New 2024 Approved How to Make Your Characters Interactive in Unity Animation Rigging

How to Make Your Characters Interactive in Unity Animation Rigging
Learn How to Make Your Characters Interactive in Unity Animation Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Top 8 Tools Tell You How to Make Slideshows for Instagram
Top 8 Tools Tell You How to Make Slideshows for Instagram
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
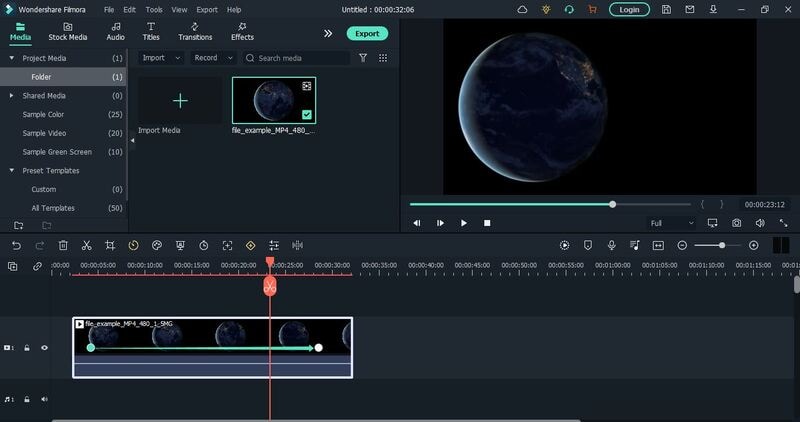
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
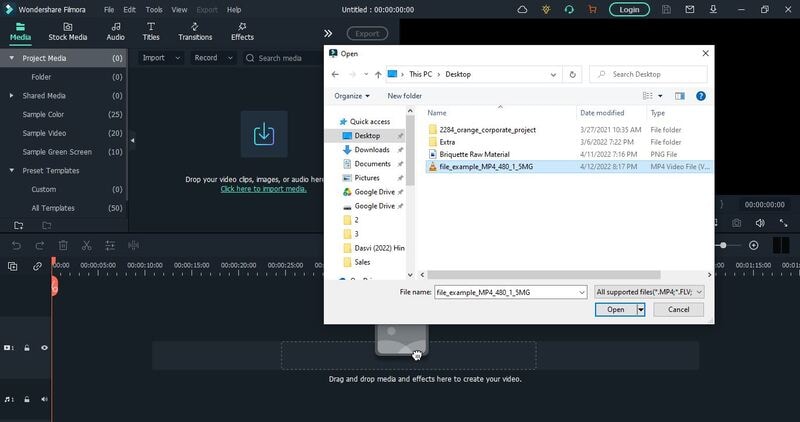
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
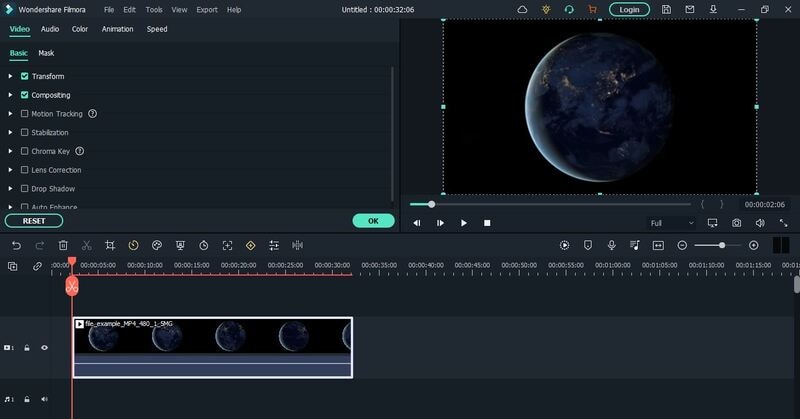
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
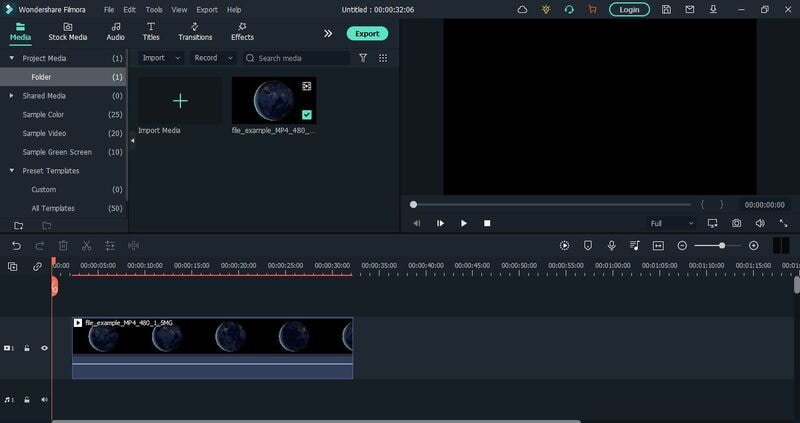
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
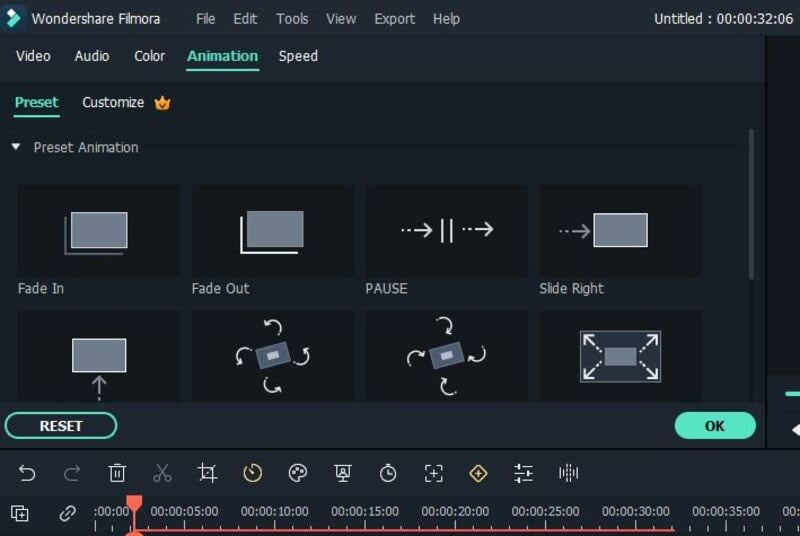
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
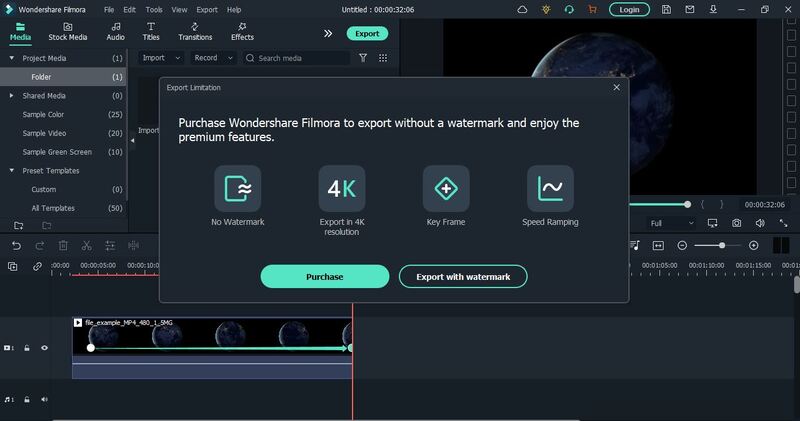
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Most Effective Tactics to Set WhatsApp Status
Most Effective Tactics to Set WhatsApp Status
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using ** Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using ** Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using ** Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using ** Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Little Known Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Guide on How to Create GIF in WhatsApp iPhone
2024 Guide on How to Create GIF in WhatsApp iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Also read:
- Updated How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- New Want to Make a Meme GIF, In 2024
- In 2024, How to Make GIF Stickers for WhatsApp 100 The Simple Way
- What Wikipedia Wont Tell You About Character Rigging for 2024
- Updated In 2024, 15 Top Collage Makers to Create Aesthetic Collages
- New 10 Amazing Cartoon Music Examples You Need to Bookmark for 2024
- How I Animate Discord Profile Pictures
- New 10 Cartoon Character Makers to Create Animated Characters for 2024
- New 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- 2024 Approved 15 Best Sites to Watch Cartoons Online Free And So Can You
- Updated How to Create Animated Video on Canva, In 2024
- Updated The Art of Comics - Learn How to Do Funny Cartoon Drawings for 2024
- Updated 2024 Approved Best 15 Female Anime Characters-Who Is Your Favorite?
