
New 2024 Approved Best 10 Apps to Enhance Your Instagram Story Slideshow

Top 10 Apps to Enhance Your Instagram Story Slideshow
Best 10 Apps to Enhance Your Instagram Story Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
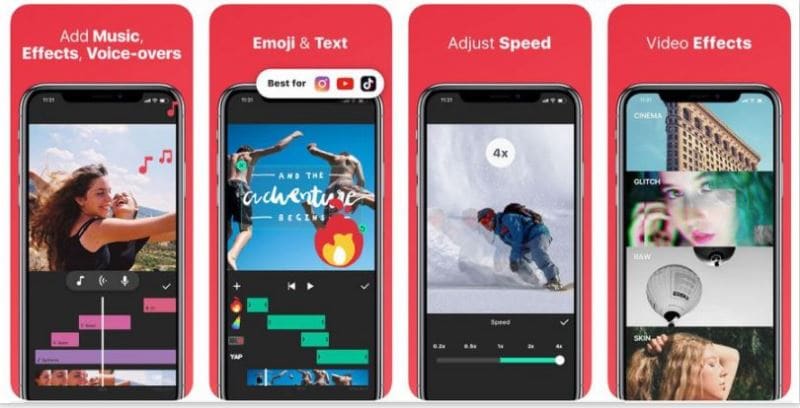
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
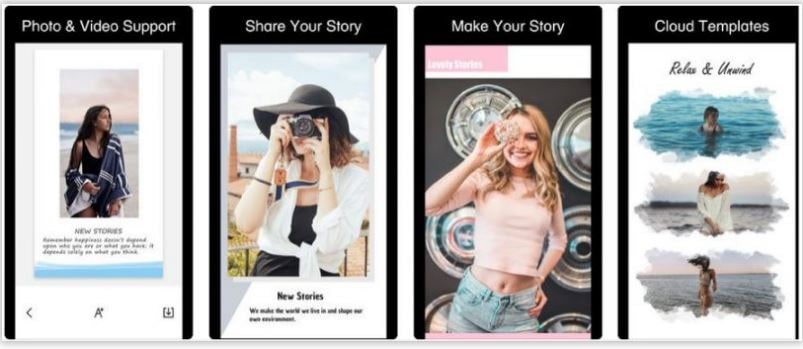
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
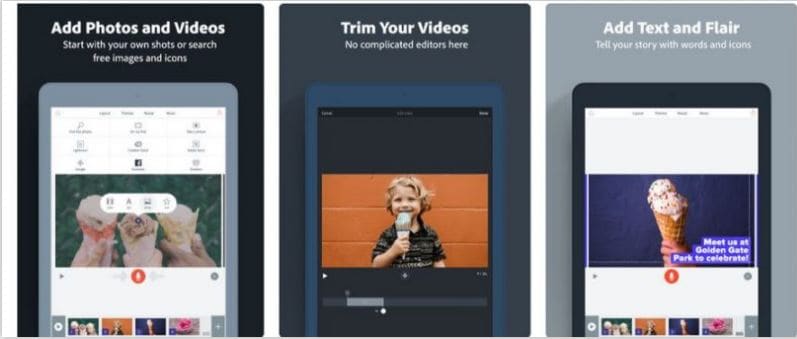
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
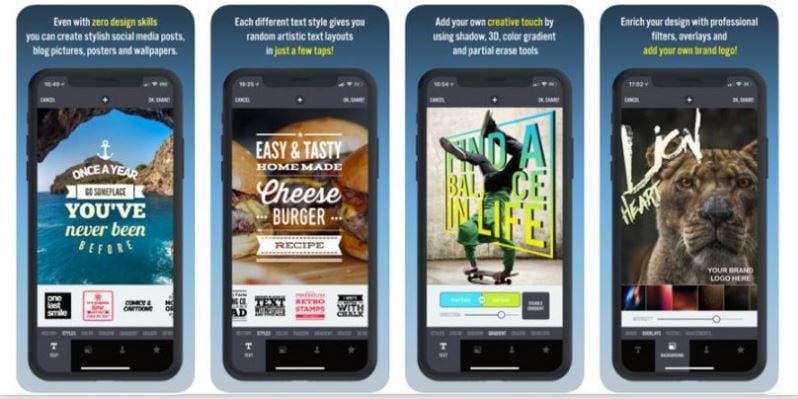
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Learn Disney Cartoon Drawing to See More Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Create Benime Whiteboard Animation on Android
How to Create Benime Whiteboard Animation in Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Most Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
12 Top Stop Motion Studios Worth Recommending
12 Best Stop Motion Studios Worth Recommending
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Also read:
- New 2024 Approved Most Effective Tactics to Set WhatsApp Status
- 2024 Approved 12 Aesthetic GIF Instagram for Marketers
- New In 2024, What This Post Can Teach You About Clay Animation
- New Is It That Easy to Make My Own Animated Character for 2024
- Updated Great Guide for Beginners on 2D Animation Making for 2024
- New 2024 Approved A Roster of 15 Top Disney Channel Cartoons
- New Popular Tips on Learning Animate Rigging for 2024
- Updated 18 Best Tools and Services to Create Animated Videos for Business 2023 for 2024
- New Types of Cartoon Styles You May Use for The Next Marketing Project for 2024
- New The Only Guide Youll Ever Need to Learn About GIF Video Downloader for 2024
- 2024 Approved 15 Types of Cartoon Drawing Styles with Examples
- New 10 2D/3D Animation Tips & Tricks for You for 2024
- Updated In 2024, Best 10 Popular Cartoons You Forgot Existed
- 2024 Approved Adobe Animate CC Everything You Need to Know
- Updated 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- How to Get Started in Stop Motion Claymation
- In 2024, How to Animate - Adobe Animate Tutorias
- New Best GIF Resizers to Reduce GIF Size
- Updated 2024 Approved Best 12 2D Animation Studios All Should Check Out
- New The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Tutorials to Make Animated Images – Even if Youre Just Starting Out
- 2024 Approved How to Animate - Adobe Animate Tutorias
- Creative Ways to Make iPhone Text GIF
- Updated How to Stop Animation From Looping in Unity
- New 2024 Approved How to Create Free Photo Collage Frame in Minutes?
