:max_bytes(150000):strip_icc():format(webp)/GettyImages-850120538-4d2af54c23a641c8a5f2e00ef7a9aa37.jpg)
Learn About Lip-Syncing in Animation for 2024

Learn About Lip-Syncing in Animation
Learn all about Lip-Syncing in Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
How to Make Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
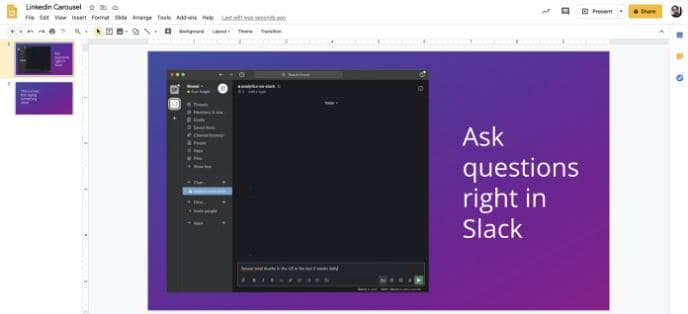
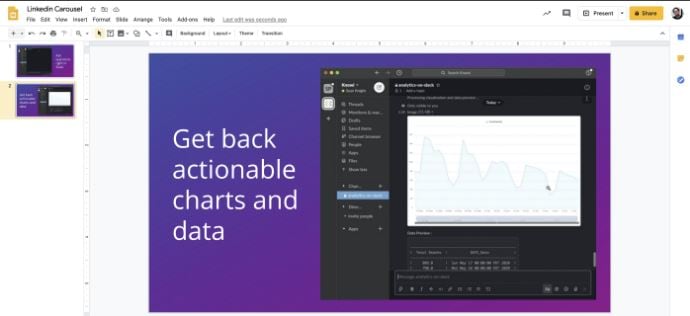
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
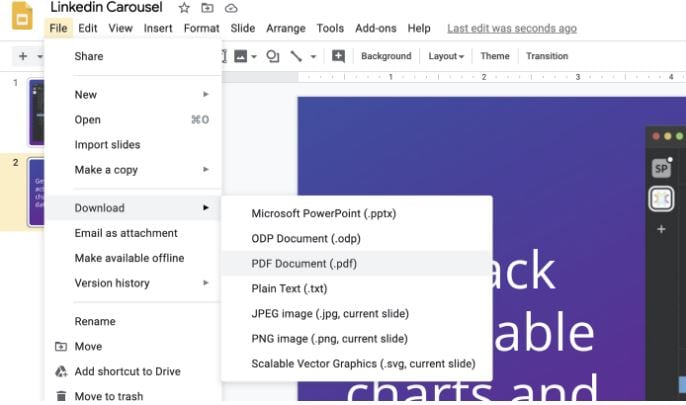
Step 4: Save Your Work
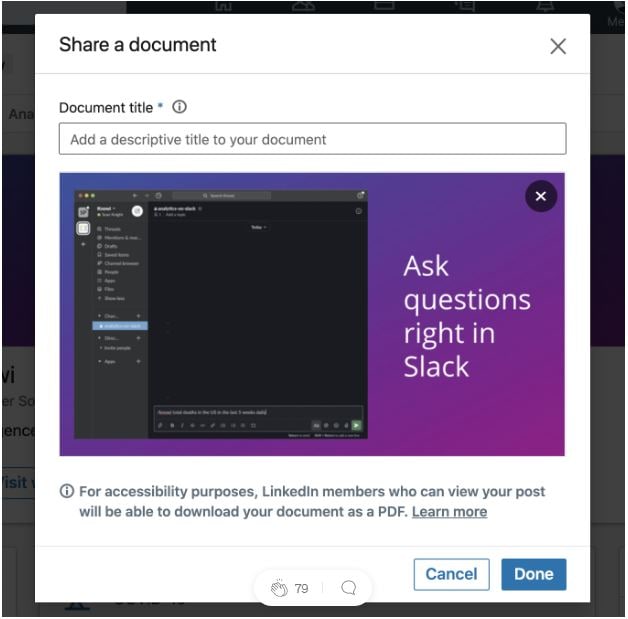
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
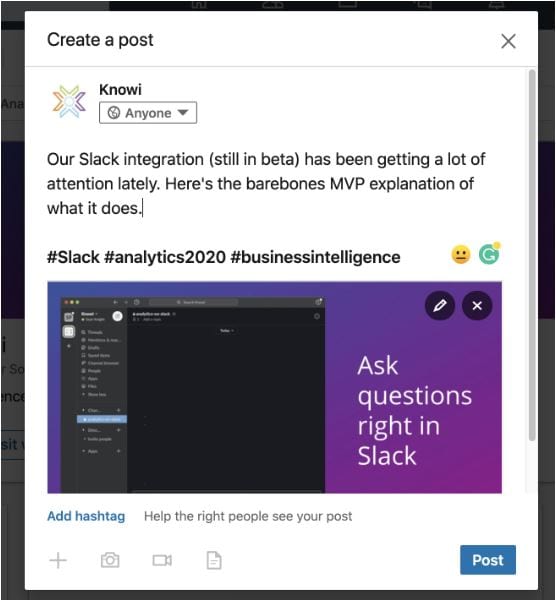
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
How To Animate Graphics in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Learn Simple Blender Rigging in Only 2 Minutes
Learn Simple Blender Rigging in Only 2 Minutes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
What Is the Best Collage Photo Grid Maker - Experts Choice
What is the Best Collage Photo Grid Maker - Experts Choice
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Can I Still Do Animated Logo Design Without Design Skills?
