:max_bytes(150000):strip_icc():format(webp)/windows11contextmenu-f4d6ebb14db4444d851b4338aa553e21.png)
In 2024, Ways on How to Liven Up Your Animate Website on Scroll

Ways on How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
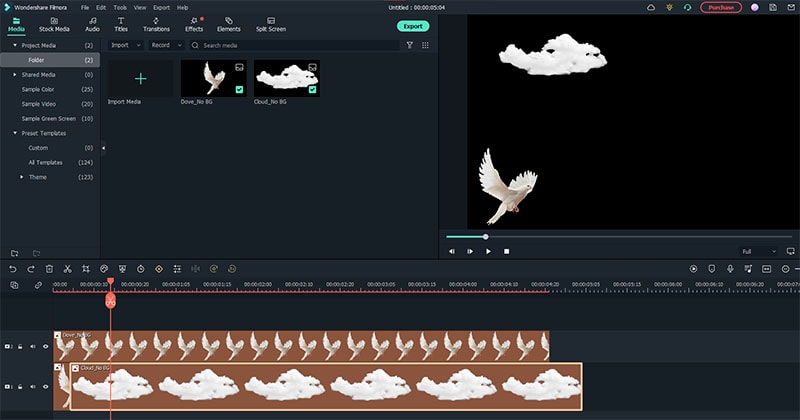
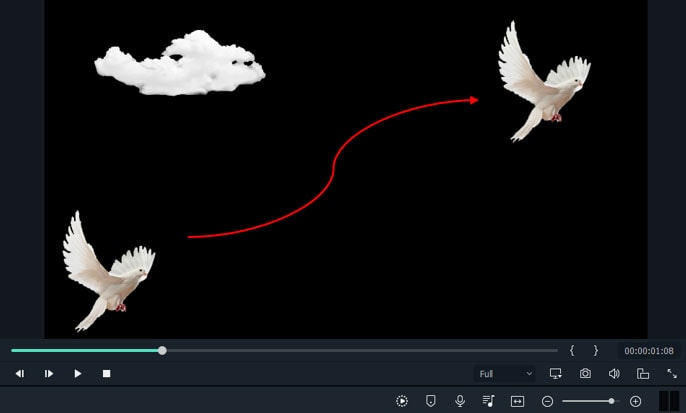
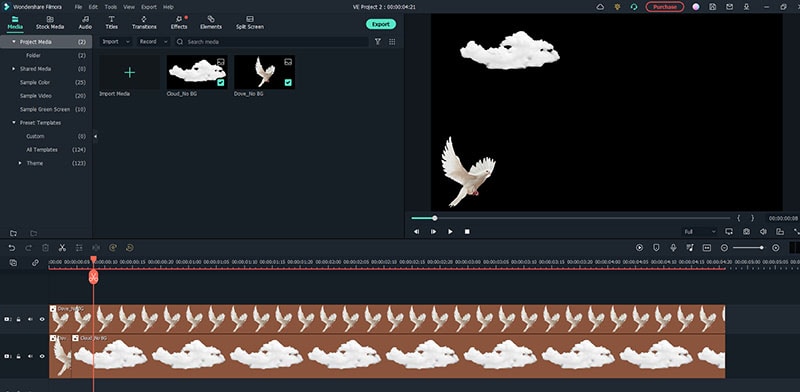
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
Adobe Rigger Is AWESOME
Adobe Auto Rigger is AWESOME
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
5 Foolproof Amazing Anime Text to Speech Tips for Makers
5 Foolproof Amazing Anime Text to Speech Tips for Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Make Creative Animation Videos
Animation can explain whatever the mind of man can conceive – Walt Disney. Animation video is a craft in which images go through the process of conspiring, layout addition, and photographic chronology to create an illusion of action. In this article, let’s learn the importance of video animations and when and why to use this technique.

What are Video Animation and its importance?
Video as a marketing tool has become more popular but also more important. In this article, you can read more about why media marketing is getting more essential in comparison to text marketing. Therefore, an explainer video with Animation is an amazing way to show your target audience who you are, where you stand for, what you do and how you can solve the customer’s problem.
Video animation is an engaging technique that can help you comprehensively tell your story. Animated meaning can be better comprehended as a simulation of motion created by showing a series of pictures. Animated videos for a business catch the viewers and make for an enjoyable story-telling experience.
Often, animation videos are used to explain a concept or process. It’s straightforward to make these videos appealing and likable as you can primarily create them however you want. It can take longer to get the point across when people explain how to do something. Animations not only trigger emotions but spark conversations as well.
What are most common types of Animation?
The purpose of this article is to take you through the complexity of the different types of animation styles and methods. It also covers the track you should take (and what that path entails) to become an animator for each of the five types.
This guide is not about learning how to animate. But instead, it breaks down the five types of Animation available to you and what you’ll need to start animating: best software, schools, and courses.
Motion Graphics (Key framing): Motion graphics focus on making dynamic and exciting presentations of moving text logos and fundamental illustrations.
- Motion graphics can be 2D and 3D, and you’ll find them everywhere in news, sporting videos, the news, and other TV productions.
- Correct character animation is generally outside the scope of motion graphics, but many core animation principles also apply to motion graphics.
- Creating Motion Graphics depends on the plan used since video editing software often have different user interface or settings, but the idea is the same. Motion Graphics usually involves animating texts, pictures, or video clips using keyframing that is tweened to make a smooth motion between frames.

