:max_bytes(150000):strip_icc():format(webp)/tclsclass-0185b3ecd41d454589d2a9984629b919.jpg)
In 2024, Top 7 Best Free GIF Apps for Android

Top 7 Best Free GIF Apps for Android
Top 7 Best Free GIF Apps for Android

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
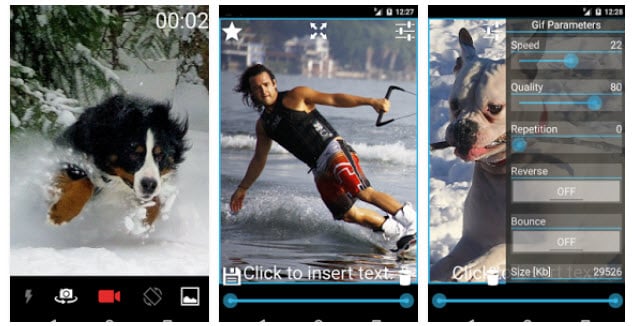
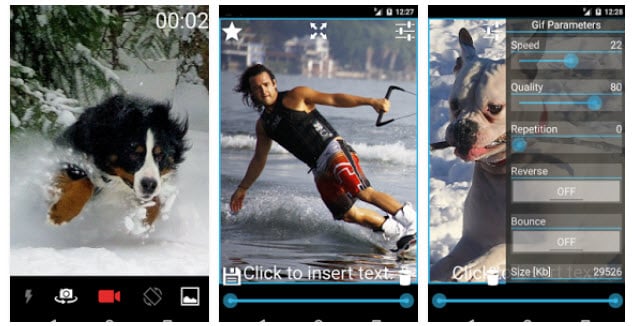
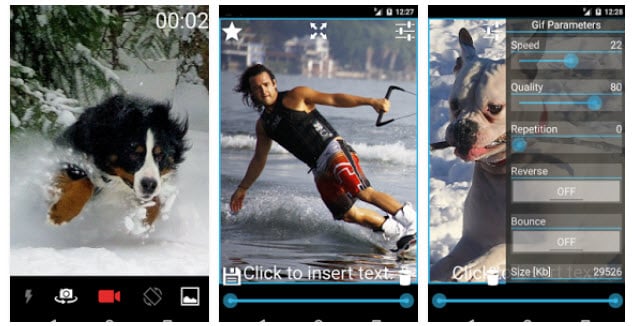
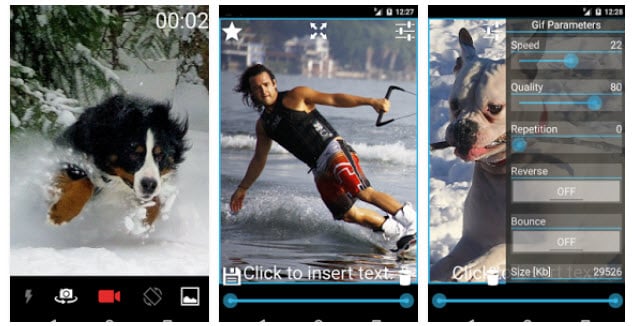
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
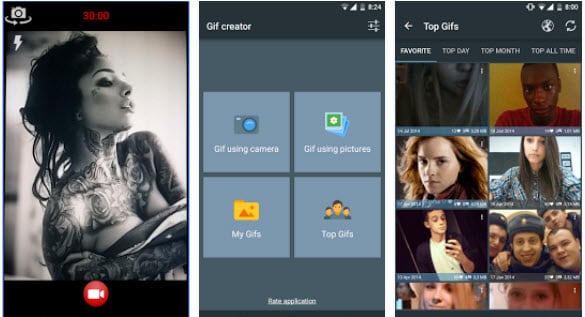
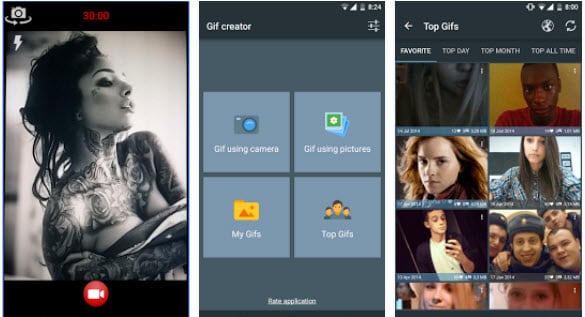
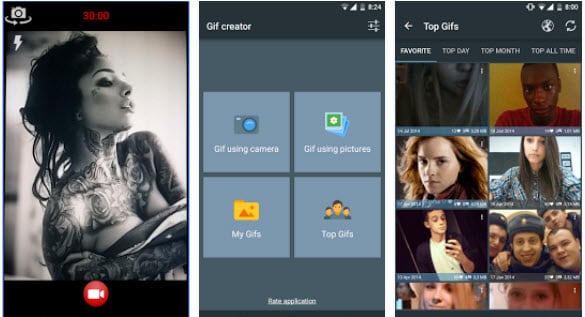
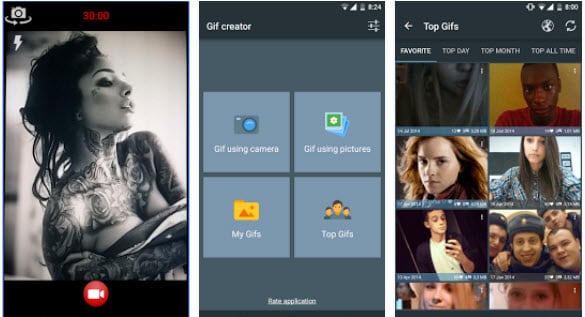
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
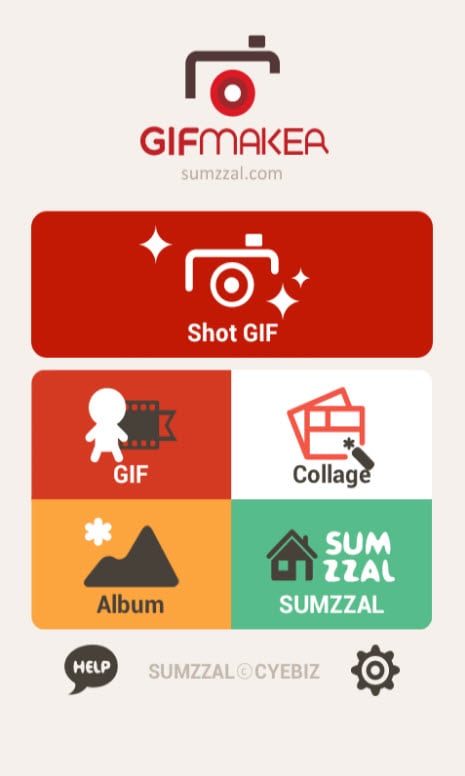
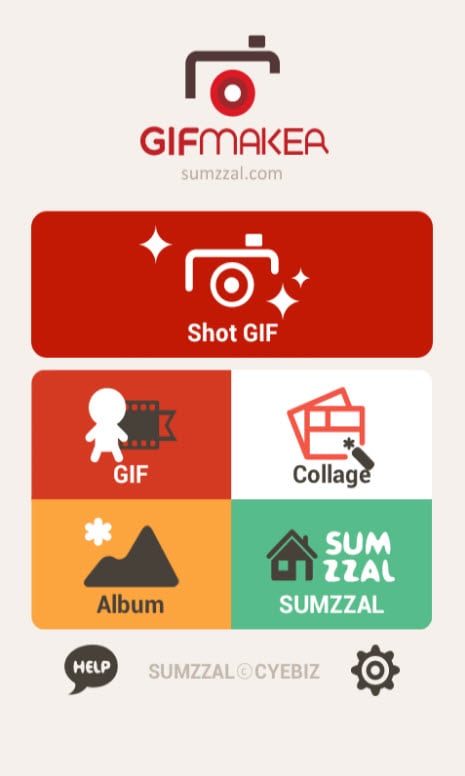
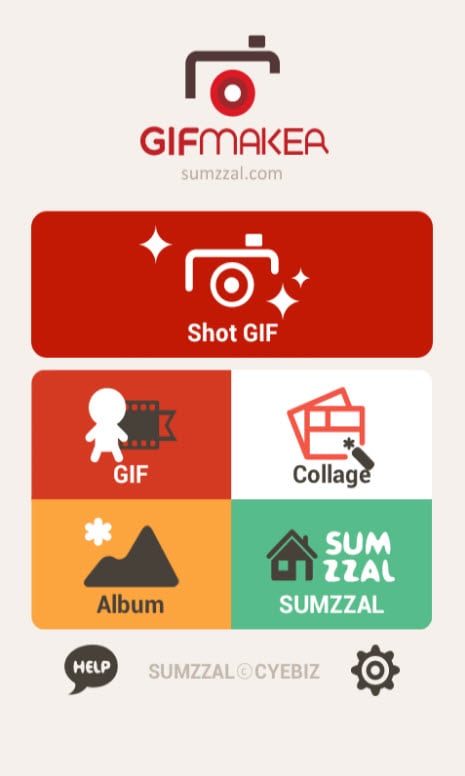
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
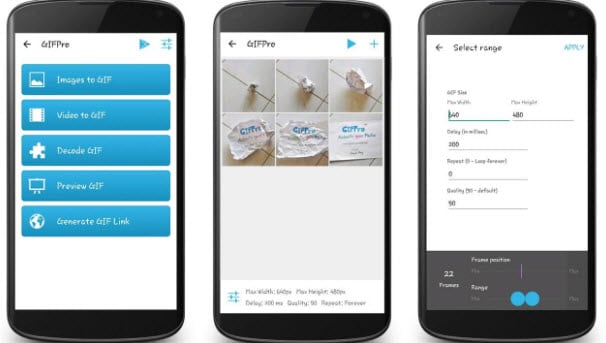
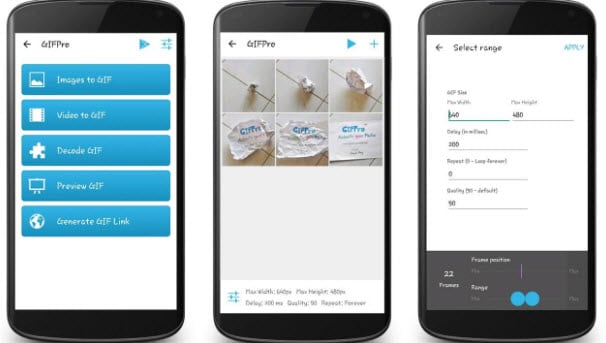
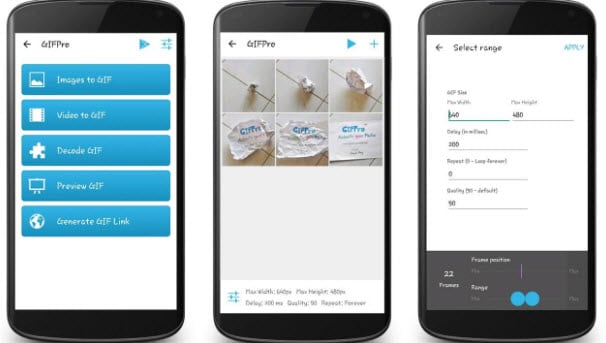
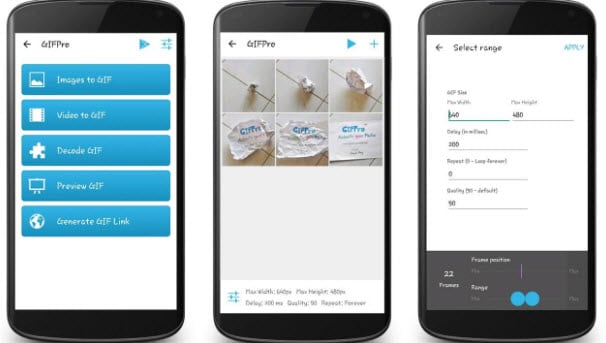
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
15 Types of Cartoon Drawing Styles with Examples
15 Types of Cartoon Drawing Styles with Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
How To Create Pinterest Slideshow in Simple Ways
How to Make Pinterest Slideshow in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Slideshows are a collection of images arranged together that an audience can quickly swipe through to view the content. Pinterest is known for its one-pin to one post feature. You cannot post more than one image or video in a pin.
Thus, business people could start sharing all of the images or products, services, or articles mostly because it can be stressful to do that. But with the Pinterest slideshow, you can now upload all the images you want to at once in one pin. Moreso, even have people view the pins simultaneously just by swiping through.
In this article
01 [How to display Pinterest’s latest pins in a slideshow? ](#Part 1)
02 [How to upload multiple photos to Pinterest?](#Part 2)
03 [How to display Pinterest’s latest pins in a slideshow? ](#Part 3)
Part 1 How to Display Pinterest Latest Pins in A Slideshow
Using Pinterest’s latest pins in a slideshow is another way to display the latest pins from any Pinterest user or blogger’s blog. Each image is linked to its pin page on Pinterest instead of the board or profile page if you use the Pinterest profile or board widget.
To install this widget, you need the user or board’s RSS feed URL, then use it as the input for a blogger slide show gadget.
Here are the tricky steps to follow for the Pinterest slide show;
Step 1: Constructing Pinterest RSS feed URL
The Pinterest RSS feed URL of a user is different from aboard.
● It would be the user’s profile URL + feed/RSS for a user. To get your Profile URL, click on your username in the top right corner of your screen, and you will see a URL in your web browser’s URL. That is your profile URL.
● For the board URL, you will get that after clicking on the board from the homepage. The URL would appear on your browser’s URL bar.

