In 2024, Top Practices on Online 3D Avatar Creator

Top Practices on Online 3D Avatar Creator
Best Practices on Online 3D Avatar Creator
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
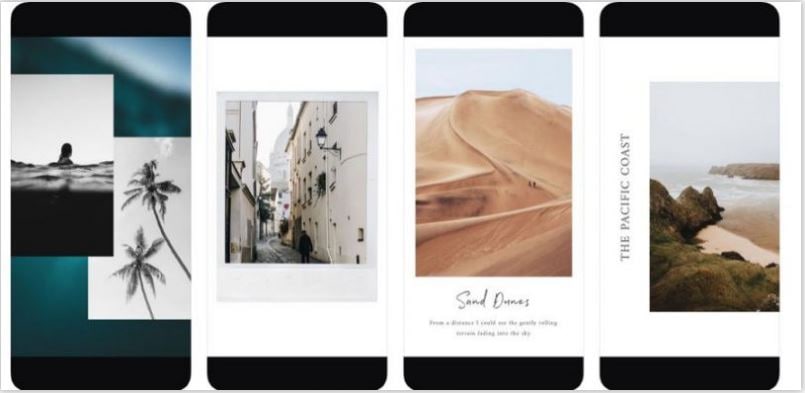
Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
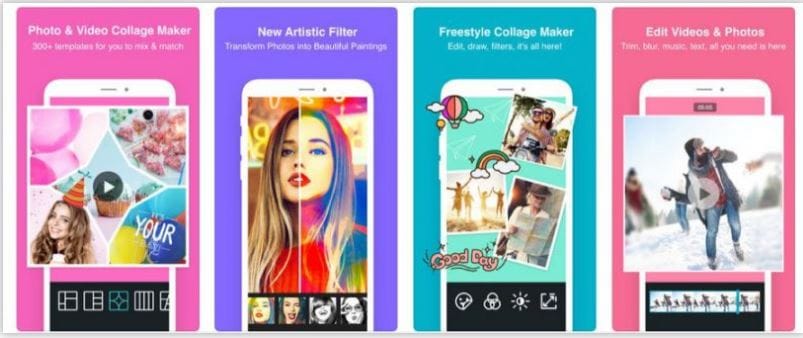
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
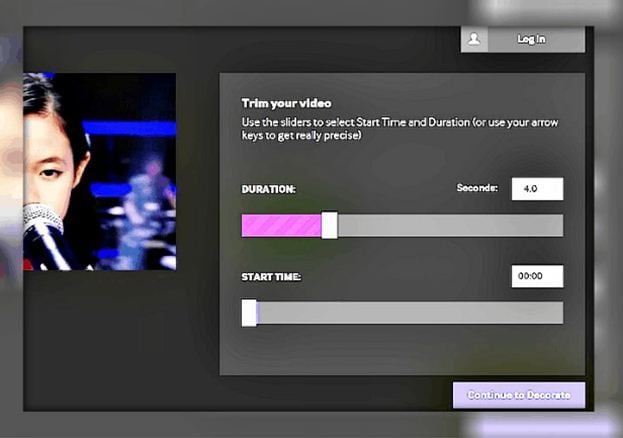
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
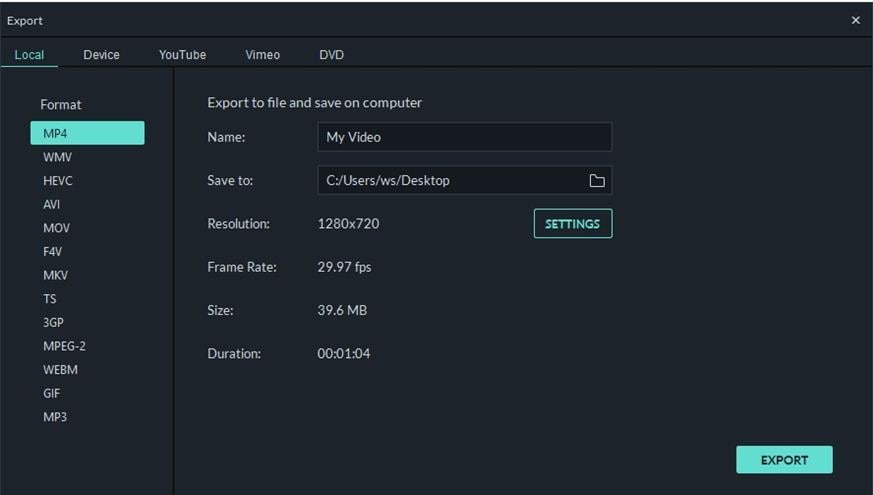
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
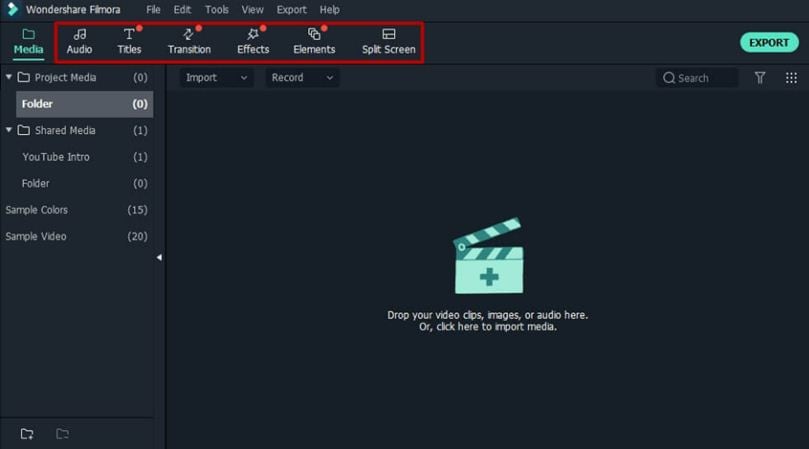
Step 1: Adding Image to Video Track
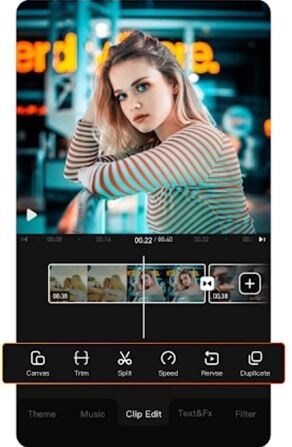
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
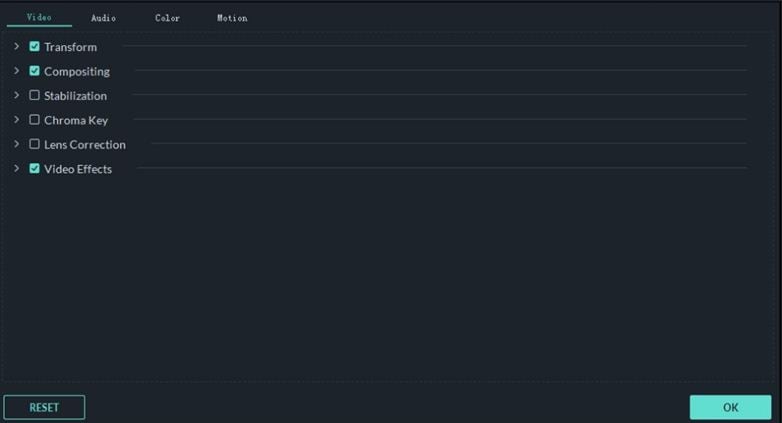
Step 3: Edit Your Image
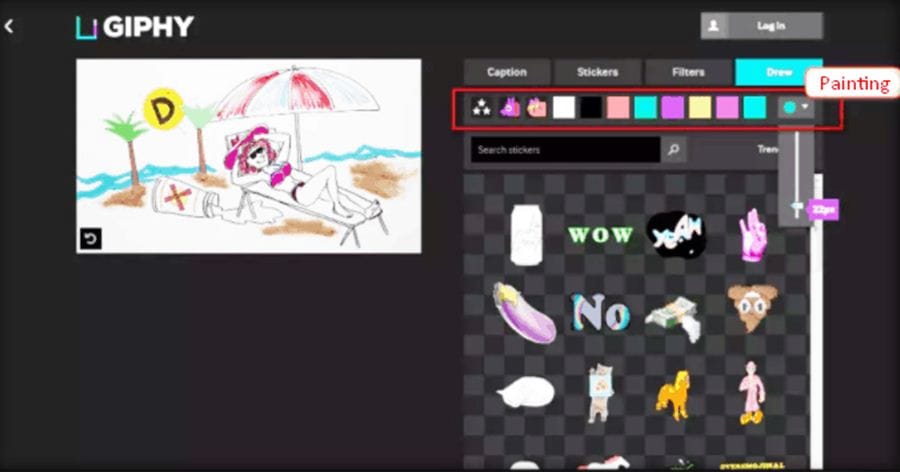
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
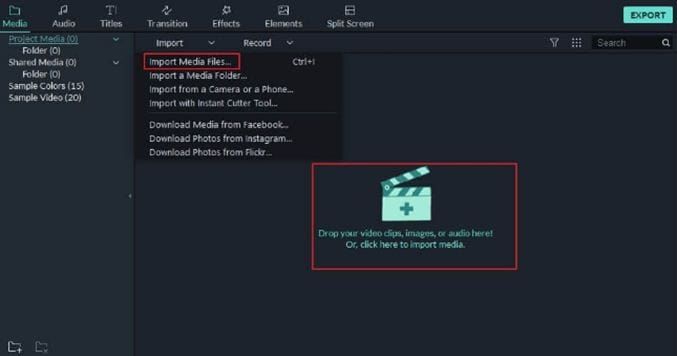
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
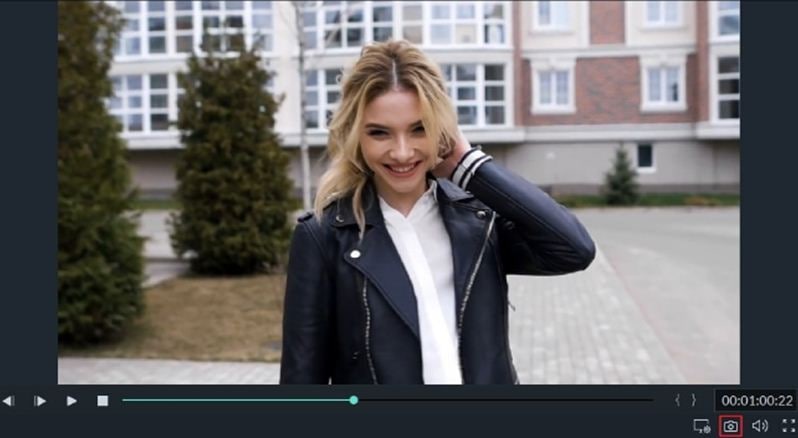
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adobe Animate Rigging’s PROPER Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Best 10 Apps to Enhance Your Instagram Story Slideshow
Best 10 Apps to Enhance Your Instagram Story Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Best 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