- New 2024 Approved How to Send and Add Snapchat GIFs 100 The Easy Way
- New How To Make Pinterest Slideshow in Simple Ways
- New In 2024, How to Animate Picture Online Without Learning From Scratch
- Updated In 2024, Finding Some Different Ways to Animated Cartoon of Yourself
- Updated Top 12 Illusion Gifs Top Picks for 2024
- New 2024 Approved 5 Recommended Websites for Text GIF Maker
- Updated What Is Anime? Anime VS Manga VS Cartoon
- Updated How You Can Turn Yourself Into Anime Character Using Anime Filter for 2024
- Updated In 2024, Top 10 Free Online Animated Logo Makers Everyone Should Know
- New 12 Aesthetic GIF Instagram for Marketers and Creatives
- 2024 Approved Best 5 Udemy Subtitle Translator (Auto Translation)
- Is pgsharp legal when you are playing pokemon On Samsung Galaxy S21 FE 5G (2023)? | Dr.fone
- Fake the Location to Get Around the MLB Blackouts on Samsung Galaxy A15 4G | Dr.fone
- Simple and Effective Ways to Change Your Country on YouTube App Of your Nokia C12 Pro | Dr.fone
- Life360 Learn How Everything Works On Oppo Find X7 Ultra | Dr.fone
- Unova Stone Pokémon Go Evolution List and How Catch Them For Meizu 21 | Dr.fone
- What is the best Pokemon for pokemon pvp ranking On Apple iPhone 13 Pro Max? | Dr.fone
- Recommended Best Applications for Mirroring Your Infinix Hot 40 Pro Screen | Dr.fone
- Complete guide for recovering music files on Infinix Smart 7 HD
- How to recover deleted photos from Tecno Phantom V Flip.
- How To Transfer WhatsApp From iPhone 15 Plus to Android/iOS? | Dr.fone
- Updated 2024 Approved Netflix Subtitle Translation Methods Comprehensive Guide
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Samsung Galaxy A14 4G | Dr.fone
- How to recover lost data from Huawei Nova Y71?
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Vivo Y78t | Dr.fone
- How to Unlock Realme 12 Pro 5G Phone without Google Account?
- Getting the Pokemon Go GPS Signal Not Found 11 Error in Vivo V29e | Dr.fone
- In 2024, How To Leave a Life360 Group On Nubia Red Magic 8S Pro+ Without Anyone Knowing? | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring Samsung Galaxy F14 5G | Dr.fone
- Top 12 Prominent Samsung Galaxy S23 FE Fingerprint Not Working Solutions
- How to Fix Android App Not Installed Error on OnePlus Nord CE 3 Lite 5G Quickly? | Dr.fone
- Title: New 2024 Approved How to Make Your Characters Interactive in Unity Animation Rigging
- Author: Elon
- Created at : 2024-06-30 12:27:50
- Updated at : 2024-07-01 12:27:50
- Link: https://animation-videos.techidaily.com/new-2024-approved-how-to-make-your-characters-interactive-in-unity-animation-rigging/
- License: This work is licensed under CC BY-NC-SA 4.0.