Step 2: Reformatting the feed for the slideshow gadget:
The RSS feed from step one is not very compatible with the blogger slideshow gadget. It accepts RSS feed in Media RSS format, but you can convert with Yahoo pipe. Simply plug in your feed URL in the Yahoo pipe URL.
You have to replace the value of the feed URL with the feed URL you got in step one and the pin count with the number of pins displayed on the slide show.
With this, you have successfully converted your feed URL to the media version of the Pinterest feed.
Step 3: Add the slideshow widget
Take the following step to add the slideshow widget.
Go to Dashboard > Layout and click on ‘Add A Gadget.’
Now Add, A Gadget window, scroll down and select Slideshow.

Under Source, select Other.

Put in the converted Pinterest RSS feed URL from step 2 into the Feed URL text box.
Click Save and view your blog.
Part 2 How to Upload Multiple Photos to Pinterest
If you want to display multiple photos of your product or share your brand story with pictures, then this is a feature you will grab. Pinterest allows you to display various products at a time. But first, you must also have a business account to do this.
When you upload multiple photos on Pinterest, they are known as carousel pins. This feature is a great advertising tool and will help you during the Pinterest slideshow.
This is because people would see your carousel on their home feed just like any other pin you have posted. They may also tap on the carousel and swipe through the different photos on the carousel. When the pinner saves it, they have kept the entire image.
Here is a step-by-step method to upload multiple photos to Pinterest.
Step 1: Log into your Pinterest
First, log into your Pinterest business account to access the feature. If you do not have a business account, it is elementary to do so. There is no need for you to enter any billing information if you are wondering about that. It is a straightforward process. Just open your account, click on the drop-down menu near your profile picture, see ‘convert to business,’ then upgrade your account, and you are good to go.
You should also ensure that the photos you want to upload are on your computer. If you have originally planned to use it to explain an article visually, then make sure the particular image that represents that article is correctly saved on your computer. The images should be 1:1 or 2:3 in ratio, and the format either ‘png’ or ‘jpeg.’
Add your pictures and upload. If you want to reorder your pin, you can replace or remove images within the carousel.

