:max_bytes(150000):strip_icc():format(webp)/001_the-16-best-shows-to-watch-on-discovery-plus-right-now-5116795-b17411d87cfd4bd690fda5be50ea188c.jpg)
New 2024 Approved Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint

Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
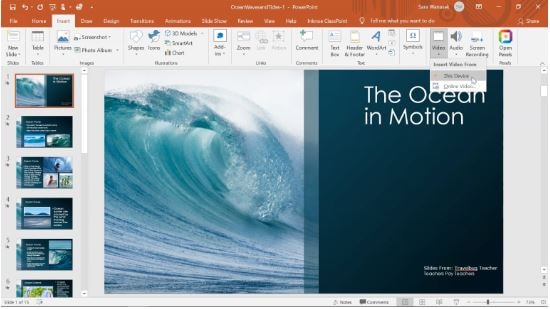
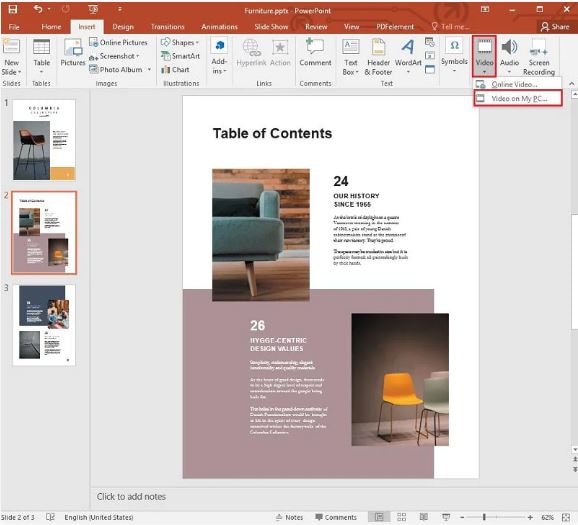
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
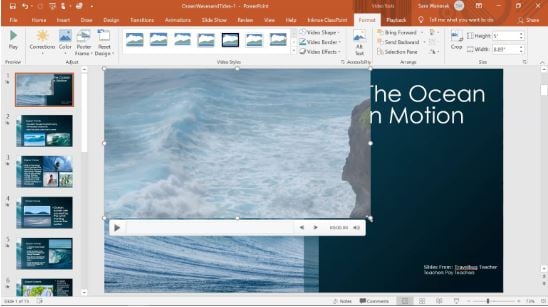
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
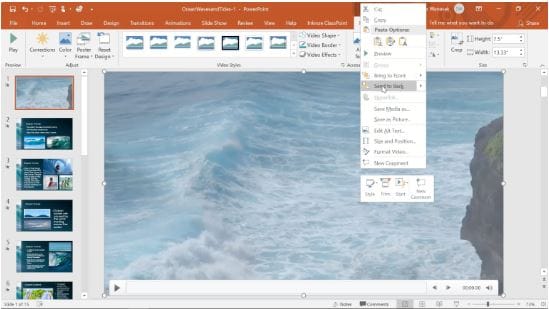
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
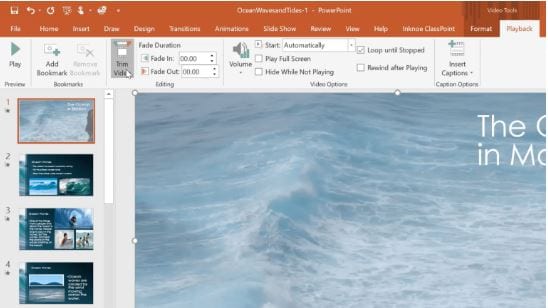
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
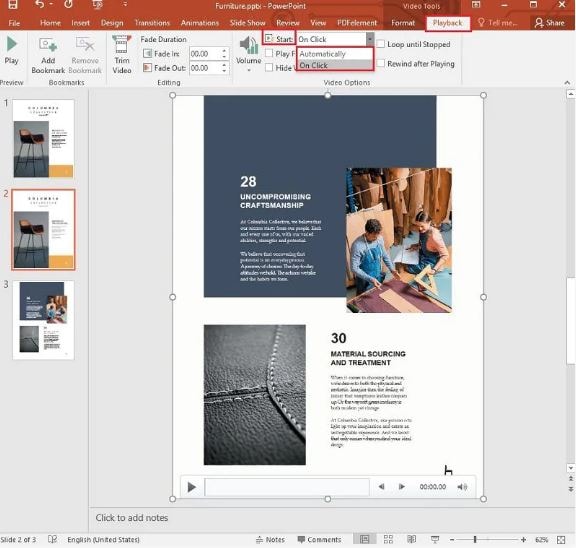
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
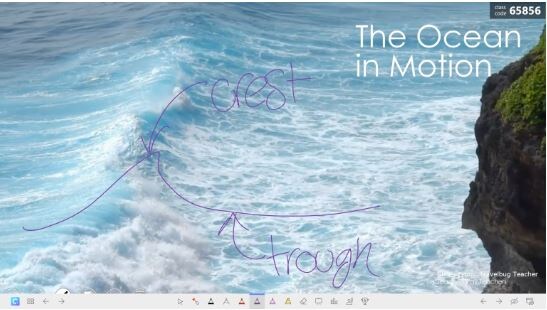
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
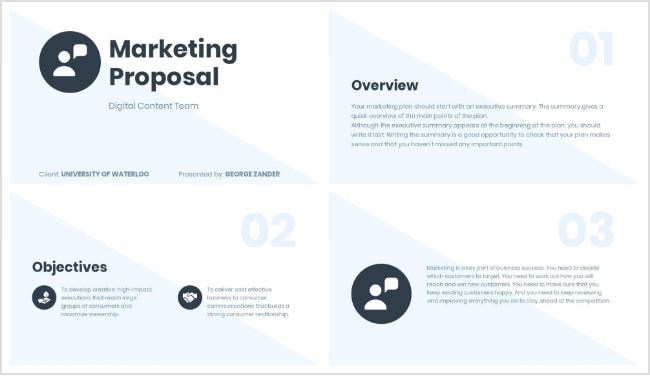
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Best GIF to Video Converters
Best GIF to Video Converters