Traditional Animation: This is the classic type of Animation you’re probably most well known with. In the past, animators drew characters frame by frame, and then those pictures were moved onto transparent sheets for painting. That’s where the term animation comes from.
They started scanning drawings into the computer for digital coloring. The important thing is that hand-drawn animators still create their animation frame by frame using the same method and concept as in those old days of paper and cels.
How to Use Motion Graphics Animation in Filmora
Keyframes specify the start or end of a transition in a shot. A series of keyframes can give the semblance of the movement of an object. Keyframes include parameters such as Position, Scale, Opacity, and Rotation. These values can be changed and customized to make animations using keyframing.
Wondershare Filmora makes it really easy to use. Even learners or novices can use keyframe animation to create extraordinary videos. Plus, the keyframe templates are an added satisfaction. If you have limited time and need a quick fix, using Presets in the Animation tab is your best bet.
For this example, we’ll walk you through using Keyframes on the short video clip to make your Animation using Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
A Roster of 15 Top Disney Channel Cartoons
A Roster of 15 Best Disney Channel Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Techniques on How to Make After Effects 2D Animation
Adobe After Effects is probably the most versatile software you can add to your arsenal of skills on your journey to learn After Effects 2D animation. Both beginners and professionals can brush up their animation skills on After Effects with some help from tutorials and videos. When it comes to experimenting with visual effects, motion graphics, and 3D composting, Adobe After Effects is recommended as an industry-standard software. So it should come as no surprise that there is a surplus of After Effects tutorials and information on the internet. To help simplify things, here’s a compiled list of Adobe After Effects courses along with a few tips to get started.
In this article
01 [Practical Online 2D Animation Courses](#Part 1)
02 [How to Create 2D Motion Graphics with After Effects](#Part 2)
03 [5 Best Animation After Effects that you must know](#Part 3)
04 [5 Character Animation Tools for After Effects](#Part 4)
Part 1 Practical Online 2D Animation Courses
Learning After Effects need not be complicated. You can use this tool to help you create amazing designs from your sheer imagination. Here is a list of the best courses which are self-paced so you don’t need to worry about fitting them into your schedule. Some of these courses are primarily for beginners who are seeking to orient themselves to the basics. While other courses have recent insights into the latest techniques curated by the industry experts. The courses in this list are diverse and are from different platforms like Domestika, Coursera, Adobe, and YouTube.
1. Getting Started - Adobe
The official Adobe learning site has its own course for introducing After Effects. After all, the software is a product of Adobe itself. This tutorial is purely for complete beginners and is designed to briefly introduce the interface and basic functioning of Adobe After Effects. It takes you through the manual control and menu options which you will need to familiarize yourself with.
2. The Basics – YouTube
This free-to-watch After Effects tutorial is presented by a very passionate photographer and YouTuber Peter Meckinnon. He walks you through the various elements the Adobe interface puts at your disposal. These elements are quite artistically introduced by Peter as he animates a basic title project on Adobe.
3. How to Animate a line - YouTube
When you are introduced to a vast world of possibilities, it can be a bit overwhelming. Which is why starting from the very basics is always a good idea. This next YouTube tutorial shows you step by step how to animate a line on Adobe After Effects from one point to another.
4. Introduction and Advanced After Effects – Domestika
Domestika is an online learning platform that is great for freelancers and independent artists who can purchase self-paced lessons on topics like graphic design and animation. The Introduction and Advanced After Effects tutorials by Carlos Zensuke Albarran are a comprehensive bundle of lessons that quench your thirst for 2D effects animation a bit further.
5. Typography Animation – Domestika
The mark of a professional is his specialization. As you gain more experience in practicing Adobe After Effects, you can begin trying out more bold and stylistic animations with simple typographic techniques. It would not only make you more confident as a motion graphics designer but also equip you with fluid skills as a freelancer. Typographic motion graphics is a cash cow for many After Effect animators.
6. Vectorial Animation – Domestika
Cartoonist animated videos and motion designs are quite interesting to animate. Vectorial 2D animation is quite popular among YouTube tutorials and explainer videos. They make for excellent corporate animations. You can find an amazing Domestika tutorial on Vectorial that walks you through in simple steps on Frame by Frame style animations.
7. Getting Started with Motion Graphics - Coursera
Coursera is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos.
8. Getting Started with Motion Graphics - SkillShare
SkillShare is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos. It is guided by a leading professional in motion graphics and visual effects who covers all the bases alongside hands-projects.
9. Make Simple Logo Intro in After Effects – YouTube
Creating Intros for your videos is probably the most cost-effective marketing gizmos employed today. This free tutorial on YouTube from Tech Infusion is a simple-to-follow video that sheds some light on how to create eye-catching intros that instantly catches your audience’s attention.
10. Work with Composition - Adobe
Working with After Effects is all about creating gorgeous compositions that pop. This Adobe tutorial equips you with the basics of creating animation on Adobe After Effects with multiple layers and keyframes.
Part 2 How to Create 2D Motion Graphics with After Effects
The astonishing world of intriguing after-effects is vast. Whether you do it as a profession or simply as a hobby, learning how to add after-effects to your 2d motion graphics is always an amazing idea. Worried how you’d understand the tools to add after-effects to your animation? Well, we’ve got you covered! Today we’ll be looking at how you can add after-effects to your 2d animation.

●To make a new 2D graphics in after effects, you need to make a new composition. To do so, head to the composition menu in the menu bar. Upon clicking on the composition menu, a new drop-down menu would open up. From the drop-down menu, click on “new composition”.

●A new setting box would pop up, in this settings box you can alter the settings of the composition. If you do not wish to change any setting, simply click on “ok” and proceed ahead.

●Next, you need to find the tool panel in the main menu bar. Upon clicking on it, a new drop-down menu will appear, click on “star tool”. We’re simply taking the star shape, for instance, alternatively, you can select and another shape too…

●Once you’ve selected the shape you want, draw by clicking your mouse and dragging

●Click on the shape and the layers will appear on the left of your screen. From the popped up screen, click on “properties”. Here you can find multiple animation options and you can even edit frame by frame. Add frames at regular intervals and move according to your wish

Part 3 5 Best Animation After Effects that you must know
1. Stacking animation – YouTube
Stacking animation is an excellent and simple trick that can make any animation look cool and complex. The stacking animation is nothing but the use of the stacking template multiple times. To do so, you just need to duplicate a few of the base layers. Next, you need to offset the duplicated frames by a few frames and finally add some effects. The Adding of stacking animation will result in a slight extension of your animation layers. You can further customize your frames by adding effects or color to enhance the animation.

