:max_bytes(150000):strip_icc():format(webp)/GettyImages-758317893-3ab5c26f770448db8b4a58205fb549f1.jpg)
New 2024 Approved What Make Aesthetic Cartoon Drawing More Understandable

What Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Step-by-Step Guide to Send Gif WhatsApp on Android
Step-by-step Guide to Send Gif WhatsApp on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
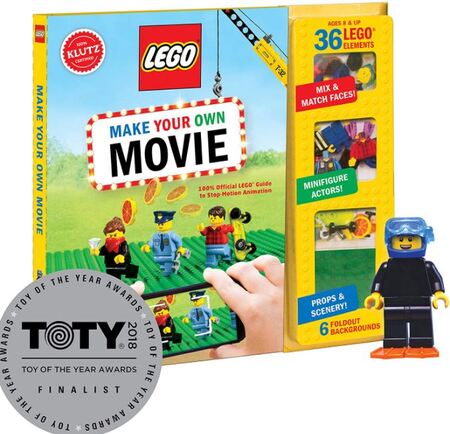
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
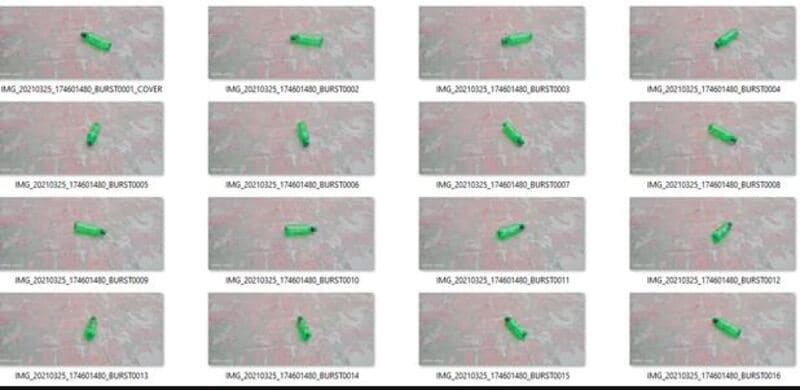
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
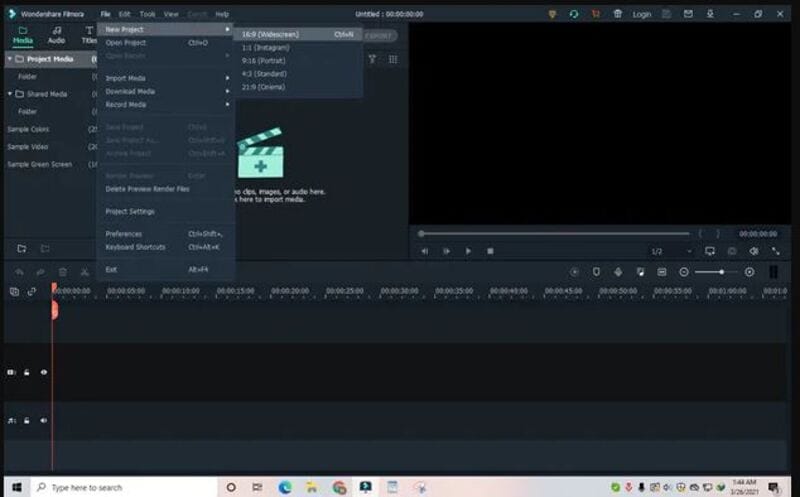
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
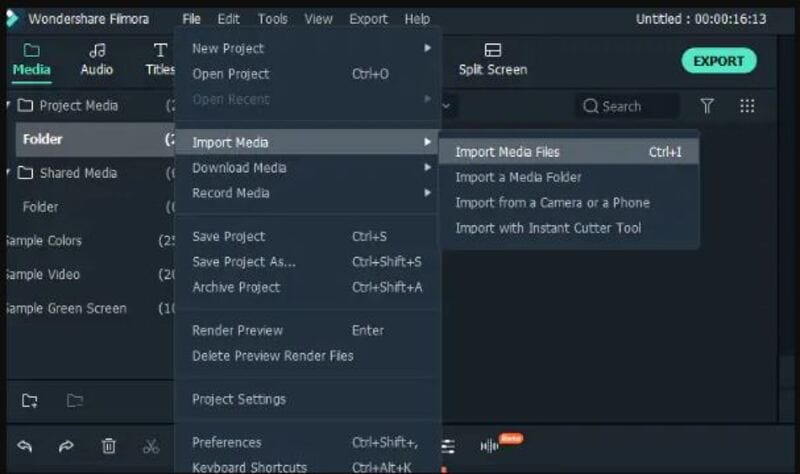
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
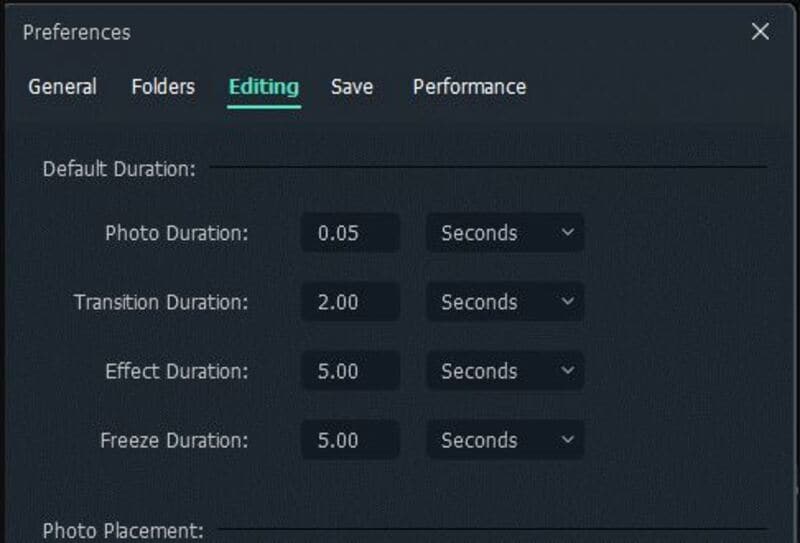
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
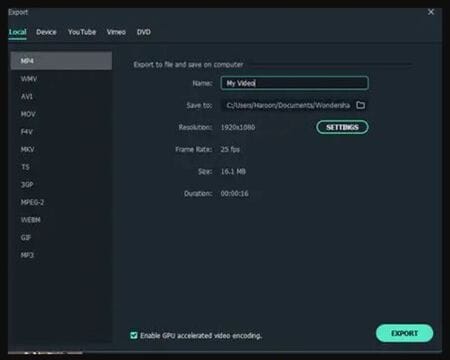
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
The Only Guide to Make 2D Rigging Clear to You
The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
https://images.wondershare.com/filmora/article-images/filmora9-website
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
OBS Animated Lower Thirds Alternatives
OBS Animated Lower Thirds Alternatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
Types of Cartoon Styles You May Use for The Next Marketing Project
Types of Cartoon Styles You May Use for Your Next Marketing Project
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
Also read:
- Top 12 Evil Cartoon Characters of All Time for 2024
- Updated Great Ways to Make Claymation Videos for 2024
- 10 Most Memorable Japanese Cat Cartoons for 2024
- New What This Post Can Teach You About Clay Animation for 2024
- Updated Best GIF Resizers to Reduce GIF Size for 2024
