:max_bytes(150000):strip_icc():format(webp)/GettyImages-642250032-010d3026f565420eac9ac098bced6278.jpg)
In 2024, The Only Guide Youll Ever Need to Learn About GIF Video Downloader

The Only Guide You’ll Ever Need to Learn About GIF Video Downloader
The Only Guide You’ll Ever Need to Learn About GIF Video Downloader
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
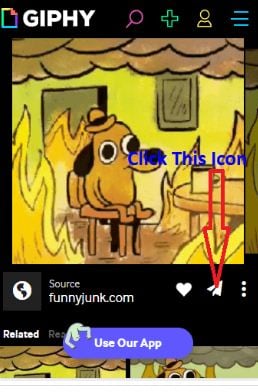
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
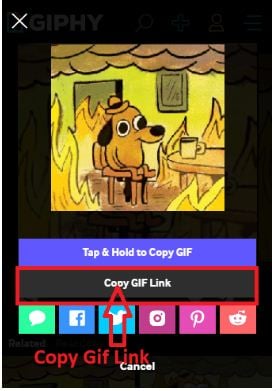
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
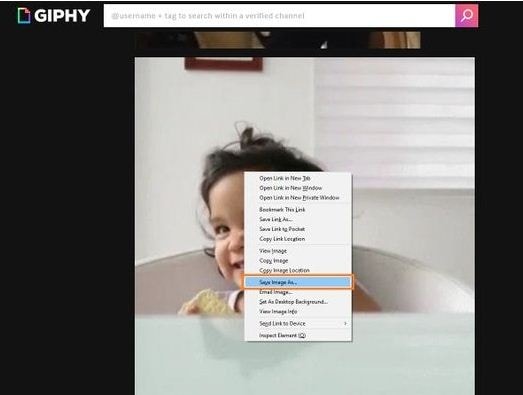
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Before You Learn Facebook Slideshow: 5 Things You Should Know
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
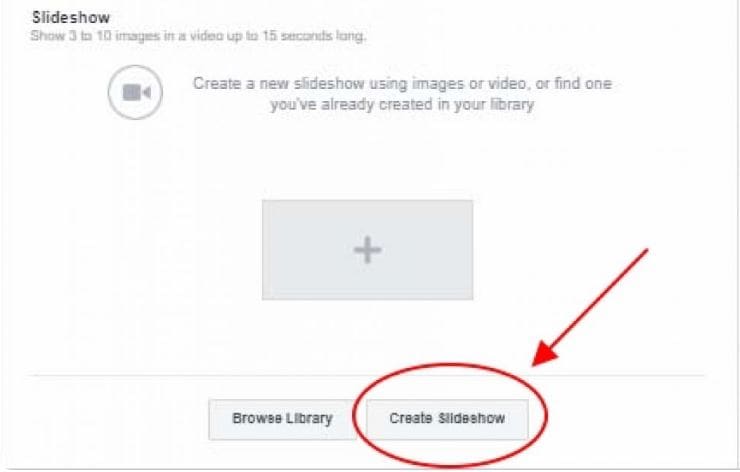
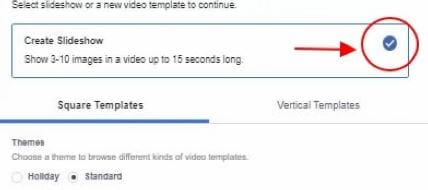
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
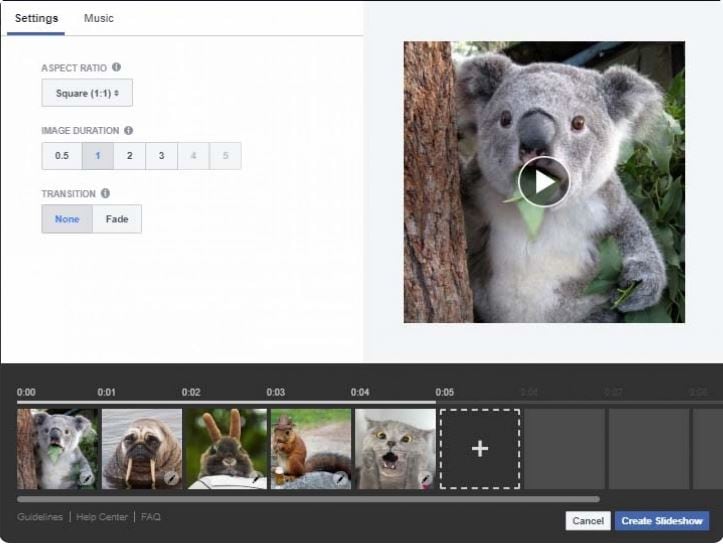
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

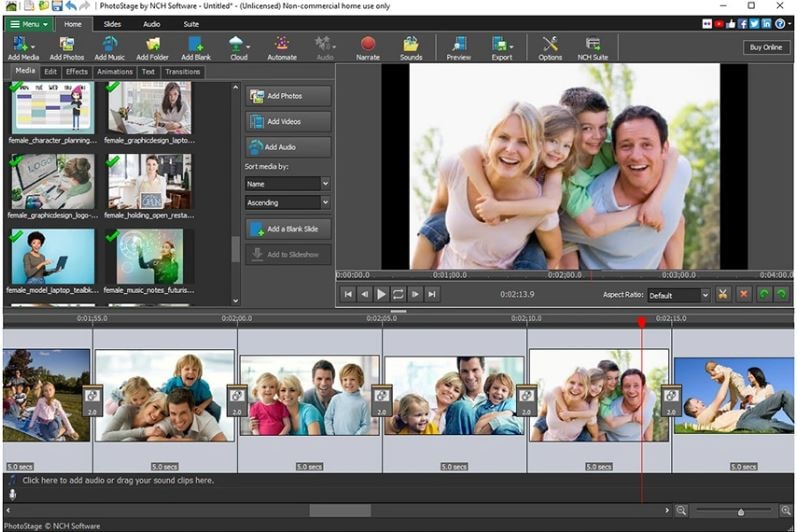
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
The Art of Comics - Learn How to Do Funny Cartoon Drawings
The Art of Comics - Learn How to Do Funny Cartoon Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Useful Tips for Canva Animated Elements
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Secrets to Make 2D Game Animation
Secrets to Make 2D Game Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
12 Animated Slideshow PowerPoint Templates and Tools to Make Them
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
10 Options for Your Need on Animation Makers
10 Options for Your Need on Animation Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Avatar is the graphic illusion of the user or user’s character to represent them. It has managed to invade different social media networks and applications with more reach than any other way of communication.