Shanoon Cox
Mar 27, 2024• Proven solutions
GIF files are gaining more popularity these days but still, the strange fact is that some social media sites do not offer support to GIF file format. One of the biggest examples of such platforms is Instagram. But, if you are a real fun lover then this simple issue cannot stop you from uploading interesting animations or videos over the internet. As Instagram does not support GIF images so why not to get them converted to simple video files and then update an entertaining sequence for your audience. That’s really a great idea.
You may also like: How to Upload GIF to Instagram >>
It is much easier to convert GIF images into many popular video file formats like AVI or MOV etc and then can be further shared on YouTube , Instagram and many other sites. So if you are ready to get started with this adventure then keep reading this article. Here you will find details about the best GIF to video converter tools that are popular among professionals as well as beginners.
Best GIF to Video Converters
Desktop Solutions to Converting GIF to Video
1. Wondershare Filmora
One of the best recommendations for your GIF to Video conversion needs is Wondershare Filmora due to its user-friendly interface. This tool works fine on Mac as well as the Windows platform and extends support to all popular video file formats like WMV, MP4 and MKV etc.
Key Features:
- Filmora offers a wide range of editing features like aspect ratio, speed, trim, merge, rotate and crop adjustments.
- Users can also add music to videos to make them more appealing.
- Possesses so many special effects along with text and title editing options.
- Files can be easily exported to iPhone, Android-like devices.
- It allows easy sharing of media on social media sites like Dailymotion, Vimeo, and YouTube, etc.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color, and position to create a caption when you are editing. Filmora meme maker supports converting GIF to video. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
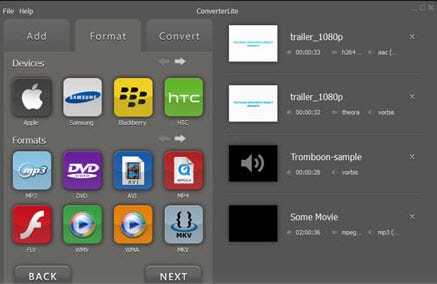
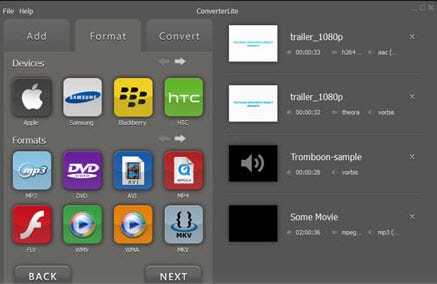
2. Converter Lite

Key Features: Converter Lite extends support to numerous image and video file formats.
- Videos can be easily converted to animated GIFs and vice versa.
- The conversion process can be carried with impressive animation and effects additions.
- The frame rate can be defined by users.
How to Use?
- Import your desired GIF image.
- Select format for the destination file.
- Hit the Convert option.
Pros:
- Users can define the frame rate as per need.
- Provides huge options for the selection of input/ output file formats.
Cons:
- It leaves a watermark on output files.
3. Amazing GIF to Video Converter

Key Features:
- It assists in the fast conversion of videos to GIF formats and the best part is that users can also clip video files to get their desired end results.
- It generates a preview of the edited file before initiating the actual conversion process.
- The converted animated GIF files can be easily shared on other platforms.
How to Use?
- First of all, users need to upload their GIF images to the software platform.
- Generate a preview of all frames.
- Now adjust your output file parameters to avail customized results.
- Choose your output file format and define the destination.
- Initiate the conversion process.
Pros:
- It extends support to all popular video file formats.
- The interactive interface makes it easier to operate even for beginners.
Cons:
- Reviewers do not rate its performance up to the mark.
4. Movavi Video Converter

Key Features: This tool supports a wide range of editing functions like trim, rotate, crop, etc.
- It can handle multiple media file formats like SWF, MOV, MKV, 3GP, MP4, WAV and FLV, etc.
- Movavi can be used to create captions and watermarks on videos. Marketers find it very useful.
- The most amazing thing to know is that this tool works perfectly on a wide range of devices like Xbox, iPhone, iPad, Sony PlayStation as well as on Android devices.
How to Use?
- Get your files imported on the Movavi timeline.
- Choose your desired output file format and adjust settings accordingly.
- Get your files converted immediately.
Pros:
- User-friendly interface.
- Instant conversion.
Cons:
- It cannot process copy-protected versions of media files or DVDs.
Smartphone App Solutions to Convert GIF to Video
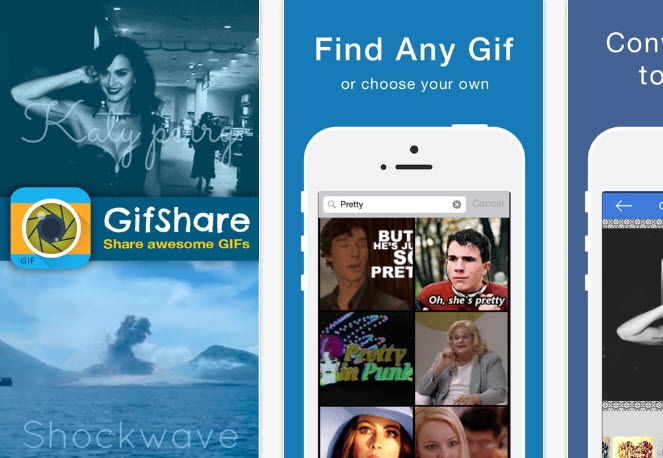
1. GIFShare – iPhone

It can be used to convert GIFs into videos and then share them immediately on social media platforms. With GIFShare, you can easily keep your Instagram page updated with all new GIF converted videos.
How to Use?
- Upload your GIF files to the software platform; you can get them from camera roll or from GIFShare.
- Make desired editing on background and speed etc parameters.
- Get it converted with customized size level.
- Upload outputs directly to Instagram.
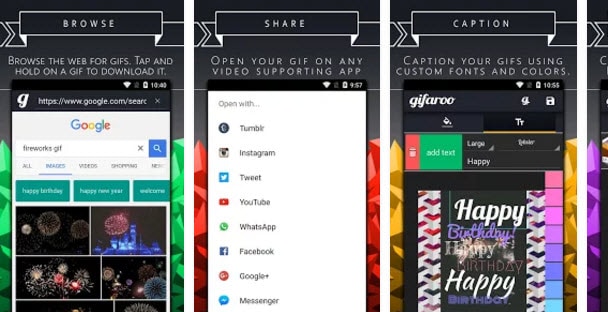
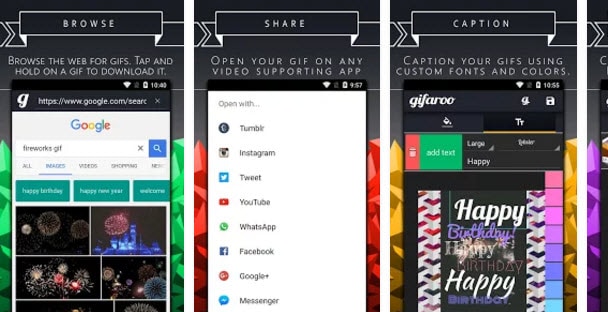
2. Gifaroo - Android
Here is one more interactive tool that allows users to directly upload GIF converted to Instagram. There are so many customization filters, effects, and background editing options; users can also alter captions with different colors and font styles.