Step 2: Add Title
Add a title, description, and website of the carousel pin. Your title will be a snippet of what the blog post or article will be about or the recipe’s title. Your description should be the same as your Pinterest text, and you can also choose to let it appear only on your first image on your carousel pin.
Step 3: Select a Board
The last step is to select a board relevant to your carousel pin. Thus, you have your carousel pin and images. However, you cannot view this immediately as in a standard pin or video pin. But you can go back to your board to view your pin when it is ready.
Part 3 How to Make Pinterest Slideshow In 5 Simple Ways
Slideshows are a beautiful way to enhance your Pinterest account and generate more leads on your Profile. If you’ve been wondering if and how you can make slideshows on Pinterest, here’s a guaranteed step you can follow. But then Pinterest slideshows are instead referred to as a showcase.
However, to access this feature, you must first own a business account on Pinterest.
Here are five (5) simple ways you can make Slideshow on Pinterest:
Step 1: Go to your Pinterest Profile
Click settings next to your profile photo in the top right corner.

Step 2: Select Profile
When the Settings window appears, select Profile.

Step 3: Click Edit
Next to Featured Boards, click Edit.

Step 4: Select Boards
After clicking Edit for your Featured Boards, you’ll reach a screen where you may edit the boards you want to highlight. Select which boards you’d like to feature by clicking on each drop-down menu.
Opening a new Pinterest page is a good idea. Scroll down to Boards with the most Pin impressions under Analytics>Profile. These are the boards that I highlighted.

Step 5: Save
When you’ve decided which boards to include in your Featured, click Save.
● Bonus – Wondershare Filmora
With this feature, you can also tweak your Pinterest slides and make them look professional and befitting to your audience using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora is an online video editing software with several unique features, including split-screen, freeze-frame, loop images, and videos to help you create top-notch visual content for your brand. With features like the Chroma key, you can easily create special effects in your Pinterest slideshow background.
You can also use color match and video effects to enhance the quality of the slide.
● Ending Thoughts →
● Making a Pinterest slideshow can be confusing if you do not have the correct information. But if you do, it’ll be a great way to spice up your social media content and create more leads for your business.
● Pinterest is a social media platform that keeps growing and adding more features by the day. It is also increasing the number of users per day. Try out the simple steps stated on how to make a slideshow on Pinterest. Finally, by incorporating Filmora in your levelling up plans, you will be able to bring your brand in front of your target customer and present it nicely.
Are You Ready to Animate Game Character From Scratch?
Are You Ready to Animate Game Character from Scratch?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
As the popularity of animated video games is reaching new heights, demand for game animators are also going up. But, the Information regarding how to animate games is less or not sufficient enough.
In this article
01 [What is 2D & 3D Animation Game?](#Part 1)
02 [How Do You Animate Games?](#Part 2)
03 [How to Draw 2d & 3d Characters for Video Games?](#Part 3)
Part 1 What is 2D & 3D Animation Game?
Gaming animation is a blend of art and technology. It is one of those fields that require several technical skills. These are brilliant programming skills, understanding the basics of computer science, and practical technology know-how, collectively standing as the basic fundamental of Animation. Both 2D and 3D Animation changed the gaming experience forever and created an array of opportunities. But they differ in working and application.
01Working on 2D Animation
Flipbook can be a good example of the mechanism behind 2D Animation. After drawing a character or an object on the first page of a notebook, continue drawing for the next page and so on. Each removing should be a bit ahead or behind. When flipped swiftly, the series of drawings makes the character or object move.
The working of 2D Animation is not so different. But the detailing of the subject or the object cannot be minimal as a flipbook. 2D Animation demands more characters and more details while at the same time requiring smooth, visually appealing, and accurate detailing, which is a lot of pressure for the makers. Thanks to 2D making software, a week’s work can be taken care of in minutes or two.
02Working on 3D Animation
The working mechanism of 3D Animation is more complicated than 2D. It is a layered process that requires several skills. It also involves “rigged” and animated 3D models. In 3D, the initial sketch of the entire subject and object is the first step towards the animation procedure. The second step is to make a 3D model of the intended animated object. It was third, texturing of the 3D animated object. Rigging is the final step; it gives the 3D model the power and ability to move. Once rigging is done, the character is already for posing. Drop it to the scene and start your Animation.
Part 2 How Do You Animate Games?
01Do You Know How Hot Animated Games Are?
A practical example of how Animation has been handed down over the ages would be the case of ‘Anime’. It has persisted as one of the top cultural exports of Japan and has successfully completed more than 20 years of legacy. The name ‘anime’ practically is a shorter version of the word Animation.
You will find that the reasons for animate games to be so popular are in vast numbers. For example, the anime industry is valued at 19 billion USD, to begin with.
A brief overview of reasons why animate games are so popular:
● There is a Game for Everyone
Game animations are evolving which is why it is able to reach out to a majority of people’s interests.
● Unique Styles of Animation
Gaming animations have come a long way and they have a more individual appeal for all age groups.
● Game History
Gamers have something else to look forward to other than just gaming. There is a story behind every game.
● Customization
Players can customize their characters the way they wish to see themselves.
● Action
Gamers can fight in an action sequence or drive a Lamborghini in a high-speed car chase.
02How Do I Create My Own Game Character?
Designing a character starts with imaging a character in its suitable background or subject. If you are a big fan of fantasy games, your imaginations should not have any boundaries. But, in the case of a sports game, you might have to limit your imagination based on realistic features.
How to streamline wild ideas to get a brilliant character out of it?
● Get an idea
Decide whether the character in mind is the main character or what role, in particular, is it going to play in the game.
● Gender
Gender plays a crucial role in character creation. As it pre-decides certain character traits.
● Build personality
Every character has a specific goal. The personality of each character helps them to achieve their goal.
● Back-story
The personality traits of every character are derived from their back-story.
● Strength& Weakness
Each character should have something unique be it in their personality or in their strength.
● Define Relationship
It is important to imagine and define what relationship the characters have.
● Provide aesthetics
Visual Aesthetics is a realm that has no bounds in the art of gaming.
● Create more characters
Including other characters in relation to the protagonist of the game would make the game or the storyline more interesting.
Part 3 How to Draw 2d & 3d Characters for Video Games
01How to Make a 2d & 3d Game Character - Tutorial
First, we conceive an idea in our mind in an abstract form. But, creating a character from an initial sketch all the way to making it into a full-drawn animation is about developing details keeping the speed of work steady.
Detailed animate game tutorials available online:
● Create composition
Make it more defined and structured. A tip to immediately jump-start your imagination would be to see your character in different lights and shades.
● Refine the Character Sketch
Once you have the clay, it’s time to add form.
● Add References
Start looking for references that suit your character.
● Add Details
Now, it’s time to get into the details, like literally. Start breaking your character into blocks and pieces. Maybe not too literally.
02Learn to Animate Games That Are Underrated Now
With more advancement comes more banishment, which means more and types of games are fading out to obscurity. You can now animate games that are underrated and add a bit of your own flavor to them using software.
You can also apply 3D rendering techniques to apply light and shadow effects to your games.

Stop motion is also a popular 2D gaming animation technique that is used in a number of underrated game models like cutout, Claymation, pixilation.

Motion graphics is amazing tool beginners have fun experimenting with. You can create engaging 2D game animations with motion graphic software like Adobe after effects. Make stunning adobe animation tutorials with the same.

Key Takeaways from This Episode
● Both 2D and 3D Animation offer a separate flavor of the experience. 2D animations run on a definitive FPS and can be compared to a simple flipbook animation, while 3D Animation involves a process called rigging that gives the Animation several movements and abilities.
● Animated games have a global appeal because of their unique style, history, customization, and action features. Animating your own character requires you to pay attention to the details like personality, back story, gender, and aesthetics.
● You can start your animation process with 5 simple steps - concept, composition, sketch, reference, and detailing.
What Is A GIF
What Is A GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
GIF stands for Graphic Interchange Format and this animated graphic image can be usually found on web pages. They appear like a twirling icon or a banner or just have few letters that go larger like a magic. Note that animated GIF file is actually specified as a GIF89a and this single file use to contain so many images inside a particular folder. The fact is that this group of images use to follow an endless loop on screen and it creates a feel like document never ends and frames keep on arriving on screen. In few cases, it may follow one or two looped sequences and then animation stops automatically. These animated GIF files are commonly used on social media platform as well as for web ad banners.