Through this article, you will know about online avatar creators, free avatar makers from a photo, get guidance to choose from different YouTube avatar makers, and how you can discord animated avatar makers out of the multitude of online options.
In this article
01 [Why Use Avatars Online?](#Part 1)
02 [How to Make an Avatar?](#Part 2)
03 [Need Avatar Animation? Check the 10 Options to Go With](#Part 3)
Part 1 Why Use Avatars Online?
Online Avatars maker is the best way to create avatars. It can be an excellent way to protect your identity to reduce the risk of theft, especially for children from online social media handles. It helps in creating a single identity across different platforms. Online avatars can be uploaded for a long time and need not be updated regularly. You can keep them for an extended period without worrying about getting updated.
The online avatars are easy to use and can be created quickly. Primarily they support all the formats which you can choose while saving. Some online animated avatar creators support sharing to social media platforms directly from the website, such as YouTube avatar maker or vTuber avatar maker free.
Part 1 How to Make an Avatar?
There are multiple websites, software, and applications to create avatars. So here, you will learn about such avatar makers online for free.
016 Best Avatar Makers for 2022
❶ Avatar Maker
Avatar Maker is an online tool to free avatar creators within seconds. You have all the required options right on the screen without searching for the features. You can download it at a pixel rate of 200 X 200 and 400 X 400, the standard dimensions of profile pictures in social media, and images in Vector format apart from standard PNG format. Options to upload directly Gravatar, which support all Gravatar accessing third–party websites.
![]()
❷ Avachara
Avachara, let us dive into the serious business of animated avatar creators. It has the next level of customization features. There are hundreds of clothes in the wardrobe, and you can customize your Avatar with attributes like a guitar, caps, and the area behind the neck. You can save it in formats like PNG and JPEG. In contrast, PNG has dimensions of 200 X 400, whereas JPEG has more dimensions of 480 X 480.
![]()
❸ Mega Anime Avatar Creator
This is a terrific option to create animated avatars with tools by Doll Divine. The main disadvantage of this creator is it does not have a download or save option. Users can screenshot the resulting image and crop it to use. There are roughly 34 backdrops to pick from in this fantastic collection of backgrounds to blend with the surrounding environment. You can customize your avatar with facial tattoos, moles, scars, and facial shrink.
![]()
❹ Picassohead
Picassohead is a creative online avatar creator tool to create artistic and creative expression. Create digital color painting as your online Avatar. You can drag and drop your nose, lips, and hair to create an avatar in the black canvass. One disadvantage is you cannot share it directly on social media or download it but can send it through email, and you can take a screenshot of a final avatar. Besides, you can try a painting touch to the Avatar.
![]()
❺ Charat
This Charat app is a cute avatar maker app to create chubby characters originating from Japan. It has easy and intrusive for the avatoon app. It has pre-made build templates in which you can customize your Avatar and share it directly on social media websites. A variety of hairdos and costumes are available.
![]()
❻ South Park Avatar Creator
South Park Avatar Creator contains tools directly from South Park Studio itself, one of the best-animated avatar creators. It has all the characteristics of South Avatar Studio that can become an avatar of your customization. It has five different skin tones for other continents. Avatar can be stored under the My avatar section, but login is required.
![]()
02How to Create Your Own Animated Avatar on Facebook
The success of avatar-creating websites is wide in social media, and now it is Facebook’s turn to create an animated avatar. The aim is to compete with Bitmoji and Snapchat to create personalized stickers and use them in chats. It is available on Android and iOS. And here, we show how to create an avatar using Facebook as an Online avatar creator.
Step 1: Where to Find
After signup/login, makes sure you have updated the app to the latest version to create avatars in Google Play Store. Enter to any Facebook post as comments. On the keypad, you’ll see a smiling face icon that will lead you to a gallery of emojis, stickers, and GIFs.
![]()
Step 2: Creating Avatar
In there, you will see a new “Pink Icon” in which you can add features like hair, skin tone, eye, nose, mouth, and other character traits and even accessories. Once you have done all the customization, click on “Done.” Now that you can comment on any post using stickers.
![]()
This way, you can create your animated Avatar on Facebook following the steps mentioned above.
03How to Make Animated Avatar of Yourself?
This will be helpful for cute avatar makers. There are multiple apps available to create your Avatar. You need to download the app simply. You can see many templates in the application and various filters and features, including GIFs. The app will give you animation and artistic effects as you wish. Primarily all apps will come with subscriptions for advanced and unique features. You can pay and get the subscription or use the available features.
Photo Lab App, Toon Me, Photo Cartoon, Sketch Me, BeFuncky, crypko free avatar maker, cat avatar maker, furry avatar maker, and LunaPic are some of the applications that help to create an avatar.