- In 2024, How to Convert Video to GIF Fast & Easy
- Updated 2024 Approved Adobe Animate Text Effects Skills You Need to Know
- Updated In 2024, The Most Efficient Techniques to Make 3D Animation Character
- In 2024, 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- In 2024, How to Stop Animation From Looping in Unity
- 2024 Approved 6 Types of Animation You May Like
- New Beginner Tutorial on Making Unity 2D Animation for 2024
- New In 2024, Best 10 Popular Cartoons You Forgot Existed
- New Complete Guide to Send Gif WhatsApp on Android for 2024
- New Tips for Learning Graphics Animation
- 9 Solutions to Fix Process System Isnt Responding Error on Lava Blaze Curve 5G | Dr.fone
- How To Change Realme GT 3 Lock Screen Clock in Seconds
- How to Change Tecno Spark 20 Pro Location on Skout | Dr.fone
- How to Remove Apple iPhone 13 Device from iCloud
- In 2024, The Best Android SIM Unlock Code Generators Unlock Your Vivo V30 Lite 5G Phone Hassle-Free
- Best Vivo Y36 Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- In 2024, How to Reset Apple ID and Apple Password From Apple iPhone 13 Pro
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Google Pixel 8 Pro | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Honor Play 8T | Dr.fone
- How To Transfer Data From Apple iPhone 12 To Other iPhone 15 devices? | Dr.fone
- In 2024, How To Unlock Apple iPhone X Official Method to Unlock Your Apple iPhone X
- Title: New 2024 Approved What Make Aesthetic Cartoon Drawing More Understandable
- Author: Elon
- Created at : 2024-05-19 03:05:18
- Updated at : 2024-05-20 03:05:18
- Link: https://animation-videos.techidaily.com/new-2024-approved-what-make-aesthetic-cartoon-drawing-more-understandable/
- License: This work is licensed under CC BY-NC-SA 4.0.