:max_bytes(150000):strip_icc():format(webp)/GettyImages-990620130-ec2a7076e3f043bfa4f540b72d2034c6.jpg)
New 2024 Approved Adobe Animate Text Effects Skills You Need to Know

Adobe Animate Text Effects Skills You Need to Know
Adobe Animate Text Effects Skills That You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Create Animated Social Media Posts in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
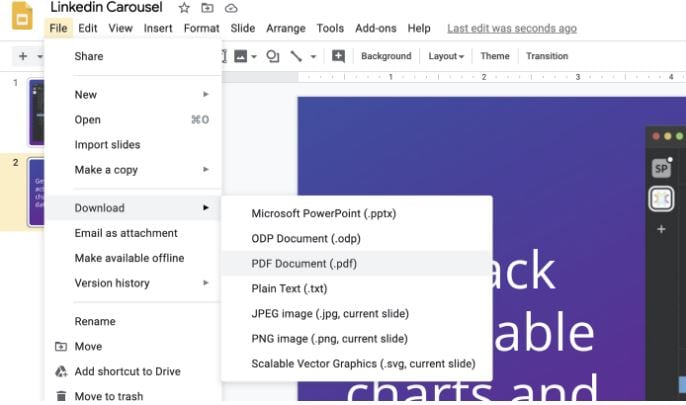
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Why These 10+ Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
How to Make Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
Also read:
- 2024 Approved Top 10 Old Cartoons From Cartoon Network That You Miss
- New In 2024, How to Animate - Adobe Animate Tutorial for All
- Updated In 2024, 15 Top Pics Collage Apps
- Updated 2024 Approved Best 10 Anime Series of All Time | Watch Anime Online
- Updated In 2024, Best 15 2D Animation Software Free That Worth to Try
- Useful Tips for Canva Animated Elements
- Updated 2024 Approved What Wikipedia Wont Tell You About Character Rigging
- 2024 Approved How to Make Architecture Animation
- New 2024 Approved 10 Best Free GIF Apps for iPhone and iPad
- Updated 2024 Approved How to Create Photo Collage Frame for Free in Minutes?
- Updated Top 8 Anime Name Generators Online-Get Cool Anime Names for 2024
- Updated In 2024, You Can Turn a TikTok Into a GIF Now. Heres How
- Updated 2024 Approved Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- Top 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- 15 Best Sites to Watch Cartoons Online Free And So Can You for 2024
- Updated 15 Best Pics Collage Apps Top Picks for 2024
- New In 2024, 15 Animated Characters We All Had A Crush On
- How to Make Creative Animation Videos
- New How to Make Your GIF on WhatsApp in Simple Ways
- In 2024, How to Draw A Skeleton Cartoon – A Step by Step Guide
- Updated 2024 Approved 4 Smart Solutions to Create or Find Good Morning/Night GIFs
- Updated Creative Ways to Make iPhone Text GIF
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Xiaomi 14 Pro | Dr.fone
- In 2024, 5 Quick Methods to Bypass ZTE FRP
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Vivo V27 | Dr.fone
- How To Track IMEI Number Of Samsung Galaxy A14 4G Through Google Earth?
- In 2024, Can Life360 Track You When Your Samsung Galaxy M14 5G is off? | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Realme GT 5 Pro | Dr.fone
- How to Downgrade iPhone 11 to an Older Version? | Dr.fone
- 9 Best Phone Monitoring Apps for Xiaomi Redmi A2 | Dr.fone
- In 2024, How to Reset a Samsung Galaxy A05s Phone that is Locked?
- In 2024, 3 Ways to Erase iPhone 7 Plus When Its Locked Within Seconds | Dr.fone
- How to Spy on Text Messages from Computer & Oppo A1 5G | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Apple iPhone 7 Plus | Dr.fone
- In 2024, How To Unlock SIM Cards Of Samsung Galaxy A05 Without PUK Codes
- In 2024, Universal Unlock Pattern for Infinix Note 30 5G
- Turning Off Two Factor Authentication On iPhone XR? 5 Tips You Must Know
- How To Reset the Security Questions of Your Apple ID On Your iPhone 14
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Asus ROG Phone 8 | Dr.fone
- Authentication Error Occurred on Vivo Y28 5G? Here Are 10 Proven Fixes | Dr.fone
- In 2024, Additional Tips About Sinnoh Stone For Xiaomi Redmi A2+ | Dr.fone
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Motorola Edge 40? | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Nubia Z50S Pro? | Dr.fone
- Title: New 2024 Approved Adobe Animate Text Effects Skills You Need to Know
- Author: Elon
- Created at : 2024-05-19 03:05:17
- Updated at : 2024-05-20 03:05:17
- Link: https://animation-videos.techidaily.com/new-2024-approved-adobe-animate-text-effects-skills-you-need-to-know/
- License: This work is licensed under CC BY-NC-SA 4.0.