How to Use?
- Start browsing some interesting GIF animations on your Gifaroo app directly.
- Bring the desired one to the editing platform with a single tap.
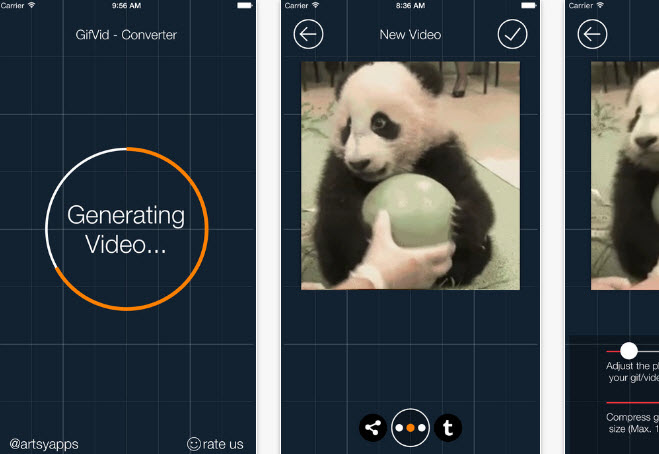
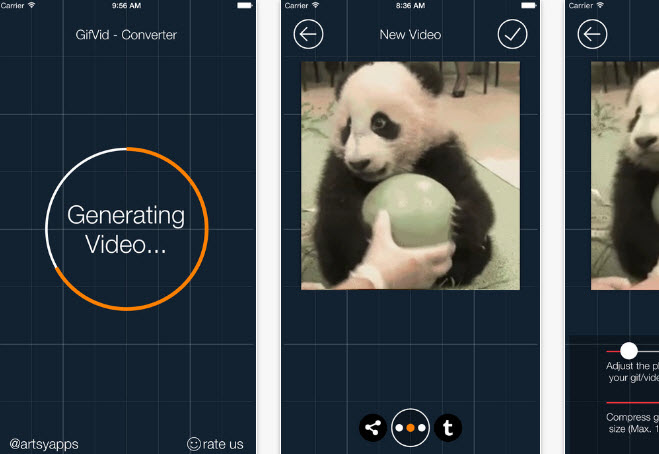
3. GifVid

With GifVid you can convert simple videos into GIF animations and collection of GIFs can be turned back to videos with different file formats. Once your file gets converted then you can easily share them on Tumblr, Imgur, iMessage, etc.
Key Features: GifVid is designed with a straight forward and user-friendly design.
- Various editing options.
- This tool can be used in multiple languages.
- Supported Platform: Works on iOS devices like iPad and iPhones.
- Developer: It was developed by Artsy Apps.
Online GIF to Video Converters
1. GIFtovideo.com
Due to the impressive user interface, advanced editing options, and fast conversion rate, this tool is kept at first positing with higher user ratings. It can easily process uploaded video files as well as URL based links hence you can enjoy full flexibility on your portable as well as desktop devices.
Key Features: Beginners can easily handle its intuitive interface.
- The simple layout makes editing tasks much easier and conversion can be completed within very little time.
- Supported Platform: It works on Window platform with an active internet connection.
- Developer: This tool is owned and developed by Studio September that is a popular software developer company at Deutsch.
2. Cloud Convert
On Cloud Convert, users can easily process all popular video file formats to generate high-quality outcomes. It is not just limited to MP4 rather can support all professional-level media extensions. If you wish to make editing with few specific settings like codec adjustments then Cloud Convert can assist you better. If you want to access full feature version then you can get registered to this converter tool as paid users are able to avail more facilities.
Key Features: Cloud Convert can process any video file format with ease so you can bring any desired file to its timeline.
- Here you will get more freedom for customization settings of all converted videos.
- Supported Platforms: This tool is compatible with Windows only and users need to get their device connected to a high-speed internet connection to avail the best services.
- Developer: This tool is designed and maintained y a Germany based company, Lunaweb Ltd.
3. GIF2MP4
Here is one more easy to use yet feature-rich converter tool that can easily process your collection of GIF images to generate an MP4 video as an output. As the name indicates, this tool is intentionally designed for assisting users to get their GIF files converted with MP4 video file extension. There are numerous features hidden inside this online converter tool but once you start working over it your will be able to do awesome creativity with each editing project.
Key Features: It offers fast one-way conversion from GIF to MP4 video files.
- Simple and intuitive design.
- Supported Platforms: Mac and Window but the device must be connected to the internet for its operation.
- Developer: This tool is designed by trubo@zelnet.ru .
Read More to Get: the ultimate guide on How to Convert GIF to Video on your laptop or phone.
If you want to make GIF quickly, Filmora will offer you an online solution for making a GIF. Filmora meme maker can help you make images, GIFs and video memes directly without watermark. It is totally FREE and no signup. You can change text size, color, and position to create a caption.
Frequently Asked Questions About GIF to Video Converters
1. Can You Convert A GIF to Video?
The file format of all GIF files can be changed, but only if you have access to a GIF to Video converter. These apps allow you to choose the video file format to which a GIF file is going to be converted, so you can choose to turn a GIF into an MP4, AVI, or any other popular video file format.
Converting a GIF to a video can be useful if you want to post a GIF to Instagram or some other social media platform that doesn’t offer support for GIF files.
2. How to Save A GIF As A Video from An iPhone?
You must install one of the GIF creator apps for iOS before you can start converting GIFs to videos from your iPhone. Once you go through the installation process, you should launch the app you installed and import a GIF you want to turn into a video into the app. You can then edit the GIF if you want, and then proceed to export it. During the process of exporting a GIF, you should choose one of the available video file formats such as MP4 or MOV and your GIF will be converted into a video.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF files are gaining more popularity these days but still, the strange fact is that some social media sites do not offer support to GIF file format. One of the biggest examples of such platforms is Instagram. But, if you are a real fun lover then this simple issue cannot stop you from uploading interesting animations or videos over the internet. As Instagram does not support GIF images so why not to get them converted to simple video files and then update an entertaining sequence for your audience. That’s really a great idea.
You may also like: How to Upload GIF to Instagram >>
It is much easier to convert GIF images into many popular video file formats like AVI or MOV etc and then can be further shared on YouTube , Instagram and many other sites. So if you are ready to get started with this adventure then keep reading this article. Here you will find details about the best GIF to video converter tools that are popular among professionals as well as beginners.
Best GIF to Video Converters
Desktop Solutions to Converting GIF to Video
1. Wondershare Filmora
One of the best recommendations for your GIF to Video conversion needs is Wondershare Filmora due to its user-friendly interface. This tool works fine on Mac as well as the Windows platform and extends support to all popular video file formats like WMV, MP4 and MKV etc.
Key Features:
- Filmora offers a wide range of editing features like aspect ratio, speed, trim, merge, rotate and crop adjustments.
- Users can also add music to videos to make them more appealing.
- Possesses so many special effects along with text and title editing options.
- Files can be easily exported to iPhone, Android-like devices.
- It allows easy sharing of media on social media sites like Dailymotion, Vimeo, and YouTube, etc.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color, and position to create a caption when you are editing. Filmora meme maker supports converting GIF to video. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Converter Lite