![]()
Part 3 Need Avatar Animation? Let’s check 10 such Options to Go With
You can go with an online avatar maker from your PC that will provide you with a hassle-free avatar-making experience. So, dive into following incredible animated avatar makers online with complete information.
01Adobe Animate
This is a vector and 2D avatar animation maker software accessible through web and mobile apps. For users to build interactive content, vector graphics, and add more effects. It also has in-built templates such as color and tone effects which you can customize to your wish. It allows you to create content with simple drag and drop features. This software is free to use. However, the personal version costs $20.99 per month.
![]()
02Maya
Maya is an award-winning 3D computer graphics and avatar animation creator software, currently owned by Autodesk, more useful for 3D applications like Video games, Tv series, motion pictures, and special effects. It is used in films like “Lord of Rings,” “Spiderman,” “Star Wars,” and “Ice Age.” It supports most operating systems, including Windows, Linux, and Mac. Some unique features are the Clip matching feature, enhanced viewpoint, deep adaptive liquid simulations, DX11 shader rendering engine, lip-syncing technology, Arnold integration, and paint effect feature.
![]()
03Renderforest
This is an online avatar animation creator, logo, and website maker. This is excellent software for designers and business owners who aren’t looking for advanced 3D modeling. People who do not want to hire animaters separately but can do it themselves with simple online avatar maker tutorials can choose Renderforest. Over 50,000 artwork files to choose from. 100+ animated video templates to choose from for your slideshows, introduction, logo reveals, and animated infographics.
![]()
04Pencil2D
This tool is helpful for creative 2D hand-drawn animations. Pencil2D is an open-source and free avatar maker, the cheapest tool on the market. It is also a user-friendly avatar making ideal software for beginners who want to hand-draw character designs. Supporting OS are Windows, Mac, Linux, etc.
![]()
05Animaker
Animaker is a 2D animation software and video editor with in-built video and infographics to create animated avatars, including essential animation work, education tutorials, and classroom teaching. It has cloud-based animation as well video-making facility. Animaker uses HTML and Adobe Flash.
![]()
06OpenToonz
This is an open-source software tool any developer can edit, modify and create an animated avatar. Opentoonz’s main aim is to link academic research and to animate research ideas. Suitable for a high level of customizability, ideal for small and medium businesses and creating education tutorials. It supports many platforms like Windows, Mac, and Linux.
![]()
07Synfig
Synfig is the newest animation tool on the market. It is a free avatar maker, animation software, creates 2D animation, character animation, and vector graphic solutions. Beneficial in creating marketing initiatives, publicity campaigns, and televisions. It has two versions with different attributes: the stable version and the development version.
![]()
08KeyShot
KeyShot is used to produce high-quality 2D and 3D animations. There is no requirement to place another graphic card on your PC. Supports 30+ file types for rendering 3D animation. And has remarkable attributes like interactive labeling, texture mapping, and physical lighting.
![]()
09K – 3D
K – 3D software is an incredible 3D avatar animation creator and modeling software. Above all, it is easy to use and easy to learn with support to both Mac and Windows. It also does 2D animation, however not a free software tool.
![]()
10Wondershare Wondershare Filmora Video Editor
It is the best avatar animation maker. With Wondershare Filmora Video Editor , you can make smooth animation easily and quickly. It has a customizable worktable and value graph to adjust the keyframe. To edit videos professionally, we recommend you use Wondershare Wondershare Filmora Video Editor . If you want more control over the movement of animation, character keyframes and value adjust graphs are most helpful.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learned about why we need to use online avatar makers.
● Learned how to create an avatar using applications and websites.
● 10 different software for professional avatar animation makers.
● Now that you have learned various animated avatar maker websites, applications, and software methods. We prefer you to use Wondershare Filmora Video Editor software which is professional and easy to use. Animating is very important in the present world to reach customers worldwide. It is an act of bringing life to your Avatar or a cartoon character.
Avatar is the graphic illusion of the user or user’s character to represent them. It has managed to invade different social media networks and applications with more reach than any other way of communication.
Through this article, you will know about online avatar creators, free avatar makers from a photo, get guidance to choose from different YouTube avatar makers, and how you can discord animated avatar makers out of the multitude of online options.
In this article
01 [Why Use Avatars Online?](#Part 1)
02 [How to Make an Avatar?](#Part 2)
03 [Need Avatar Animation? Check the 10 Options to Go With](#Part 3)
Part 1 Why Use Avatars Online?
Online Avatars maker is the best way to create avatars. It can be an excellent way to protect your identity to reduce the risk of theft, especially for children from online social media handles. It helps in creating a single identity across different platforms. Online avatars can be uploaded for a long time and need not be updated regularly. You can keep them for an extended period without worrying about getting updated.
The online avatars are easy to use and can be created quickly. Primarily they support all the formats which you can choose while saving. Some online animated avatar creators support sharing to social media platforms directly from the website, such as YouTube avatar maker or vTuber avatar maker free.
Part 1 How to Make an Avatar?
There are multiple websites, software, and applications to create avatars. So here, you will learn about such avatar makers online for free.
016 Best Avatar Makers for 2022
❶ Avatar Maker
Avatar Maker is an online tool to free avatar creators within seconds. You have all the required options right on the screen without searching for the features. You can download it at a pixel rate of 200 X 200 and 400 X 400, the standard dimensions of profile pictures in social media, and images in Vector format apart from standard PNG format. Options to upload directly Gravatar, which support all Gravatar accessing third–party websites.
![]()
❷ Avachara
Avachara, let us dive into the serious business of animated avatar creators. It has the next level of customization features. There are hundreds of clothes in the wardrobe, and you can customize your Avatar with attributes like a guitar, caps, and the area behind the neck. You can save it in formats like PNG and JPEG. In contrast, PNG has dimensions of 200 X 400, whereas JPEG has more dimensions of 480 X 480.