What is a GIF?
As we already discussed, GIF stands for Graphic Interchange Format. It is a useful file extension for an animated raster file and is second most popular image file format throughout the world. You might be aware that JPEG is on first ranking at World Wide Web.
In technical terms, GIF makes sue of LZW compression algorithm whose owner is Unisys. Note that, Unisys follows particular licensing statements so users need to have license before using GIF images. But in regular practices, most of the web developers or file downloader’s keep on ignoring this licensing term and they are using it freely. Hence GIF’s have proposed a patent free kind of replacement via PNG.
If you want to make GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Try it now!
Application of GIF
You may easily find numerous GIF files on social media. These day’s people are using them commonly to entertain audience on their pages or channels. They are also being used for active conversations in comments or replies. Many people are utilizing GIFs just to convey unique reactions on internet at different channels. They are commonly used for illustrations and one of the most prominent applications is in the business world for marketing needs. It can help to explain your business products with entertainment and increased user engagement. The artistic world of GIFs can easily boost your customers online.
Many big brands these days are using GIF files to add a breathtaking moment to internet for their targeted audience and these small sized files are definitely do miracles. Actually popularity of GIF’s and their ability to deliver content interactively has revolutionized the world. That is why GIFs these days use to define Lexicon of internet and Oxford dictionary has recently decided to add this GIF to their list of words. In the world of art, GIF images have received great attention and most of art galleries or popular institutions are making use of GIFs to showcase incredible art work of their talented graphic artists.
How to make a GIF?
Now you might be interested to create your own GIF. Actually market is loaded with so many tools to do so. You can make use of Adobe Photoshop too or some other popular software are KickmyGraphics, Photoscape, Microsoft GIF Animator etc. If we talk about online tools then gifmaker.me, Ezgif.com and Giphy are the common options. It is also much easier to find GIF creator applications for smartphones, the list of some popular applications include: Gif Studio, Gif Me Camera air GIFBOOM for Android users whereas iPhone users can download GIFX, Daycap, MyFace When, Giffer etc.
It is possible to develop gifs from collection of still images or even from moving videos and this task is much easier that anyone can perform. In order to execute this task with ease, we would like to recommend Wondershare Filmora for you. The reason behind this recommendation is the simple and most interactive interface of this software tool. Using Filmora, you can easily combine number of stills into GIFs or turn small videos into GIFs. The more interesting thing is that Filmora also allows easy customization of Gifs as users can add overlays, elements and text etc to their GIFs using Filmora platform.
How to make GIFs with Wondershare Filmora
Here are few simple to execute steps to accomplish this task:
1. Import media files
The very first task for users is to import some editable video file or collection of photos to timeline of Wondershare Filmora. This software tool extends support to more than 150 media file formats so you can easily upload any of your image ranging somewhere between png, jpg, avi, mpeg, wav, mkv, mp4 or wmv etc.
2. Drag to timeline
Users can simply drag their video/image file and drop it on Filmora timeline. Once your file reaches there then it can be edited using wide range of tools.

3. Edit media files
There are unlimited editing options with so many interesting features of Filmora. Users can easily pick anything like slow down, speed up, combine, rotate, split, crop etc. to develop eye catching video as per available content.
4. Add text effect to GIF files
It is right time to update text based information to your GIFs. Few small messages always appear good in GIFs.

5. Save and export
Once you are done with all these steps then simply save your file with GIF extension and it is now ready to get uploaded on social media platforms.

Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF stands for Graphic Interchange Format and this animated graphic image can be usually found on web pages. They appear like a twirling icon or a banner or just have few letters that go larger like a magic. Note that animated GIF file is actually specified as a GIF89a and this single file use to contain so many images inside a particular folder. The fact is that this group of images use to follow an endless loop on screen and it creates a feel like document never ends and frames keep on arriving on screen. In few cases, it may follow one or two looped sequences and then animation stops automatically. These animated GIF files are commonly used on social media platform as well as for web ad banners.

What is a GIF?
As we already discussed, GIF stands for Graphic Interchange Format. It is a useful file extension for an animated raster file and is second most popular image file format throughout the world. You might be aware that JPEG is on first ranking at World Wide Web.
In technical terms, GIF makes sue of LZW compression algorithm whose owner is Unisys. Note that, Unisys follows particular licensing statements so users need to have license before using GIF images. But in regular practices, most of the web developers or file downloader’s keep on ignoring this licensing term and they are using it freely. Hence GIF’s have proposed a patent free kind of replacement via PNG.
If you want to make GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Try it now!
Application of GIF
You may easily find numerous GIF files on social media. These day’s people are using them commonly to entertain audience on their pages or channels. They are also being used for active conversations in comments or replies. Many people are utilizing GIFs just to convey unique reactions on internet at different channels. They are commonly used for illustrations and one of the most prominent applications is in the business world for marketing needs. It can help to explain your business products with entertainment and increased user engagement. The artistic world of GIFs can easily boost your customers online.
Many big brands these days are using GIF files to add a breathtaking moment to internet for their targeted audience and these small sized files are definitely do miracles. Actually popularity of GIF’s and their ability to deliver content interactively has revolutionized the world. That is why GIFs these days use to define Lexicon of internet and Oxford dictionary has recently decided to add this GIF to their list of words. In the world of art, GIF images have received great attention and most of art galleries or popular institutions are making use of GIFs to showcase incredible art work of their talented graphic artists.
How to make a GIF?
Now you might be interested to create your own GIF. Actually market is loaded with so many tools to do so. You can make use of Adobe Photoshop too or some other popular software are KickmyGraphics, Photoscape, Microsoft GIF Animator etc. If we talk about online tools then gifmaker.me, Ezgif.com and Giphy are the common options. It is also much easier to find GIF creator applications for smartphones, the list of some popular applications include: Gif Studio, Gif Me Camera air GIFBOOM for Android users whereas iPhone users can download GIFX, Daycap, MyFace When, Giffer etc.
It is possible to develop gifs from collection of still images or even from moving videos and this task is much easier that anyone can perform. In order to execute this task with ease, we would like to recommend Wondershare Filmora for you. The reason behind this recommendation is the simple and most interactive interface of this software tool. Using Filmora, you can easily combine number of stills into GIFs or turn small videos into GIFs. The more interesting thing is that Filmora also allows easy customization of Gifs as users can add overlays, elements and text etc to their GIFs using Filmora platform.
How to make GIFs with Wondershare Filmora
Here are few simple to execute steps to accomplish this task:
1. Import media files
The very first task for users is to import some editable video file or collection of photos to timeline of Wondershare Filmora. This software tool extends support to more than 150 media file formats so you can easily upload any of your image ranging somewhere between png, jpg, avi, mpeg, wav, mkv, mp4 or wmv etc.
2. Drag to timeline
Users can simply drag their video/image file and drop it on Filmora timeline. Once your file reaches there then it can be edited using wide range of tools.

3. Edit media files
There are unlimited editing options with so many interesting features of Filmora. Users can easily pick anything like slow down, speed up, combine, rotate, split, crop etc. to develop eye catching video as per available content.
4. Add text effect to GIF files
It is right time to update text based information to your GIFs. Few small messages always appear good in GIFs.

5. Save and export
Once you are done with all these steps then simply save your file with GIF extension and it is now ready to get uploaded on social media platforms.

Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF stands for Graphic Interchange Format and this animated graphic image can be usually found on web pages. They appear like a twirling icon or a banner or just have few letters that go larger like a magic. Note that animated GIF file is actually specified as a GIF89a and this single file use to contain so many images inside a particular folder. The fact is that this group of images use to follow an endless loop on screen and it creates a feel like document never ends and frames keep on arriving on screen. In few cases, it may follow one or two looped sequences and then animation stops automatically. These animated GIF files are commonly used on social media platform as well as for web ad banners.