Key Features: Converter Lite extends support to numerous image and video file formats.
- Videos can be easily converted to animated GIFs and vice versa.
- The conversion process can be carried with impressive animation and effects additions.
- The frame rate can be defined by users.
How to Use?
- Import your desired GIF image.
- Select format for the destination file.
- Hit the Convert option.
Pros:
- Users can define the frame rate as per need.
- Provides huge options for the selection of input/ output file formats.
Cons:
- It leaves a watermark on output files.
3. Amazing GIF to Video Converter

Key Features:
- It assists in the fast conversion of videos to GIF formats and the best part is that users can also clip video files to get their desired end results.
- It generates a preview of the edited file before initiating the actual conversion process.
- The converted animated GIF files can be easily shared on other platforms.
How to Use?
- First of all, users need to upload their GIF images to the software platform.
- Generate a preview of all frames.
- Now adjust your output file parameters to avail customized results.
- Choose your output file format and define the destination.
- Initiate the conversion process.
Pros:
- It extends support to all popular video file formats.
- The interactive interface makes it easier to operate even for beginners.
Cons:
- Reviewers do not rate its performance up to the mark.
4. Movavi Video Converter

Key Features: This tool supports a wide range of editing functions like trim, rotate, crop, etc.
- It can handle multiple media file formats like SWF, MOV, MKV, 3GP, MP4, WAV and FLV, etc.
- Movavi can be used to create captions and watermarks on videos. Marketers find it very useful.
- The most amazing thing to know is that this tool works perfectly on a wide range of devices like Xbox, iPhone, iPad, Sony PlayStation as well as on Android devices.
How to Use?
- Get your files imported on the Movavi timeline.
- Choose your desired output file format and adjust settings accordingly.
- Get your files converted immediately.
Pros:
- User-friendly interface.
- Instant conversion.
Cons:
- It cannot process copy-protected versions of media files or DVDs.
Smartphone App Solutions to Convert GIF to Video
1. GIFShare – iPhone

It can be used to convert GIFs into videos and then share them immediately on social media platforms. With GIFShare, you can easily keep your Instagram page updated with all new GIF converted videos.
How to Use?
- Upload your GIF files to the software platform; you can get them from camera roll or from GIFShare.
- Make desired editing on background and speed etc parameters.
- Get it converted with customized size level.
- Upload outputs directly to Instagram.
2. Gifaroo - Android
Here is one more interactive tool that allows users to directly upload GIF converted to Instagram. There are so many customization filters, effects, and background editing options; users can also alter captions with different colors and font styles.

How to Use?
- Start browsing some interesting GIF animations on your Gifaroo app directly.
- Bring the desired one to the editing platform with a single tap.
3. GifVid

With GifVid you can convert simple videos into GIF animations and collection of GIFs can be turned back to videos with different file formats. Once your file gets converted then you can easily share them on Tumblr, Imgur, iMessage, etc.
Key Features: GifVid is designed with a straight forward and user-friendly design.
- Various editing options.
- This tool can be used in multiple languages.
- Supported Platform: Works on iOS devices like iPad and iPhones.
- Developer: It was developed by Artsy Apps.
Online GIF to Video Converters
1. GIFtovideo.com
Due to the impressive user interface, advanced editing options, and fast conversion rate, this tool is kept at first positing with higher user ratings. It can easily process uploaded video files as well as URL based links hence you can enjoy full flexibility on your portable as well as desktop devices.
Key Features: Beginners can easily handle its intuitive interface.
- The simple layout makes editing tasks much easier and conversion can be completed within very little time.
- Supported Platform: It works on Window platform with an active internet connection.
- Developer: This tool is owned and developed by Studio September that is a popular software developer company at Deutsch.
2. Cloud Convert
On Cloud Convert, users can easily process all popular video file formats to generate high-quality outcomes. It is not just limited to MP4 rather can support all professional-level media extensions. If you wish to make editing with few specific settings like codec adjustments then Cloud Convert can assist you better. If you want to access full feature version then you can get registered to this converter tool as paid users are able to avail more facilities.
Key Features: Cloud Convert can process any video file format with ease so you can bring any desired file to its timeline.
- Here you will get more freedom for customization settings of all converted videos.
- Supported Platforms: This tool is compatible with Windows only and users need to get their device connected to a high-speed internet connection to avail the best services.
- Developer: This tool is designed and maintained y a Germany based company, Lunaweb Ltd.
3. GIF2MP4
Here is one more easy to use yet feature-rich converter tool that can easily process your collection of GIF images to generate an MP4 video as an output. As the name indicates, this tool is intentionally designed for assisting users to get their GIF files converted with MP4 video file extension. There are numerous features hidden inside this online converter tool but once you start working over it your will be able to do awesome creativity with each editing project.
Key Features: It offers fast one-way conversion from GIF to MP4 video files.
- Simple and intuitive design.
- Supported Platforms: Mac and Window but the device must be connected to the internet for its operation.
- Developer: This tool is designed by trubo@zelnet.ru .
Read More to Get: the ultimate guide on How to Convert GIF to Video on your laptop or phone.
If you want to make GIF quickly, Filmora will offer you an online solution for making a GIF. Filmora meme maker can help you make images, GIFs and video memes directly without watermark. It is totally FREE and no signup. You can change text size, color, and position to create a caption.
Frequently Asked Questions About GIF to Video Converters
1. Can You Convert A GIF to Video?
The file format of all GIF files can be changed, but only if you have access to a GIF to Video converter. These apps allow you to choose the video file format to which a GIF file is going to be converted, so you can choose to turn a GIF into an MP4, AVI, or any other popular video file format.
Converting a GIF to a video can be useful if you want to post a GIF to Instagram or some other social media platform that doesn’t offer support for GIF files.
2. How to Save A GIF As A Video from An iPhone?
You must install one of the GIF creator apps for iOS before you can start converting GIFs to videos from your iPhone. Once you go through the installation process, you should launch the app you installed and import a GIF you want to turn into a video into the app. You can then edit the GIF if you want, and then proceed to export it. During the process of exporting a GIF, you should choose one of the available video file formats such as MP4 or MOV and your GIF will be converted into a video.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF files are gaining more popularity these days but still, the strange fact is that some social media sites do not offer support to GIF file format. One of the biggest examples of such platforms is Instagram. But, if you are a real fun lover then this simple issue cannot stop you from uploading interesting animations or videos over the internet. As Instagram does not support GIF images so why not to get them converted to simple video files and then update an entertaining sequence for your audience. That’s really a great idea.
You may also like: How to Upload GIF to Instagram >>
It is much easier to convert GIF images into many popular video file formats like AVI or MOV etc and then can be further shared on YouTube , Instagram and many other sites. So if you are ready to get started with this adventure then keep reading this article. Here you will find details about the best GIF to video converter tools that are popular among professionals as well as beginners.
Best GIF to Video Converters
Desktop Solutions to Converting GIF to Video
1. Wondershare Filmora
One of the best recommendations for your GIF to Video conversion needs is Wondershare Filmora due to its user-friendly interface. This tool works fine on Mac as well as the Windows platform and extends support to all popular video file formats like WMV, MP4 and MKV etc.
Key Features:
- Filmora offers a wide range of editing features like aspect ratio, speed, trim, merge, rotate and crop adjustments.
- Users can also add music to videos to make them more appealing.
- Possesses so many special effects along with text and title editing options.
- Files can be easily exported to iPhone, Android-like devices.
- It allows easy sharing of media on social media sites like Dailymotion, Vimeo, and YouTube, etc.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color, and position to create a caption when you are editing. Filmora meme maker supports converting GIF to video. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Converter Lite