How to Draw Skeleton Cartoon – A Step by Step Guide
How to Draw Skeleton Cartoon – A Step by Step Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
Top 10 Video to GIF Converters: Top Picks
Best 10 Video to GIF Converters: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Also read:
- 2024 Approved Top 12 2D Animation Studios All Should Check Out
- 10 Cartoon Photo Converters for 2024
- New 2024 Approved Before You Learn 3D Animation Some Things You Should Know
- Updated 2024 Approved Animated Business Logos and Tools to Create
- In 2024, Best 12 Illusion Gifs Top Picks
- Updated 10 Scary Anime Girls That Will Make You Creepy
- Updated How to Convert Video to GIF Fast & Easy for 2024
- Updated 10 Great Apps to Turn Funny Animated Images Into Comics
- How to Reduce GIF Size and Best GIF Resizers for 2024
- New How to Make Photo 3D Cartoon Online
- New 4 Smart Solutions to Create or Find Good Morning/Night GIFs
- Updated Ways to Stop Animation From Looping in Unity for 2024
- Updated In 2024, Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated The Only Guide Youll Ever Need to Learn About GIF Video Downloader for 2024
- 2024 Approved Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- Updated 10 Cartoon Photo Converters You Couldnt Do Without for 2024
- Make Creative Animation Videos for 2024