![]()
❸ Mega Anime Avatar Creator
This is a terrific option to create animated avatars with tools by Doll Divine. The main disadvantage of this creator is it does not have a download or save option. Users can screenshot the resulting image and crop it to use. There are roughly 34 backdrops to pick from in this fantastic collection of backgrounds to blend with the surrounding environment. You can customize your avatar with facial tattoos, moles, scars, and facial shrink.
![]()
❹ Picassohead
Picassohead is a creative online avatar creator tool to create artistic and creative expression. Create digital color painting as your online Avatar. You can drag and drop your nose, lips, and hair to create an avatar in the black canvass. One disadvantage is you cannot share it directly on social media or download it but can send it through email, and you can take a screenshot of a final avatar. Besides, you can try a painting touch to the Avatar.
![]()
❺ Charat
This Charat app is a cute avatar maker app to create chubby characters originating from Japan. It has easy and intrusive for the avatoon app. It has pre-made build templates in which you can customize your Avatar and share it directly on social media websites. A variety of hairdos and costumes are available.
![]()
❻ South Park Avatar Creator
South Park Avatar Creator contains tools directly from South Park Studio itself, one of the best-animated avatar creators. It has all the characteristics of South Avatar Studio that can become an avatar of your customization. It has five different skin tones for other continents. Avatar can be stored under the My avatar section, but login is required.
![]()
02How to Create Your Own Animated Avatar on Facebook
The success of avatar-creating websites is wide in social media, and now it is Facebook’s turn to create an animated avatar. The aim is to compete with Bitmoji and Snapchat to create personalized stickers and use them in chats. It is available on Android and iOS. And here, we show how to create an avatar using Facebook as an Online avatar creator.
Step 1: Where to Find
After signup/login, makes sure you have updated the app to the latest version to create avatars in Google Play Store. Enter to any Facebook post as comments. On the keypad, you’ll see a smiling face icon that will lead you to a gallery of emojis, stickers, and GIFs.
![]()
Step 2: Creating Avatar
In there, you will see a new “Pink Icon” in which you can add features like hair, skin tone, eye, nose, mouth, and other character traits and even accessories. Once you have done all the customization, click on “Done.” Now that you can comment on any post using stickers.
![]()
This way, you can create your animated Avatar on Facebook following the steps mentioned above.
03How to Make Animated Avatar of Yourself?
This will be helpful for cute avatar makers. There are multiple apps available to create your Avatar. You need to download the app simply. You can see many templates in the application and various filters and features, including GIFs. The app will give you animation and artistic effects as you wish. Primarily all apps will come with subscriptions for advanced and unique features. You can pay and get the subscription or use the available features.
Photo Lab App, Toon Me, Photo Cartoon, Sketch Me, BeFuncky, crypko free avatar maker, cat avatar maker, furry avatar maker, and LunaPic are some of the applications that help to create an avatar.
![]()
Part 3 Need Avatar Animation? Let’s check 10 such Options to Go With
You can go with an online avatar maker from your PC that will provide you with a hassle-free avatar-making experience. So, dive into following incredible animated avatar makers online with complete information.
01Adobe Animate
This is a vector and 2D avatar animation maker software accessible through web and mobile apps. For users to build interactive content, vector graphics, and add more effects. It also has in-built templates such as color and tone effects which you can customize to your wish. It allows you to create content with simple drag and drop features. This software is free to use. However, the personal version costs $20.99 per month.
![]()
02Maya
Maya is an award-winning 3D computer graphics and avatar animation creator software, currently owned by Autodesk, more useful for 3D applications like Video games, Tv series, motion pictures, and special effects. It is used in films like “Lord of Rings,” “Spiderman,” “Star Wars,” and “Ice Age.” It supports most operating systems, including Windows, Linux, and Mac. Some unique features are the Clip matching feature, enhanced viewpoint, deep adaptive liquid simulations, DX11 shader rendering engine, lip-syncing technology, Arnold integration, and paint effect feature.
![]()
03Renderforest
This is an online avatar animation creator, logo, and website maker. This is excellent software for designers and business owners who aren’t looking for advanced 3D modeling. People who do not want to hire animaters separately but can do it themselves with simple online avatar maker tutorials can choose Renderforest. Over 50,000 artwork files to choose from. 100+ animated video templates to choose from for your slideshows, introduction, logo reveals, and animated infographics.
![]()
04Pencil2D
This tool is helpful for creative 2D hand-drawn animations. Pencil2D is an open-source and free avatar maker, the cheapest tool on the market. It is also a user-friendly avatar making ideal software for beginners who want to hand-draw character designs. Supporting OS are Windows, Mac, Linux, etc.
![]()
05Animaker
Animaker is a 2D animation software and video editor with in-built video and infographics to create animated avatars, including essential animation work, education tutorials, and classroom teaching. It has cloud-based animation as well video-making facility. Animaker uses HTML and Adobe Flash.
![]()
06OpenToonz
This is an open-source software tool any developer can edit, modify and create an animated avatar. Opentoonz’s main aim is to link academic research and to animate research ideas. Suitable for a high level of customizability, ideal for small and medium businesses and creating education tutorials. It supports many platforms like Windows, Mac, and Linux.
![]()
07Synfig
Synfig is the newest animation tool on the market. It is a free avatar maker, animation software, creates 2D animation, character animation, and vector graphic solutions. Beneficial in creating marketing initiatives, publicity campaigns, and televisions. It has two versions with different attributes: the stable version and the development version.
![]()
08KeyShot
KeyShot is used to produce high-quality 2D and 3D animations. There is no requirement to place another graphic card on your PC. Supports 30+ file types for rendering 3D animation. And has remarkable attributes like interactive labeling, texture mapping, and physical lighting.