2. Light sweeps
An advantage of using the after effects software is that it offers several drag and drop features which you can simply drag and drop to your animation to enhance its looks. A light sweep animation is one such animation that can add great value to your animation. You can add this effect by following the steps given below
●Head to “effects” from your main interface
●Here you need to find “generate”
●Now from the list of drag and drop animations, drag and drop “light sweeps” onto your workspace
You can then change and customize almost any aspect of the animation simply by clicking on it and changing the settings

3. Quick shape animation
This is a very cool trick that you can use on your 2d objects! This includes the creation of your own layer(you can use any 2d shape). Further, you need to duplicate your shape and the stagger the animation. This gives the entire animation an interesting and engaging effect. The trick is very resourceful while dealing with 2d objects.

4. Animate your background
When your entire animation looks slightly basic and you wish to give your animation a zest, this trick is highly useful! If you’re working with colored backgrounds, this animation trick can help make it more attractive. This animation is simply just adding motion to your background making it look like it’s moving in or out.

5. Graphics reflection
Although this method is slightly complicated, it could enhance the animation by leaps and bounds. To do so, you need to write a fancy text of your choice, then you need to duplicate this text, and further, you need to flip it vertically. To make it look more realistic, you can add the blur effect. This will make it look like the duplicated text is a reflection of the original text

Part 4 5 Character Animation Tools for After Effects
1. Rubber hose 2
Rubber hose is one of the primitive tools for adding animations. This is mainly because it was found in the early 2000s and back then, animations had wobbly legs and an absurd body structure. This tool has several cool inbuilt functions that make the animation so much simpler. The robust tool. makes animation pretty simple and hassle-free. Rubber hose 2 is an advanced version of rubber hose, it has several advanced features. The plug-in is however not free, you’d need to purchase it at $45 in order to gain a lifetime access.
2. Duik
Duik is one of the most advanced and comprehensive character animation tools in the market. It was initially launched in 2008, but since then there’s been a vast improvement in the tool’s features and today it’s one of the picks to perform animation using rigging and other animation techniques. Duik has several tools that make the animation so convenient. The tool has features such as auto rig, which helps save time while animating. Other tools include effects such as bones, rigging, various filters, and effects.
3. Joystick ‘n sliders
Joystick’n sliders is another highly utilitarian tool for animators. Along with key animation features such as rigging and boning, the tool has other cool and highly useful features to make your animation interesting! The user interface of this tool is a big plus, the simplicity of the user interface makes the tool perfect for beginners and advanced level animators. The tool is simple to use and has a plethora of cool features which could help you make your animation highly engaging.
4. Puppet tool 3
Puppet tool 3 is an after effects plugin that could help you create character animations. The plug-in is different from the in-built puppet tool in after effects. The puppet tool inbuilt into after effects are the Rigging tool for animation, however using the inbuilt tool is slightly sophisticated. Puppet tool 3 is not an individual tool but works in coordination with the inbuilt the puppet tool. Since using the inbuilt tool was complex, puppet tool 3 made it simple. Apart from rigging, the plugin also allows you to work with a few additional features. You can buy the plug-in for only $39.95!
5. Adobe animate character
Adobe character animation is the in-house plugin of Adobe to animate characters. However, the tool is probably still in development. Adobe has been working on releasing this tool for a while now, and in the latest version of after effects, Adobe added the beta version of the character animator. Character animator is probably the most efficient and advanced animation tool. It uses facial recognition for animations and allows you to perform almost all basic animations. The software is perfect when you’re trying to create a complex animated character.
Key Takeaways from This Episode
● Today we’ve dwelled a lot into animation and the tools available for animation.
● We’ve seen how animation could be enhanced using the inbuilt tools available in Adobe after effects.
● We’ve also gone a step further and seen the external plugin tools that you can use to make character animations and highly advanced 2d effects ok animations.
● We’ve also taken an overview on how to create a simple basic 2d motion animation, all in all, we’ve gone from understanding the beginner level animation to understanding advanced animation
02 [How to Create 2D Motion Graphics with After Effects](#Part 2)
03 [5 Best Animation After Effects that you must know](#Part 3)
04 [5 Character Animation Tools for After Effects](#Part 4)
Part 1 Practical Online 2D Animation Courses
Learning After Effects need not be complicated. You can use this tool to help you create amazing designs from your sheer imagination. Here is a list of the best courses which are self-paced so you don’t need to worry about fitting them into your schedule. Some of these courses are primarily for beginners who are seeking to orient themselves to the basics. While other courses have recent insights into the latest techniques curated by the industry experts. The courses in this list are diverse and are from different platforms like Domestika, Coursera, Adobe, and YouTube.
1. Getting Started - Adobe
The official Adobe learning site has its own course for introducing After Effects. After all, the software is a product of Adobe itself. This tutorial is purely for complete beginners and is designed to briefly introduce the interface and basic functioning of Adobe After Effects. It takes you through the manual control and menu options which you will need to familiarize yourself with.
2. The Basics – YouTube
This free-to-watch After Effects tutorial is presented by a very passionate photographer and YouTuber Peter Meckinnon. He walks you through the various elements the Adobe interface puts at your disposal. These elements are quite artistically introduced by Peter as he animates a basic title project on Adobe.
3. How to Animate a line - YouTube
When you are introduced to a vast world of possibilities, it can be a bit overwhelming. Which is why starting from the very basics is always a good idea. This next YouTube tutorial shows you step by step how to animate a line on Adobe After Effects from one point to another.
4. Introduction and Advanced After Effects – Domestika
Domestika is an online learning platform that is great for freelancers and independent artists who can purchase self-paced lessons on topics like graphic design and animation. The Introduction and Advanced After Effects tutorials by Carlos Zensuke Albarran are a comprehensive bundle of lessons that quench your thirst for 2D effects animation a bit further.
5. Typography Animation – Domestika
The mark of a professional is his specialization. As you gain more experience in practicing Adobe After Effects, you can begin trying out more bold and stylistic animations with simple typographic techniques. It would not only make you more confident as a motion graphics designer but also equip you with fluid skills as a freelancer. Typographic motion graphics is a cash cow for many After Effect animators.
6. Vectorial Animation – Domestika
Cartoonist animated videos and motion designs are quite interesting to animate. Vectorial 2D animation is quite popular among YouTube tutorials and explainer videos. They make for excellent corporate animations. You can find an amazing Domestika tutorial on Vectorial that walks you through in simple steps on Frame by Frame style animations.
7. Getting Started with Motion Graphics - Coursera
Coursera is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos.
8. Getting Started with Motion Graphics - SkillShare
SkillShare is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos. It is guided by a leading professional in motion graphics and visual effects who covers all the bases alongside hands-projects.
9. Make Simple Logo Intro in After Effects – YouTube
Creating Intros for your videos is probably the most cost-effective marketing gizmos employed today. This free tutorial on YouTube from Tech Infusion is a simple-to-follow video that sheds some light on how to create eye-catching intros that instantly catches your audience’s attention.
10. Work with Composition - Adobe
Working with After Effects is all about creating gorgeous compositions that pop. This Adobe tutorial equips you with the basics of creating animation on Adobe After Effects with multiple layers and keyframes.
Part 2 How to Create 2D Motion Graphics with After Effects
The astonishing world of intriguing after-effects is vast. Whether you do it as a profession or simply as a hobby, learning how to add after-effects to your 2d motion graphics is always an amazing idea. Worried how you’d understand the tools to add after-effects to your animation? Well, we’ve got you covered! Today we’ll be looking at how you can add after-effects to your 2d animation.