Key Features: Converter Lite extends support to numerous image and video file formats.
- Videos can be easily converted to animated GIFs and vice versa.
- The conversion process can be carried with impressive animation and effects additions.
- The frame rate can be defined by users.
How to Use?
- Import your desired GIF image.
- Select format for the destination file.
- Hit the Convert option.
Pros:
- Users can define the frame rate as per need.
- Provides huge options for the selection of input/ output file formats.
Cons:
- It leaves a watermark on output files.
3. Amazing GIF to Video Converter

Key Features:
- It assists in the fast conversion of videos to GIF formats and the best part is that users can also clip video files to get their desired end results.
- It generates a preview of the edited file before initiating the actual conversion process.
- The converted animated GIF files can be easily shared on other platforms.
How to Use?
- First of all, users need to upload their GIF images to the software platform.
- Generate a preview of all frames.
- Now adjust your output file parameters to avail customized results.
- Choose your output file format and define the destination.
- Initiate the conversion process.
Pros:
- It extends support to all popular video file formats.
- The interactive interface makes it easier to operate even for beginners.
Cons:
- Reviewers do not rate its performance up to the mark.
4. Movavi Video Converter

Key Features: This tool supports a wide range of editing functions like trim, rotate, crop, etc.
- It can handle multiple media file formats like SWF, MOV, MKV, 3GP, MP4, WAV and FLV, etc.
- Movavi can be used to create captions and watermarks on videos. Marketers find it very useful.
- The most amazing thing to know is that this tool works perfectly on a wide range of devices like Xbox, iPhone, iPad, Sony PlayStation as well as on Android devices.
How to Use?
- Get your files imported on the Movavi timeline.
- Choose your desired output file format and adjust settings accordingly.
- Get your files converted immediately.
Pros:
- User-friendly interface.
- Instant conversion.
Cons:
- It cannot process copy-protected versions of media files or DVDs.
Smartphone App Solutions to Convert GIF to Video
1. GIFShare – iPhone

It can be used to convert GIFs into videos and then share them immediately on social media platforms. With GIFShare, you can easily keep your Instagram page updated with all new GIF converted videos.
How to Use?
- Upload your GIF files to the software platform; you can get them from camera roll or from GIFShare.
- Make desired editing on background and speed etc parameters.
- Get it converted with customized size level.
- Upload outputs directly to Instagram.
2. Gifaroo - Android
Here is one more interactive tool that allows users to directly upload GIF converted to Instagram. There are so many customization filters, effects, and background editing options; users can also alter captions with different colors and font styles.

How to Use?
- Start browsing some interesting GIF animations on your Gifaroo app directly.
- Bring the desired one to the editing platform with a single tap.
3. GifVid