What is a GIF?
As we already discussed, GIF stands for Graphic Interchange Format. It is a useful file extension for an animated raster file and is second most popular image file format throughout the world. You might be aware that JPEG is on first ranking at World Wide Web.
In technical terms, GIF makes sue of LZW compression algorithm whose owner is Unisys. Note that, Unisys follows particular licensing statements so users need to have license before using GIF images. But in regular practices, most of the web developers or file downloader’s keep on ignoring this licensing term and they are using it freely. Hence GIF’s have proposed a patent free kind of replacement via PNG.
If you want to make GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Try it now!
Application of GIF
You may easily find numerous GIF files on social media. These day’s people are using them commonly to entertain audience on their pages or channels. They are also being used for active conversations in comments or replies. Many people are utilizing GIFs just to convey unique reactions on internet at different channels. They are commonly used for illustrations and one of the most prominent applications is in the business world for marketing needs. It can help to explain your business products with entertainment and increased user engagement. The artistic world of GIFs can easily boost your customers online.
Many big brands these days are using GIF files to add a breathtaking moment to internet for their targeted audience and these small sized files are definitely do miracles. Actually popularity of GIF’s and their ability to deliver content interactively has revolutionized the world. That is why GIFs these days use to define Lexicon of internet and Oxford dictionary has recently decided to add this GIF to their list of words. In the world of art, GIF images have received great attention and most of art galleries or popular institutions are making use of GIFs to showcase incredible art work of their talented graphic artists.
How to make a GIF?
Now you might be interested to create your own GIF. Actually market is loaded with so many tools to do so. You can make use of Adobe Photoshop too or some other popular software are KickmyGraphics, Photoscape, Microsoft GIF Animator etc. If we talk about online tools then gifmaker.me, Ezgif.com and Giphy are the common options. It is also much easier to find GIF creator applications for smartphones, the list of some popular applications include: Gif Studio, Gif Me Camera air GIFBOOM for Android users whereas iPhone users can download GIFX, Daycap, MyFace When, Giffer etc.
It is possible to develop gifs from collection of still images or even from moving videos and this task is much easier that anyone can perform. In order to execute this task with ease, we would like to recommend Wondershare Filmora for you. The reason behind this recommendation is the simple and most interactive interface of this software tool. Using Filmora, you can easily combine number of stills into GIFs or turn small videos into GIFs. The more interesting thing is that Filmora also allows easy customization of Gifs as users can add overlays, elements and text etc to their GIFs using Filmora platform.
How to make GIFs with Wondershare Filmora
Here are few simple to execute steps to accomplish this task:
1. Import media files
The very first task for users is to import some editable video file or collection of photos to timeline of Wondershare Filmora. This software tool extends support to more than 150 media file formats so you can easily upload any of your image ranging somewhere between png, jpg, avi, mpeg, wav, mkv, mp4 or wmv etc.
2. Drag to timeline
Users can simply drag their video/image file and drop it on Filmora timeline. Once your file reaches there then it can be edited using wide range of tools.

3. Edit media files
There are unlimited editing options with so many interesting features of Filmora. Users can easily pick anything like slow down, speed up, combine, rotate, split, crop etc. to develop eye catching video as per available content.
4. Add text effect to GIF files
It is right time to update text based information to your GIFs. Few small messages always appear good in GIFs.

5. Save and export
Once you are done with all these steps then simply save your file with GIF extension and it is now ready to get uploaded on social media platforms.

Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF stands for Graphic Interchange Format and this animated graphic image can be usually found on web pages. They appear like a twirling icon or a banner or just have few letters that go larger like a magic. Note that animated GIF file is actually specified as a GIF89a and this single file use to contain so many images inside a particular folder. The fact is that this group of images use to follow an endless loop on screen and it creates a feel like document never ends and frames keep on arriving on screen. In few cases, it may follow one or two looped sequences and then animation stops automatically. These animated GIF files are commonly used on social media platform as well as for web ad banners.

What is a GIF?
As we already discussed, GIF stands for Graphic Interchange Format. It is a useful file extension for an animated raster file and is second most popular image file format throughout the world. You might be aware that JPEG is on first ranking at World Wide Web.
In technical terms, GIF makes sue of LZW compression algorithm whose owner is Unisys. Note that, Unisys follows particular licensing statements so users need to have license before using GIF images. But in regular practices, most of the web developers or file downloader’s keep on ignoring this licensing term and they are using it freely. Hence GIF’s have proposed a patent free kind of replacement via PNG.
If you want to make GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Try it now!
Application of GIF
You may easily find numerous GIF files on social media. These day’s people are using them commonly to entertain audience on their pages or channels. They are also being used for active conversations in comments or replies. Many people are utilizing GIFs just to convey unique reactions on internet at different channels. They are commonly used for illustrations and one of the most prominent applications is in the business world for marketing needs. It can help to explain your business products with entertainment and increased user engagement. The artistic world of GIFs can easily boost your customers online.
Many big brands these days are using GIF files to add a breathtaking moment to internet for their targeted audience and these small sized files are definitely do miracles. Actually popularity of GIF’s and their ability to deliver content interactively has revolutionized the world. That is why GIFs these days use to define Lexicon of internet and Oxford dictionary has recently decided to add this GIF to their list of words. In the world of art, GIF images have received great attention and most of art galleries or popular institutions are making use of GIFs to showcase incredible art work of their talented graphic artists.
How to make a GIF?
Now you might be interested to create your own GIF. Actually market is loaded with so many tools to do so. You can make use of Adobe Photoshop too or some other popular software are KickmyGraphics, Photoscape, Microsoft GIF Animator etc. If we talk about online tools then gifmaker.me, Ezgif.com and Giphy are the common options. It is also much easier to find GIF creator applications for smartphones, the list of some popular applications include: Gif Studio, Gif Me Camera air GIFBOOM for Android users whereas iPhone users can download GIFX, Daycap, MyFace When, Giffer etc.
It is possible to develop gifs from collection of still images or even from moving videos and this task is much easier that anyone can perform. In order to execute this task with ease, we would like to recommend Wondershare Filmora for you. The reason behind this recommendation is the simple and most interactive interface of this software tool. Using Filmora, you can easily combine number of stills into GIFs or turn small videos into GIFs. The more interesting thing is that Filmora also allows easy customization of Gifs as users can add overlays, elements and text etc to their GIFs using Filmora platform.
How to make GIFs with Wondershare Filmora
Here are few simple to execute steps to accomplish this task:
1. Import media files
The very first task for users is to import some editable video file or collection of photos to timeline of Wondershare Filmora. This software tool extends support to more than 150 media file formats so you can easily upload any of your image ranging somewhere between png, jpg, avi, mpeg, wav, mkv, mp4 or wmv etc.
2. Drag to timeline
Users can simply drag their video/image file and drop it on Filmora timeline. Once your file reaches there then it can be edited using wide range of tools.

3. Edit media files
There are unlimited editing options with so many interesting features of Filmora. Users can easily pick anything like slow down, speed up, combine, rotate, split, crop etc. to develop eye catching video as per available content.
4. Add text effect to GIF files
It is right time to update text based information to your GIFs. Few small messages always appear good in GIFs.

5. Save and export
Once you are done with all these steps then simply save your file with GIF extension and it is now ready to get uploaded on social media platforms.

Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Amazing Ways to Find Suitable Animated Graphic Maker
Incredible Ways to Find Suitable Animated Graphic Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you an enthusiast of animations, too? Do you, too, want to create something fun and exciting and show your skills through animation?

It is a hundred percent possible, with the animated graphic maker software available in the present times. Let us know more about this fantastic world of animation and the suitable animated graphic maker that will make your animation dreams and skills more enhanced and proficient in no time!
In this article
01 [Facts About Animated Graphics You Need to Know](#Part 1)
02 [Why You Should Use Animated Graphics in Your Marketing](#Part 2)
03 [Why You Should Use Animated Graphics in Your Marketing](#Part 3)
Part 1 Facts About Animated Graphics You Need to Know
There are specific facts that are important for you to know if you want to work with animations and use graphic animated tools. The facts are as follows.
01 Can Vector Graphics Be Animated?
Precisely, yes. Vector graphics can readily be animated, and that, too, is better than pixels. Animation or movement in animations occurs due to either of the two components- pixels and vectors. One can readily be animated in vector graphics. There are software tools available that can assist in the animation of vector graphics ideally. Thus, with the help of various software, creating animated vector graphics is now effortless and fun!