Can I Still Do Animated Logo Design Without Design Skills?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
15 Types of Cartoon Drawing Styles with Examples
15 Types of Cartoon Drawing Styles with Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
Also read:
- 4 Smart Solutions to Create or Find Good Morning/Night GIFs
- Updated In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated 10 Caricature Makers to Turn Photo to Caricature Effects
- In 2024, How to Obtain and Create Animated GIF Icons Like a Pro?
- New In 2024, Top 10 Best and Fast Ways to Turn Image Into Gif
- How to Create Benime Whiteboard Animation on Android for 2024
- New Complete Guide to Send Gif WhatsApp on Android
- In 2024, Best Canva 10 Animated Templates
- New How-To Guide Make Animation Characters with the Best Animated Character Creators
- Learn Disney Cartoon Drawing to See More Disney Magic Moments
- 2024 Approved Top 12 Video to GIF Converters High Quality to Check Out
- New 10 Cartoon Photo Converters You Couldnt Do Without
- 10 Awesome Moving Animation PowerPoint Techniques
- New In 2024, Animated Business Logos and Tools to Create
- Updated In 2024, How to Draw Cartoons Step by Step with This Guide
- Updated 15 Forgotten Cartoon Characters of All Time for 2024
- In 2024, In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- Updated 2024 Approved Whats Music Video GIF & How to Add Music to GIF Files
- New In 2024, The Most Efficient Techniques for You to Make 3D Animation Character
- New How to Create Animated Video on Canva, In 2024
- Top 10 Best Photo to Animation Converters for 2024
- Updated 10 Great Moving Animation PowerPoint Techniques
- Pencil2D Animation Tutorial Overview for 2024
- In 2024, Best 10 Animoji Apps You Can Use to Edit Animoji
- Updated 2024 Approved How to Make an Animated Travel Map Video?
- New In 2024, Learn All About 3D Logo Animation and Templates
- Updated 2024 Approved A Beginners Guide to Explain What 3D Animation Is
- In 2024, How to Create a Whiteboard Video Step by Step 2023 Updated
- You Can Turn a TikTok Into a GIF Now. Heres How for 2024
- The Only Guide to Make 2D Rigging Clear to You
- Best GIF Croppers How to Crop an Animated GIF for 2024
- In 2024, How to Cartoonize Photo Photoshop in Easy Steps
- New Convert Animated GIF From Video for 2024
- New How to Animate Image on Scroll and Text on Scroll for 2024
- Updated In 2024, Best Claymation Shows That Make Your Memories Unforgettable
- New Learn What Are Differences Between 2D And 3D Animation for 2024
- How to Liven Up Your Animate Website on Scroll for 2024
- Updated 2024 Approved Create AI Avatar Video with Template | Wondershare Virbo
- Quickly Repair Damaged PDF v1.0 Files | Stellar
- In 2024, How to Lock Apps on Vivo S17t to Protect Your Individual Information
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Realme Narzo N53
- In 2024, Easy Guide to Samsung Galaxy A05s FRP Bypass With Best Methods
- 11 Ways to Fix it When My ZTE Axon 40 Lite Wont Charge | Dr.fone
- The way to convert MTS for Galaxy A15 4G
- How Can I Use a Fake GPS Without Mock Location On Realme 12 5G? | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your Motorola Phone
- The Most Useful Tips for Pokemon Go Ultra League On Apple iPhone 12 Pro | Dr.fone
- Fake the Location to Get Around the MLB Blackouts on Nokia C02 | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For OnePlus 12 | Dr.fone
- Top 11 Free Apps to Check IMEI on Vivo S17 Phones
- In 2024, 4 solution to get rid of pokemon fail to detect location On Motorola Edge 40 Neo | Dr.fone
- Is GSM Flasher ADB Legit? Full Review To Bypass Your Itel P55TFRP Lock
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Realme C53 | Dr.fone
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Oppo Find X6 | Dr.fone
- Easy Guide to Nokia C300 FRP Bypass With Best Methods
- Pokemon Go Error 12 Failed to Detect Location On Samsung Galaxy A14 5G? | Dr.fone
- Different Methods for Resetting OnePlus Ace 2 Phones with Screen Locked and Not | Dr.fone
- In 2024, How To Transfer Data from Apple iPhone 12 to New iPhone 15 | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Xiaomi Redmi 13C? | Dr.fone
- 11 Best Location Changers for Apple iPhone 15 Pro | Dr.fone
- In 2024, How to Cast Nokia G310 Screen to PC Using WiFi | Dr.fone
- How To Use Allshare Cast To Turn On Screen Mirroring On Oppo Reno 9A | Dr.fone
- How To Remove Phone Number From Your Apple ID on Your iPhone 13?
- How to recover deleted contacts from Xiaomi 14 Pro.
- Why Is My Nokia G22 Offline? Troubleshooting Guide | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Nokia C300 | Dr.fone
- In 2024, How to Migrate Android Data From Motorola Defy 2 to New Android Phone? | Dr.fone
- How to Unlock Samsung Galaxy XCover 6 Pro Tactical Edition Phone Password Without Factory Reset?
- Title: Learn About Lip-Syncing in Animation for 2024
- Author: Elon
- Created at : 2024-05-19 03:04:57
- Updated at : 2024-05-20 03:04:57
- Link: https://animation-videos.techidaily.com/learn-about-lip-syncing-in-animation-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.