●To make a new 2D graphics in after effects, you need to make a new composition. To do so, head to the composition menu in the menu bar. Upon clicking on the composition menu, a new drop-down menu would open up. From the drop-down menu, click on “new composition”.

●A new setting box would pop up, in this settings box you can alter the settings of the composition. If you do not wish to change any setting, simply click on “ok” and proceed ahead.

●Next, you need to find the tool panel in the main menu bar. Upon clicking on it, a new drop-down menu will appear, click on “star tool”. We’re simply taking the star shape, for instance, alternatively, you can select and another shape too…

●Once you’ve selected the shape you want, draw by clicking your mouse and dragging

●Click on the shape and the layers will appear on the left of your screen. From the popped up screen, click on “properties”. Here you can find multiple animation options and you can even edit frame by frame. Add frames at regular intervals and move according to your wish

Part 3 5 Best Animation After Effects that you must know
1. Stacking animation – YouTube
Stacking animation is an excellent and simple trick that can make any animation look cool and complex. The stacking animation is nothing but the use of the stacking template multiple times. To do so, you just need to duplicate a few of the base layers. Next, you need to offset the duplicated frames by a few frames and finally add some effects. The Adding of stacking animation will result in a slight extension of your animation layers. You can further customize your frames by adding effects or color to enhance the animation.

2. Light sweeps
An advantage of using the after effects software is that it offers several drag and drop features which you can simply drag and drop to your animation to enhance its looks. A light sweep animation is one such animation that can add great value to your animation. You can add this effect by following the steps given below
●Head to “effects” from your main interface
●Here you need to find “generate”
●Now from the list of drag and drop animations, drag and drop “light sweeps” onto your workspace
You can then change and customize almost any aspect of the animation simply by clicking on it and changing the settings

3. Quick shape animation
This is a very cool trick that you can use on your 2d objects! This includes the creation of your own layer(you can use any 2d shape). Further, you need to duplicate your shape and the stagger the animation. This gives the entire animation an interesting and engaging effect. The trick is very resourceful while dealing with 2d objects.

4. Animate your background
When your entire animation looks slightly basic and you wish to give your animation a zest, this trick is highly useful! If you’re working with colored backgrounds, this animation trick can help make it more attractive. This animation is simply just adding motion to your background making it look like it’s moving in or out.

5. Graphics reflection
Although this method is slightly complicated, it could enhance the animation by leaps and bounds. To do so, you need to write a fancy text of your choice, then you need to duplicate this text, and further, you need to flip it vertically. To make it look more realistic, you can add the blur effect. This will make it look like the duplicated text is a reflection of the original text