With GifVid you can convert simple videos into GIF animations and collection of GIFs can be turned back to videos with different file formats. Once your file gets converted then you can easily share them on Tumblr, Imgur, iMessage, etc.
Key Features: GifVid is designed with a straight forward and user-friendly design.
- Various editing options.
- This tool can be used in multiple languages.
- Supported Platform: Works on iOS devices like iPad and iPhones.
- Developer: It was developed by Artsy Apps.
Online GIF to Video Converters
1. GIFtovideo.com
Due to the impressive user interface, advanced editing options, and fast conversion rate, this tool is kept at first positing with higher user ratings. It can easily process uploaded video files as well as URL based links hence you can enjoy full flexibility on your portable as well as desktop devices.
Key Features: Beginners can easily handle its intuitive interface.
- The simple layout makes editing tasks much easier and conversion can be completed within very little time.
- Supported Platform: It works on Window platform with an active internet connection.
- Developer: This tool is owned and developed by Studio September that is a popular software developer company at Deutsch.
2. Cloud Convert
On Cloud Convert, users can easily process all popular video file formats to generate high-quality outcomes. It is not just limited to MP4 rather can support all professional-level media extensions. If you wish to make editing with few specific settings like codec adjustments then Cloud Convert can assist you better. If you want to access full feature version then you can get registered to this converter tool as paid users are able to avail more facilities.
Key Features: Cloud Convert can process any video file format with ease so you can bring any desired file to its timeline.
- Here you will get more freedom for customization settings of all converted videos.
- Supported Platforms: This tool is compatible with Windows only and users need to get their device connected to a high-speed internet connection to avail the best services.
- Developer: This tool is designed and maintained y a Germany based company, Lunaweb Ltd.
3. GIF2MP4
Here is one more easy to use yet feature-rich converter tool that can easily process your collection of GIF images to generate an MP4 video as an output. As the name indicates, this tool is intentionally designed for assisting users to get their GIF files converted with MP4 video file extension. There are numerous features hidden inside this online converter tool but once you start working over it your will be able to do awesome creativity with each editing project.
Key Features: It offers fast one-way conversion from GIF to MP4 video files.
- Simple and intuitive design.
- Supported Platforms: Mac and Window but the device must be connected to the internet for its operation.
- Developer: This tool is designed by trubo@zelnet.ru .
Read More to Get: the ultimate guide on How to Convert GIF to Video on your laptop or phone.
If you want to make GIF quickly, Filmora will offer you an online solution for making a GIF. Filmora meme maker can help you make images, GIFs and video memes directly without watermark. It is totally FREE and no signup. You can change text size, color, and position to create a caption.
Frequently Asked Questions About GIF to Video Converters
1. Can You Convert A GIF to Video?
The file format of all GIF files can be changed, but only if you have access to a GIF to Video converter. These apps allow you to choose the video file format to which a GIF file is going to be converted, so you can choose to turn a GIF into an MP4, AVI, or any other popular video file format.
Converting a GIF to a video can be useful if you want to post a GIF to Instagram or some other social media platform that doesn’t offer support for GIF files.
2. How to Save A GIF As A Video from An iPhone?
You must install one of the GIF creator apps for iOS before you can start converting GIFs to videos from your iPhone. Once you go through the installation process, you should launch the app you installed and import a GIF you want to turn into a video into the app. You can then edit the GIF if you want, and then proceed to export it. During the process of exporting a GIF, you should choose one of the available video file formats such as MP4 or MOV and your GIF will be converted into a video.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF files are gaining more popularity these days but still, the strange fact is that some social media sites do not offer support to GIF file format. One of the biggest examples of such platforms is Instagram. But, if you are a real fun lover then this simple issue cannot stop you from uploading interesting animations or videos over the internet. As Instagram does not support GIF images so why not to get them converted to simple video files and then update an entertaining sequence for your audience. That’s really a great idea.
You may also like: How to Upload GIF to Instagram >>
It is much easier to convert GIF images into many popular video file formats like AVI or MOV etc and then can be further shared on YouTube , Instagram and many other sites. So if you are ready to get started with this adventure then keep reading this article. Here you will find details about the best GIF to video converter tools that are popular among professionals as well as beginners.
Best GIF to Video Converters
Desktop Solutions to Converting GIF to Video
1. Wondershare Filmora
One of the best recommendations for your GIF to Video conversion needs is Wondershare Filmora due to its user-friendly interface. This tool works fine on Mac as well as the Windows platform and extends support to all popular video file formats like WMV, MP4 and MKV etc.
Key Features:
- Filmora offers a wide range of editing features like aspect ratio, speed, trim, merge, rotate and crop adjustments.
- Users can also add music to videos to make them more appealing.
- Possesses so many special effects along with text and title editing options.
- Files can be easily exported to iPhone, Android-like devices.
- It allows easy sharing of media on social media sites like Dailymotion, Vimeo, and YouTube, etc.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color, and position to create a caption when you are editing. Filmora meme maker supports converting GIF to video. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Converter Lite

Key Features: Converter Lite extends support to numerous image and video file formats.
- Videos can be easily converted to animated GIFs and vice versa.
- The conversion process can be carried with impressive animation and effects additions.
- The frame rate can be defined by users.
How to Use?
- Import your desired GIF image.
- Select format for the destination file.
- Hit the Convert option.
Pros:
- Users can define the frame rate as per need.
- Provides huge options for the selection of input/ output file formats.
Cons:
- It leaves a watermark on output files.
3. Amazing GIF to Video Converter

Key Features:
- It assists in the fast conversion of videos to GIF formats and the best part is that users can also clip video files to get their desired end results.
- It generates a preview of the edited file before initiating the actual conversion process.
- The converted animated GIF files can be easily shared on other platforms.
How to Use?
- First of all, users need to upload their GIF images to the software platform.
- Generate a preview of all frames.
- Now adjust your output file parameters to avail customized results.
- Choose your output file format and define the destination.
- Initiate the conversion process.
Pros:
- It extends support to all popular video file formats.
- The interactive interface makes it easier to operate even for beginners.
Cons:
- Reviewers do not rate its performance up to the mark.
4. Movavi Video Converter

Key Features: This tool supports a wide range of editing functions like trim, rotate, crop, etc.
- It can handle multiple media file formats like SWF, MOV, MKV, 3GP, MP4, WAV and FLV, etc.
- Movavi can be used to create captions and watermarks on videos. Marketers find it very useful.
- The most amazing thing to know is that this tool works perfectly on a wide range of devices like Xbox, iPhone, iPad, Sony PlayStation as well as on Android devices.
How to Use?
- Get your files imported on the Movavi timeline.
- Choose your desired output file format and adjust settings accordingly.
- Get your files converted immediately.
Pros:
- User-friendly interface.
- Instant conversion.
Cons:
- It cannot process copy-protected versions of media files or DVDs.
Smartphone App Solutions to Convert GIF to Video
1. GIFShare – iPhone

It can be used to convert GIFs into videos and then share them immediately on social media platforms. With GIFShare, you can easily keep your Instagram page updated with all new GIF converted videos.
How to Use?
- Upload your GIF files to the software platform; you can get them from camera roll or from GIFShare.
- Make desired editing on background and speed etc parameters.
- Get it converted with customized size level.
- Upload outputs directly to Instagram.
2. Gifaroo - Android
Here is one more interactive tool that allows users to directly upload GIF converted to Instagram. There are so many customization filters, effects, and background editing options; users can also alter captions with different colors and font styles.

