:max_bytes(150000):strip_icc():format(webp)/Flora_and_Son-f6517d3de531487e89f5e0e99192d13f.jpg)
New 5 Foolproof Amazing Anime Text to Speech Tips for 2024

5 Foolproof Amazing Anime Text to Speech Tips for Makers
5 Foolproof Amazing Anime Text to Speech Tips for Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

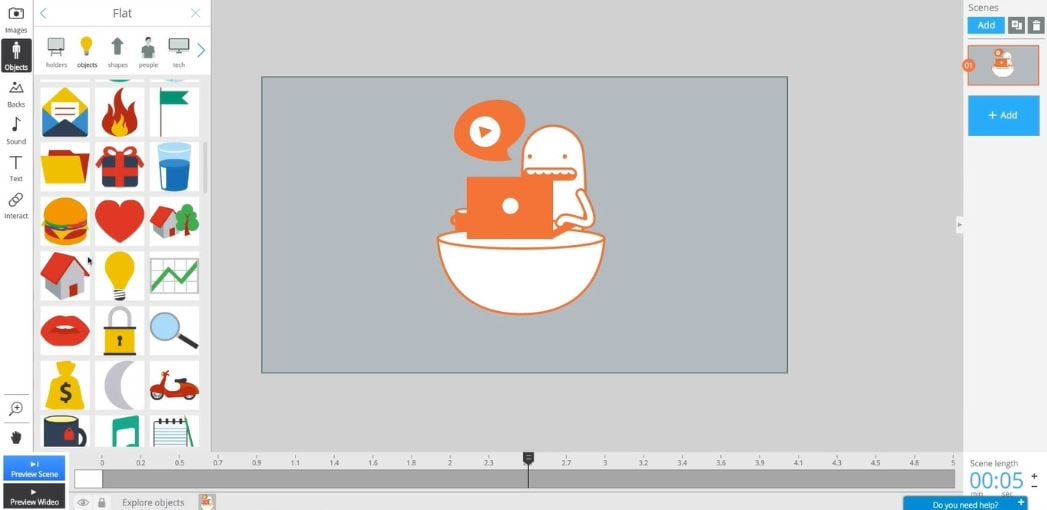
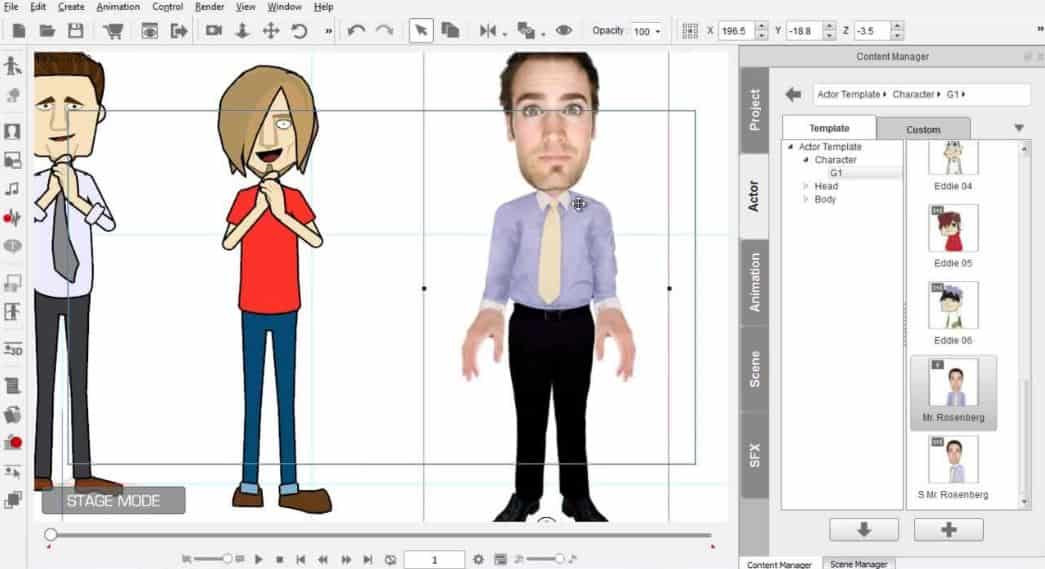
04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Top 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
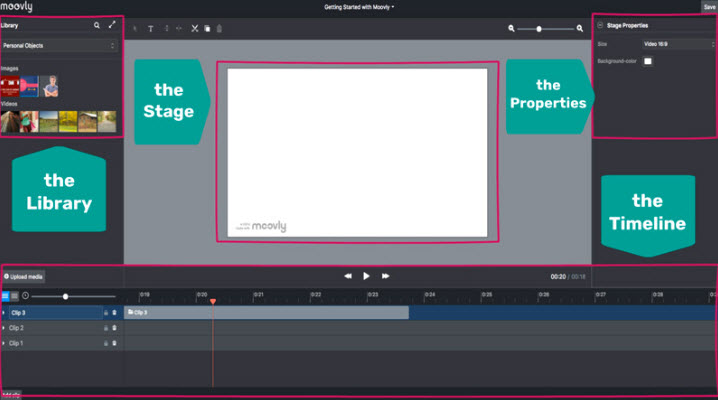
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
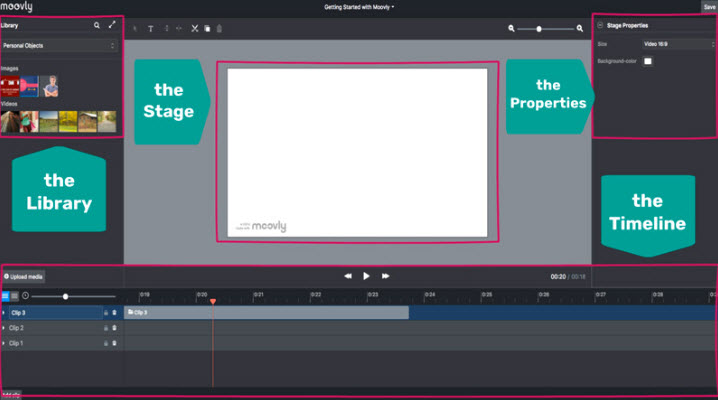
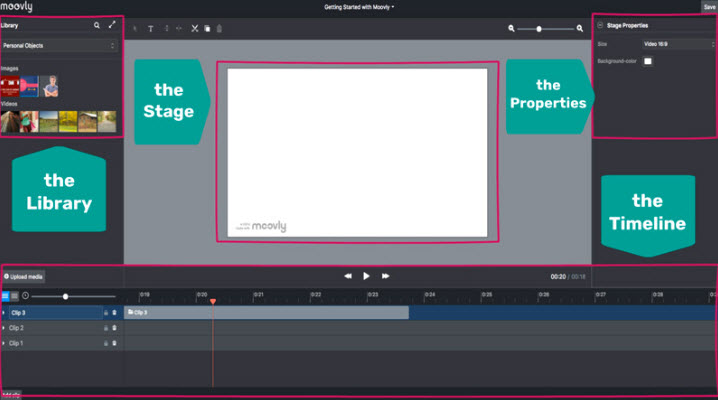
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

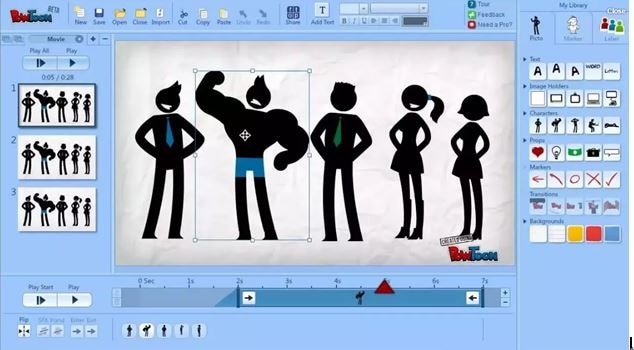
2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
Best 15 Instant Classics Animated Cartoon Movies
Best 15 Instant Classics Animated Cartoon Movies
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
18 Best Tools and Services to Create Animated Videos for Your Business
18 Best Tools and Services to Create Animated Videos for Your Business

Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
5 Techniques You Never heard of for Converting MP4 to GIF in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Also read:
- New In 2024, How to Find & Make Animated Christmas GIFs?