![]()
09K – 3D
K – 3D software is an incredible 3D avatar animation creator and modeling software. Above all, it is easy to use and easy to learn with support to both Mac and Windows. It also does 2D animation, however not a free software tool.
![]()
10Wondershare Wondershare Filmora Video Editor
It is the best avatar animation maker. With Wondershare Filmora Video Editor , you can make smooth animation easily and quickly. It has a customizable worktable and value graph to adjust the keyframe. To edit videos professionally, we recommend you use Wondershare Wondershare Filmora Video Editor . If you want more control over the movement of animation, character keyframes and value adjust graphs are most helpful.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learned about why we need to use online avatar makers.
● Learned how to create an avatar using applications and websites.
● 10 different software for professional avatar animation makers.
● Now that you have learned various animated avatar maker websites, applications, and software methods. We prefer you to use Wondershare Filmora Video Editor software which is professional and easy to use. Animating is very important in the present world to reach customers worldwide. It is an act of bringing life to your Avatar or a cartoon character.
Avatar is the graphic illusion of the user or user’s character to represent them. It has managed to invade different social media networks and applications with more reach than any other way of communication.
Through this article, you will know about online avatar creators, free avatar makers from a photo, get guidance to choose from different YouTube avatar makers, and how you can discord animated avatar makers out of the multitude of online options.
In this article
01 [Why Use Avatars Online?](#Part 1)
02 [How to Make an Avatar?](#Part 2)
03 [Need Avatar Animation? Check the 10 Options to Go With](#Part 3)
Part 1 Why Use Avatars Online?
Online Avatars maker is the best way to create avatars. It can be an excellent way to protect your identity to reduce the risk of theft, especially for children from online social media handles. It helps in creating a single identity across different platforms. Online avatars can be uploaded for a long time and need not be updated regularly. You can keep them for an extended period without worrying about getting updated.
The online avatars are easy to use and can be created quickly. Primarily they support all the formats which you can choose while saving. Some online animated avatar creators support sharing to social media platforms directly from the website, such as YouTube avatar maker or vTuber avatar maker free.
Part 1 How to Make an Avatar?
There are multiple websites, software, and applications to create avatars. So here, you will learn about such avatar makers online for free.
016 Best Avatar Makers for 2022
❶ Avatar Maker
Avatar Maker is an online tool to free avatar creators within seconds. You have all the required options right on the screen without searching for the features. You can download it at a pixel rate of 200 X 200 and 400 X 400, the standard dimensions of profile pictures in social media, and images in Vector format apart from standard PNG format. Options to upload directly Gravatar, which support all Gravatar accessing third–party websites.
![]()
❷ Avachara
Avachara, let us dive into the serious business of animated avatar creators. It has the next level of customization features. There are hundreds of clothes in the wardrobe, and you can customize your Avatar with attributes like a guitar, caps, and the area behind the neck. You can save it in formats like PNG and JPEG. In contrast, PNG has dimensions of 200 X 400, whereas JPEG has more dimensions of 480 X 480.
![]()
❸ Mega Anime Avatar Creator
This is a terrific option to create animated avatars with tools by Doll Divine. The main disadvantage of this creator is it does not have a download or save option. Users can screenshot the resulting image and crop it to use. There are roughly 34 backdrops to pick from in this fantastic collection of backgrounds to blend with the surrounding environment. You can customize your avatar with facial tattoos, moles, scars, and facial shrink.
![]()
❹ Picassohead
Picassohead is a creative online avatar creator tool to create artistic and creative expression. Create digital color painting as your online Avatar. You can drag and drop your nose, lips, and hair to create an avatar in the black canvass. One disadvantage is you cannot share it directly on social media or download it but can send it through email, and you can take a screenshot of a final avatar. Besides, you can try a painting touch to the Avatar.
![]()
❺ Charat
This Charat app is a cute avatar maker app to create chubby characters originating from Japan. It has easy and intrusive for the avatoon app. It has pre-made build templates in which you can customize your Avatar and share it directly on social media websites. A variety of hairdos and costumes are available.
![]()
❻ South Park Avatar Creator
South Park Avatar Creator contains tools directly from South Park Studio itself, one of the best-animated avatar creators. It has all the characteristics of South Avatar Studio that can become an avatar of your customization. It has five different skin tones for other continents. Avatar can be stored under the My avatar section, but login is required.
![]()
02How to Create Your Own Animated Avatar on Facebook
The success of avatar-creating websites is wide in social media, and now it is Facebook’s turn to create an animated avatar. The aim is to compete with Bitmoji and Snapchat to create personalized stickers and use them in chats. It is available on Android and iOS. And here, we show how to create an avatar using Facebook as an Online avatar creator.
Step 1: Where to Find
After signup/login, makes sure you have updated the app to the latest version to create avatars in Google Play Store. Enter to any Facebook post as comments. On the keypad, you’ll see a smiling face icon that will lead you to a gallery of emojis, stickers, and GIFs.
![]()
Step 2: Creating Avatar
In there, you will see a new “Pink Icon” in which you can add features like hair, skin tone, eye, nose, mouth, and other character traits and even accessories. Once you have done all the customization, click on “Done.” Now that you can comment on any post using stickers.
![]()
This way, you can create your animated Avatar on Facebook following the steps mentioned above.
03How to Make Animated Avatar of Yourself?
This will be helpful for cute avatar makers. There are multiple apps available to create your Avatar. You need to download the app simply. You can see many templates in the application and various filters and features, including GIFs. The app will give you animation and artistic effects as you wish. Primarily all apps will come with subscriptions for advanced and unique features. You can pay and get the subscription or use the available features.