- New How to Make Your Characters Interactive in Unity Animation Rigging
- 2024 Approved Popular Female & Male Disney Cartoon Characters To Empower You
- Are You Head Over Heels With 3D Animation Design?
- New 2024 Approved How to Make a Photoshop Collage in Simple Steps
- In 2024, What Wikipedia Wont Tell You About Character Rigging
- Updated Best GIF Maker Software for Windows and Mac
- 5 Best Adobe Animate Courses & Classes for 2024
- Updated In 2024, Top 10 Cartoon Canvas Painting Ideas for Total Beginners
- All About 3D Medical Animation for 2024
- In 2024, 12 Top Stop Motion Studios Worth Recommending
- 2024 Approved Top 10 Websites to Download Anime Subtitles for Free
- Secret Source to Make a Great Stop Motion Puppet for 2024
- New In 2024, Learn Pencil2D Animation Tutorial Overview
- New 2024 Approved 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending)
- 2024 Approved Samples of Cartoon Character Face
- New 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- What Is Still Motion Animation and How Does It Work, In 2024
- Updated How To Animate Graphics in Canva for 2024
- New Creative Ways to Make iPhone Text GIF
- The Only Guide Youll Need to Learn About GIF Video Downloader for 2024
- In 2024, iSpoofer is not working On Tecno Phantom V Flip? Fixed | Dr.fone
- 4 Ways to Transfer Music from Motorola Moto G84 5G to iPhone | Dr.fone
- In 2024, How To Fix OEM Unlock Missing on Vivo Y100i?
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Apple iPhone 15 Pro? | Dr.fone
- Tips and Tricks for Setting Up your Nubia Phone Pattern Lock
- Updated In 2024, A Comprehensive Guide for Free Video Translator Downloading
- Nubia Red Magic 8S Pro Stuck on Screen – Finding Solutions For Stuck on Boot | Dr.fone
- In 2024, Tips and Tricks for Setting Up your Nubia Red Magic 8S Pro+ Phone Pattern Lock
- In 2024, How to Track Nokia G22 Location by Number | Dr.fone
- In 2024, The Ultimate Guide to Bypassing iCloud Activation Lock from iPhone 12 Pro
- How To Restore a Bricked Asus ROG Phone 8 Pro Back to Operation | Dr.fone
- In 2024, How to Fix Pokemon Go Route Not Working On Vivo Y100t? | Dr.fone
- Troubleshooting Guide How to Fix an Unresponsive Poco X6 Screen | Dr.fone
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Itel S23+? | Dr.fone
- In 2024, Easily Unlock Your Vivo S18e Device SIM
- In 2024, How To Use Special Features - Virtual Location On Nokia C02? | Dr.fone
- How to Upgrade iPhone 6 without Losing Data? | Dr.fone
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Xiaomi Redmi Note 12 4G | Dr.fone
- In 2024, Double Location Dongle All to Know About Apple iPhone 15 Pro Max/iPad GPS Spoofing | Dr.fone
- In 2024, Guide to Mirror Your Oppo A79 5G to Other Android devices | Dr.fone
- How to Fix Corrupt video files of Samsung Galaxy A24 using Video Repair Utility?
- Full Solutions to Fix Error Code 920 In Google Play on Xiaomi Redmi Note 13 5G | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Xiaomi Redmi 13C Device
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Realme Narzo 60 5G | Dr.fone
- Stuck at Android System Recovery Of Infinix Zero 30 5G ? Fix It Easily | Dr.fone
- In 2024, Unlock Apple ID without Phone Number From Apple iPhone 15 Pro
- Full Guide How To Fix Connection Is Not Private on Oppo Reno 10 Pro 5G | Dr.fone
- 5 Solutions For Xiaomi Civi 3 Unlock Without Password
- Title: New 2024 Approved Best 10 Apps to Enhance Your Instagram Story Slideshow
- Author: Elon
- Created at : 2024-06-30 12:27:59
- Updated at : 2024-07-01 12:27:59
- Link: https://animation-videos.techidaily.com/new-2024-approved-best-10-apps-to-enhance-your-instagram-story-slideshow/
- License: This work is licensed under CC BY-NC-SA 4.0.