New 2024 Approved Can I Do Animated Logo Design Without Design Skills?

Can I Do Animated Logo Design Without Design Skills?
Can I Still Do Animated Logo Design Without Design Skills?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

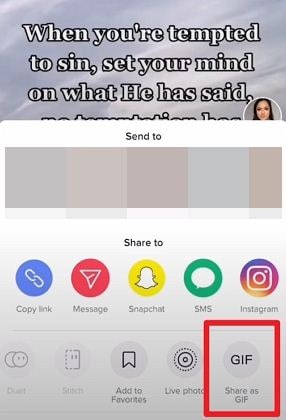
Step 4: Download the file in required format
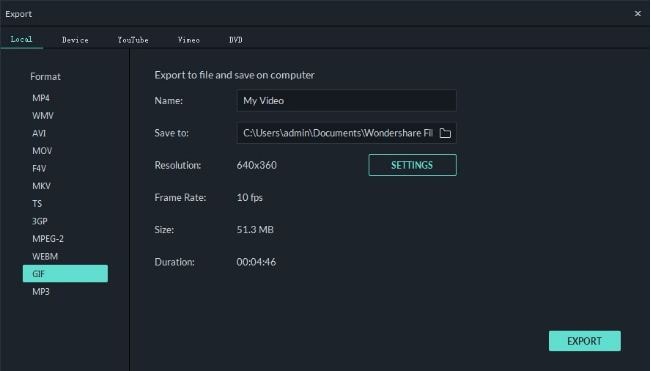
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
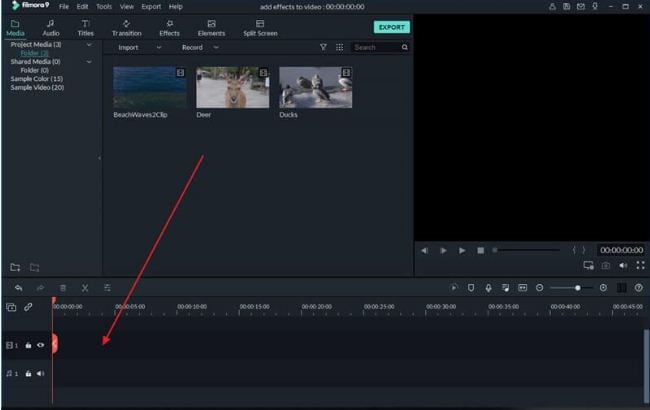
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
How to Create Picsart Cartoon in Simple Ways
How to Create Picsart Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
How to Make GIF Stickers for WhatsApp 100% The Easy Way
How to Make GIF Stickers for WhatsApp 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
You Can Turn a TikTok Into a GIF Now
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Before You Learn 3D Animation: Things You Should Know
Before You Learn 3D Animation: Some Things You Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Also read:
- In 2024, Finding Some Different Ways to Animated Cartoon of Yourself
- 10 Best Animation Makers for Kids to Have Fun
- Updated 2024 Approved 10 Classical Animated Cartoon Types With Examples
- In 2024, The Best 8 Places for High-Quality Royalty Free Gifs
- 2024 Approved Top 8 Tools Tell You How to Make Slideshows for Instagram
- New How to Draw A Skeleton Cartoon – A Step by Step Guide
- New Ways to Stop Animation From Looping in Unity for 2024
- New In 2024, How to Find 3D Animation Studio
- Updated Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- Best 12 Video to GIF Converters High Quality to Check Out
- New 2024 Approved Best 15 Anime Shows That Are Great to Binge Watch
- Updated 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- Ideas of Learning How to Send WhatsApp Animated Gifs for 2024
- How to Draw Cartoons Step by Step with This Guide
- Updated In 2024, The 15 Most Efficient Photo to Cartoon Apps for Android
- In 2024, Are You Head Over Heels With 3D Animation Design?
- Updated Ready to Animate Game Character From Scratch for 2024
- 2024 Approved 10 Stunning Stop Motion Movies You Should Not Miss
- 2024 Approved The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- New In 2024, 10 Best Animation Makers for Kids to Have Fun
- How Do I Stop Someone From Tracking My Xiaomi Redmi Note 13 5G? | Dr.fone
- 9 Solutions to Fix Process System Isnt Responding Error on ZTE Axon 40 Lite | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Nokia XR21 | Dr.fone
- Can Life360 Track You When Your Samsung Galaxy F54 5G is off? | Dr.fone
- In 2024, How to Change Your Nokia C12 Plus Location on life360 Without Anyone Knowing? | Dr.fone
- How to Reset Gmail Password on Infinix Smart 8 Devices
- How to Fake GPS on Android without Mock Location For your Motorola Moto G84 5G | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Itel A60 | Dr.fone
- In 2024, Pokémon Go Cooldown Chart On Samsung Galaxy A15 5G | Dr.fone
- How to Transfer Photos from Realme 12 Pro+ 5G to New Android? | Dr.fone
- Unlocking Made Easy The Best 10 Apps for Unlocking Your Infinix Note 30 Device
- Full Guide to Fix iToolab AnyGO Not Working On Realme 12+ 5G | Dr.fone
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Realme Narzo N53 | Dr.fone
- How To Enable USB Debugging on a Locked Vivo Y27 4G Phone
- What You Need To Know To Improve Your Tecno Pop 7 Pro Hard Reset | Dr.fone
- In 2024, Top IMEI Unlokers for Your Vivo S18e Phone
- 2 Ways to Transfer Text Messages from Realme 11 Pro+ to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Your Complete Guide To Reset Vivo Y56 5G | Dr.fone
- Hard Reset Honor X7b in 3 Efficient Ways | Dr.fone
- Title: New 2024 Approved Can I Do Animated Logo Design Without Design Skills?
- Author: Elon
- Created at : 2024-06-15 11:22:36
- Updated at : 2024-06-16 11:22:36
- Link: https://animation-videos.techidaily.com/new-2024-approved-can-i-do-animated-logo-design-without-design-skills/
- License: This work is licensed under CC BY-NC-SA 4.0.