- Top 10 Online Animated Logo Makers Everyone Should Know
- New 2024 Approved How to Make a Video a Live Photo
- In 2024, Amazing Ways to Find Suitable Animated Graphic Maker
- Updated In 2024, 8 Best Motion Graphics Online Tools for Your Inspiration
- Updated A Beginners Guide to Tell You What 3D Animation Is
- 2024 Approved How to Make Your Own GIF on WhatsApp in Simple Ways
- Top 10 Free Online Animated Logo Makers Everyone Should Know
- New In 2024, 5 Best Adobe Animate Courses & Classes
- New 2024 Approved Tutorial on Making Unity 2D Animation
- 2024 Approved Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Updated Adobe Auto Rigger Is AWESOME for 2024
- New In 2024, 10 Best Romance Anime Movies You Need to Watch
- Updated 2024 Approved 15 Forgotten Cartoon Characters of All Time You Used to Love
- New Have You Seen the Facebook Cartoon App Everyones Using Lately for 2024
- Updated 2024 Approved Tips to Create Animated Social Media Posts in Canva
- Some MP4 won't play on my Xiaomi Redmi Note 13 Pro 5G
- In 2024, The Most Effective Ways to Bypass Apple iPhone 14 Activation Lock
- In 2024, How to Transfer Data from Realme GT 3 to Other Android Devices? | Dr.fone
- In 2024, How To Unlock Any Realme GT 5 Pro Phone Password Using Emergency Call