Photo Lab App, Toon Me, Photo Cartoon, Sketch Me, BeFuncky, crypko free avatar maker, cat avatar maker, furry avatar maker, and LunaPic are some of the applications that help to create an avatar.
![]()
Part 3 Need Avatar Animation? Let’s check 10 such Options to Go With
You can go with an online avatar maker from your PC that will provide you with a hassle-free avatar-making experience. So, dive into following incredible animated avatar makers online with complete information.
01Adobe Animate
This is a vector and 2D avatar animation maker software accessible through web and mobile apps. For users to build interactive content, vector graphics, and add more effects. It also has in-built templates such as color and tone effects which you can customize to your wish. It allows you to create content with simple drag and drop features. This software is free to use. However, the personal version costs $20.99 per month.
![]()
02Maya
Maya is an award-winning 3D computer graphics and avatar animation creator software, currently owned by Autodesk, more useful for 3D applications like Video games, Tv series, motion pictures, and special effects. It is used in films like “Lord of Rings,” “Spiderman,” “Star Wars,” and “Ice Age.” It supports most operating systems, including Windows, Linux, and Mac. Some unique features are the Clip matching feature, enhanced viewpoint, deep adaptive liquid simulations, DX11 shader rendering engine, lip-syncing technology, Arnold integration, and paint effect feature.
![]()
03Renderforest
This is an online avatar animation creator, logo, and website maker. This is excellent software for designers and business owners who aren’t looking for advanced 3D modeling. People who do not want to hire animaters separately but can do it themselves with simple online avatar maker tutorials can choose Renderforest. Over 50,000 artwork files to choose from. 100+ animated video templates to choose from for your slideshows, introduction, logo reveals, and animated infographics.
![]()
04Pencil2D
This tool is helpful for creative 2D hand-drawn animations. Pencil2D is an open-source and free avatar maker, the cheapest tool on the market. It is also a user-friendly avatar making ideal software for beginners who want to hand-draw character designs. Supporting OS are Windows, Mac, Linux, etc.
![]()
05Animaker
Animaker is a 2D animation software and video editor with in-built video and infographics to create animated avatars, including essential animation work, education tutorials, and classroom teaching. It has cloud-based animation as well video-making facility. Animaker uses HTML and Adobe Flash.
![]()
06OpenToonz
This is an open-source software tool any developer can edit, modify and create an animated avatar. Opentoonz’s main aim is to link academic research and to animate research ideas. Suitable for a high level of customizability, ideal for small and medium businesses and creating education tutorials. It supports many platforms like Windows, Mac, and Linux.
![]()
07Synfig
Synfig is the newest animation tool on the market. It is a free avatar maker, animation software, creates 2D animation, character animation, and vector graphic solutions. Beneficial in creating marketing initiatives, publicity campaigns, and televisions. It has two versions with different attributes: the stable version and the development version.
![]()
08KeyShot
KeyShot is used to produce high-quality 2D and 3D animations. There is no requirement to place another graphic card on your PC. Supports 30+ file types for rendering 3D animation. And has remarkable attributes like interactive labeling, texture mapping, and physical lighting.
![]()
09K – 3D
K – 3D software is an incredible 3D avatar animation creator and modeling software. Above all, it is easy to use and easy to learn with support to both Mac and Windows. It also does 2D animation, however not a free software tool.
![]()
10Wondershare Wondershare Filmora Video Editor
It is the best avatar animation maker. With Wondershare Filmora Video Editor , you can make smooth animation easily and quickly. It has a customizable worktable and value graph to adjust the keyframe. To edit videos professionally, we recommend you use Wondershare Wondershare Filmora Video Editor . If you want more control over the movement of animation, character keyframes and value adjust graphs are most helpful.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learned about why we need to use online avatar makers.
● Learned how to create an avatar using applications and websites.
● 10 different software for professional avatar animation makers.
● Now that you have learned various animated avatar maker websites, applications, and software methods. We prefer you to use Wondershare Filmora Video Editor software which is professional and easy to use. Animating is very important in the present world to reach customers worldwide. It is an act of bringing life to your Avatar or a cartoon character.
Avatar is the graphic illusion of the user or user’s character to represent them. It has managed to invade different social media networks and applications with more reach than any other way of communication.
Through this article, you will know about online avatar creators, free avatar makers from a photo, get guidance to choose from different YouTube avatar makers, and how you can discord animated avatar makers out of the multitude of online options.
In this article
01 [Why Use Avatars Online?](#Part 1)
02 [How to Make an Avatar?](#Part 2)
03 [Need Avatar Animation? Check the 10 Options to Go With](#Part 3)
Part 1 Why Use Avatars Online?
Online Avatars maker is the best way to create avatars. It can be an excellent way to protect your identity to reduce the risk of theft, especially for children from online social media handles. It helps in creating a single identity across different platforms. Online avatars can be uploaded for a long time and need not be updated regularly. You can keep them for an extended period without worrying about getting updated.
The online avatars are easy to use and can be created quickly. Primarily they support all the formats which you can choose while saving. Some online animated avatar creators support sharing to social media platforms directly from the website, such as YouTube avatar maker or vTuber avatar maker free.
Part 1 How to Make an Avatar?
There are multiple websites, software, and applications to create avatars. So here, you will learn about such avatar makers online for free.
016 Best Avatar Makers for 2022
❶ Avatar Maker
Avatar Maker is an online tool to free avatar creators within seconds. You have all the required options right on the screen without searching for the features. You can download it at a pixel rate of 200 X 200 and 400 X 400, the standard dimensions of profile pictures in social media, and images in Vector format apart from standard PNG format. Options to upload directly Gravatar, which support all Gravatar accessing third–party websites.