- Updated Nurturing the Spirit Through the Top 10 Intellectual Anime Websites
- Updated In 2024, Best 15 Greatest Claymation Movies of All Time
- In 2024, Is It That Easy to Make My Own Animated Character?
- Updated In 2024, How to Make GIF Instagram | Quick Tips
- New Top 10 3D Text Animation Templates
- Updated 2024 Approved 5 Best Adobe Animate Courses & Classes
- Updated Best 12 Illusion Gifs Top Picks
- The Only Guide Youll Need to Learn About GIF Video Downloader
- New Best 10 Animated DP for WhatsApp
- New 15 Horror Animes That Will Trigger a Heart Attack for 2024
- Best 12 2D Animation Studios All Should Check Out
- New 2024 Approved Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- New 2024 Approved Best Claymation Shows That Make Your Memories Unforgettable
- New In 2024, What Is the Meaning of Motion Graphics
- New 2024 Approved 10 Trendy Free Logo Animation Templates
- Updated Best Guide for Beginners on 2D Animation Making
- 2024 Approved 10 Must Watch Netflix Cartoon Series
- Updated Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- Updated 2024 Approved Adobe Animate Riggings Tutorial for You
- 10 Stunning Stop Motion Movies That You Should Not Miss
- Updated Learn Disney Cartoon Drawing to See Disney Magic Moments
- New 2024 Approved Popular Female & Male Disney Cartoon Characters
- How to Reduce GIF Size and Best GIF Resizers for 2024
- Updated What Are Differences Between 2D And 3D Animation for 2024
- 10 Caricature Makers to Turn Your Photo to Caricature Effects
- Updated How To Create Pinterest Slideshow in Simple Ways for 2024
- Updated How to Stop Animation From Looping in Unity for 2024
- New 10 Amazing Wallpaper Collage Ideas and Photos
- New 5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated Want to Make a Meme GIF, In 2024
- New In 2024, Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- Updated How to Animate Image on Scroll
- In 2024, Adobe Animate Text Effects Skills That You Need to Know
- New In 2024, In-Depth Study of Cartoon Painting Starts
- 2024 Approved Finding Some Different Ways to Animated Cartoon of Yourself
- Adobe Animate Riggings PROPER Tutorial for You
- New How to Make My Photo 3D Cartoon Online for 2024
- New How to Create a Whiteboard Video Step by Step 2023 Updated for 2024
- In 2024, What Is Anime? Anime VS Manga VS Cartoon
- New 2024 Approved Best GIF Resizers to Reduce GIF Size
- In 2024, How to Share/Fake Location on WhatsApp for OnePlus 12 | Dr.fone
- Universal Unlock Pattern for ZTE
- Easily Unlock Your Motorola Moto G13 Device SIM
- How to recover deleted photos from Infinix Note 30 Pro.
- In 2024, PassFab iPhone 6 Plus Backup Unlocker Top 4 Alternatives | Dr.fone
- Best 3 Samsung Galaxy XCover 7 Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Remove Device Supervision From your iPhone 13
- In 2024, Fake the Location to Get Around the MLB Blackouts on Motorola Moto G14 | Dr.fone
- 9 Solutions to Fix Honor 70 Lite 5G System Crash Issue | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring OnePlus Nord CE 3 5G | Dr.fone
- Fix App Not Available in Your Country Play Store Problem on Oppo Find X7 Ultra | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Infinix Note 30 Pro
- How to sign a PDF v1.0 document with electronic signature tool
- How to Bypass Google FRP Lock on Honor 80 Pro Straight Screen Edition Devices
- Forgot your Galaxy S24 lock screen pattern, PIN or password? Here’s what to do
- A Brief Review of CapCut Translate With Alternative
- How Screen Mirroring Apple iPhone 12 Pro to TV or PC? | Dr.fone
- How To Open Your Apple iPhone 12 Without a Home Button | Dr.fone
- In 2024, How to Remove a Previously Synced Google Account from Your Xiaomi Redmi A2+
- Title: New 5 Foolproof Amazing Anime Text to Speech Tips for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:23
- Updated at : 2024-05-20 03:05:23
- Link: https://animation-videos.techidaily.com/new-5-foolproof-amazing-anime-text-to-speech-tips-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.