Part 4 5 Character Animation Tools for After Effects
1. Rubber hose 2
Rubber hose is one of the primitive tools for adding animations. This is mainly because it was found in the early 2000s and back then, animations had wobbly legs and an absurd body structure. This tool has several cool inbuilt functions that make the animation so much simpler. The robust tool. makes animation pretty simple and hassle-free. Rubber hose 2 is an advanced version of rubber hose, it has several advanced features. The plug-in is however not free, you’d need to purchase it at $45 in order to gain a lifetime access.
2. Duik
Duik is one of the most advanced and comprehensive character animation tools in the market. It was initially launched in 2008, but since then there’s been a vast improvement in the tool’s features and today it’s one of the picks to perform animation using rigging and other animation techniques. Duik has several tools that make the animation so convenient. The tool has features such as auto rig, which helps save time while animating. Other tools include effects such as bones, rigging, various filters, and effects.
3. Joystick ‘n sliders
Joystick’n sliders is another highly utilitarian tool for animators. Along with key animation features such as rigging and boning, the tool has other cool and highly useful features to make your animation interesting! The user interface of this tool is a big plus, the simplicity of the user interface makes the tool perfect for beginners and advanced level animators. The tool is simple to use and has a plethora of cool features which could help you make your animation highly engaging.
4. Puppet tool 3
Puppet tool 3 is an after effects plugin that could help you create character animations. The plug-in is different from the in-built puppet tool in after effects. The puppet tool inbuilt into after effects are the Rigging tool for animation, however using the inbuilt tool is slightly sophisticated. Puppet tool 3 is not an individual tool but works in coordination with the inbuilt the puppet tool. Since using the inbuilt tool was complex, puppet tool 3 made it simple. Apart from rigging, the plugin also allows you to work with a few additional features. You can buy the plug-in for only $39.95!
5. Adobe animate character
Adobe character animation is the in-house plugin of Adobe to animate characters. However, the tool is probably still in development. Adobe has been working on releasing this tool for a while now, and in the latest version of after effects, Adobe added the beta version of the character animator. Character animator is probably the most efficient and advanced animation tool. It uses facial recognition for animations and allows you to perform almost all basic animations. The software is perfect when you’re trying to create a complex animated character.
Key Takeaways from This Episode
● Today we’ve dwelled a lot into animation and the tools available for animation.
● We’ve seen how animation could be enhanced using the inbuilt tools available in Adobe after effects.
● We’ve also gone a step further and seen the external plugin tools that you can use to make character animations and highly advanced 2d effects ok animations.
● We’ve also taken an overview on how to create a simple basic 2d motion animation, all in all, we’ve gone from understanding the beginner level animation to understanding advanced animation
02 [How to Create 2D Motion Graphics with After Effects](#Part 2)
03 [5 Best Animation After Effects that you must know](#Part 3)
04 [5 Character Animation Tools for After Effects](#Part 4)
Part 1 Practical Online 2D Animation Courses
Learning After Effects need not be complicated. You can use this tool to help you create amazing designs from your sheer imagination. Here is a list of the best courses which are self-paced so you don’t need to worry about fitting them into your schedule. Some of these courses are primarily for beginners who are seeking to orient themselves to the basics. While other courses have recent insights into the latest techniques curated by the industry experts. The courses in this list are diverse and are from different platforms like Domestika, Coursera, Adobe, and YouTube.
1. Getting Started - Adobe
The official Adobe learning site has its own course for introducing After Effects. After all, the software is a product of Adobe itself. This tutorial is purely for complete beginners and is designed to briefly introduce the interface and basic functioning of Adobe After Effects. It takes you through the manual control and menu options which you will need to familiarize yourself with.
2. The Basics – YouTube
This free-to-watch After Effects tutorial is presented by a very passionate photographer and YouTuber Peter Meckinnon. He walks you through the various elements the Adobe interface puts at your disposal. These elements are quite artistically introduced by Peter as he animates a basic title project on Adobe.
3. How to Animate a line - YouTube
When you are introduced to a vast world of possibilities, it can be a bit overwhelming. Which is why starting from the very basics is always a good idea. This next YouTube tutorial shows you step by step how to animate a line on Adobe After Effects from one point to another.
4. Introduction and Advanced After Effects – Domestika
Domestika is an online learning platform that is great for freelancers and independent artists who can purchase self-paced lessons on topics like graphic design and animation. The Introduction and Advanced After Effects tutorials by Carlos Zensuke Albarran are a comprehensive bundle of lessons that quench your thirst for 2D effects animation a bit further.
5. Typography Animation – Domestika
The mark of a professional is his specialization. As you gain more experience in practicing Adobe After Effects, you can begin trying out more bold and stylistic animations with simple typographic techniques. It would not only make you more confident as a motion graphics designer but also equip you with fluid skills as a freelancer. Typographic motion graphics is a cash cow for many After Effect animators.
6. Vectorial Animation – Domestika
Cartoonist animated videos and motion designs are quite interesting to animate. Vectorial 2D animation is quite popular among YouTube tutorials and explainer videos. They make for excellent corporate animations. You can find an amazing Domestika tutorial on Vectorial that walks you through in simple steps on Frame by Frame style animations.
7. Getting Started with Motion Graphics - Coursera
Coursera is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos.
8. Getting Started with Motion Graphics - SkillShare
SkillShare is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos. It is guided by a leading professional in motion graphics and visual effects who covers all the bases alongside hands-projects.
9. Make Simple Logo Intro in After Effects – YouTube
Creating Intros for your videos is probably the most cost-effective marketing gizmos employed today. This free tutorial on YouTube from Tech Infusion is a simple-to-follow video that sheds some light on how to create eye-catching intros that instantly catches your audience’s attention.
10. Work with Composition - Adobe
Working with After Effects is all about creating gorgeous compositions that pop. This Adobe tutorial equips you with the basics of creating animation on Adobe After Effects with multiple layers and keyframes.
Part 2 How to Create 2D Motion Graphics with After Effects
The astonishing world of intriguing after-effects is vast. Whether you do it as a profession or simply as a hobby, learning how to add after-effects to your 2d motion graphics is always an amazing idea. Worried how you’d understand the tools to add after-effects to your animation? Well, we’ve got you covered! Today we’ll be looking at how you can add after-effects to your 2d animation.

●To make a new 2D graphics in after effects, you need to make a new composition. To do so, head to the composition menu in the menu bar. Upon clicking on the composition menu, a new drop-down menu would open up. From the drop-down menu, click on “new composition”.

●A new setting box would pop up, in this settings box you can alter the settings of the composition. If you do not wish to change any setting, simply click on “ok” and proceed ahead.

●Next, you need to find the tool panel in the main menu bar. Upon clicking on it, a new drop-down menu will appear, click on “star tool”. We’re simply taking the star shape, for instance, alternatively, you can select and another shape too…

●Once you’ve selected the shape you want, draw by clicking your mouse and dragging

●Click on the shape and the layers will appear on the left of your screen. From the popped up screen, click on “properties”. Here you can find multiple animation options and you can even edit frame by frame. Add frames at regular intervals and move according to your wish

Part 3 5 Best Animation After Effects that you must know
1. Stacking animation – YouTube
Stacking animation is an excellent and simple trick that can make any animation look cool and complex. The stacking animation is nothing but the use of the stacking template multiple times. To do so, you just need to duplicate a few of the base layers. Next, you need to offset the duplicated frames by a few frames and finally add some effects. The Adding of stacking animation will result in a slight extension of your animation layers. You can further customize your frames by adding effects or color to enhance the animation.