How to Use?
- Start browsing some interesting GIF animations on your Gifaroo app directly.
- Bring the desired one to the editing platform with a single tap.
3. GifVid

With GifVid you can convert simple videos into GIF animations and collection of GIFs can be turned back to videos with different file formats. Once your file gets converted then you can easily share them on Tumblr, Imgur, iMessage, etc.
Key Features: GifVid is designed with a straight forward and user-friendly design.
- Various editing options.
- This tool can be used in multiple languages.
- Supported Platform: Works on iOS devices like iPad and iPhones.
- Developer: It was developed by Artsy Apps.
Online GIF to Video Converters
1. GIFtovideo.com
Due to the impressive user interface, advanced editing options, and fast conversion rate, this tool is kept at first positing with higher user ratings. It can easily process uploaded video files as well as URL based links hence you can enjoy full flexibility on your portable as well as desktop devices.
Key Features: Beginners can easily handle its intuitive interface.
- The simple layout makes editing tasks much easier and conversion can be completed within very little time.
- Supported Platform: It works on Window platform with an active internet connection.
- Developer: This tool is owned and developed by Studio September that is a popular software developer company at Deutsch.
2. Cloud Convert
On Cloud Convert, users can easily process all popular video file formats to generate high-quality outcomes. It is not just limited to MP4 rather can support all professional-level media extensions. If you wish to make editing with few specific settings like codec adjustments then Cloud Convert can assist you better. If you want to access full feature version then you can get registered to this converter tool as paid users are able to avail more facilities.
Key Features: Cloud Convert can process any video file format with ease so you can bring any desired file to its timeline.
- Here you will get more freedom for customization settings of all converted videos.
- Supported Platforms: This tool is compatible with Windows only and users need to get their device connected to a high-speed internet connection to avail the best services.
- Developer: This tool is designed and maintained y a Germany based company, Lunaweb Ltd.
3. GIF2MP4
Here is one more easy to use yet feature-rich converter tool that can easily process your collection of GIF images to generate an MP4 video as an output. As the name indicates, this tool is intentionally designed for assisting users to get their GIF files converted with MP4 video file extension. There are numerous features hidden inside this online converter tool but once you start working over it your will be able to do awesome creativity with each editing project.
Key Features: It offers fast one-way conversion from GIF to MP4 video files.
- Simple and intuitive design.
- Supported Platforms: Mac and Window but the device must be connected to the internet for its operation.
- Developer: This tool is designed by trubo@zelnet.ru .
Read More to Get: the ultimate guide on How to Convert GIF to Video on your laptop or phone.
If you want to make GIF quickly, Filmora will offer you an online solution for making a GIF. Filmora meme maker can help you make images, GIFs and video memes directly without watermark. It is totally FREE and no signup. You can change text size, color, and position to create a caption.
Frequently Asked Questions About GIF to Video Converters
1. Can You Convert A GIF to Video?
The file format of all GIF files can be changed, but only if you have access to a GIF to Video converter. These apps allow you to choose the video file format to which a GIF file is going to be converted, so you can choose to turn a GIF into an MP4, AVI, or any other popular video file format.
Converting a GIF to a video can be useful if you want to post a GIF to Instagram or some other social media platform that doesn’t offer support for GIF files.
2. How to Save A GIF As A Video from An iPhone?
You must install one of the GIF creator apps for iOS before you can start converting GIFs to videos from your iPhone. Once you go through the installation process, you should launch the app you installed and import a GIF you want to turn into a video into the app. You can then edit the GIF if you want, and then proceed to export it. During the process of exporting a GIF, you should choose one of the available video file formats such as MP4 or MOV and your GIF will be converted into a video.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Combine Two/More GIFs Into One [GIF Mergers Offered]
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
How to Become a Motion Graphic Designer
Everything You Need to Know About Becoming a Motion Graphic Designer
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
With the rapid change in all the creative industries the role of Motion Graphic Designer has also changed as well as boomed. Here is everything that you must know about motion graphics and a graphic designer.

In this article
01 [What Projects Can a Freelance Motion Graphic Designer Work On? ](#Part 1)
02 [What is Motion Design? Graphic Design Explained](#Part 2)
03 [The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made](#Part 3)
04 [3 Graphic Design Tips for Motion Graphics](#Part 4)
Part 1 What Projects Can a Freelance Motion Graphic Designer Work On?
01What Does a Motion Graphics Designer Do?
You can call them motion designers and they tend to work with the digitally creative industries. This means that they create artwork for television, films or webs. This includes the movie trailers, its clips, title sequence, commercials and much more. They make the use of different graphics, animations, visual effects and many other techniques so that they can bring life into the creations they made.
With the increased reach and demand of visual contents, the motion designers can have a good scope on all the digital and social media platforms. You can help in creating interactive intros, pages and other social media content. If you excelled in your field of work then you may also go for working in Hollywood movies or collaborating with big brands.

02Where Do Motion Graphics Designers Work?
Famous motion graphic designers are supposed to work in offices of motion pictures, software companies, computer systems and advertising agencies too. In such industries, there is a high scope of self-employed workers as this is a sector of skills and at the initial stage you are employed independently and later on you can collaborate with the teams.
You can also work in production houses, technical and scientific service agencies, etc. You can do the job at regular basis or you can be available for the requirements only. Also the motion designers get a chance to meet the clients and managers in order to discuss about the timelines, budgets and the goals’ of the project.
03What Skills Do Motion Graphics Designers Need?
If you want to become a motion graphic designer then you will need to possess the following skills:
● modeling - It is true that calligraphy and are still having an important place in the graphic designing sector but nowadays modeling has a different approach and reach amongst the audience and clients. This is why you must excel in creating the graphics in modeling.
● **Organization -**no matter if you are a freelancer or working in a team, you will need to have a proper organization of your projects as well as clients. The better your organization will the easier your projects can be.
● **Lighting and texturing effects -**your audience is not going to see the model that you have made. Besides they will see the final output and this is the reason why you need to pay a special attention on the texturing and lighting effects. graphics must be made in such a way that it appears to be realistic.
● **Timing and adaptability -**timing and adaptability are two important things that a motion designer needs to understand. As the plan can change any time so the scope and the designing will. You must be able to adapt these changes in a simple way. You will also need to focus on the timing as your graphic and motion designing must have a natural rhythm.
● **Animation perspective -**as you are a motion designer then you need to understand that objects do move and with it you also need to move the light sources. You should be able to design complex movements as well as a single element at a time and then spinning it in many other ways.
04How to Become a Motion Graphics Designer?
After you have gained all the skills to become a graphic designer you will need to follow some proper steps for becoming one and here mentioned are those steps:
● Earn a degree - First of all you should know that you can be a motion graphic designer without earning a degree but it is more beneficial to have one. You may have degrees in relevant fields like digital media, art, designing or such sectors.
● Learn to use the tools - Besides having the degree you should also know to use the required tools correctly. Using the tools is important to create the animations and graphics. Don’t forget to have the trials of the tools and software that you are going to use.
● Create your visual library - While learning the basic concepts you should also start creating your visual library. You may store them as photos, artwork, patterns, GIF animations, music as well as other visual components.
● Improve your knowledge by learning the principles - Learning the principles of animation and graphic is very important for starting your career as a motion designer. The basic principles of graphic motion include arcs, appeal, secondary action, staging, anticipation, squash and stretch, easy in as well as easy out and a lot more.
● Build portfolio and seek collaborations - As the clients mostly rely on the portfolios so you should make your portfolio in such a way that it attracts more clients and let you have effective collaborations. You can tell about your specialty in it so that they can know how you can help them.
● Your client base - once you have made your portfolio then it will become easy for you to have a client base. The best way to do so is to make a portfolio website that you can use to make collaborations. You can even have benefit of prior collaborations so that it helps you in building the clients.
Part 2 What is Motion Design? Graphic Design Explained
01Similarities between Motion Graphics and Graphic Design
In both of these designing sectors, the designer or artist make the use of computers for creating the graphics that are used for the purposes of informing, entertaining and persuading. Both the career options give you a chance to work with many industries and let you use the highly advanced techniques and software for creating and manipulating the effects as well as graphic designs.
If you are willing to pursue either career then you will need to have a good sense of creativity. You will also need to have visual designing skills and with it you should also be able to understand the needs and requirements of your clients. For both the career opportunities, you can work as a freelancer or even collaborate with the production or web companies.