02 How Do I Animate a Still Image Online?
The process to animate static images online is no big deal at all. You just have to be familiar with the various software that is available for this work. Along with being familiar with the software, you also have to know how each of them works. If you know how the animation tools in the software you are going to use, it becomes an effortless and easy task to animate still images online.
You can animate static images online with the help of some renowned software or app like - Wondershare Filmora, Plotagraph, StoryZ, GIFMaker.me, PixaMotion, Movepic, Photo Motion, and 3Dthis. Each of these software ideally provides you with all the tools and functions that you can choose for animating still images online.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
03 How Do You Make Animated Vector Graphics?
There are specific steps involved that help you in creating animated graphics. And the steps are as follows.
Steps for creating animated graphics:
● Isolating the vector
This step involves the selection of the vector image that you want to animate.
● Making duplicates of the vector image
You need to duplicate the vector image that you have chosen to animate. The duplication will help you reflect the movement in the image.
● Making changes in the frames
Proceed to make minor changes in each of the frames to reflect movement in the images.
● Wash it, rinse it and continue the cycle
Make a duplication of the artboard. Then, perform the changes the same as done previously. And repeat this cycle.
● Copy the large artboard
Copy the large artboard to the software you are using for animation. And then utilize the available tools of animation in the software for animating vector graphics.

Part 2 Why You Should Use Animated Graphics in Your Marketing?
In a very precise way, we can answer as animated graphics propagate and amplify awareness of the brands that integrate their utility. However, this is a general way of answering the important question. There are several reasons that make it necessary and beneficial for you to integrate animated graphics for websites for marketing your brand name. And they are as follows.
01 Eye-catching
One of the most important reasons for your marketing to include animated graphics is that they catch the attention of the audience more than any other method of marketing. They are interesting and fun, and that is the feature that attracts the attention of the audience. They get to see your brand in a more exciting and exciting way. Consequently, marketing your brand becomes ideally effective.

02 Easily informative
The motive for marketing is to inform the audience and other people about different information about your brand or company. Often, conveying information about your brands, services, and products becomes uninteresting for the audience. To make it more appealing, animated graphics can do the perfect job. They are fascinating to watch and deliver all the required information in a new and novel way. This does not bore the audience. Instead, if the animations are unique and exciting, people can actually be interested in watching them at will.

03 Customize it based on your needs
Graphic animations can be created based on the requirements of your marketing. And it is not just about the needs; it can be based on the audience genre you have. For example, if your products or services are meant for the kids, the animation will be made according to those factors that appeal to the kids. If your brand is for senior citizens, the animations will be different. Most importantly, if your brand shifts its audience genre, animations can also be created in the genre that you are choosing to serve at present. Thus, the customization ability of graphics animation offers flexibility in marketing.

03 A most efficient method of marketing
Graphic animation delivers the required promotional information in no time and in the most attractive way possible. Thus, there can be no other method of marketing as efficient and quick as graphics animation.

Part 3How to Create Animated Graphics That Stand out?
Well, the aspect of animation has attained the attention of thousands of enthusiasts all around the globe. And so, you will find numerous people making animations. And for this reason, there is numerous animation software available too on the internet. But, what can you do to design your animation to stand out? There are a few software for graphic animation that are better than the rest. And one of them is Wondershare Filmora. It is one of the top software. And it will readily and effortlessly help you integrate your animation skills and make your animations unique among the crowd.
What are the key features of this software?
● Professional quality animation tools
Do you believe that you possess immense animation skills? Then, no other software can be as motivational for you as Filmora Pro because its tools and features help you create professional-quality animation. You can readily create animated graphics for youtube from this software.
● Option for import and export
There is no occurrence of graphics hardware acceleration while you export a file from Filmora Pro.
● Easy user interface
The tools present in this software for animation are of professional quality. You can make animations that will look highly proficient. But, that does not make this software a difficult-to-use tool.
Filmora Features →
● Limitless video tracks
● Availability in Windows and well Mac
● Auto color correction
Filmora Features →
● Audio Noise Reduction
● Motion Graphics animation support
● Automatic Audio Sync
Key Takeaways from This Episode
● This was all about the different aspects of choosing a suitable animated graphic maker.
● You can readily opt for one of the several free animated graphics maker software available.
● But, if you want to avail yourself of the best, Filmora is the best go-to software for animated graphic making and exploring your animation skills.
Are you an enthusiast of animations, too? Do you, too, want to create something fun and exciting and show your skills through animation?

It is a hundred percent possible, with the animated graphic maker software available in the present times. Let us know more about this fantastic world of animation and the suitable animated graphic maker that will make your animation dreams and skills more enhanced and proficient in no time!
In this article
01 [Facts About Animated Graphics You Need to Know](#Part 1)
02 [Why You Should Use Animated Graphics in Your Marketing](#Part 2)
03 [Why You Should Use Animated Graphics in Your Marketing](#Part 3)
Part 1 Facts About Animated Graphics You Need to Know
There are specific facts that are important for you to know if you want to work with animations and use graphic animated tools. The facts are as follows.
01 Can Vector Graphics Be Animated?
Precisely, yes. Vector graphics can readily be animated, and that, too, is better than pixels. Animation or movement in animations occurs due to either of the two components- pixels and vectors. One can readily be animated in vector graphics. There are software tools available that can assist in the animation of vector graphics ideally. Thus, with the help of various software, creating animated vector graphics is now effortless and fun!

02 How Do I Animate a Still Image Online?
The process to animate static images online is no big deal at all. You just have to be familiar with the various software that is available for this work. Along with being familiar with the software, you also have to know how each of them works. If you know how the animation tools in the software you are going to use, it becomes an effortless and easy task to animate still images online.
You can animate static images online with the help of some renowned software or app like - Wondershare Filmora, Plotagraph, StoryZ, GIFMaker.me, PixaMotion, Movepic, Photo Motion, and 3Dthis. Each of these software ideally provides you with all the tools and functions that you can choose for animating still images online.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
03 How Do You Make Animated Vector Graphics?
There are specific steps involved that help you in creating animated graphics. And the steps are as follows.
Steps for creating animated graphics:
● Isolating the vector
This step involves the selection of the vector image that you want to animate.
● Making duplicates of the vector image
You need to duplicate the vector image that you have chosen to animate. The duplication will help you reflect the movement in the image.
● Making changes in the frames
Proceed to make minor changes in each of the frames to reflect movement in the images.
● Wash it, rinse it and continue the cycle
Make a duplication of the artboard. Then, perform the changes the same as done previously. And repeat this cycle.
● Copy the large artboard
Copy the large artboard to the software you are using for animation. And then utilize the available tools of animation in the software for animating vector graphics.

Part 2 Why You Should Use Animated Graphics in Your Marketing?
In a very precise way, we can answer as animated graphics propagate and amplify awareness of the brands that integrate their utility. However, this is a general way of answering the important question. There are several reasons that make it necessary and beneficial for you to integrate animated graphics for websites for marketing your brand name. And they are as follows.
01 Eye-catching
One of the most important reasons for your marketing to include animated graphics is that they catch the attention of the audience more than any other method of marketing. They are interesting and fun, and that is the feature that attracts the attention of the audience. They get to see your brand in a more exciting and exciting way. Consequently, marketing your brand becomes ideally effective.

02 Easily informative
The motive for marketing is to inform the audience and other people about different information about your brand or company. Often, conveying information about your brands, services, and products becomes uninteresting for the audience. To make it more appealing, animated graphics can do the perfect job. They are fascinating to watch and deliver all the required information in a new and novel way. This does not bore the audience. Instead, if the animations are unique and exciting, people can actually be interested in watching them at will.

03 Customize it based on your needs
Graphic animations can be created based on the requirements of your marketing. And it is not just about the needs; it can be based on the audience genre you have. For example, if your products or services are meant for the kids, the animation will be made according to those factors that appeal to the kids. If your brand is for senior citizens, the animations will be different. Most importantly, if your brand shifts its audience genre, animations can also be created in the genre that you are choosing to serve at present. Thus, the customization ability of graphics animation offers flexibility in marketing.