2. Light sweeps
An advantage of using the after effects software is that it offers several drag and drop features which you can simply drag and drop to your animation to enhance its looks. A light sweep animation is one such animation that can add great value to your animation. You can add this effect by following the steps given below
●Head to “effects” from your main interface
●Here you need to find “generate”
●Now from the list of drag and drop animations, drag and drop “light sweeps” onto your workspace
You can then change and customize almost any aspect of the animation simply by clicking on it and changing the settings

3. Quick shape animation
This is a very cool trick that you can use on your 2d objects! This includes the creation of your own layer(you can use any 2d shape). Further, you need to duplicate your shape and the stagger the animation. This gives the entire animation an interesting and engaging effect. The trick is very resourceful while dealing with 2d objects.

4. Animate your background
When your entire animation looks slightly basic and you wish to give your animation a zest, this trick is highly useful! If you’re working with colored backgrounds, this animation trick can help make it more attractive. This animation is simply just adding motion to your background making it look like it’s moving in or out.

5. Graphics reflection
Although this method is slightly complicated, it could enhance the animation by leaps and bounds. To do so, you need to write a fancy text of your choice, then you need to duplicate this text, and further, you need to flip it vertically. To make it look more realistic, you can add the blur effect. This will make it look like the duplicated text is a reflection of the original text

Part 4 5 Character Animation Tools for After Effects
1. Rubber hose 2
Rubber hose is one of the primitive tools for adding animations. This is mainly because it was found in the early 2000s and back then, animations had wobbly legs and an absurd body structure. This tool has several cool inbuilt functions that make the animation so much simpler. The robust tool. makes animation pretty simple and hassle-free. Rubber hose 2 is an advanced version of rubber hose, it has several advanced features. The plug-in is however not free, you’d need to purchase it at $45 in order to gain a lifetime access.
2. Duik
Duik is one of the most advanced and comprehensive character animation tools in the market. It was initially launched in 2008, but since then there’s been a vast improvement in the tool’s features and today it’s one of the picks to perform animation using rigging and other animation techniques. Duik has several tools that make the animation so convenient. The tool has features such as auto rig, which helps save time while animating. Other tools include effects such as bones, rigging, various filters, and effects.
3. Joystick ‘n sliders
Joystick’n sliders is another highly utilitarian tool for animators. Along with key animation features such as rigging and boning, the tool has other cool and highly useful features to make your animation interesting! The user interface of this tool is a big plus, the simplicity of the user interface makes the tool perfect for beginners and advanced level animators. The tool is simple to use and has a plethora of cool features which could help you make your animation highly engaging.
4. Puppet tool 3
Puppet tool 3 is an after effects plugin that could help you create character animations. The plug-in is different from the in-built puppet tool in after effects. The puppet tool inbuilt into after effects are the Rigging tool for animation, however using the inbuilt tool is slightly sophisticated. Puppet tool 3 is not an individual tool but works in coordination with the inbuilt the puppet tool. Since using the inbuilt tool was complex, puppet tool 3 made it simple. Apart from rigging, the plugin also allows you to work with a few additional features. You can buy the plug-in for only $39.95!
5. Adobe animate character
Adobe character animation is the in-house plugin of Adobe to animate characters. However, the tool is probably still in development. Adobe has been working on releasing this tool for a while now, and in the latest version of after effects, Adobe added the beta version of the character animator. Character animator is probably the most efficient and advanced animation tool. It uses facial recognition for animations and allows you to perform almost all basic animations. The software is perfect when you’re trying to create a complex animated character.
Key Takeaways from This Episode
● Today we’ve dwelled a lot into animation and the tools available for animation.
● We’ve seen how animation could be enhanced using the inbuilt tools available in Adobe after effects.
● We’ve also gone a step further and seen the external plugin tools that you can use to make character animations and highly advanced 2d effects ok animations.
● We’ve also taken an overview on how to create a simple basic 2d motion animation, all in all, we’ve gone from understanding the beginner level animation to understanding advanced animation
02 [How to Create 2D Motion Graphics with After Effects](#Part 2)
03 [5 Best Animation After Effects that you must know](#Part 3)
04 [5 Character Animation Tools for After Effects](#Part 4)
Part 1 Practical Online 2D Animation Courses
Learning After Effects need not be complicated. You can use this tool to help you create amazing designs from your sheer imagination. Here is a list of the best courses which are self-paced so you don’t need to worry about fitting them into your schedule. Some of these courses are primarily for beginners who are seeking to orient themselves to the basics. While other courses have recent insights into the latest techniques curated by the industry experts. The courses in this list are diverse and are from different platforms like Domestika, Coursera, Adobe, and YouTube.
1. Getting Started - Adobe
The official Adobe learning site has its own course for introducing After Effects. After all, the software is a product of Adobe itself. This tutorial is purely for complete beginners and is designed to briefly introduce the interface and basic functioning of Adobe After Effects. It takes you through the manual control and menu options which you will need to familiarize yourself with.
2. The Basics – YouTube
This free-to-watch After Effects tutorial is presented by a very passionate photographer and YouTuber Peter Meckinnon. He walks you through the various elements the Adobe interface puts at your disposal. These elements are quite artistically introduced by Peter as he animates a basic title project on Adobe.
3. How to Animate a line - YouTube
When you are introduced to a vast world of possibilities, it can be a bit overwhelming. Which is why starting from the very basics is always a good idea. This next YouTube tutorial shows you step by step how to animate a line on Adobe After Effects from one point to another.
4. Introduction and Advanced After Effects – Domestika
Domestika is an online learning platform that is great for freelancers and independent artists who can purchase self-paced lessons on topics like graphic design and animation. The Introduction and Advanced After Effects tutorials by Carlos Zensuke Albarran are a comprehensive bundle of lessons that quench your thirst for 2D effects animation a bit further.
5. Typography Animation – Domestika
The mark of a professional is his specialization. As you gain more experience in practicing Adobe After Effects, you can begin trying out more bold and stylistic animations with simple typographic techniques. It would not only make you more confident as a motion graphics designer but also equip you with fluid skills as a freelancer. Typographic motion graphics is a cash cow for many After Effect animators.
6. Vectorial Animation – Domestika
Cartoonist animated videos and motion designs are quite interesting to animate. Vectorial 2D animation is quite popular among YouTube tutorials and explainer videos. They make for excellent corporate animations. You can find an amazing Domestika tutorial on Vectorial that walks you through in simple steps on Frame by Frame style animations.
7. Getting Started with Motion Graphics - Coursera
Coursera is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos.
8. Getting Started with Motion Graphics - SkillShare
SkillShare is another amazing online learning platform for gaining access to Beginner to Advanced courses on Adobe After Effects. This one tutorial introduces you to Beginner level motion graphics where you can learn from short self-paced videos. It is guided by a leading professional in motion graphics and visual effects who covers all the bases alongside hands-projects.
9. Make Simple Logo Intro in After Effects – YouTube
Creating Intros for your videos is probably the most cost-effective marketing gizmos employed today. This free tutorial on YouTube from Tech Infusion is a simple-to-follow video that sheds some light on how to create eye-catching intros that instantly catches your audience’s attention.
10. Work with Composition - Adobe
Working with After Effects is all about creating gorgeous compositions that pop. This Adobe tutorial equips you with the basics of creating animation on Adobe After Effects with multiple layers and keyframes.
Part 2 How to Create 2D Motion Graphics with After Effects
The astonishing world of intriguing after-effects is vast. Whether you do it as a profession or simply as a hobby, learning how to add after-effects to your 2d motion graphics is always an amazing idea. Worried how you’d understand the tools to add after-effects to your animation? Well, we’ve got you covered! Today we’ll be looking at how you can add after-effects to your 2d animation.