- How to Transfer Data After Switching From Vivo Y78+ to Latest Samsung | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Infinix Hot 40i | Dr.fone
- A Complete Guide To OEM Unlocking on Google Pixel 8 Pro
- In 2024, 3 Solutions to Find Your Vivo T2x 5G Current Location of a Mobile Number | Dr.fone
- How to Unlock T-Mobile iPhone 13 online without SIM Card?
- How to Factory Reset Motorola Moto G Stylus (2023) If I Forgot Security Code or Password? | Dr.fone
- In 2024, 5 Ways to Track Samsung Galaxy F15 5G without App | Dr.fone
- 6 Methods to Protect Yourself from Location Tracking on Apple iPhone 6 | Dr.fone
- Overview of the Best Infinix Smart 8 Pro Screen Mirroring App | Dr.fone
- How to Transfer Data from Huawei P60 to Any iOS Devices | Dr.fone
- All Things You Need to Know about Wipe Data/Factory Reset For Samsung Galaxy S23 Tactical Edition | Dr.fone
- How to Change Poco X5 Pro Location on Skout | Dr.fone
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Vivo Y100A | Dr.fone
- How To Change Your SIM PIN Code on Your Itel A60s Phone
- The way to get back lost call history from Lava Yuva 2
- Title: In 2024, Top Practices on Online 3D Avatar Creator
- Author: Elon
- Created at : 2024-06-23 02:09:43
- Updated at : 2024-06-24 02:09:43
- Link: https://animation-videos.techidaily.com/in-2024-top-practices-on-online-3d-avatar-creator/
- License: This work is licensed under CC BY-NC-SA 4.0.