02Differences between Motion Graphics and Graphic Design
Although you can see many similarities between motion graphics and graphic designing but there are many major differences among them too. Here are some of them:
**Animation -**The biggest difference that you may notice between the two is use of animations. Animations are used differently in both the sectors. Motion graphic includes the moving element whereas graphic designing do not involve such animations. Here the designers make the use of still images in the format of print or in any digital format.
**Industry placement -**You have to face industry placement issues while working in the graphic designing sector. When you are working in motion graphics you can work in various sectors of entertainment industry. Majority of the motion graphic designers are working as freelancers however the graphic designers tend to work with the industries like creating clothes, develop logos or designing the websites. These are not mostly self-employed and work in-house of such industries.
Part 3 The Best 5 Awesome Motion Graphic Examples You’ll Wish You Made
● Silent - This video is great to celebrate the cinema magic. You can get the glimpse of cinema in the highly created animations and graphics.
● Bing snapshot - In this video you can get the tutorial of Bing searching app that is owned by Microsoft. The animated and high graphics make it easier to learn that.
● **ICT motion graphics -**Through this video, you can understand the concept of using the data which is business sensitive in the process of production. You can know the paperless management of business productivity
● Google cloud IoT solutions - this video is excellent in conveying messages of hard concepts. In this video, the graphics are used to deliver the message of data collection, storage and distribution of that data.
● **Long live New York -**this animated video is an excellent option that delivers an extraordinary message of organ donations.
Part 4 3 Graphic Design Tips for Motion Graphics
Make the graphics from scratch: It is important to know that making graphic is not much technical. You can even make them using the scratch ideas and materials. You will need not to make many efforts in creating the graphics and you can make the things in a better way too.
Know your goals: you should know your goals before creating the graphics. This is important because goals are very much essential to create the best graphics for your clients and that suits to the needs and requirements of the particular project.
Tools: a motion designer is not complete without the proper tools. Nowadays Wondershare Filmora Video Editor is the best tool used for graphic designing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Motion designers are becoming the backbone of each creative industry and there is also a good scope for them in all those sectors. They can work in production houses, web companies, computer companies and a lot more.
● With the increased scope it is also important to know that a motion graphic designer needs to be well-skilled with all the requirements for a particular project.
● There are various tools that can be used for making your work better and with stand the customers’ needs. Wondershare Filmora is such a tool which is highly advanced and makes the video content extraordinary and better.
OBS Animated Alternatives
OBS Animated Lower Thirds Alternatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
What Is Still Motion Animation and How Does It Work?
What is Still Motion Animation and How Does It Work?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
Also read:
- Updated 2024 Approved 10 Trendy Free Logo Animation Templates
- 10 Cartoon Character Makers to Make Animated Characters
- Updated Christmas Is Coming! How to Find & Make Animated Christmas GIFs for 2024
- In 2024, Techniques on How to Make After Effects 2D Animation
- New What Wikipedia Cant Tell You About the 10 Batman Cartoons
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS for 2024
- New Why These 10 Top Text Motion Templates Are Worth Your Attention
- Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
- Updated 5 Foolproof Amazing Anime Text to Speech Tips for Makers for 2024
- In 2024, Before You Learn 3D Animation Some Things You Should Know
- New 15 Best Video to GIF App on iPhone and Android
- Updated Best 15 Anime Shows That Are Great to Binge Watch for 2024
- Updated 2024 Approved The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Updated Top 3 Ways to Create Gif Images with Great 3D Gif Maker
- In 2024, Animated Collage Maker Tips
- Updated Tips for GIF to Animated PNG for 2024
- Updated How to Reduce GIF Size and Best GIF Resizers
- Updated In 2024, Best 8 Tools Tell You How to Make Slideshows for Instagram
- 2024 Approved Formula to Animate Photos From 10 Animate Pictures App
- New The Best Free 12 GIF Meme Maker at a Glance for 2024
- 2024 Approved How to Find 3D Animation Studio
- In 2024, Top 5 Tracking Apps to Track Apple iPhone XS Max without Them Knowing | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Samsung Galaxy M34 Device
- How to Remove and Reset Face ID on iPhone 11
- How to fix iCloud lock from your iPhone 15 and iPad
- How Can I Screen Mirroring Apple iPhone XS Max to TV/Laptop? | Dr.fone
- Fix App Not Available in Your Country Play Store Problem on Oppo Reno 11F 5G | Dr.fone
- How to use Device Manager to reinstall hardware drivers in Windows 11 & 10
- In 2024, How to Send and Fake Live Location on Facebook Messenger Of your Apple iPhone 6s | Dr.fone
- In 2024, Top 10 AirPlay Apps in Vivo Y78+ for Streaming | Dr.fone
- iSpoofer is not working On Infinix Note 30i? Fixed | Dr.fone
- How to Intercept Text Messages on Xiaomi Redmi Note 13 Pro 5G | Dr.fone
- Title: New 2024 Approved Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- Author: Elon
- Created at : 2024-05-19 03:05:51
- Updated at : 2024-05-20 03:05:51
- Link: https://animation-videos.techidaily.com/new-2024-approved-tips-that-show-anybody-how-to-get-awesome-background-for-slideshow-in-powerpoint/
- License: This work is licensed under CC BY-NC-SA 4.0.