●To make a new 2D graphics in after effects, you need to make a new composition. To do so, head to the composition menu in the menu bar. Upon clicking on the composition menu, a new drop-down menu would open up. From the drop-down menu, click on “new composition”.

●A new setting box would pop up, in this settings box you can alter the settings of the composition. If you do not wish to change any setting, simply click on “ok” and proceed ahead.

●Next, you need to find the tool panel in the main menu bar. Upon clicking on it, a new drop-down menu will appear, click on “star tool”. We’re simply taking the star shape, for instance, alternatively, you can select and another shape too…

●Once you’ve selected the shape you want, draw by clicking your mouse and dragging

●Click on the shape and the layers will appear on the left of your screen. From the popped up screen, click on “properties”. Here you can find multiple animation options and you can even edit frame by frame. Add frames at regular intervals and move according to your wish

Part 3 5 Best Animation After Effects that you must know
1. Stacking animation – YouTube
Stacking animation is an excellent and simple trick that can make any animation look cool and complex. The stacking animation is nothing but the use of the stacking template multiple times. To do so, you just need to duplicate a few of the base layers. Next, you need to offset the duplicated frames by a few frames and finally add some effects. The Adding of stacking animation will result in a slight extension of your animation layers. You can further customize your frames by adding effects or color to enhance the animation.

2. Light sweeps
An advantage of using the after effects software is that it offers several drag and drop features which you can simply drag and drop to your animation to enhance its looks. A light sweep animation is one such animation that can add great value to your animation. You can add this effect by following the steps given below
●Head to “effects” from your main interface
●Here you need to find “generate”
●Now from the list of drag and drop animations, drag and drop “light sweeps” onto your workspace
You can then change and customize almost any aspect of the animation simply by clicking on it and changing the settings

3. Quick shape animation
This is a very cool trick that you can use on your 2d objects! This includes the creation of your own layer(you can use any 2d shape). Further, you need to duplicate your shape and the stagger the animation. This gives the entire animation an interesting and engaging effect. The trick is very resourceful while dealing with 2d objects.

4. Animate your background
When your entire animation looks slightly basic and you wish to give your animation a zest, this trick is highly useful! If you’re working with colored backgrounds, this animation trick can help make it more attractive. This animation is simply just adding motion to your background making it look like it’s moving in or out.

5. Graphics reflection
Although this method is slightly complicated, it could enhance the animation by leaps and bounds. To do so, you need to write a fancy text of your choice, then you need to duplicate this text, and further, you need to flip it vertically. To make it look more realistic, you can add the blur effect. This will make it look like the duplicated text is a reflection of the original text