03 A most efficient method of marketing
Graphic animation delivers the required promotional information in no time and in the most attractive way possible. Thus, there can be no other method of marketing as efficient and quick as graphics animation.

Part 3How to Create Animated Graphics That Stand out?
Well, the aspect of animation has attained the attention of thousands of enthusiasts all around the globe. And so, you will find numerous people making animations. And for this reason, there is numerous animation software available too on the internet. But, what can you do to design your animation to stand out? There are a few software for graphic animation that are better than the rest. And one of them is Wondershare Filmora. It is one of the top software. And it will readily and effortlessly help you integrate your animation skills and make your animations unique among the crowd.
What are the key features of this software?
● Professional quality animation tools
Do you believe that you possess immense animation skills? Then, no other software can be as motivational for you as Filmora Pro because its tools and features help you create professional-quality animation. You can readily create animated graphics for youtube from this software.
● Option for import and export
There is no occurrence of graphics hardware acceleration while you export a file from Filmora Pro.
● Easy user interface
The tools present in this software for animation are of professional quality. You can make animations that will look highly proficient. But, that does not make this software a difficult-to-use tool.
Filmora Features →
● Limitless video tracks
● Availability in Windows and well Mac
● Auto color correction
Filmora Features →
● Audio Noise Reduction
● Motion Graphics animation support
● Automatic Audio Sync
Key Takeaways from This Episode
● This was all about the different aspects of choosing a suitable animated graphic maker.
● You can readily opt for one of the several free animated graphics maker software available.
● But, if you want to avail yourself of the best, Filmora is the best go-to software for animated graphic making and exploring your animation skills.
Are you an enthusiast of animations, too? Do you, too, want to create something fun and exciting and show your skills through animation?

It is a hundred percent possible, with the animated graphic maker software available in the present times. Let us know more about this fantastic world of animation and the suitable animated graphic maker that will make your animation dreams and skills more enhanced and proficient in no time!
In this article
01 [Facts About Animated Graphics You Need to Know](#Part 1)
02 [Why You Should Use Animated Graphics in Your Marketing](#Part 2)
03 [Why You Should Use Animated Graphics in Your Marketing](#Part 3)
Part 1 Facts About Animated Graphics You Need to Know
There are specific facts that are important for you to know if you want to work with animations and use graphic animated tools. The facts are as follows.
01 Can Vector Graphics Be Animated?
Precisely, yes. Vector graphics can readily be animated, and that, too, is better than pixels. Animation or movement in animations occurs due to either of the two components- pixels and vectors. One can readily be animated in vector graphics. There are software tools available that can assist in the animation of vector graphics ideally. Thus, with the help of various software, creating animated vector graphics is now effortless and fun!

02 How Do I Animate a Still Image Online?
The process to animate static images online is no big deal at all. You just have to be familiar with the various software that is available for this work. Along with being familiar with the software, you also have to know how each of them works. If you know how the animation tools in the software you are going to use, it becomes an effortless and easy task to animate still images online.
You can animate static images online with the help of some renowned software or app like - Wondershare Filmora, Plotagraph, StoryZ, GIFMaker.me, PixaMotion, Movepic, Photo Motion, and 3Dthis. Each of these software ideally provides you with all the tools and functions that you can choose for animating still images online.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
03 How Do You Make Animated Vector Graphics?
There are specific steps involved that help you in creating animated graphics. And the steps are as follows.
Steps for creating animated graphics:
● Isolating the vector
This step involves the selection of the vector image that you want to animate.
● Making duplicates of the vector image
You need to duplicate the vector image that you have chosen to animate. The duplication will help you reflect the movement in the image.
● Making changes in the frames
Proceed to make minor changes in each of the frames to reflect movement in the images.
● Wash it, rinse it and continue the cycle
Make a duplication of the artboard. Then, perform the changes the same as done previously. And repeat this cycle.
● Copy the large artboard
Copy the large artboard to the software you are using for animation. And then utilize the available tools of animation in the software for animating vector graphics.

Part 2 Why You Should Use Animated Graphics in Your Marketing?
In a very precise way, we can answer as animated graphics propagate and amplify awareness of the brands that integrate their utility. However, this is a general way of answering the important question. There are several reasons that make it necessary and beneficial for you to integrate animated graphics for websites for marketing your brand name. And they are as follows.
01 Eye-catching
One of the most important reasons for your marketing to include animated graphics is that they catch the attention of the audience more than any other method of marketing. They are interesting and fun, and that is the feature that attracts the attention of the audience. They get to see your brand in a more exciting and exciting way. Consequently, marketing your brand becomes ideally effective.

02 Easily informative
The motive for marketing is to inform the audience and other people about different information about your brand or company. Often, conveying information about your brands, services, and products becomes uninteresting for the audience. To make it more appealing, animated graphics can do the perfect job. They are fascinating to watch and deliver all the required information in a new and novel way. This does not bore the audience. Instead, if the animations are unique and exciting, people can actually be interested in watching them at will.

03 Customize it based on your needs
Graphic animations can be created based on the requirements of your marketing. And it is not just about the needs; it can be based on the audience genre you have. For example, if your products or services are meant for the kids, the animation will be made according to those factors that appeal to the kids. If your brand is for senior citizens, the animations will be different. Most importantly, if your brand shifts its audience genre, animations can also be created in the genre that you are choosing to serve at present. Thus, the customization ability of graphics animation offers flexibility in marketing.

03 A most efficient method of marketing
Graphic animation delivers the required promotional information in no time and in the most attractive way possible. Thus, there can be no other method of marketing as efficient and quick as graphics animation.

Part 3How to Create Animated Graphics That Stand out?
Well, the aspect of animation has attained the attention of thousands of enthusiasts all around the globe. And so, you will find numerous people making animations. And for this reason, there is numerous animation software available too on the internet. But, what can you do to design your animation to stand out? There are a few software for graphic animation that are better than the rest. And one of them is Wondershare Filmora. It is one of the top software. And it will readily and effortlessly help you integrate your animation skills and make your animations unique among the crowd.
What are the key features of this software?
● Professional quality animation tools
Do you believe that you possess immense animation skills? Then, no other software can be as motivational for you as Filmora Pro because its tools and features help you create professional-quality animation. You can readily create animated graphics for youtube from this software.
● Option for import and export
There is no occurrence of graphics hardware acceleration while you export a file from Filmora Pro.
● Easy user interface
The tools present in this software for animation are of professional quality. You can make animations that will look highly proficient. But, that does not make this software a difficult-to-use tool.
Filmora Features →
● Limitless video tracks
● Availability in Windows and well Mac
● Auto color correction
Filmora Features →
● Audio Noise Reduction
● Motion Graphics animation support
● Automatic Audio Sync
Key Takeaways from This Episode
● This was all about the different aspects of choosing a suitable animated graphic maker.
● You can readily opt for one of the several free animated graphics maker software available.
● But, if you want to avail yourself of the best, Filmora is the best go-to software for animated graphic making and exploring your animation skills.
Are you an enthusiast of animations, too? Do you, too, want to create something fun and exciting and show your skills through animation?

It is a hundred percent possible, with the animated graphic maker software available in the present times. Let us know more about this fantastic world of animation and the suitable animated graphic maker that will make your animation dreams and skills more enhanced and proficient in no time!
In this article
01 [Facts About Animated Graphics You Need to Know](#Part 1)
02 [Why You Should Use Animated Graphics in Your Marketing](#Part 2)
03 [Why You Should Use Animated Graphics in Your Marketing](#Part 3)
Part 1 Facts About Animated Graphics You Need to Know
There are specific facts that are important for you to know if you want to work with animations and use graphic animated tools. The facts are as follows.
01 Can Vector Graphics Be Animated?
Precisely, yes. Vector graphics can readily be animated, and that, too, is better than pixels. Animation or movement in animations occurs due to either of the two components- pixels and vectors. One can readily be animated in vector graphics. There are software tools available that can assist in the animation of vector graphics ideally. Thus, with the help of various software, creating animated vector graphics is now effortless and fun!

