-SA 4.0.