![]()
❷ Avachara
Avachara, let us dive into the serious business of animated avatar creators. It has the next level of customization features. There are hundreds of clothes in the wardrobe, and you can customize your Avatar with attributes like a guitar, caps, and the area behind the neck. You can save it in formats like PNG and JPEG. In contrast, PNG has dimensions of 200 X 400, whereas JPEG has more dimensions of 480 X 480.
![]()
❸ Mega Anime Avatar Creator
This is a terrific option to create animated avatars with tools by Doll Divine. The main disadvantage of this creator is it does not have a download or save option. Users can screenshot the resulting image and crop it to use. There are roughly 34 backdrops to pick from in this fantastic collection of backgrounds to blend with the surrounding environment. You can customize your avatar with facial tattoos, moles, scars, and facial shrink.
![]()
❹ Picassohead
Picassohead is a creative online avatar creator tool to create artistic and creative expression. Create digital color painting as your online Avatar. You can drag and drop your nose, lips, and hair to create an avatar in the black canvass. One disadvantage is you cannot share it directly on social media or download it but can send it through email, and you can take a screenshot of a final avatar. Besides, you can try a painting touch to the Avatar.
![]()
❺ Charat
This Charat app is a cute avatar maker app to create chubby characters originating from Japan. It has easy and intrusive for the avatoon app. It has pre-made build templates in which you can customize your Avatar and share it directly on social media websites. A variety of hairdos and costumes are available.
![]()
❻ South Park Avatar Creator
South Park Avatar Creator contains tools directly from South Park Studio itself, one of the best-animated avatar creators. It has all the characteristics of South Avatar Studio that can become an avatar of your customization. It has five different skin tones for other continents. Avatar can be stored under the My avatar section, but login is required.
![]()
02How to Create Your Own Animated Avatar on Facebook
The success of avatar-creating websites is wide in social media, and now it is Facebook’s turn to create an animated avatar. The aim is to compete with Bitmoji and Snapchat to create personalized stickers and use them in chats. It is available on Android and iOS. And here, we show how to create an avatar using Facebook as an Online avatar creator.
Step 1: Where to Find
After signup/login, makes sure you have updated the app to the latest version to create avatars in Google Play Store. Enter to any Facebook post as comments. On the keypad, you’ll see a smiling face icon that will lead you to a gallery of emojis, stickers, and GIFs.
![]()
Step 2: Creating Avatar
In there, you will see a new “Pink Icon” in which you can add features like hair, skin tone, eye, nose, mouth, and other character traits and even accessories. Once you have done all the customization, click on “Done.” Now that you can comment on any post using stickers.
![]()
This way, you can create your animated Avatar on Facebook following the steps mentioned above.
03How to Make Animated Avatar of Yourself?
This will be helpful for cute avatar makers. There are multiple apps available to create your Avatar. You need to download the app simply. You can see many templates in the application and various filters and features, including GIFs. The app will give you animation and artistic effects as you wish. Primarily all apps will come with subscriptions for advanced and unique features. You can pay and get the subscription or use the available features.
Photo Lab App, Toon Me, Photo Cartoon, Sketch Me, BeFuncky, crypko free avatar maker, cat avatar maker, furry avatar maker, and LunaPic are some of the applications that help to create an avatar.
![]()
Part 3 Need Avatar Animation? Let’s check 10 such Options to Go With
You can go with an online avatar maker from your PC that will provide you with a hassle-free avatar-making experience. So, dive into following incredible animated avatar makers online with complete information.
01Adobe Animate
This is a vector and 2D avatar animation maker software accessible through web and mobile apps. For users to build interactive content, vector graphics, and add more effects. It also has in-built templates such as color and tone effects which you can customize to your wish. It allows you to create content with simple drag and drop features. This software is free to use. However, the personal version costs $20.99 per month.
![]()
02Maya
Maya is an award-winning 3D computer graphics and avatar animation creator software, currently owned by Autodesk, more useful for 3D applications like Video games, Tv series, motion pictures, and special effects. It is used in films like “Lord of Rings,” “Spiderman,” “Star Wars,” and “Ice Age.” It supports most operating systems, including Windows, Linux, and Mac. Some unique features are the Clip matching feature, enhanced viewpoint, deep adaptive liquid simulations, DX11 shader rendering engine, lip-syncing technology, Arnold integration, and paint effect feature.
![]()
03Renderforest
This is an online avatar animation creator, logo, and website maker. This is excellent software for designers and business owners who aren’t looking for advanced 3D modeling. People who do not want to hire animaters separately but can do it themselves with simple online avatar maker tutorials can choose Renderforest. Over 50,000 artwork files to choose from. 100+ animated video templates to choose from for your slideshows, introduction, logo reveals, and animated infographics.
![]()
04Pencil2D
This tool is helpful for creative 2D hand-drawn animations. Pencil2D is an open-source and free avatar maker, the cheapest tool on the market. It is also a user-friendly avatar making ideal software for beginners who want to hand-draw character designs. Supporting OS are Windows, Mac, Linux, etc.
![]()
05Animaker
Animaker is a 2D animation software and video editor with in-built video and infographics to create animated avatars, including essential animation work, education tutorials, and classroom teaching. It has cloud-based animation as well video-making facility. Animaker uses HTML and Adobe Flash.
![]()
06OpenToonz
This is an open-source software tool any developer can edit, modify and create an animated avatar. Opentoonz’s main aim is to link academic research and to animate research ideas. Suitable for a high level of customizability, ideal for small and medium businesses and creating education tutorials. It supports many platforms like Windows, Mac, and Linux.
![]()
07Synfig
Synfig is the newest animation tool on the market. It is a free avatar maker, animation software, creates 2D animation, character animation, and vector graphic solutions. Beneficial in creating marketing initiatives, publicity campaigns, and televisions. It has two versions with different attributes: the stable version and the development version.