02 How Do I Animate a Still Image Online?
The process to animate static images online is no big deal at all. You just have to be familiar with the various software that is available for this work. Along with being familiar with the software, you also have to know how each of them works. If you know how the animation tools in the software you are going to use, it becomes an effortless and easy task to animate still images online.
You can animate static images online with the help of some renowned software or app like - Wondershare Filmora, Plotagraph, StoryZ, GIFMaker.me, PixaMotion, Movepic, Photo Motion, and 3Dthis. Each of these software ideally provides you with all the tools and functions that you can choose for animating still images online.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
03 How Do You Make Animated Vector Graphics?
There are specific steps involved that help you in creating animated graphics. And the steps are as follows.
Steps for creating animated graphics:
● Isolating the vector
This step involves the selection of the vector image that you want to animate.
● Making duplicates of the vector image
You need to duplicate the vector image that you have chosen to animate. The duplication will help you reflect the movement in the image.
● Making changes in the frames
Proceed to make minor changes in each of the frames to reflect movement in the images.
● Wash it, rinse it and continue the cycle
Make a duplication of the artboard. Then, perform the changes the same as done previously. And repeat this cycle.
● Copy the large artboard
Copy the large artboard to the software you are using for animation. And then utilize the available tools of animation in the software for animating vector graphics.

Part 2 Why You Should Use Animated Graphics in Your Marketing?
In a very precise way, we can answer as animated graphics propagate and amplify awareness of the brands that integrate their utility. However, this is a general way of answering the important question. There are several reasons that make it necessary and beneficial for you to integrate animated graphics for websites for marketing your brand name. And they are as follows.
01 Eye-catching
One of the most important reasons for your marketing to include animated graphics is that they catch the attention of the audience more than any other method of marketing. They are interesting and fun, and that is the feature that attracts the attention of the audience. They get to see your brand in a more exciting and exciting way. Consequently, marketing your brand becomes ideally effective.

02 Easily informative
The motive for marketing is to inform the audience and other people about different information about your brand or company. Often, conveying information about your brands, services, and products becomes uninteresting for the audience. To make it more appealing, animated graphics can do the perfect job. They are fascinating to watch and deliver all the required information in a new and novel way. This does not bore the audience. Instead, if the animations are unique and exciting, people can actually be interested in watching them at will.

03 Customize it based on your needs
Graphic animations can be created based on the requirements of your marketing. And it is not just about the needs; it can be based on the audience genre you have. For example, if your products or services are meant for the kids, the animation will be made according to those factors that appeal to the kids. If your brand is for senior citizens, the animations will be different. Most importantly, if your brand shifts its audience genre, animations can also be created in the genre that you are choosing to serve at present. Thus, the customization ability of graphics animation offers flexibility in marketing.

03 A most efficient method of marketing
Graphic animation delivers the required promotional information in no time and in the most attractive way possible. Thus, there can be no other method of marketing as efficient and quick as graphics animation.

Part 3How to Create Animated Graphics That Stand out?
Well, the aspect of animation has attained the attention of thousands of enthusiasts all around the globe. And so, you will find numerous people making animations. And for this reason, there is numerous animation software available too on the internet. But, what can you do to design your animation to stand out? There are a few software for graphic animation that are better than the rest. And one of them is Wondershare Filmora. It is one of the top software. And it will readily and effortlessly help you integrate your animation skills and make your animations unique among the crowd.
What are the key features of this software?
● Professional quality animation tools
Do you believe that you possess immense animation skills? Then, no other software can be as motivational for you as Filmora Pro because its tools and features help you create professional-quality animation. You can readily create animated graphics for youtube from this software.
● Option for import and export
There is no occurrence of graphics hardware acceleration while you export a file from Filmora Pro.
● Easy user interface
The tools present in this software for animation are of professional quality. You can make animations that will look highly proficient. But, that does not make this software a difficult-to-use tool.
Filmora Features →
● Limitless video tracks
● Availability in Windows and well Mac
● Auto color correction
Filmora Features →
● Audio Noise Reduction
● Motion Graphics animation support
● Automatic Audio Sync
Key Takeaways from This Episode
● This was all about the different aspects of choosing a suitable animated graphic maker.
● You can readily opt for one of the several free animated graphics maker software available.
● But, if you want to avail yourself of the best, Filmora is the best go-to software for animated graphic making and exploring your animation skills.
12 Captivating Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Also read:
- New In 2024, Adobe Rigger Is AWESOME
- Updated In 2024, Best Canva 10 Animated Templates
- New In 2024, Best 12 Illusion Gifs Top Picks
- New 10 of the Best Disney Animated Shows
- Updated The Best Free 12 GIF Meme Maker at a Glance for 2024
- Updated Convert Animated GIF From Video for 2024
- Updated 5 Photoshop Alternatives to Animate Logo for 2024
- Top 7 Best Animated Lyric Video Software for FREE for 2024
- New In 2024, Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- Updated 10 Photoshop Cartoon Effects For Creatives for 2024
- Updated 15 Best Apps to Turn Photos Into Cartoons and Sketches
- Step-by-Step Guide to Send Gif WhatsApp on Android
- How to Become a Motion Graphic Designer
- Updated 2024 Approved 15 Top Pics Collage Apps
- How to Make Animation Characters with the Best Character Creators for 2024
- Updated Handy Tip From Adobe Animate Rigging Tutorial for All Learners
- 2024 Approved Some Must-Know Useful Lego Animation Ideas for You
- New 18 Best Tools and Services to Create Animated Videos for Business 2023 for 2024
- Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- New In 2024, Obtain and Create Animated GIF Icons
- Updated 12+ Stunning Instagram GIF Stickers and How to Make & Find
- Updated What Is Still Motion Animation, In 2024
- Updated 15 Top Video to GIF App on iPhone and Android
- New 2024 Approved How to Make Slideshow in LinkedIn
- 2024 Approved How to Analyze an Editorial Cartoon Easily
- New In 2024, 15 Best Pics Collage Apps Top Picks
- Updated You Can Turn a TikTok Into a GIF Now
- New How to Create Free Photo Collage Frame in Minutes?
- 6 Proven Ways to Unlock Vivo S17e Phone When You Forget the Password
- In 2024, How to Track Vivo Y100i Power 5G by Phone Number | Dr.fone
- Home Button Not Working on Honor X50? Here Are Real Fixes | Dr.fone
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Apple iPhone 8 | Dr.fone
- In 2024, Easy Ways to Manage Your Xiaomi Redmi Note 12 5G Location Settings | Dr.fone
- How to Fix Excel 2019 Formulas Not Working Properly | Step-by-Step Guide
- How to Exit Android Factory Mode On Xiaomi 14 Ultra? | Dr.fone
- How to Track a Lost Xiaomi Redmi Note 12T Pro for Free? | Dr.fone
- In 2024, How to Migrate Android Data From Asus ROG Phone 8 to New Android Phone? | Dr.fone
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Oppo Reno 10 5G Device
- In 2024, Top Apps and Online Tools To Track Realme 12+ 5G Phone With/Without IMEI Number
- In 2024, Top 10 Password Cracking Tools For Realme C53
- Top 6 Apps/Services to Trace Any Asus ROG Phone 7 Location By Mobile Number | Dr.fone
- In 2024, Change Location on Yik Yak For your Nokia 130 Music to Enjoy More Fun | Dr.fone
- 3 Ways to Fake GPS Without Root On Samsung Galaxy A15 4G | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Xiaomi Redmi K70 | Dr.fone
- How to Lock Apps on Realme C53 to Protect Your Individual Information
- Unlocking an iCloud Locked iPad and iPhone 8 Plus
- How to Reset iPhone 12 Pro Max to Factory Settings? | Dr.fone
- Easy steps to recover deleted data from Nubia
- How To Reset Your Apple iPhone SE (2020)? | Dr.fone
- Title: In 2024, Top 7 Best Free GIF Apps for Android
- Author: Elon
- Created at : 2024-04-21 09:30:29
- Updated at : 2024-04-22 09:30:29
- Link: https://animation-videos.techidaily.com/in-2024-top-7-best-free-gif-apps-for-android/
- License: This work is licensed under CC BY-NC-SA 4.0.