Part 4 5 Character Animation Tools for After Effects
1. Rubber hose 2
Rubber hose is one of the primitive tools for adding animations. This is mainly because it was found in the early 2000s and back then, animations had wobbly legs and an absurd body structure. This tool has several cool inbuilt functions that make the animation so much simpler. The robust tool. makes animation pretty simple and hassle-free. Rubber hose 2 is an advanced version of rubber hose, it has several advanced features. The plug-in is however not free, you’d need to purchase it at $45 in order to gain a lifetime access.
2. Duik
Duik is one of the most advanced and comprehensive character animation tools in the market. It was initially launched in 2008, but since then there’s been a vast improvement in the tool’s features and today it’s one of the picks to perform animation using rigging and other animation techniques. Duik has several tools that make the animation so convenient. The tool has features such as auto rig, which helps save time while animating. Other tools include effects such as bones, rigging, various filters, and effects.
3. Joystick ‘n sliders
Joystick’n sliders is another highly utilitarian tool for animators. Along with key animation features such as rigging and boning, the tool has other cool and highly useful features to make your animation interesting! The user interface of this tool is a big plus, the simplicity of the user interface makes the tool perfect for beginners and advanced level animators. The tool is simple to use and has a plethora of cool features which could help you make your animation highly engaging.
4. Puppet tool 3
Puppet tool 3 is an after effects plugin that could help you create character animations. The plug-in is different from the in-built puppet tool in after effects. The puppet tool inbuilt into after effects are the Rigging tool for animation, however using the inbuilt tool is slightly sophisticated. Puppet tool 3 is not an individual tool but works in coordination with the inbuilt the puppet tool. Since using the inbuilt tool was complex, puppet tool 3 made it simple. Apart from rigging, the plugin also allows you to work with a few additional features. You can buy the plug-in for only $39.95!
5. Adobe animate character
Adobe character animation is the in-house plugin of Adobe to animate characters. However, the tool is probably still in development. Adobe has been working on releasing this tool for a while now, and in the latest version of after effects, Adobe added the beta version of the character animator. Character animator is probably the most efficient and advanced animation tool. It uses facial recognition for animations and allows you to perform almost all basic animations. The software is perfect when you’re trying to create a complex animated character.
Key Takeaways from This Episode
● Today we’ve dwelled a lot into animation and the tools available for animation.
● We’ve seen how animation could be enhanced using the inbuilt tools available in Adobe after effects.
● We’ve also gone a step further and seen the external plugin tools that you can use to make character animations and highly advanced 2d effects ok animations.
● We’ve also taken an overview on how to create a simple basic 2d motion animation, all in all, we’ve gone from understanding the beginner level animation to understanding advanced animation
Also read:
- Updated 12 Animation Video Maker That Can Triple Your Conversion Rates
- Updated 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- Updated Apps to Animate Still Pictures for 2024
- New In 2024, The 15 Most Efficient Photo to Cartoon Apps for Android
- 2024 Approved Best Guide for Beginners on 2D Animation Making
- New 2024 Approved How to Create a Whiteboard Video Step by Step 2023 Updated
- Updated In 2024, The Most Efficient Techniques for You to Make 3D Animation Character
- Updated 2024 Approved 15 Types of Cartoon Drawing Styles Examples
- 2024 Approved Popular Female & Male Disney Cartoon Characters
- New 2024 Approved Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- 2024 Approved No. 1 Maker to Animate Your Logo Online Free
- Updated In 2024, Learn Disney Cartoon Drawing to See Disney Magic Moments
- New Learn How to Create Adobe 3D Animation for 2024
- New 10 Cartoon Character Makers to Create Animated Characters
- The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- New In 2024, How to Send and Add Snapchat GIFs 100 The Easy Way
- Updated In 2024, 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- New In 2024, Best 12 Video to GIF Converters High Quality to Check Out
- Updated Adobe Animate Riggings PROPER Tutorial for You
- Updated Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- How to Find & Make Animated Christmas GIFs for 2024
- New In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- Updated 2024 Approved Techniques for Creating Animated Logo That Few People Know About
- 2024 Approved Creative Ways to Make iPhone Text GIF
- How to Create a Whiteboard Animation Video for 2024
- 2024 Approved Beginners Guide for Learning 3D Animation
- Top Tips for Effortless Unity 3D Animation
- New 2024 Approved What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- New 5 Different Animation Styles A Simple but Complete Guide
- Updated In 2024, How-To Guide Make Animation Characters with the Best Animated Character Creators
- Updated Christmas Is Coming! How to Find & Make Animated Christmas GIFs for 2024
- How to Animate Image on Scroll and Text on Scroll, In 2024
- New 2024 Approved Learn Simple Blender Rigging in Only 2 Minutes
- Updated In 2024, What Is Still Motion Animation and How Does It Work?
- Updated Amazing Techniques of Motion Graphics in Premiere Pro for 2024
- Updated In-Depth Study of Cartoon Painting Starts
- New In 2024, How to Make GIF Instagram | Quick Tips
- In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- Updated How to Find Some Different Ways to Animated Cartoon of Yourself
- 18 Best Tools and Services to Create Animated Videos for Business 2023
- Updated The Best 20 Motion Graphics Companies & Studios for 2024
- New 2024 Approved Best 10 Apps to Enhance Your Instagram Story Slideshow
- Updated 2024 Approved Top 10 Free Online Animated Logo Makers Everyone Should Know
- Updated In 2024, Can I Do Animated Logo Design Without Design Skills?
- Updated Before You Learn 3D Animation Things You Should Know
- Updated Best 15 2D Animation Software Free That Worth to Try for 2024
- Why These 10+ Top Text Motion Templates Are Worth Your Attention
- New How to Create Benime Whiteboard Animation in Android
- New How to Make Your GIF on WhatsApp in Simple Ways for 2024
- 2024 Approved Most Popular Tips on Learning Animate Rigging
- A Perfect Guide To Remove or Disable Google Smart Lock On OnePlus Ace 2 Pro
- Additional Tips About Sinnoh Stone For OnePlus 11R | Dr.fone
- Troubleshooting Guide How to Fix an Unresponsive Tecno Spark 10 4G Screen | Dr.fone
- A How-To Guide on Bypassing iPhone 6s Plus iCloud Activation Lock
- 2024 Approved Best Text-to-Audio Converters of All Times
- In 2024, Top 12 Prominent Realme Fingerprint Not Working Solutions
- In 2024, How To Track IMEI Number Of Poco X5 Through Google Earth?
- In 2024, Overview of the Best Poco C51 Screen Mirroring App | Dr.fone
- In 2024, Ultimate Guide from Lava Blaze 2 FRP Bypass
- How to Remove the Activation Lock On your iPad and iPhone X without Apple Account
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Honor 90 GT | Dr.fone
- How to Downgrade iPhone 12 Pro without iTunes? | Dr.fone
- How to Lock Apps on Infinix Note 30 5G to Protect Your Individual Information
- How to Restore Deleted Vivo V29e Pictures An Easy Method Explained.
- How to Fake Snapchat Location on Oppo Find N3 Flip | Dr.fone
- Bypass Tools to Bypass Lock Screen(Nord N30 5G)
- In 2024, 10 Fake GPS Location Apps on Android Of your Honor X7b | Dr.fone
- In 2024, Top 9 Realme 12 5G Monitoring Apps for Parental Controls | Dr.fone
- Reasons for Honor X7b Stuck on Startup Screen and Ways To Fix Them | Dr.fone
- How to Fix iPhone 12 Pro Storage Not Loading/Showing | Stellar
- Does Airplane Mode Turn off GPS Location On Xiaomi 13T? | Dr.fone
- Complete guide for recovering photos files on Nokia 150 (2023).
- Title: In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- Author: Elon
- Created at : 2024-05-19 03:04:37
- Updated at : 2024-05-20 03:04:37
- Link: https://animation-videos.techidaily.com/in-2024-ways-on-how-to-liven-up-your-animate-website-on-scroll/
- License: This work is licensed under CC BY-NC-SA 4.0.