![]()
08KeyShot
KeyShot is used to produce high-quality 2D and 3D animations. There is no requirement to place another graphic card on your PC. Supports 30+ file types for rendering 3D animation. And has remarkable attributes like interactive labeling, texture mapping, and physical lighting.
![]()
09K – 3D
K – 3D software is an incredible 3D avatar animation creator and modeling software. Above all, it is easy to use and easy to learn with support to both Mac and Windows. It also does 2D animation, however not a free software tool.
![]()
10Wondershare Wondershare Filmora Video Editor
It is the best avatar animation maker. With Wondershare Filmora Video Editor , you can make smooth animation easily and quickly. It has a customizable worktable and value graph to adjust the keyframe. To edit videos professionally, we recommend you use Wondershare Wondershare Filmora Video Editor . If you want more control over the movement of animation, character keyframes and value adjust graphs are most helpful.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learned about why we need to use online avatar makers.
● Learned how to create an avatar using applications and websites.
● 10 different software for professional avatar animation makers.
● Now that you have learned various animated avatar maker websites, applications, and software methods. We prefer you to use Wondershare Filmora Video Editor software which is professional and easy to use. Animating is very important in the present world to reach customers worldwide. It is an act of bringing life to your Avatar or a cartoon character.
Also read:
- Updated 2024 Approved 15 Forgotten Cartoon Characters of All Time
- New In 2024, Have You Seen the Facebook Cartoon App Everyones Using Lately
- Updated 2024 Approved Techniques on How to Make After Effects 2D Animation
- In 2024, 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- New Top Tips for Effortless Unity 3D Animation for 2024
- 2024 Approved Tips for GIF to Animated PNG You Should Know
- Updated Best 15 Classics Animated Cartoon Movies for 2024
- 2024 Approved The Only Guide to Make 2D Rigging Clear to You
- New 2024 Approved Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New In 2024, Top 10 Apps to Enhance Your Instagram Story Slideshow
- New In 2024, Ways on How to Get Started in Stop Motion Claymation
- In 2024, Before You Learn Facebook Slideshow 5 Things You Should Know
- Updated In 2024, 10 Trendy & Stylish Free Logo Animation Templates
- New In 2024, Top 12 2D Animation Studios All Should Check Out
- New The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- New In 2024, How to Make Creative Animation Videos
- New Animate Graphics in Canva for 2024
- 2024 Approved Samples of Cartoon Character Face to Inspire You
- New How to Make Your GIF on WhatsApp in Simple Ways for 2024
- New In 2024, How to Convert Video to GIF Fast & Easy
- New In 2024, Are You Ready to Animate Game Character From Scratch?
- Updated Top 10 Websites to Download Anime Subtitles for Free
- Updated In 2024, 15 Animated Characters We All Had A Crush On
- Updated The Definitive Guide to Whiteboard Animation for 2024
- New In 2024, Top 10 Best and Fast Ways to Turn Image Into Gif
- New 2024 Approved Best Canva 10 Animated Templates
- How to Analyze an Editorial Cartoon Easily
- New 2024 Approved The 15 Best Apps to Turn Photos Into Cartoons and Sketches
- 2024 Approved How to Draw Skeleton Cartoon – A Step by Step Guide
- Updated 2024 Approved How to Obtain and Create Animated GIF Icons Like a Pro?
- New How to Create Your Own Avatar Free
- Updated Ways to Get the Most up to Date Cartoon Character Design Tips
- How to Find 3D Animation Studio for 2024
- Best 15 Instant Classics Animated Cartoon Movies
- The Coolest Anime Characters Ever| List of Top Favorites for 2024
- Updated In 2024, 10 Cartoon Photo Converters
- New In 2024, 6 Types of Animation You May Like
- In 2024, 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- Top 7 Phone Number Locators To Track Realme 11 Pro+ Location | Dr.fone
- How to recover deleted photos from Xiaomi Redmi A2.
- In 2024, Ultimate Guide from Motorola Moto E13 FRP Bypass
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Samsung Galaxy S23 FE | Dr.fone
- How to Change your Vivo S17 Location on Twitter | Dr.fone
- Top 4 Android System Repair Software for Realme 11 5G Bricked Devices | Dr.fone
- Easy Guide How To Bypass Oppo Reno 10 Pro 5G FRP Android 10/11/12/13
- Possible solutions to restore deleted contacts from Storm 5G.
- In 2024, How Can I Unlock My Apple iPhone 8 Plus After Forgetting my PIN Code?
- How to use Device Manager to reinstall your drivers in Windows 11
- In 2024, 5 Ways Change Your Home Address in Google/Apple Map on Apple iPhone 11/iPad | Dr.fone
- How to Transfer Videos from Motorola Defy 2 to iPad | Dr.fone
- How To Transfer Data From iPhone 11 Pro Max To Other iPhone 12 Pro Max devices? | Dr.fone
- How to Bypass FRP from Tecno Spark Go (2024)?
- In 2024, Downloading SamFw FRP Tool 3.0 for Xiaomi Redmi 12 5G
- In 2024, How to Track a Lost Lenovo ThinkPhone for Free? | Dr.fone
- New Create AI Avatar Videos | Wondershare Virbo Online
- Title: In 2024, The Only Guide Youll Ever Need to Learn About GIF Video Downloader
- Author: Elon
- Created at : 2024-05-19 03:05:03
- Updated at : 2024-05-20 03:05:03
- Link: https://animation-videos.techidaily.com/in-2024-the-only-guide-youll-ever-need-to-learn-about-gif-video-downloader/
- License: This work is licensed under CC BY-NC-SA 4.0.